本文主要是介绍家校互通小程序实战开发02首页搭建,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 1 创建应用
- 2 搭建首页
- 总结
我们上一篇介绍了家校互通小程序的需求,创建了对应的数据源。有了这个基础的分析之后,我们就可以进入到开发阶段了。开发小程序,先需要创建应用。
1 创建应用
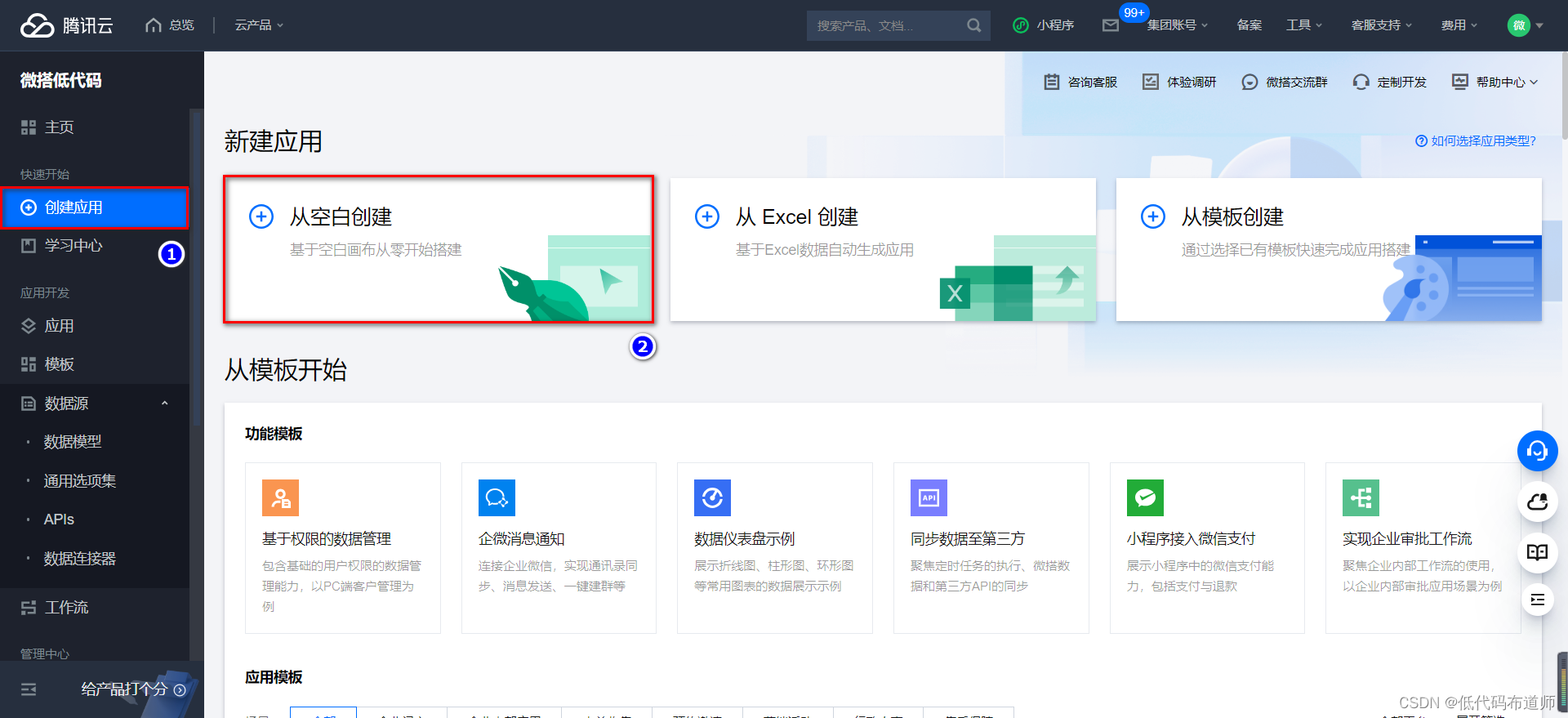
登录控制台,点击创建应用,点击从空白创建

