relative专题
CSS中的Static、Relative、Absolute、Fixed、Sticky的应用与详细对比
《CSS中的Static、Relative、Absolute、Fixed、Sticky的应用与详细对比》CSS中的position属性用于控制元素的定位方式,不同的定位方式会影响元素在页面中的布... css 中的 position 属性用于控制元素的定位方式,不同的定位方式会影响元素在页面中的布局和层叠关
html table td 中 使用相对定位(relative)和绝对定位(absolute)的div
absolute绝对定位的div放在td中,他的定位是相对于table的左上角。 relative相对定位的div放在td总共,他的定位是相对于本td的的左上角。 当把td设置成相对或者绝对定位,所有定位都正常了,也就是说在内层使用定位,外层必须也要使用定位。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN
CSS position: absolute、relative定位问题不详解
CSS2.0 HandBook上的解释: 设置此属性值为 absolute 会将对象拖离出正常的文档流绝对定位,而不考虑它周围内容的布局。假如其他具有不同 z-index 属性的对象已经占据了给定的位置,他们之间不会相互影响,而会在同一位置层叠。 TRBL属性(TOP、RIGHT、BOTTOM、LEFT) 当设定position:absolute 如果父级(无限)没有设定p
position:relative的用法
position:relative日常应用的时候一般是设置给position:absolute;的父层的, 父层position:relative; 子层position:absolute;的话, 就是依照父层的边界进行定位的, 不然position:absolute 会逐层向上寻找设置了position:relative的元素边界, 直到body元素… 比如要实现商品细节图展示的效果,可以使用
CSS属性之relative
0.相对定位relative特点 相对定位relative元素总是会占据位置,所占据的位置是在relative元素没有设置left/top/right/bottom属性时的位置; 相对定位relative元素在设置定位时,不会影响其他元素; 相对定位relative元素在设置定位时,是相对于自身的定位 <div class="page"><div class="backTop">posi
css单独使用定位position: absolute 和 position: relative;
position: absolute; 当元素被设置为 position: absolute; 时,它会脱离正常的文档流,并相对于其最近的非 static 定位的父元素(即 position 属性为 absolute、relative、fixed 或 sticky 的元素)进行定位。如果没有这样的父元素,那么它会相对于初始包含块(通常是视口)进行定位。 使用 top、right、bottom 和
剖析CSS relative相对定位用法
本文向大家介绍一下CSS relative相对定位的概念,如果对一个元素进行相对定位,它将出现在它所在的位置上。 CSS relative相对定位 设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。 CSS 相对定位 相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,
CSS 相对/绝对(relative/absolute)定位系列
一、relative属性的形象化思维 relative是个看上去低调,有些特殊才能,气场强大,有着不俗身世,但无形中会影响他人的凡人。 二、故事继续 系列一中讲了浮动和绝对定位两位魔鬼兄弟之间的感人故事,那相对定位和绝对定位之间又有怎样的故事呢?//zxx:对微小说没有兴趣的可以直接跳到下一段 话说那个CSS即将开启的时代,浮动和绝对定位的父亲“浮绝大魔王”因为过于强大,有碍
关于ImportError: attempted relative import with no known parent package解决
问题 我的项目结构如下: my_project/├── utils/│ ├── __init__.py│ └── config.py└── scripts/├── __init__.py└── train.py 当我在train.py中 尝试导入config中的模块时,即 from ..utils.config import *,报错: ImportError: attem
