点位专题
Temu官方宣导务必将所有的点位材料进行检测-RSL资质检测
关于饰品类产品合规问题宣导: 产品法规RSL要求 RSL测试是根据REACH法规及附录17的要求进行测试。REACH法规是欧洲一项重要的法规,其中包含许多对化学物质进行限制的规定和高度关注物质。 为了确保珠宝首饰的安全性,欧盟REACH法规规定,珠宝首饰上架各大电商平台前必须进行RSLReport(欧盟禁限用化学物质检测报告)资质认证,以确保产品不含对人体有害的化学物质。 RSL-铅,
Ai+若依(智能售货机运营管理系统---帝可得)-人员管理-点位管理-区域管理-合作商管理----【08篇---0001:上】
项目介绍 售货机简介 帝可得是一个基于物联网概念下的智能售货机运营管理系统 物联网 物联网(IoT:Internet of Things)简单来说,就是让各种物品通过互联网连接起来,实现信息的交换和通信。 这个概念听起来可能有点抽象,但我们可以把它想象成一个超级大的社交网络。不过,这个网络里的成员不是人类,而是各种物品。比如,你的冰箱、洗衣机、甚至是你的汽车,它们都可以通过互联网互
利用Leaflet.js创建交互式地图:绘制多个多边形和点位
引言 在地理信息系统(GIS)和地图可视化领域,Leaflet.js是一个轻量级但功能强大的JavaScript库,它提供了丰富的API来创建交互式地图。本文将通过一个实际的Vue组件示例,展示如何使用Leaflet.js在地图上绘制多边形和点位,并且实现多边形上文字的动态缩放效果。 功能概述 1.地图初始化 首先,我们需
three.js 编辑器,动画,着色器, cesium 热力图,聚合点位,大量点线面, 图层,主题,文字