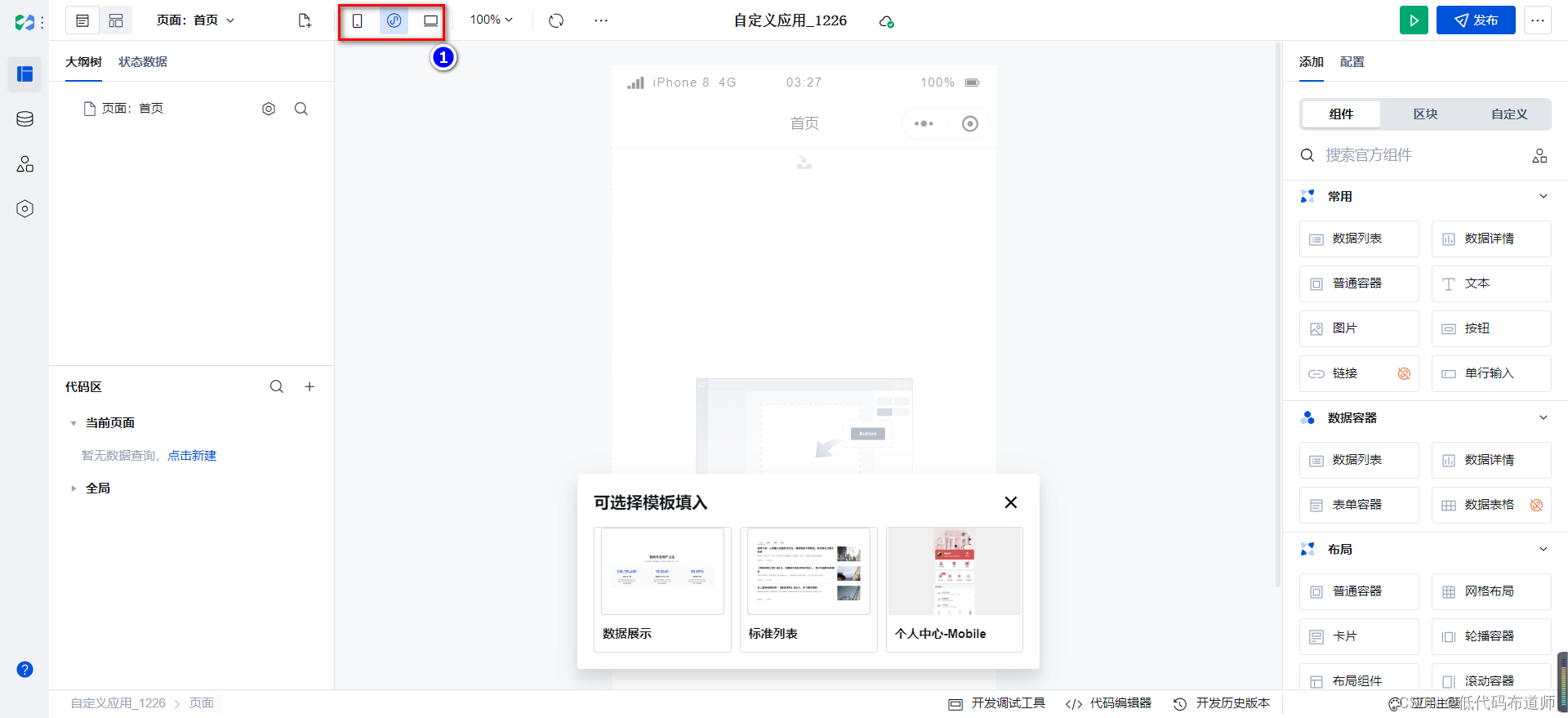
应用创建好之后,我们先需要选择构建的模式

目前微搭支持三种构建模式,分别是H5、小程序、PC,其中H5、PC都是需要通过域名访问,区别是适配屏幕的大小不同。而小程序在发布的时候需要你提前注册好小程序,并且备案和通过认证,才可以发布。
我们这里可以先选择H5,因为本次我们的登录是准备自己实现,所以H5和小程序是区别不太大的。
2 搭建首页