LeetCode-506. Relative Ranks
问题:https://leetcode.com/problems/relative-ranks/?tab=Description Given scores of N athletes, find their relative ranks and the people with the top three highest scores, who will be awarded medals: “G
Uncaught Error: datetimepicker component should be placed within a relative positioned container
在使用Bootstrap Datetimepicker时间选择控件时有的时候会出现下面异常: Uncaught Error: datetimepicker component should be placed within a relative positioned container这个异常的意思是datetimepicker指定的输入框的外层应该是一个相对定位的标签才可以。 异常情
关于offsetLeft与position:relative,margin:auto;的一些关系
对于div的offsetLeft或offsetTop属性,它与postion的关系十分密切。 默认情况下是position:static;在position为static(即没有设置positoin属性,或position为空时)。 1.在ie7(ie6没有环境测试估计一样)中,div的offsetLeft的值是当前div左边框到它父级div左内边框的像素距离,对于它的父级div的pos
position:relative;top属性移动div后的空白怎么去掉
当你想css相对定位的时候 就会有空间空白 如何解决这个问题 ? 在父div采用relative 子 采用absolute 这样就不会有空白空间了
WebGL/Cesium 大空间相机抖动 RTE(Relative to Eye)实现原理简析
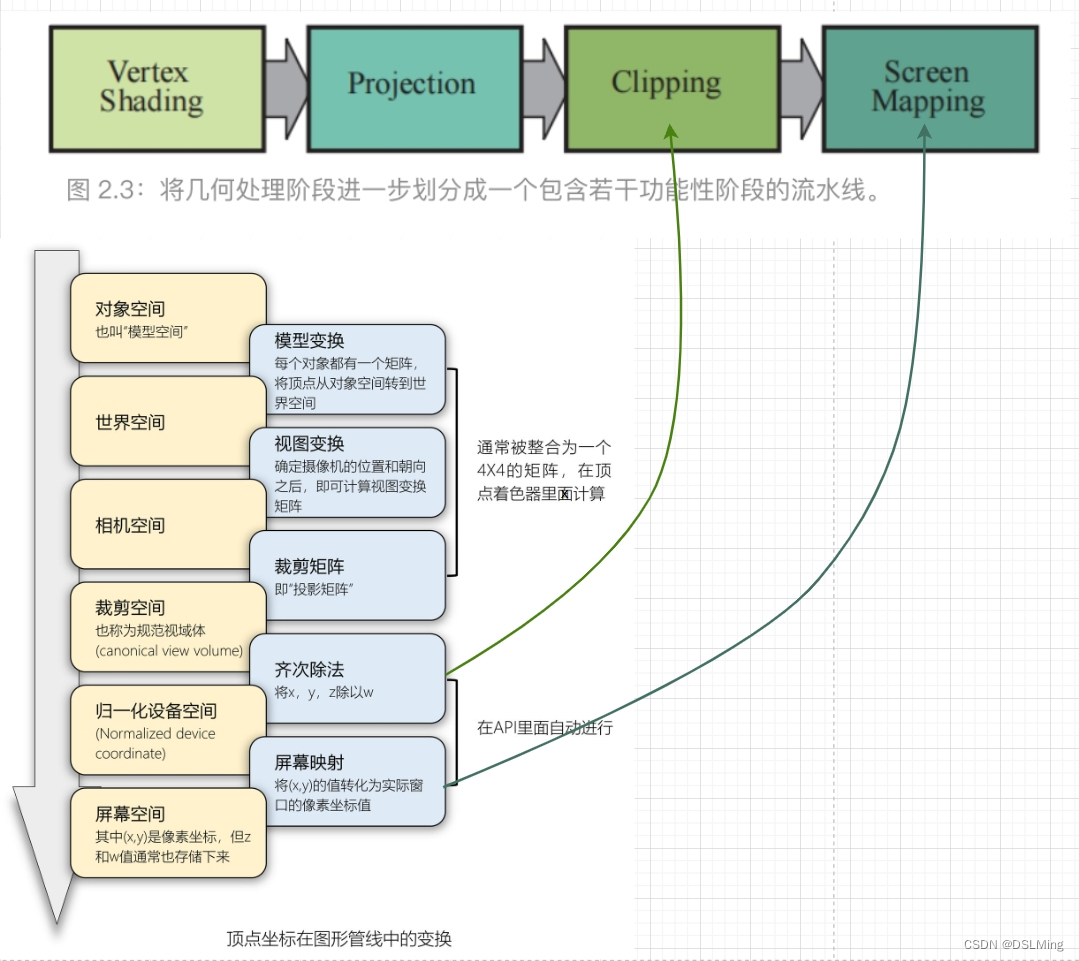
在浏览器中渲染大尺寸 3D 模型:Speckle 处理空间抖动的方法 WebGL/Cesium 大空间相机抖动 RTE(Relative to Eye)实现原理简析 注: 相机空间和视图空间 概念等效混用 1、实现的关键代码 const material = new THREE.RawShaderMaterial({uniforms: {cameraPostion: { value:
ImportError: attempted relative import with no known parent package 处理
参考 https://zhuanlan.zhihu.com/p/416867942 Q: 为什么我使用 import syssys.path.insert(0, '../LongCLIP/model')import longclip 会报错 Traceback (most recent call last):File "d:\xxx\yyy\empty.py", line 4,
Android开发教程 --- 布局(线性布局 Linear Layout )(相对布局 Relative Layout)
Hi,大家好 上次发布博文到现在已经很长时间了,年底项目非常的忙,一是抽不开时间来更新,二是可能有那么点懒,不管什么原因吧,对大家说声抱歉,后续会持续更新,谢谢大家的支持! 照例,放松下:有一个小伙子在一个办公大楼的门口抽着烟,一个妇女路过他身边,并对他说,“你知道不知道这个东西会危害你的健康?我是说,你有没有注意到香烟盒上 的那个警告(Warning)?” 小伙子说,
CSS 相对|绝对(relative/absolute)定位系列(二)
1. 因为事先标准就已经在文字的后面显示,设置absolute之后因为跟随性仍然是在原来的文字,然后再设置margin实现定位即可 2. absolute正业之元素隐藏 元素隐藏与显示是我们在页面制作与交互效果实现中非常常见的,如果您只是使用display:none与display:block/inline来实现DOM元素的显隐控制,那你就out了。就元素的显示与隐藏实现,使用disp
CSS 相对|绝对(relative/absolute)定位系列(一)
1. 绝对定位和浮动元素是近亲:都具备包裹性和破坏性 包裹性:包裹性换种说法就是让元素inline-block化,例如一个div标签默认宽度是100%显示的,但是一旦被absolute属性缠上,则100%默认宽度就会变成自适应内部元素的宽度 破坏性:浮动的破坏性在于切断line box链,致使高度塌陷,但由于浮动元素仍在凡间(DOM tree),实体是看得见摸得着的,所以其占据的实体位置还是在