对于大多数的开发者来言,看了很多文档可能遇见不到什么有用的,就算有用从文档上看,把代码复制到自己的本地大多数也是不能用的,非常浪费时间和学习成本, 尤其是three.js , cesium.js 这种难度较高, 想要实现一个功能可能会查阅很多博客 ,进行很多错误尝试,费时费力。 所以,话不多说为了给各位造福利,我搭建了在线查看代码且可的调试系统,所有案例可直接访问,让你欣赏 什么叫做 - 优雅永
投资伦敦银一般看什么点位做单?
伦敦银的价格走势不断变化,无论投资者选择做多还是做空,进场的点位都不是一成不变的, 如果投资者想找到胜率比较高的进场点位,可以尝试在走势图中找出银价的支撑与压力位所在,然后在压力位附近布局空单,在支撑位成为附近布局多单,借助行情趋势的力量去取得成功。 当伦敦银处于上涨行情之中,多方的力量比较强,行情到达一定的高度之后,我们会发现空方开始不断地卖出,这时候空方和买方在一定空间之内达到了平衡,
【python011】经纬度点位可视化html生成(有效方案)
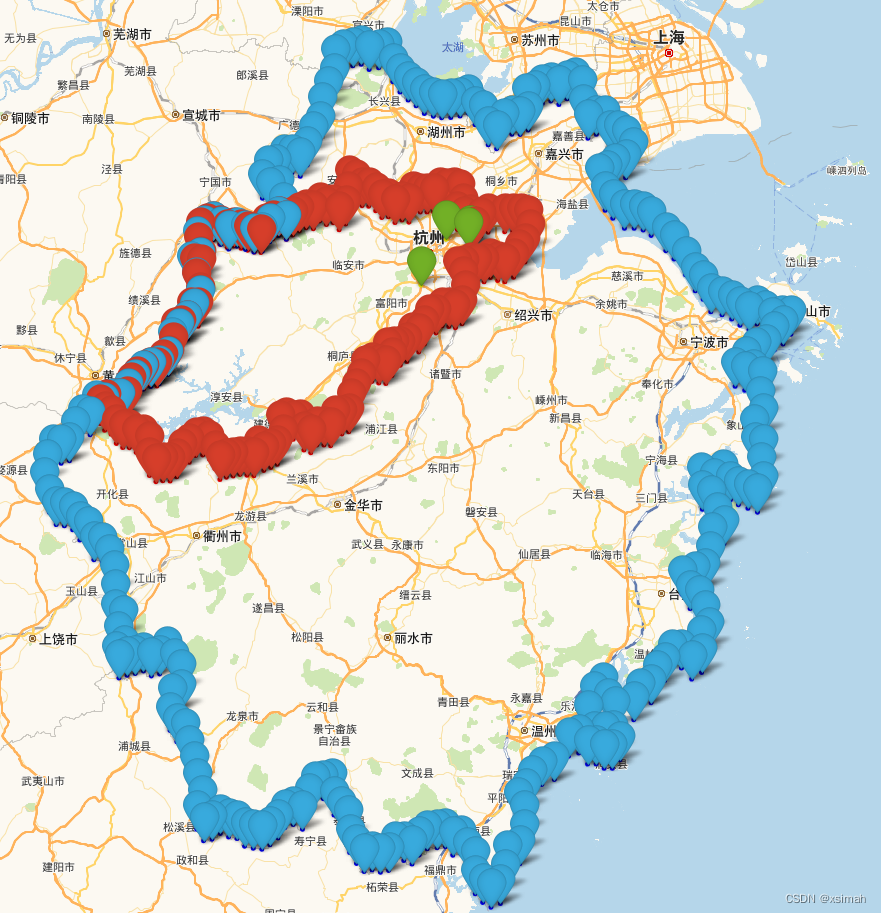
1.熟悉、梳理、总结项目研发实战中的Python开发日常使用中的问题、知识点等,如获取省市等边界区域经纬度进行可视化,从而辅助判断、决策。 2.欢迎点赞、关注、批评、指正,互三走起来,小手动起来! 3.欢迎点赞、关注、批评、指正,互三走起来,小手动起来! 如获取省市等特定区域经纬度进行可视化,从而辅助判断、决策如获取省市等特定区域经纬度进行可视化,从而辅助判断、决策如获取省市等特定区域经纬
echarts 点击(柱图、折线图)图表外的按钮,高亮图表中的某些柱子何点位