首页搭建的时候,我们提供给用户一个身份选择的界面,为了美观一点,我们通常使用基础布局组件来搭建页面。基础布局组件通常由普通容器、图标、文本组件三个组成。
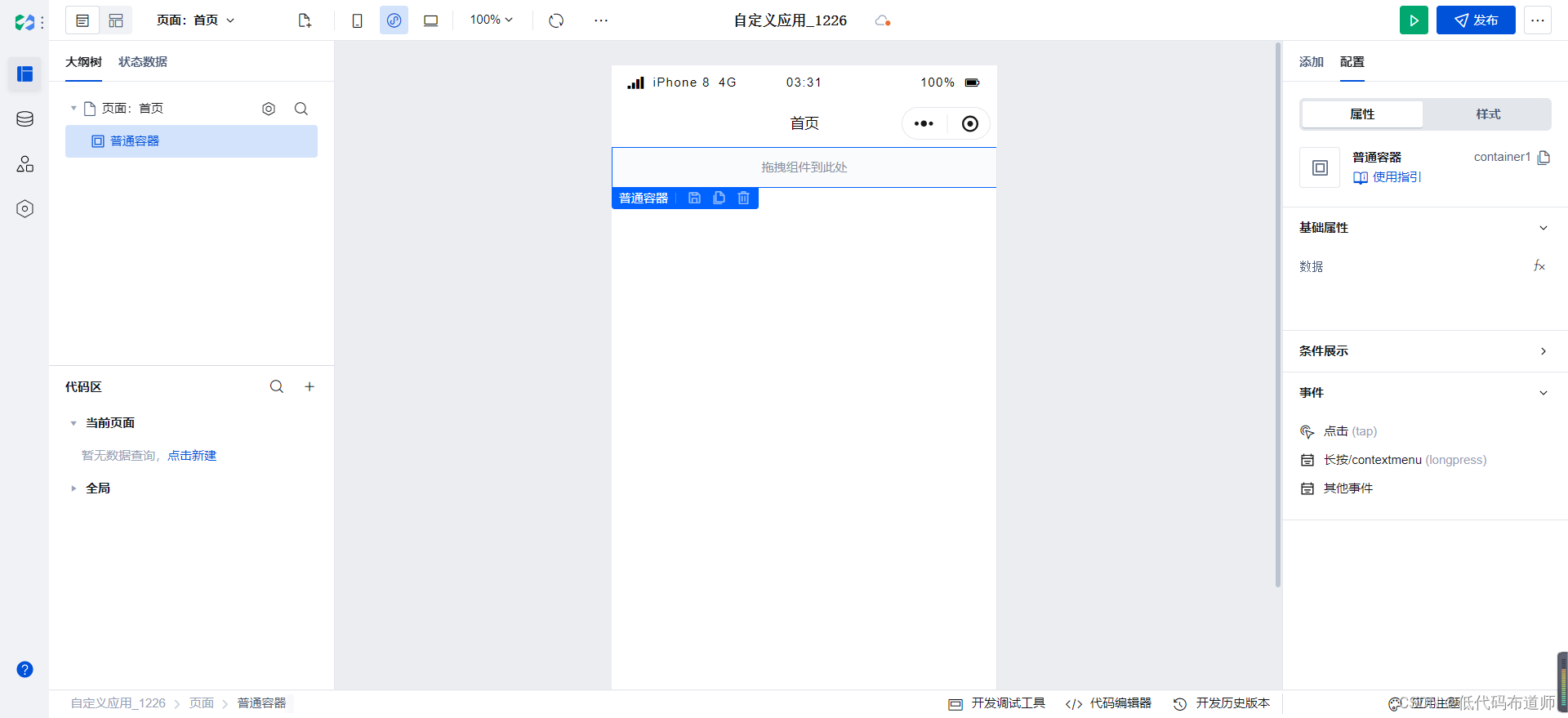
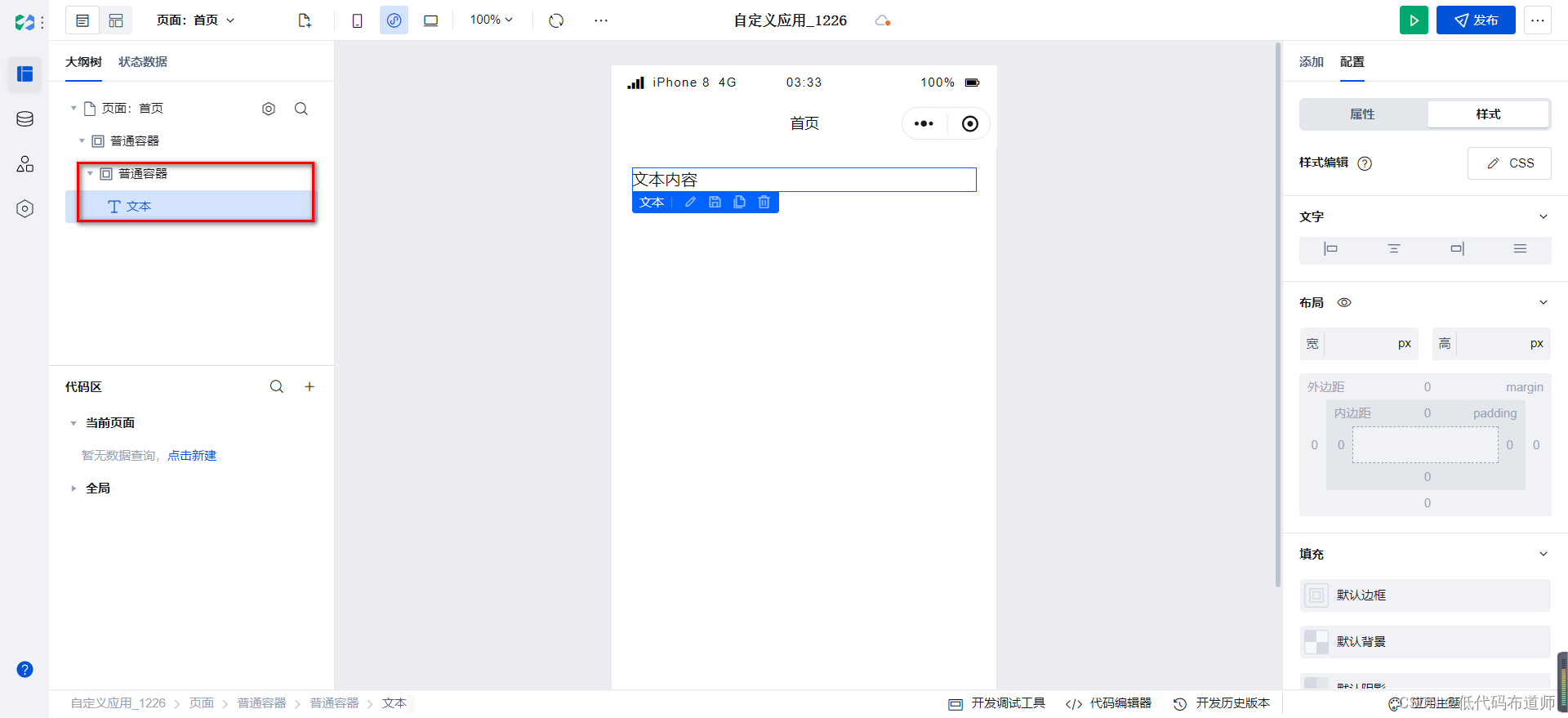
先放入一个普通容器来做基础的布局

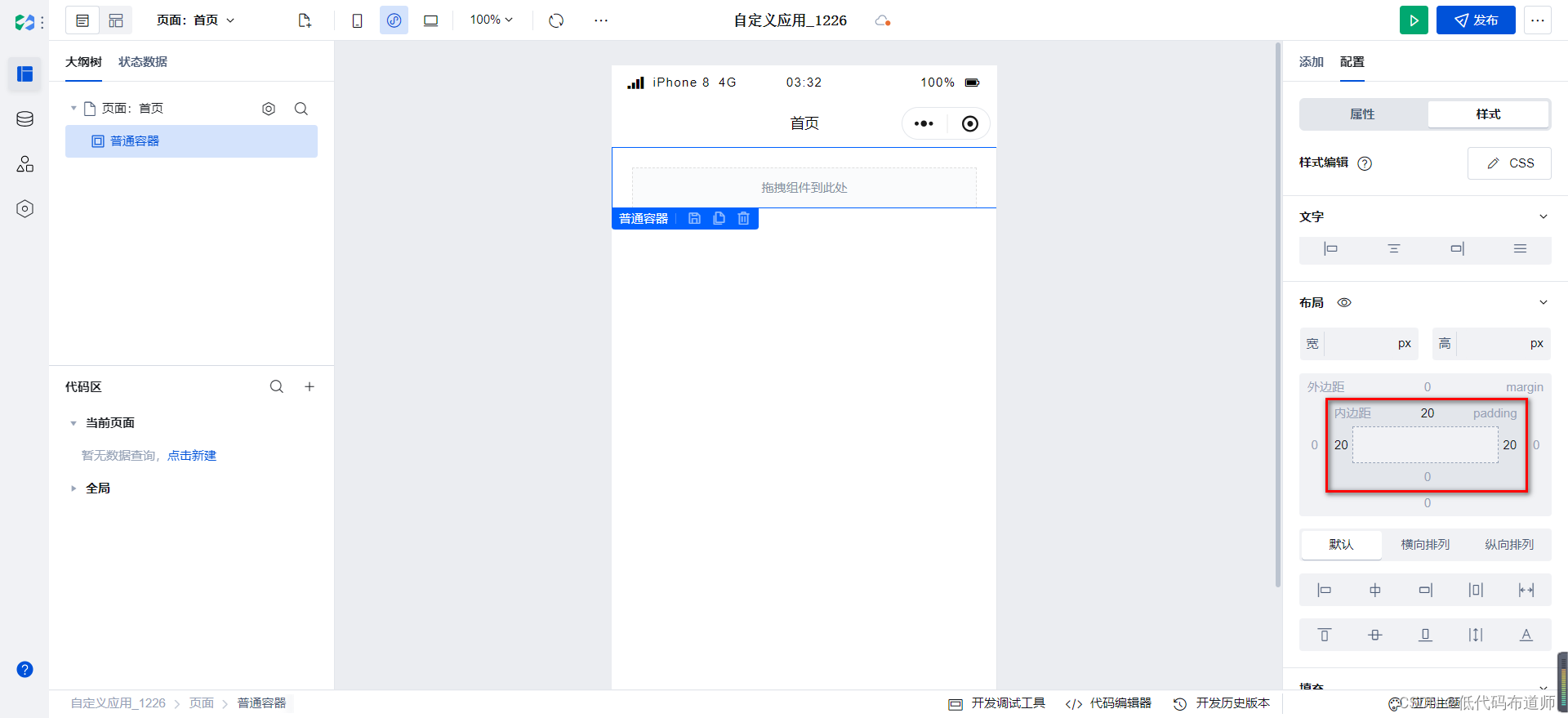
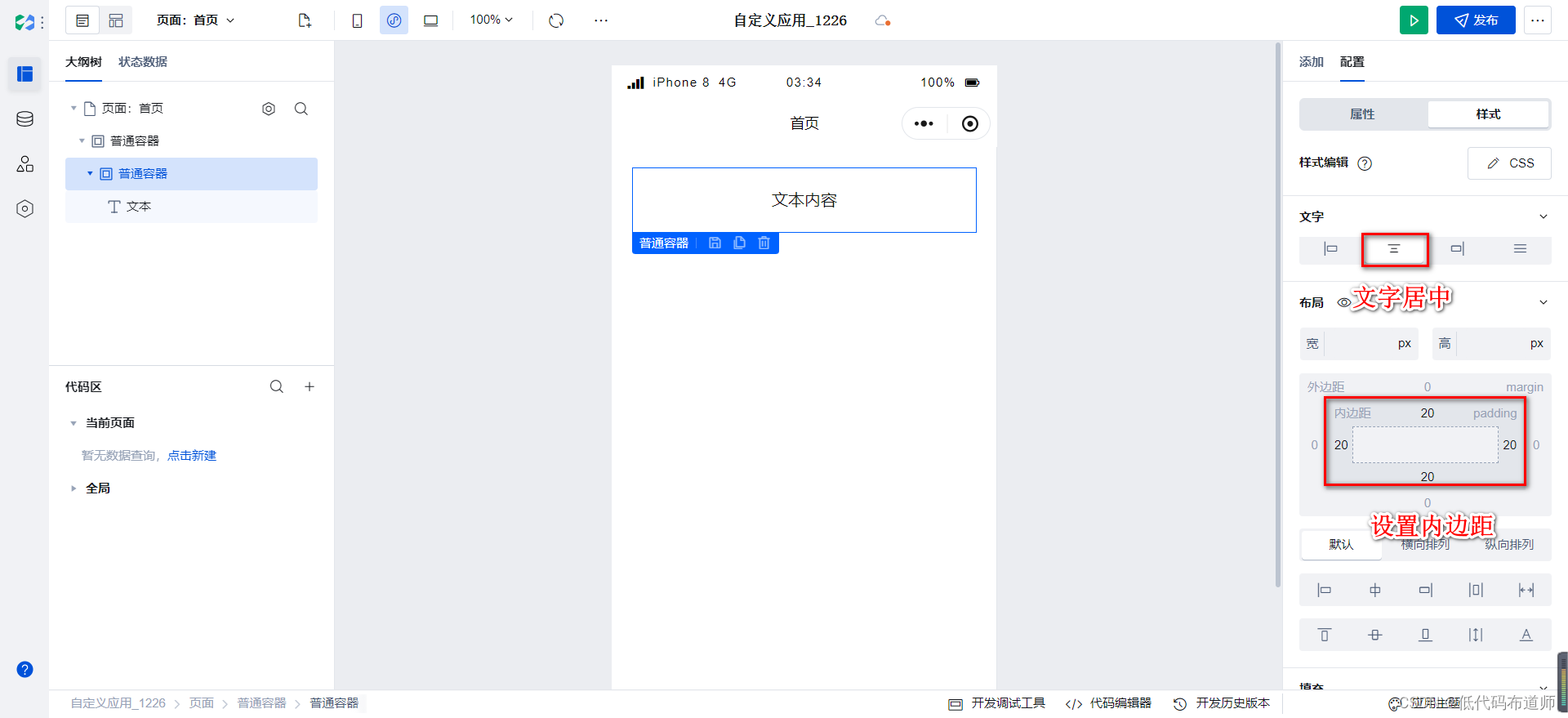
