本文主要是介绍uniapp使用uni-ui组件库的uni-goods-nav组件,删除了示例中的option数组,还是会出现“店铺”、购物车的按钮和字样,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题
uniapp使用uni-ui组件库的uni-goods-nav组件,删除了示例中的option数组,还是会出现“店铺”、购物车的按钮和字样
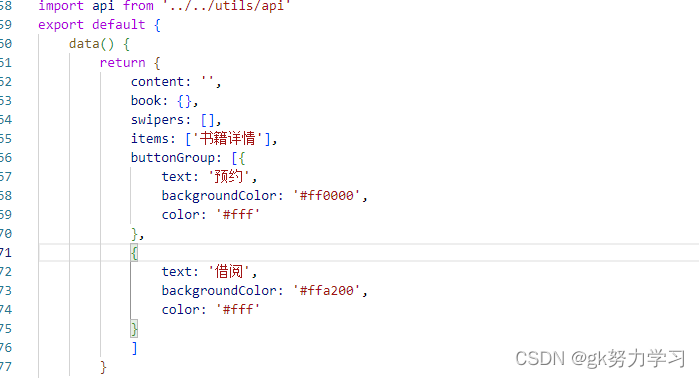
- 在vue文件中

- 展示页面

原因
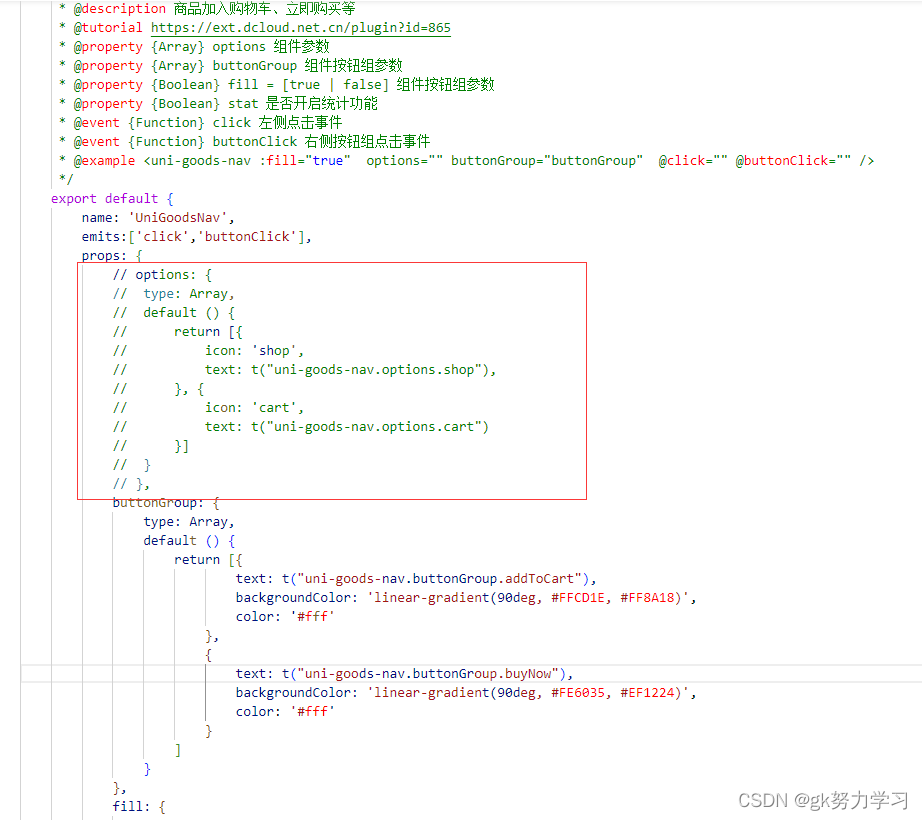
在uni-goods-nav组件的源码中,内置了“店铺”和“购物车”的按钮和样式,还包括了加入购物车、购买这两个按钮
<script>import {initVueI18n} from '@dcloudio/uni-i18n'import messages from './i18n/index.js'const { t } = initVueI18n(messages)/*** GoodsNav 商品导航* @description 商品加入购物车、立即购买等* @tutorial https://ext.dcloud.net.cn/plugin?id=865* @property {Array} options 组件参数* @property {Array} buttonGroup 组件按钮组参数* @property {Boolean} fill = [true | false] 组件按钮组参数* @property {Boolean} stat 是否开启统计功能* @event {Function} click 左侧点击事件* @event {Function} buttonClick 右侧按钮组点击事件* @example <uni-goods-nav :fill="true" options="" buttonGroup="buttonGroup" @click="" @buttonClick="" />*/export default {name: 'UniGoodsNav',emits:['click','buttonClick'],//重点,已经存在了shop和cartprops: {options: {type: Array,default () {return [{icon: 'shop',text: t("uni-goods-nav.options.shop"),}, {icon: 'cart',text: t("uni-goods-nav.options.cart")}]}},buttonGroup: {type: Array,default () {return [{text: t("uni-goods-nav.buttonGroup.addToCart"),backgroundColor: 'linear-gradient(90deg, #FFCD1E, #FF8A18)',color: '#fff'},{text: t("uni-goods-nav.buttonGroup.buyNow"),backgroundColor: 'linear-gradient(90deg, #FE6035, #EF1224)',color: '#fff'}]}},fill: {type: Boolean,default: false},stat:{type: Boolean,default: false}},methods: {onClick(index, item) {this.$emit('click', {index,content: item,})},buttonClick(index, item) {if (uni.report && this.stat) {uni.report(item.text, item.text)}this.$emit('buttonClick', {index,content: item})}}}
</script>
解决办法
既然内置了,那么在组件源码中删除就好了
步骤:
找到node_modules文件下的@dcloudio文件夹,在这个文件夹下找到uni-ui文件,再找到uni-goods-nav文件,打开uni-goods-nav.vue文件,将文件中的option注释掉就好了

问题解决
这篇关于uniapp使用uni-ui组件库的uni-goods-nav组件,删除了示例中的option数组,还是会出现“店铺”、购物车的按钮和字样的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