需求:实现当用户点击 ECharts 中的某个图表之外的按钮时,图表中的两个折线点的图形颜色高亮显示或者两个柱子高亮显示,实现这个功能其实很简单,ECharts 官网有 Api 可实现,方法如下: // 如果要高亮系列:dispatchAction({type: 'highlight'// 用 index 或 id 或 name 来指定系列。// 可以使用数组指定多个系列。seriesInde
天地图开发实战:Vue结合OpenLayers实现动态点位地图
在Web开发中,地图功能是一个常见的需求,尤其是在需要展示地理位置信息的应用程序中。OpenLayers(简称OL)是一个强大的JavaScript库,用于创建交互式地图。本文将介绍如何利用OpenLayers和天地图API,实现一个地图组件,该组件可以渲染点位图标,并允许用户通过点击地图来实时获取和更新点位的经纬度。 效果图 准备工作 在开始之前,确保你已经安装了Node.js和npm
java opcua实现数据点位事件订阅
前言 之前写了一篇文章《Java实现OPC UA断连重连和数据监听》 里面有代码实现对点位订阅的实现,但是有些x需求下这么写感觉不太好,今天又更新一种订阅的实现方式,根据不同的场景需求选择更合适的方案。 教程 依赖 首先在maven项目种引入opc依赖 <dependency><groupId>org.eclipse.milo</groupId><artifactId
将点位转换为圆环极坐标绘画
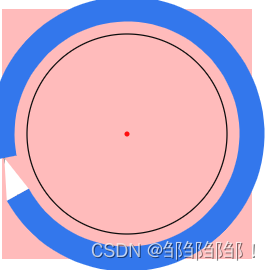
将一段染色体可视化为一个圆环,根据一段基因的起始点和终止点绘画,根据基因的方向绘画箭头,可以任意确定染色体哪个位置在哪个角度上,例如染色体的1700点位在180上,默认是顺时针方向从起始点向终止点绘画。 1.将一段染色体的基因数组加上极坐标绘画属性 function computePolar(n,drawStartLocus,drawStartPolar){var length = n
