本文主要是介绍css层的定位position、absolute、relative层叠加的五条叠加法则,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原创地址: http://www.cnblogs.com/joe235/archive/2011/03/03/1970006.html
很有用,感谢原作者
css层的定位position、absolute、relative层叠加的五条叠加法则
貌似很多同学对为什么这个div在上层,那个div在下层、无论如何设置z-index都无法居上的问题纠结抓狂、上吐下泻、恶心失眠、郁郁而终,致使不敢随意使用层的叠加。但层的叠加效果,在交互设计中却频频出现,所以我们必须驾驭它,要驾驭它,就要掌握其规律。
首先明确几点在文中所需要用到的概念:
静态定位:position:static(为position属性的默认值)。
动态定位:position:relative或position:absolute或position:fixed。
祖元素:任意包含该元素的元素。
父元素:直接包含该元素的祖元素。
同辈元素:拥有共同的父元素的元素。
注:这些概念为作者自定义,仅用于本文。
接下来看看这五条法则:
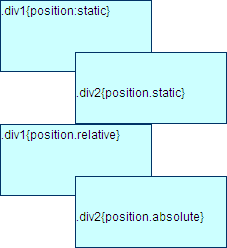
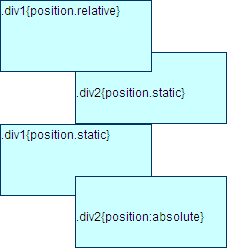
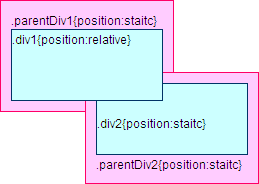
法则一:同辈元素定位方式相同,且无z-index设置时,html靠后者居上。

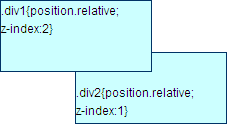
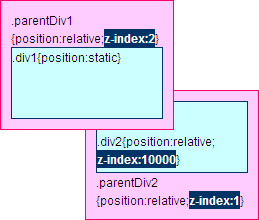
法则二:同辈元素同为动态定位时,且有z-index设置时,z-index值大者居上。



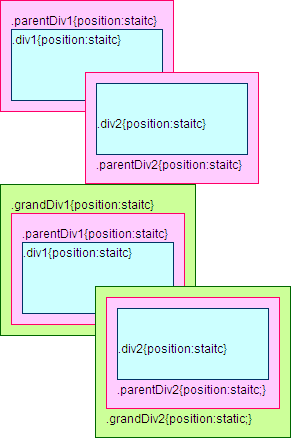
情况1:子元素的z-index无论多大,父元素大者居上。

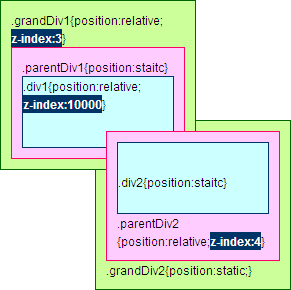
情况2:父元素居下,子元素也可以居上。

情况1、情况2结合扩展比较:

引用:
其实前四点都是基础,只有第五点比较难于理解,这里详细解释一下:
<div id="ab" style="position:absolute;">
<div id="a" style="position:relative; z-index:100;">
<div id="a_inner1">
<div id="a_inner2">
<div id="a_inner3" style="position:relative; z-index:98;">
<div id="a_inner4">
<div id="a_inner5">
</div>
</div>
</div>
</div>
</div>
</div>
<div id="b">
<div id="b_inner1">
<div id="b_inner2">
<div id="b_inner3" style="position:relative; z-index:99;">
<div id="b_inner4">
</div>
</div>
</div>
</div>
</div>
</div>
在这个例子中,我们来比较div#a_inner5和div#b_inner4的层叠关系。
到它们所共同拥有的祖元素 div#ab的下一级为止,div#a_inner5的祖元素包 括:div#a,div#a_inner1,div#a_inner2,div#a_inner3,div#a_inner4;div#b_inner4 的祖元素包括:div#b,div#b_inner1,div#b_inner2,div#b_inner3。
然后分析它们的祖元素中具有动态定位的:div#a_inner5的祖元素中含有动态定位的元素有:div#a,div#a_inner3;div#b_inner4的祖元素中含有动态定位的元素有:div#b_inner3。
然后再拿出最高级进行比较:div#a > #div#b_inner3。
父元素居下,子元素也可以居上的情况,则是利用非同辈元素在祖元素具备动态布局时,其比较已经与position:static无关,而其祖元素却可以通过html的位置来进行比较。
这篇关于css层的定位position、absolute、relative层叠加的五条叠加法则的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