然后需要设置一下容器的样式,切换到样式,我们先给一点内边距

然后在里边添加一个普通容器再套一个文本组件

这个时候我们可以给内层的普通容器设置一点内边距,然后再设置一个居中的效果

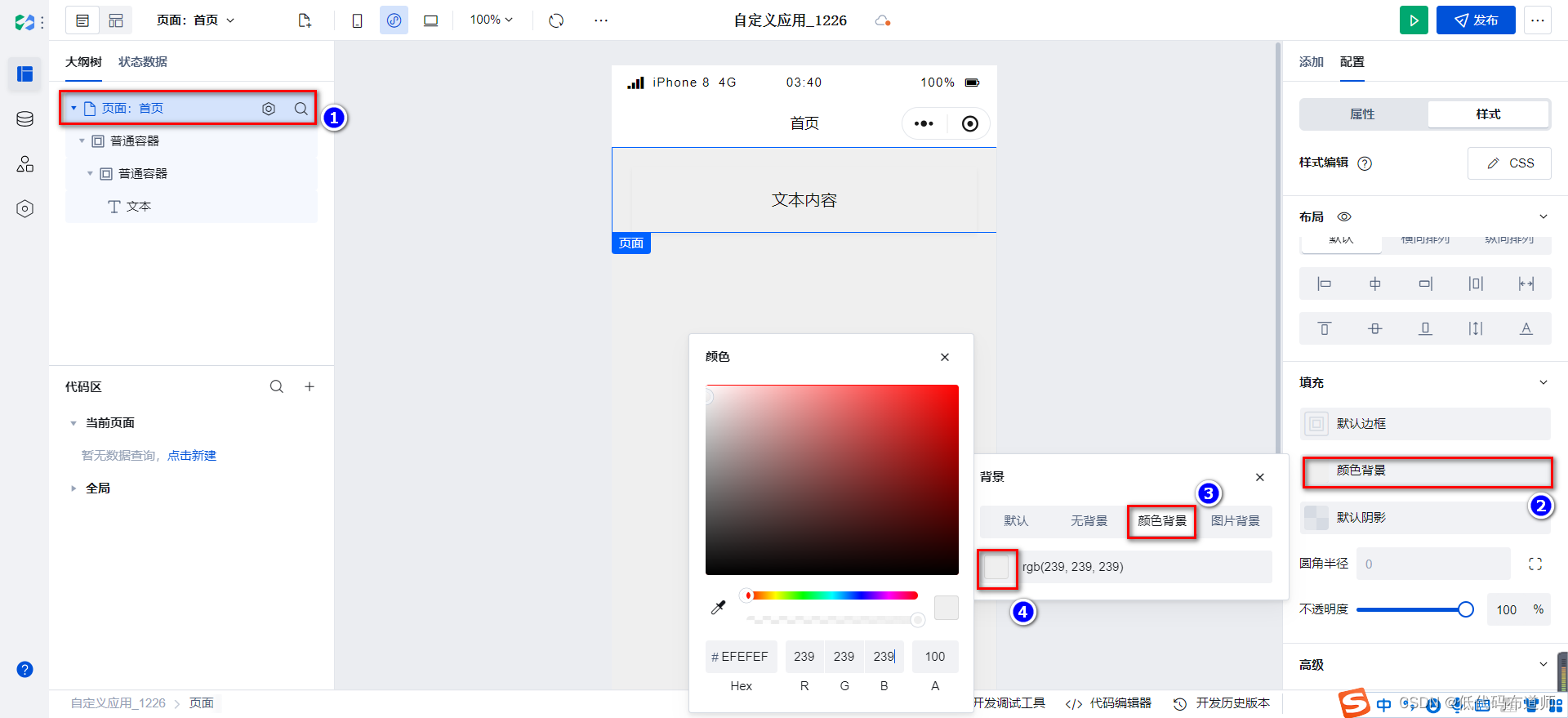
为了让页面有一个对比的效果,可以将页面的背景色设置为灰色,值为239,239,239

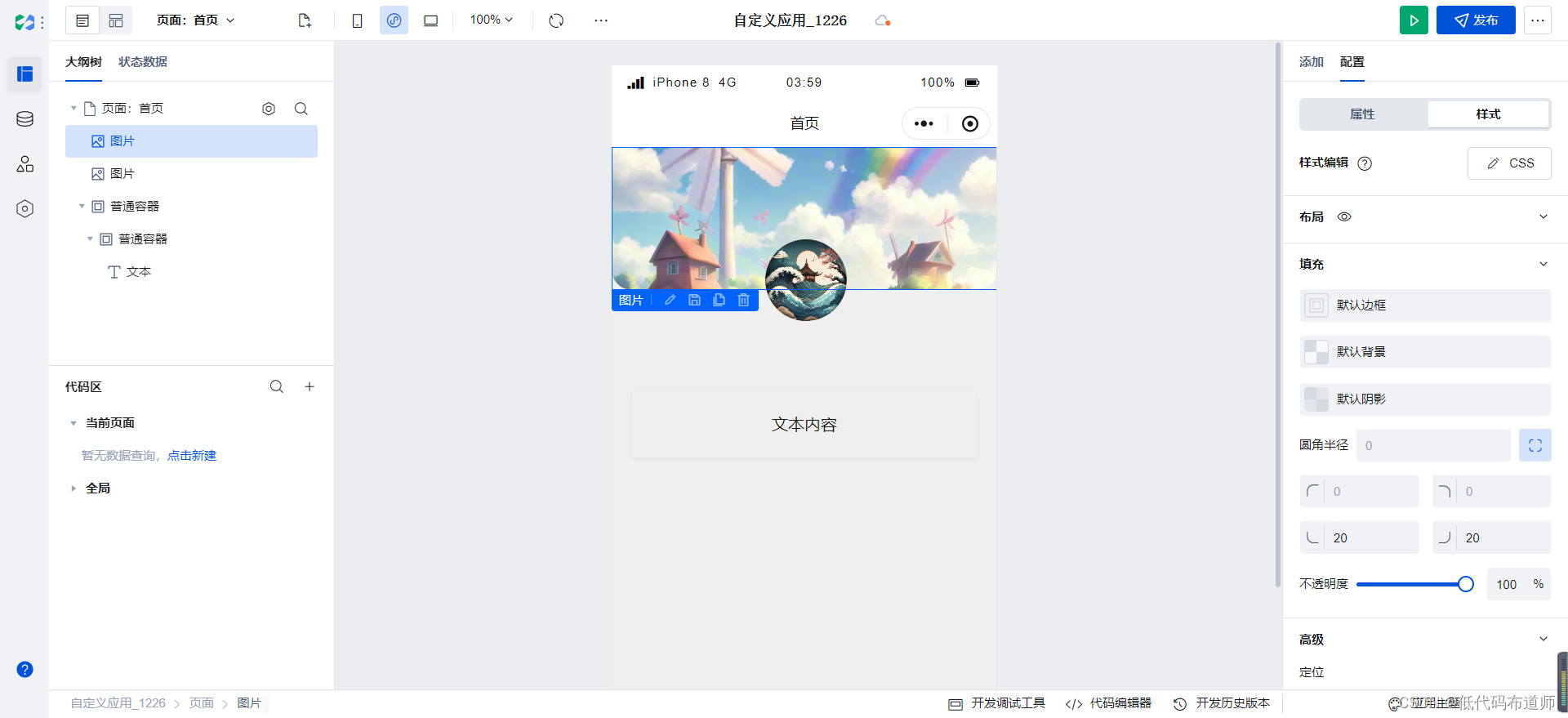