深度解析物联网平台:优化数据点位管理的实战策略
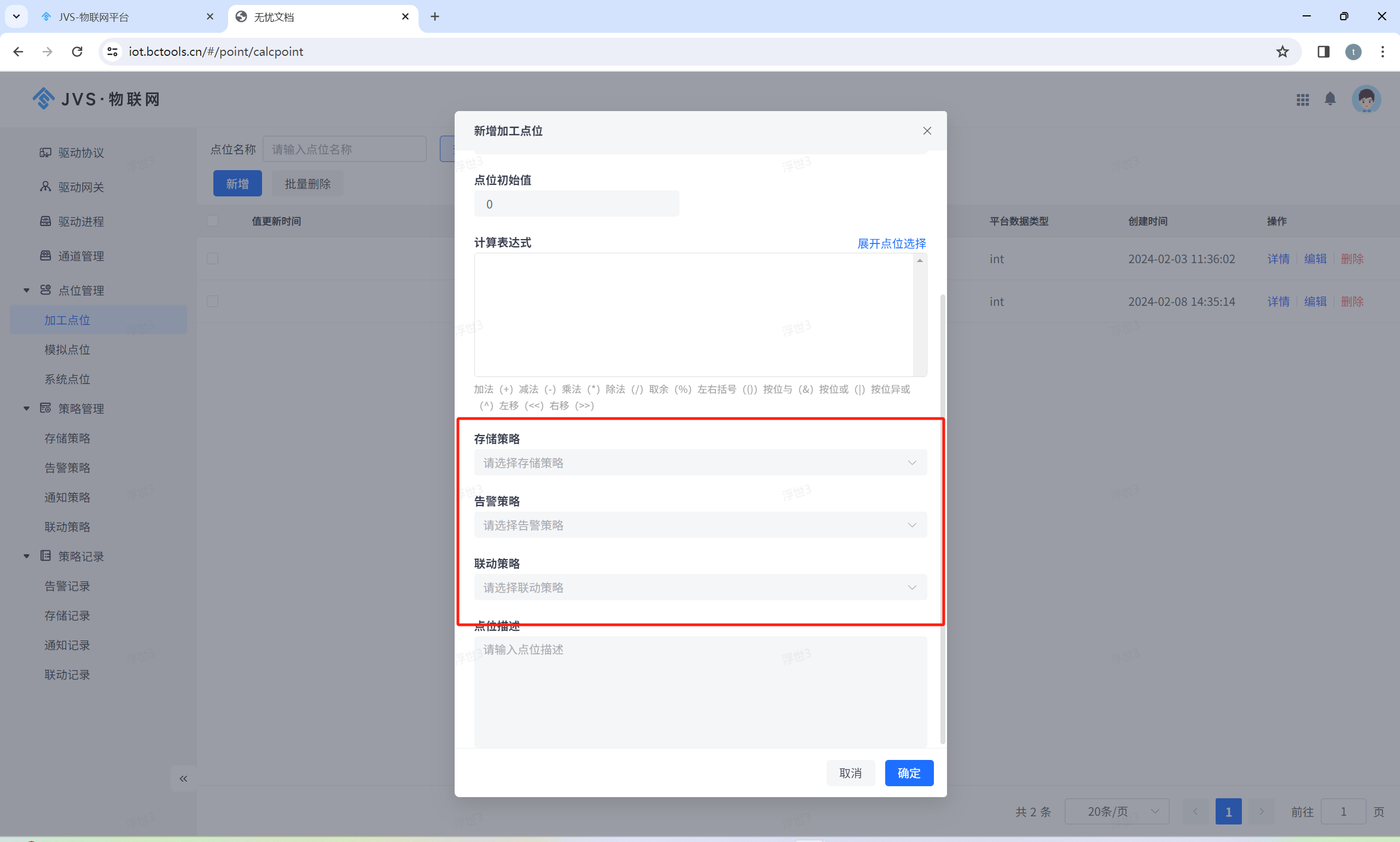
策略管理 策略,作为在物联网平台数据点位创建过程中可设定的规则,涵盖了多个重要方面,策略是在创建点位的时候,可以设置的规则,包括存储策略、告警策略、通知策略以及联动策略。这些策略都是通过专门的列表页面进行集中管理,便于用户高效地进行策略的“新增”、“删除”、“编辑”与“查看”等操作。 如下图所示: 在JVS物联网平台中,当用户在创建数据点位时,系统允许其灵活地关联并选择相应的策略,从
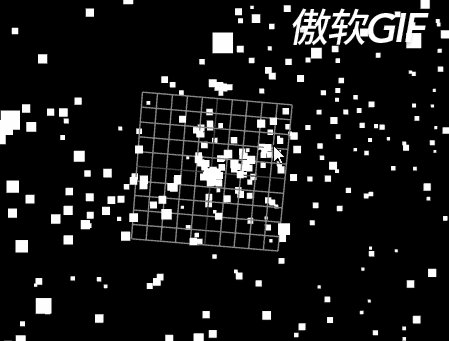
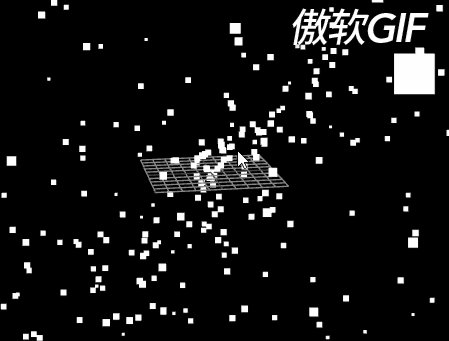
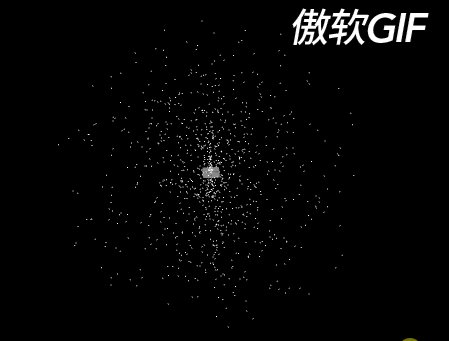
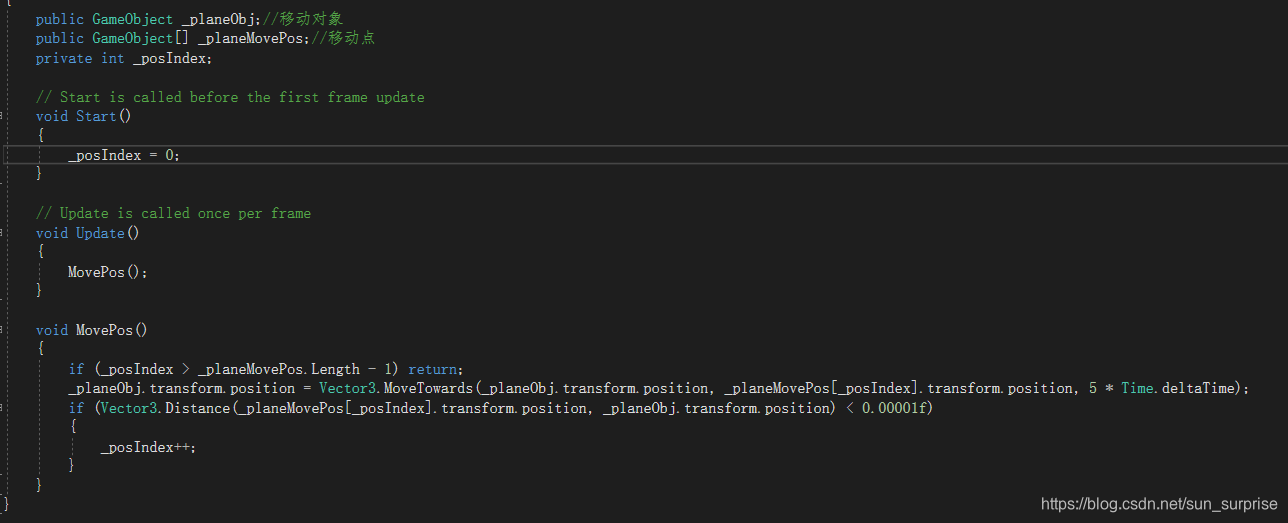
【Threejs进阶教程-算法篇】1.常用坐标系介绍与2d/3d随机点位算法
2d/3d随机算法 学习ThreeJS的捷径坐标系简介平面直角坐标系和极坐标系空间直角坐标系圆柱坐标系球坐标系球坐标系与直角坐标系的转换 基于坐标系系统的随机点位算法平面直角坐标系随机平面直角坐标系随机的变形 空间直角坐标系随机二维极坐标系随机圆柱坐标系随机基于Cylindercal(圆柱坐标系)的圆柱坐标系随机球坐标系随机 随机算法的应用土星环(使用极坐标系)粒子球(使用球坐标系)
天载配资点评大盘跌破此点位将有抄底良机!
