本文主要是介绍【python011】经纬度点位可视化html生成(有效方案),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.熟悉、梳理、总结项目研发实战中的
Python开发日常使用中的问题、知识点等,如获取省市等边界区域经纬度进行可视化,从而辅助判断、决策。
2.欢迎点赞、关注、批评、指正,互三走起来,小手动起来!
3.欢迎点赞、关注、批评、指正,互三走起来,小手动起来!
- 如获取省市等特定区域经纬度进行可视化,从而辅助判断、决策
- 如获取省市等特定区域经纬度进行可视化,从而辅助判断、决策
- 如获取省市等特定区域经纬度进行可视化,从而辅助判断、决策
文章目录
- 1.省市边界经纬度`json`获取并解析
- 2.读取特定区域经纬度点位`execl`解析并自动生成html文件
- 3.可视效果
1.省市边界经纬度json获取并解析
- 经纬度点位初步压缩
import re import os import sys import json import nltk import time import pickle import random import base64 import datetime import requests import openpyxl import readline import itertools import numpy as np import pandas as pd from PIL import Image from tqdm import tqdm, trange from bs4 import BeautifulSoup import matplotlib.pyplot as plt from collections import Counter from pypinyin import lazy_pinyin, Style from joblib import Parallel, delayed from sklearn.linear_model import LinearRegression import warnings warnings.filterwarnings('ignore')pd.set_option('display.width', 500) pd.set_option('display.max_rows', 200) pd.set_option('display.max_columns', 200) pd.set_option('display.max_colwidth', 1000)# step 1: 浙江省边界数据 zjbj_url = "https://up.caup.net/guihuayun/json/330000.json" zjbj_datas = requests.get( zjbj_url ) zjbj_datas_json = json.loads( zjbj_datas.content ) zjbj_datas_json_list = zjbj_datas_json['geometry']['coordinates'][-1]zjbj_points = zjbj_datas_json_list[0] zjbj_merged_points = merge_points( zjbj_points, threshold=5000 ) print( len(zjbj_merged_points), len( zjbj_points ) )# step 2: 杭州市边界数据 hzbj_url = "https://up.caup.net/guihuayun/json/330100.json" datas = requests.get( hzbj_url ) datas_json = json.loads( datas.content ) datas_json_list = datas_json['geometry']['coordinates'][0]points = datas_json_list merged_points = merge_points(points, threshold=4000) print(len(merged_points), len(points))
2.读取特定区域经纬度点位execl解析并自动生成html文件
-
import folium import pandas as pd_titles = 'http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x={x}&y={y}&z={z}' _gd_tiles='http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x={x}&y={y}&z={z}' san_map=folium.Map(location=[30.245853, 120.209947], zoom_start=14, tiles= _gd_tiles, attr='default')data=pd.read_excel(r'.