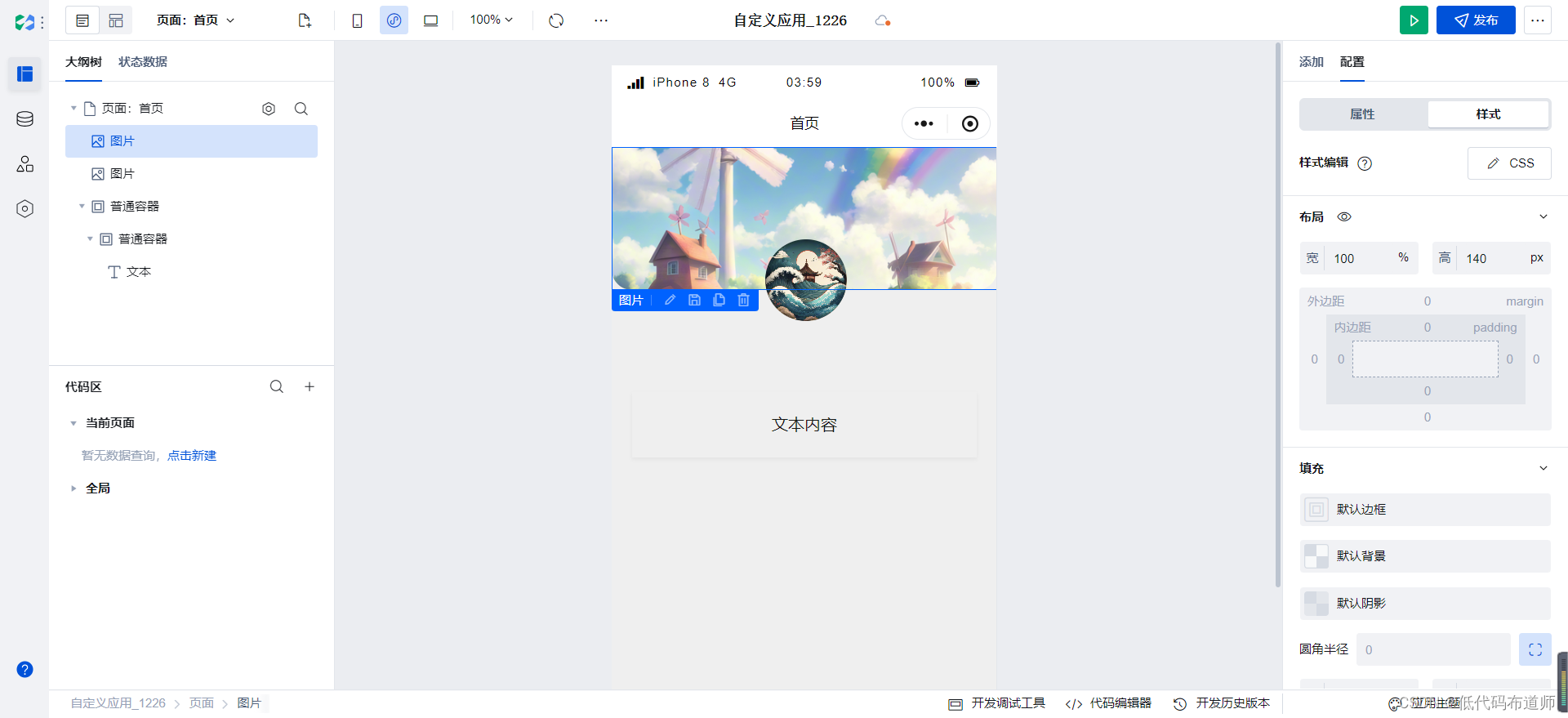
为了美观,我们需要放值两个图片来显示一个组合的效果

第一个图片我们设置为裁剪填满,宽100%,高140px
:root {width: 100%;height: 140PX;border-bottom-right-radius: 20px;border-bottom-left-radius: 20px;
}

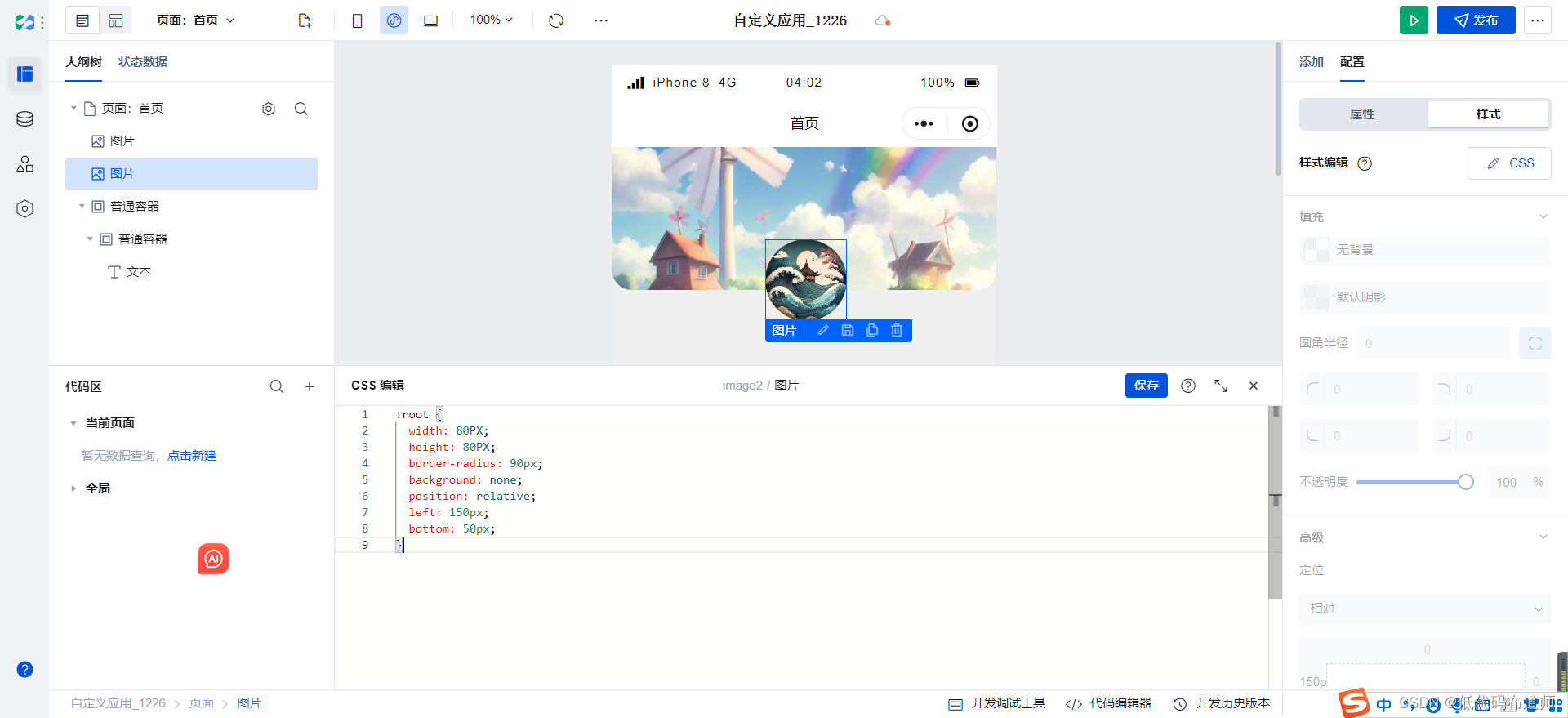