今天冲高后大幅回落,成为拖累商场心境的祸首,追高出场和被逼加仓大师在解套路上渐行渐远,医美,多胎,盐湖提锂,生物医药等前期有所表现的板块接连调整多日继续领跌,利好影响的鸿蒙冲高回落,无继续性,顺周期午后检验批改商场心境,但是也被高位板块拖累被逼微调,不过被逼调整的方向后续开支企稳对错常有望成为前锋的.全体来说轰动小跌,下午个股回落比较明显,那么面对这种行情,何时才华抄底呢?接下来轩阳给咱们详细答复
【Mars3d】点位停止编辑时获取点位空间坐标位置信息等回传给后端
示例地址: http://mars3d.cn/editor-vue.html?id=graphic/primitive/point 当前问题: 右键编辑点,开始编辑对象--停止编辑。需要保存编辑后的点到数据库,需要对应的停止编辑函数。 {text: "停止编辑对象",icon: "fa fa-edit",show: function (e) { console.lo
百度地图城市点位数据下载并转换
概述 在浏览百度地图开放平台的时候,发现有个资源下载页面,里面有个城市中心点位和百度地图行政区划adcode映射表数据,这是一个经常使用到的数据,本文实现将这个数据转换为geojson,并借助QGIS转换为经纬度坐标或火星坐标。 下载并转换 下载下来的数据如下图所示。 将文件后缀改为js文件,并添加代码var data = 如下图所示。 在html中引入修改后的文件,并写转换代码,转
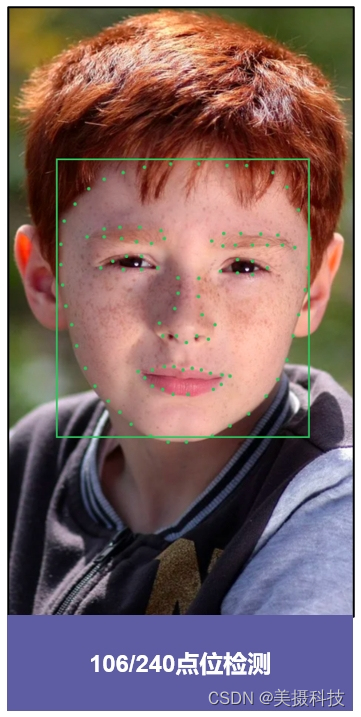
AR人脸106240点位检测解决方案
美摄科技针对企业需求推出了AR人脸106/240点位检测解决方案,为企业提供高效、精准的人脸识别服务,采用先进的人脸识别算法和机器学习技术,通过高精度、高速度的检测设备,对人脸进行快速、准确地定位和识别。该方案适用于各种应用场景,如门禁系统、安全监控、智能终端等,为企业提供全方位的人脸识别解决方案。 一、技术特点 1、高精度识别:采用106/240点位检测技术,实现高精度的人脸识别,有效降低误
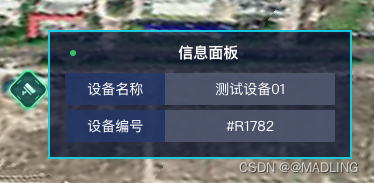
Cesium.js实现显示点位对应的自定义信息弹窗(数据面板)
博客:关于Cesium的常见需求整理之点位和弹窗(点位弹窗) 博客:cesium添加点、线、面、文字、图标、模型等标绘 零、相关技术选型: Vue2 Vuecli5 Cesium.js 天地图 一、需求说明 在使用2D地图(天地图、高德地图等)基于官方文档可以实现下面需求: 实现添加点位,并在点位附近显示对应的信息弹窗。 一般信息弹窗的显示方式有两种: 第一种
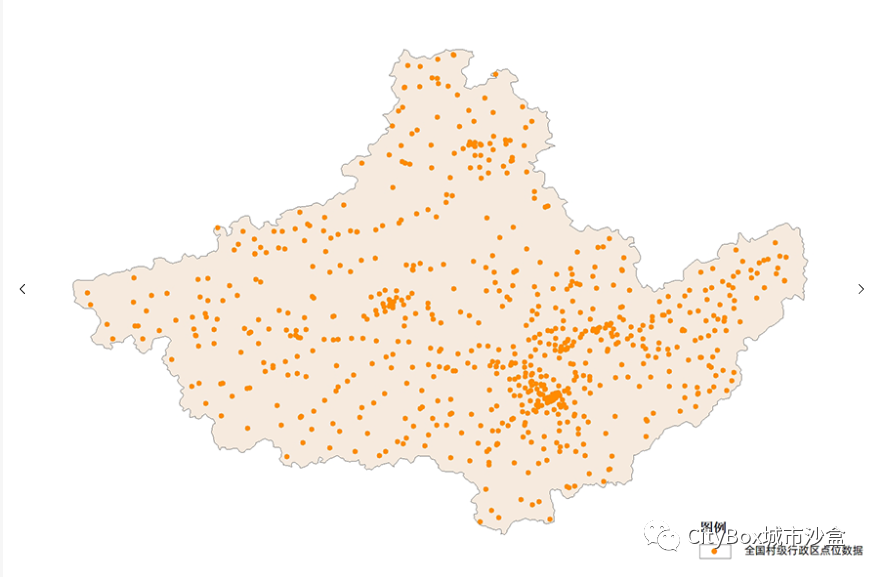
2020年行政村级点位数据,shp+excel格式,乡镇级村级均有
基本信息. 数据名称: 2020年行政村级点位数据 数据格式: Shp+excel 数据时间: 2020年 数据几何类型: 点 数据坐标系: WGS84坐标系 数据来源:网络公开数据 数据字段: 序号字段名称说明1xzqhdm_1省级2xzqhdm_2市级3xzqhmc_2市级代码4xzqhdm_3县级5xzqhmc_3县级代码6xzqhdm_4乡镇级7xzqhmc_4乡