react-router v6的Link组件relative属性解释
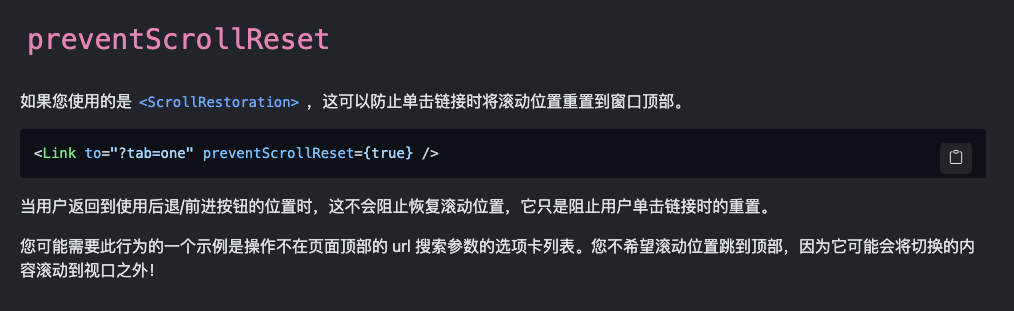
Link组件有一个名为relative的属性,值为route或path,默认为route 当Link的to为两个点时,配置relative=route|path会有不同的效果, 之前由于路径嵌套不够深,看不出区别,于是尝试加深路径,一眼就看出了区别 官方解释 | React Router6 中文文档 下方代码请看根路径/cd及其二级路由 如果当前路径是http://local
RLCM算法论文阅读笔记:Infrared small target detection utilizing the multiscale relative local contrast .....
J. Han, K. Liang, B. Zhou, X. Zhu, J. Zhao, and L. Zhao, “Infrared small target detection utilizing the multiscale relative local contrast measure,” IEEE Geosci. Remote Sens. Lett., vol. 15, no. 4, p
position:relative与position:absolute的定位区别
CSS2.0 HandBook上的解释: 设置此属性值为 absolute 会将对象拖离出正常的文档流绝对定位而不考虑它周围内容的布局。假如其他具有不同 z-index 属性的对象已经占据了给定的位置,他们之间不会相互影响,而会在同一位置层叠。此时对象不具有外补丁( margin ),但仍有内补丁( padding )和边框( border )。 要激活对象的绝对(absolute)定
Python进阶(四十八)Python导包时提示SystemError: Parent module ‘‘ not loaded, cannot perform relative import
文章目录 一、前言二、拓展阅读 一、前言 在利用Flask进行Web开发时,通过重置项目结构,结构如下: 再次运行项目出现了SystemError: Parent module '' not loaded, cannot perform relative import的错误提示。通过错误定位,发现是导包时出现的问题。 from .app import create_ap
How do implicit relative imports work in Python?
python 引用模块问题参考如下文章 How do implicit relative imports work in Python? Stack Overflow中的原文 Relative imports - ModuleNotFoundError: No module named x
在运行启动hive时报出:java.net.URISyntaxException: Relative path in absolute URI: ${system:java.io
1.此问题是因为hive-site.xml配置文件问题所导致。 2.需要在hive-site.xml配置文件中加入代码: <property> <name>system:java.io.tmpdir</name> <value>/tmp/hive/java</value> </property> <property> <name>system:user.nam
css层的定位position、absolute、relative层叠加的五条叠加法则
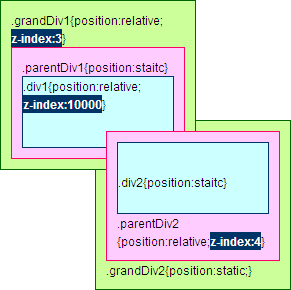
原创地址: http://www.cnblogs.com/joe235/archive/2011/03/03/1970006.html 很有用,感谢原作者 css层的定位position、absolute、relative层叠加的五条叠加法则 貌似很多同学对为什么这个div在上层,那个div在下层、无论如何设置z-index都无法居上的问题纠结抓狂、上吐下泻、恶心失眠、郁郁而
绝对定位absolute、相对定位relative(脱离文档流)
1、脱离文档流,:父元素高度不再包含文档流高度 position:absolute 子元素 position:relative 父元素, 子元素相对于祖先中的第一个relative定位,用