第二个图片我们设置宽80px,高80px,圆角设置为90°,定位设置成相对定位,距底部50,左边150

:root {width: 80PX;height: 80PX;border-radius: 90px;background: none;position: relative;left: 150px;bottom: 50px;
}
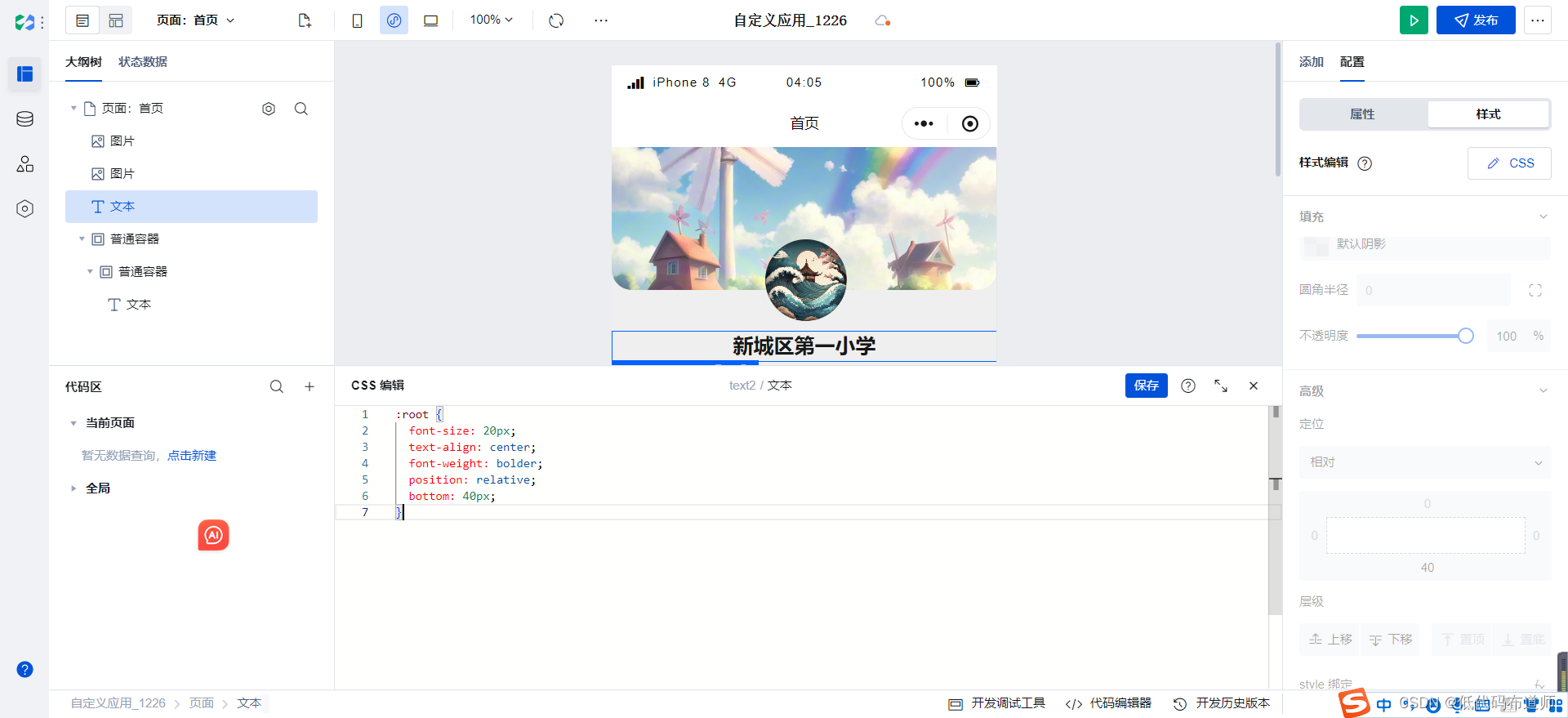
然后在图片下发放置一个文本组件,用来显示学校的名称