maptalks 右键删除坐标点位
<!-- 地图组件 --><template><div :id="id" class="container"></div></template><script>import _ from "lodash";import "maptalks/dist/maptalks.css";import * as maptalks from "maptalks";export default {
openlayers6实现可拖拽点位,点位可拖拽移动点击移动
openlayers6实现可拖拽点位 实现功能:需要实现地图上点击出现点位,此点位可拖拽,并且点击移动,从而实现地图选点的功能 使用技术:openlayers6 + react + 高德地图底图 1. 第一步:初始化地图容器 html代码:新增dom节点 <div id="testMap" style={{width: '100vw', height: '100vh'}}></div>
全国各省市上市公司数量数据,Shp、excel格式,含上市企业数量、行政区划中心点位经纬度等字段
基本信息. 数据名称: 全国各省市上市公司数量数据 数据格式: Shp、excel 数据时间: 2023年1月 数据几何类型: 面 数据坐标系: WGS84 数据来源:网络公开数据 数据字段: 序号字段名称字段说明1province省份名称2provin_dm省份代码3city城市名称4city_dm城市代码5ssqysl上市企业数量(个)6zxd_lon行政区划中心点位
【百度地图】js 实现给百度地图添加网格并加入点位数据
本篇结合百度地图的JavaScriptAPI在地图上实现网格效果,具体方法可参考百度地图的类参考文档: JavaScript API v2.0类参考: 1、首先引入百度地图API的密钥和数据js文件,百度密钥没有的同学可以在百度地图官网上自行申请,然后创建地图实例: <script src="Js/GridDataMap.js"></script><style type="text/css">b
【POSTGIS】判定点位是否在范围内
项目上的需求,要判断当前打卡位置是否在项目范围10m内。 先做需求分析: (1)既然有10m的缓冲范围,那么就要用到st_buffer函数; (2)既然以m为单位,就要用到投影坐标系,如果前端传过来的是经纬度坐标,需要使用st_transform进行转换 (3)要求在范围内,就是判断点是否包含在面内,就需要用到st_contains函数 (4)根据业务上的需求,应该是要有项目的标识码来确定一条矢量
【ArcGIS Pro微课1000例】0049:根据坐标快速定位(创建点位)的常见方法
文章目录 一、转到XY1. 闪烁位置2. 平移3. 标记位置 二、定位1. 坐标定位2. 添加到图形3. 添加至要素类 三、添加XY坐标四、创建点要素 一、转到XY 举例:经纬度坐标:113.2583286°东, 23.1492340°北 。 1. 闪烁位置 输入坐标,点击闪烁位置工具,即可在对应的位置出现一个绿色闪烁的标识。 <