\gsddw_youli.xlsx') data2 = data[['youli_dz', 'youli_jd', 'youli_wd']]data2.columns = ['qymc','lng','lat'] data2 = data2[(data2.lng.notna()) & (data2.lng>118) & (data2.lng<121)] # data=pd.read_csv('./stlz.csv',encoding='gbk') data2.head(3)for ii in data2.iterrows():qymc, lon, lat = ii[1][0], ii[1][1], ii[1][2]folium.Marker([lat,lon], popup=folium.Popup(qymc, max_width=100), tooltip=qymc, icon=folium.Icon(icon='cloud', color='green')).add_to(san_map)folium.Circle([lat,lon], 500, color='yellow', fill_color='yellow', fillOpacity=0.3).add_to(san_map)for ii in merged_points:lon, lat = ii[0], ii[1]folium.Marker([lat, lon], popup=folium.Popup(qymc, max_width=100), tooltip=qymc, icon=folium.Icon(color='red', icon='info-sign')).add_to(san_map)folium.Circle([lat, lon], 500, color='red', fill_color='red', fillOpacity=0.3).add_to(san_map)for ii in zjbj_merged_points:lon, lat = ii[0], ii[1]folium.Marker([lat, lon], popup=folium.Popup(qymc, max_width=100), tooltip=qymc, icon=folium.Icon(color='blue', icon='info-sign')).add_to(san_map)folium.Circle([lat, lon], 500, color='blue', fill_color='blue', fillOpacity=0.3).add_to(san_map)san_map.save('sy_youli_vis.html')html_lis_vis = open( r'./sy_youli_vis.html', encoding='utf8').readlines() html_str_vis = ''.join(html_lis_vis) html_str_vis2 = html_str_vis.replace( 'https://cdn.jsdelivr.net/npm/leaflet@1.9.3/dist/leaflet.js','./leaflet.js' ) \.replace( 'https://code.jquery.com/jquery-3.7.1.min.js','./jquery-3.7.1.min.js' ) # .replace( 'https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js','./bootstrap.bundle.min.js' ) \ # .replace( 'https://cdnjs.cloudflare.com/ajax/libs/Leaflet.awesome-markers/2.0.2/leaflet.awesome-markers.js','./leaflet.awesome-markers.js' ) \ # .replace( 'https://cdn.jsdelivr.net/npm/leaflet@1.9.3/dist/leaflet.css','./leaflet.css' ) \ # .replace( 'https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css','./bootstrap.min.css' ) \ # .replace( 'https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.2.0/css/all.min.css','./all.min.css' ) \ # .replace( 'https://cdnjs.cloudflare.com/ajax/libs/Leaflet.awesome-markers/2.0.2/leaflet.awesome-markers.css','./leaflet.awesome-markers.css' ) \ # .replace( 'https://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css','./bootstrap.min.css' )html_str_vis2_html = r"sy_youli_vis_new.html" f = open( html_str_vis2_html,'w', encoding='utf8')f.write( html_str_vis2 ) f.close()
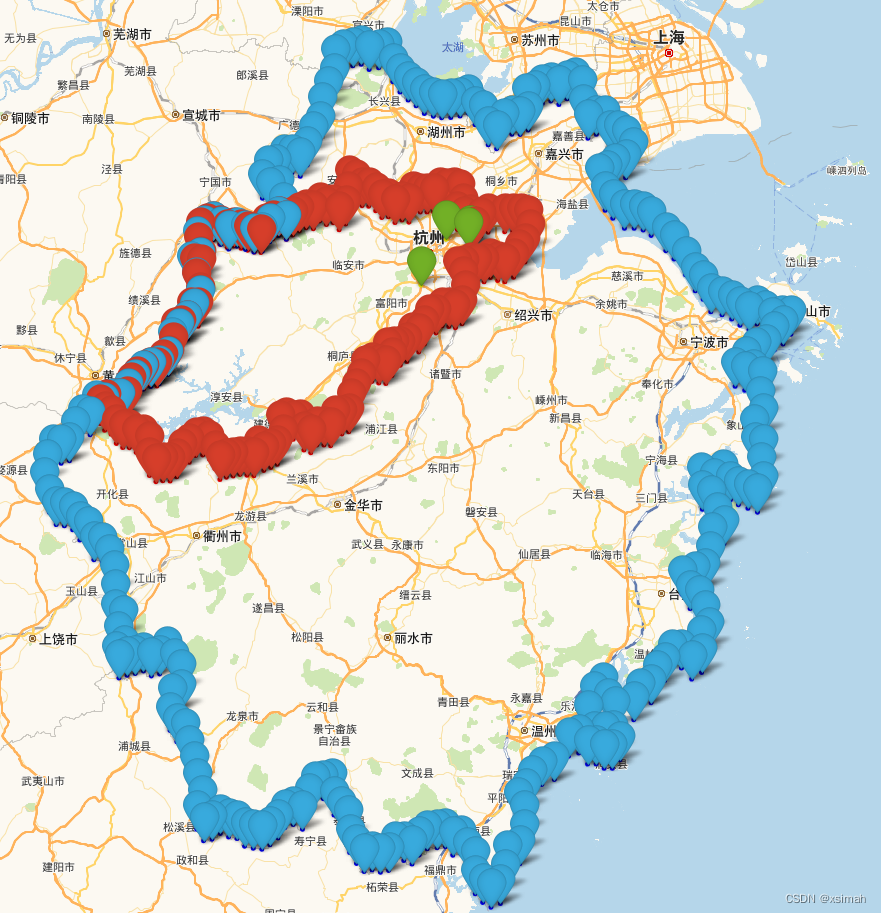
3.可视效果
这篇关于【python011】经纬度点位可视化html生成(有效方案)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!