:root {font-size: 20px;text-align: center;font-weight: bolder;position: relative;bottom: 40px;
}
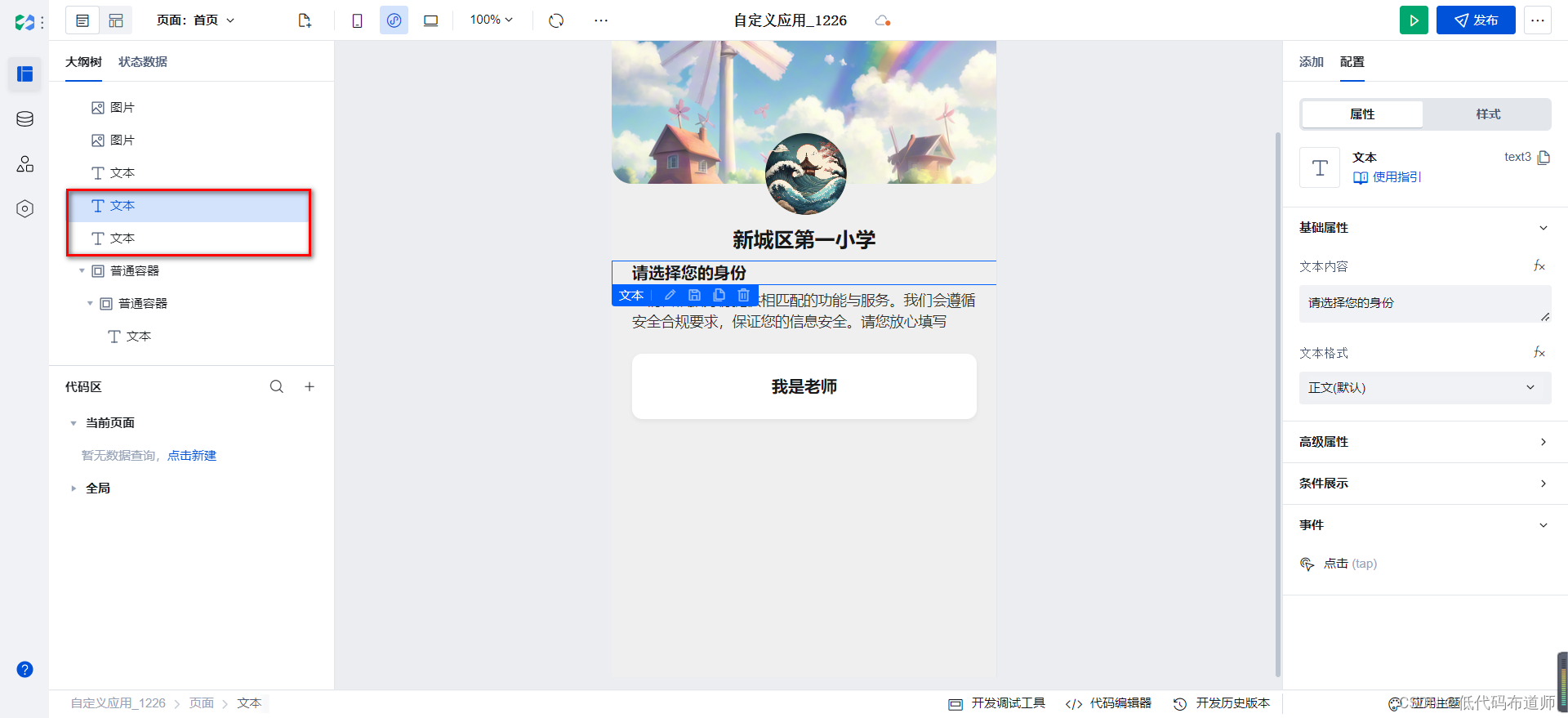
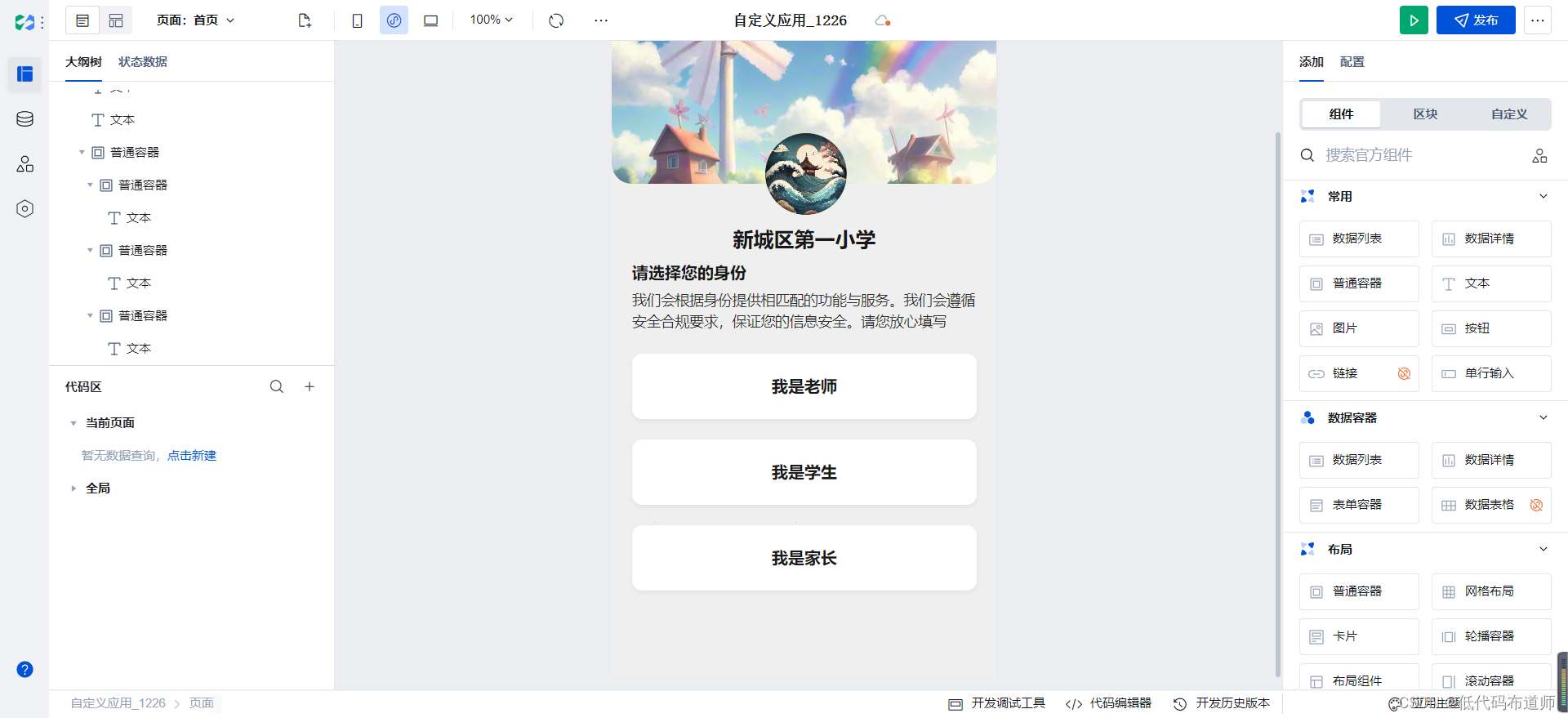
之后再放置两个文本组件,用来显示提示信息

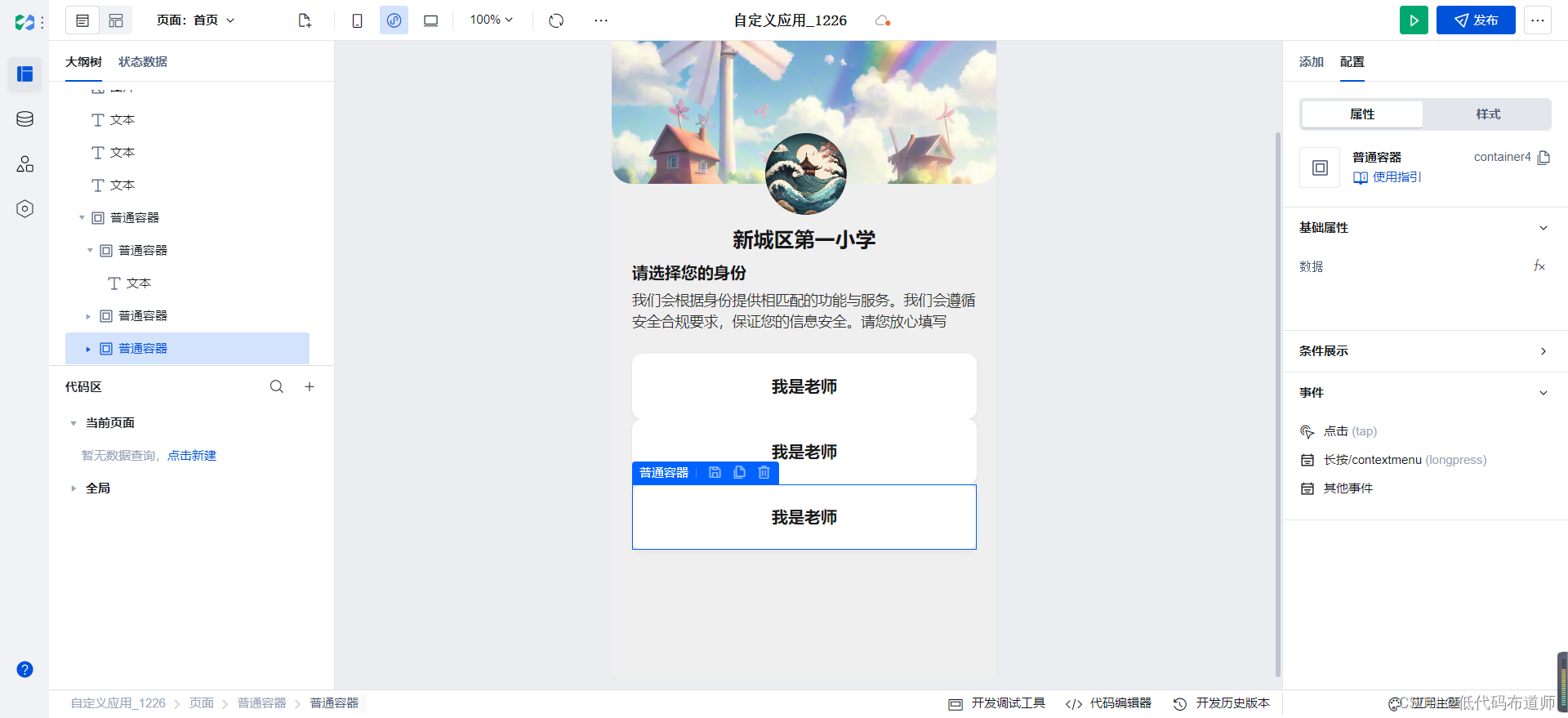
然后选中我们的我是老师这个普通容器,右键进行克隆,复制出两份来

设置一定的外边距,修改具体的文本内容

总结
我们本篇主要是搭建了首页,首页的功能用来辅助用户做身份选择,当然页面是需要一定的美化的,这个就依赖于设计师具体的设计效果和页面切图。一般是设计师切好图后按照图设置具体的间距和大小,我们这一篇只是一个示例。
这篇关于家校互通小程序实战开发02首页搭建的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









