本文主要是介绍言简意赅的 el-table 跨页多选,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

步骤一
在<el-table>中:row-key="getRowKeys"和@selection-change="handleSelectionChange"
在<el-table-column>中type="selection"那列,添加:reserve-selection="true"
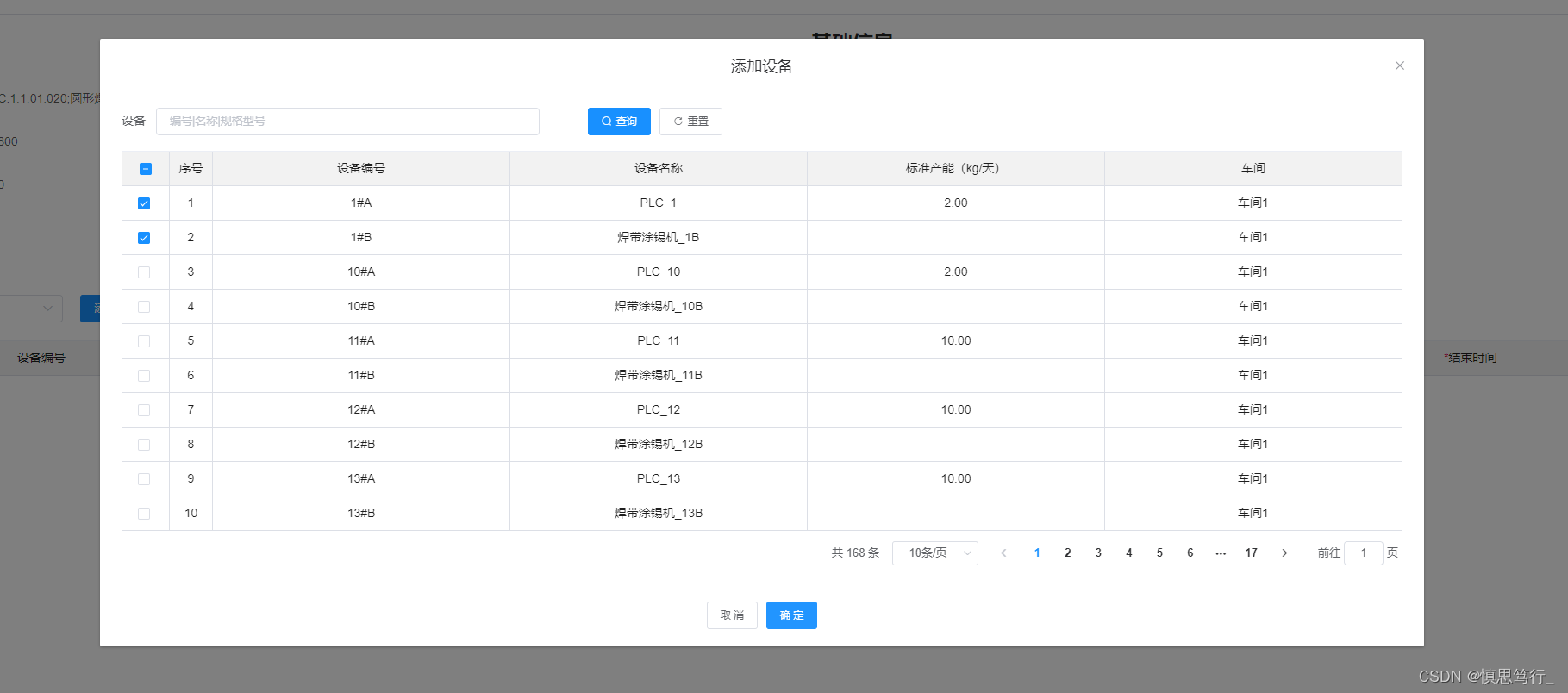
<el-table:data="tableData"ref="multipleTable"borderstyle="width: 100%":row-key="getRowKeys"@selection-change="handleSelectionChange"><el-table-columntype="selection"width="55":reserve-selection="true"></el-table-column><el-table-column type="index" label="序号" width="50"></el-table-column><el-table-column prop="code" label="设备编号"> </el-table-column><el-table-column prop="name" label="设备名称"> </el-table-column><el-table-column prop="capacity" label="标准产能(kg/天)"></el-table-column><el-table-column prop="shopName" label="车间"> </el-table-column></el-table>步骤二
methods: {getRowKeys(row) {return row.id;},handleSelectionChange(e) {console.log(e,"被选中数据")this.addDeviceData = e;},
}提示
在开发过程中,示如我遇到的需求,<el-table> 展示在<el-dialog>弹框中。第二次点击近弹窗,要求数据不选择。那么可以在<el-dialog>弹框关闭时的事件中加上这行代码。
this.$refs.multipleTable.clearSelection(); //取消全部选中这篇关于言简意赅的 el-table 跨页多选的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





