言简意赅专题
言简意赅,表达明确,做技术的更应该注重文字功底
最近在运维中发现用户对于文章发布还不是特别擅长,尤其在厅办主导对栏目的信息增加审核后。秘书处的秘书提出让我们写一篇规范,来明确告知大家如何进行操作,以规避信息发布不规范的问题。 在交流中,发现是存在两个问题,一是信息发布不及时,发布的是旧闻,而不是新闻。二是发布的不规范,字体大小,段间距,图文混排不一致。通过走访用户,发现主要是两个原因导致的,一是软件不兼容,不同的浏览器在排版时表现形式不一致,二
HTTP协议(言简意赅,总结到位)
HTTP简介 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。 HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。 HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用
最近公共祖先结点--LCA(倍增法,言简意赅)
目录 朴素求法 倍增法 首先我们来想想朴素做法是怎样的。 朴素求法 求两结点的最近公共祖先朴素步骤: 一、先将两结点置于树的同一深度/高度。 (处在下面的结点一步一步往上走,直到与另一个结点处于共同深度) 二、两结点同时向上走,直到遇见同一个结点,则该结点为最近公共祖先。 #include<bits/stdc++.h>using namespace std;const
言简意赅,告诉你object.create()和new object()区别所在!
1.Object.create(obj)创建的是一个空对象,但是将obj的属性键值对绑定在了创建的新对象的_proto_原型属性上,相当于绑定了新创建的对象的原型,将对象obj继承到_proto_属性上 2.new Object() (1)是创建一个新的对象,实例化一个新的对象; 完整例子?看这里咯!??? //定义class,创建一个person构造
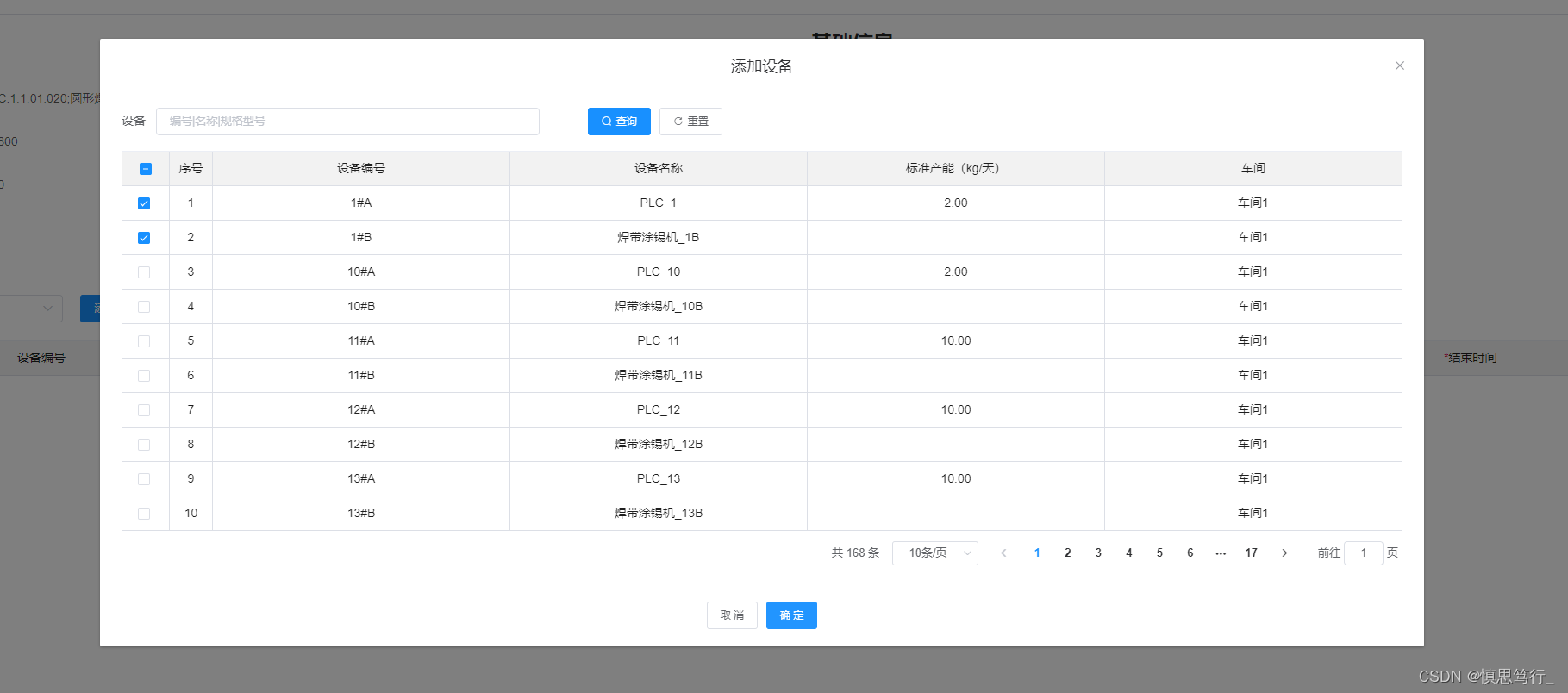
言简意赅的 el-table 跨页多选
步骤一 在<el-table>中:row-key="getRowKeys"和@selection-change="handleSelectionChange" 在<el-table-column>中type="selection"那列,添加:reserve-selection="true" <el-table:data="tableData"ref="multipleTable"bo
言简意赅的 el-table 跨页多选
步骤一 在<el-table>中:row-key="getRowKeys"和@selection-change="handleSelectionChange" 在<el-table-column>中type="selection"那列,添加:reserve-selection="true" <el-table:data="tableData"ref="multipleTable"bo
言简意赅介绍:数字IC设计基本流程和所使用的工具
言简意赅介绍:数字IC设计基本流程和所使用的工具 Original 2016-04-06 fanstics EETOP 1. 前端的verilog代码编写。 2. NOAVS的Debussy和NLint 用于做语法的检查。 3. synopsys的vcs或者cadence的nc-verilog是主流的simulation软件。 4. 编写constraint-file 5