跨页专题
如何快速判断Excel中选区跨页?
实例需求:应用开发过程中,需要校验选中区域,要求选中区域不能跨页,即选中区域分布在两个不同的页面中。 示例代码如下。 Sub Demo()Dim rSelect As Range, oHP As HPageBreakDim UpCell As Range, DownCell As RangeSet rSelect = Selection.EntireRow ActiveWindow.View
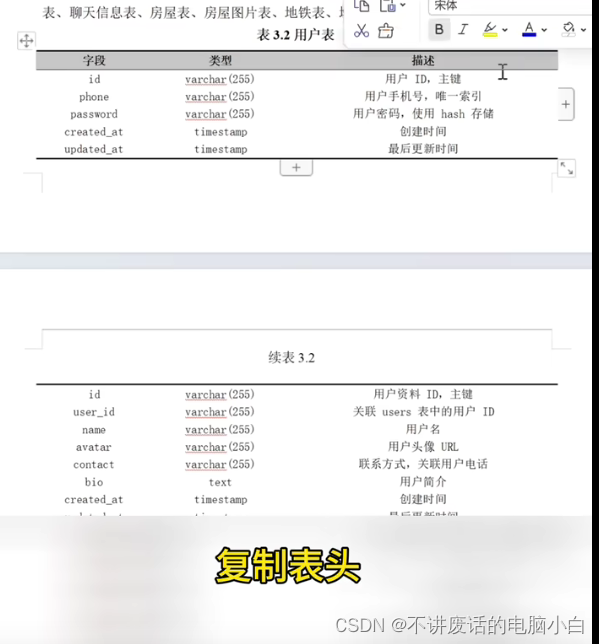
论文中表格跨页了做续表的正确方法
在上方加表格 粘贴即可 文章来源于论文中表格跨页了做续表的正确方法!论文人快来学习_哔哩哔哩_bilibili 小姐姐用WPS弄的,微软的不理想,我试了试,觉得在上面增加格子再粘贴表头,效果还行
element-ui表格跨页选择数据
element-ui表格跨页选择 1.template部分2.js部分3.全部代码 1.template部分 为table组件添加ref=‘table’绑定数据源 :data=‘list’添加select和select-all事件(事件处理函数为handleSelect) <template><div><el-table ref='table' :data="list" ma
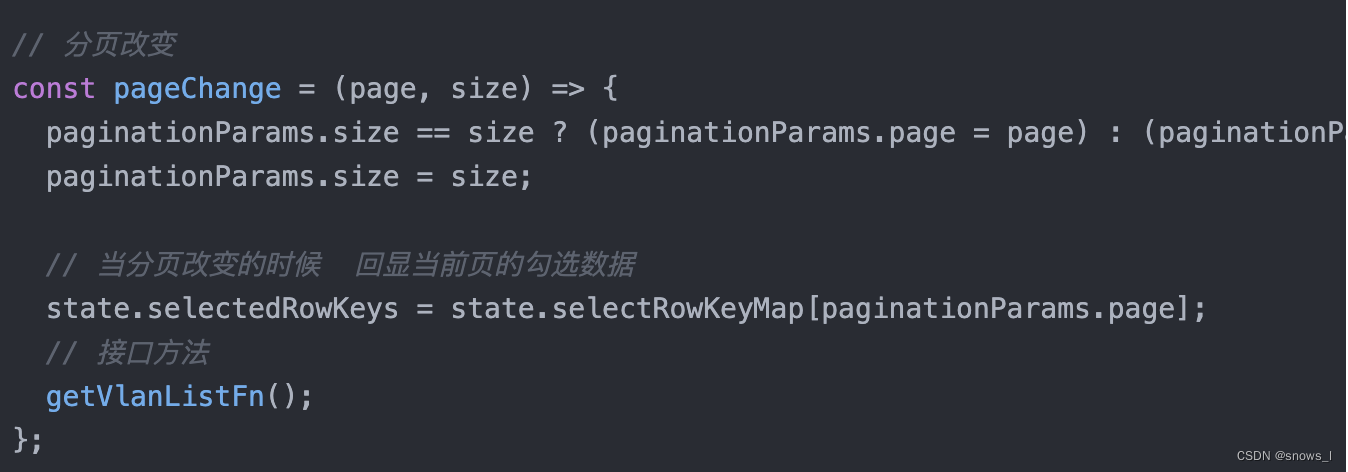
vue3 antd-vue 超简单方式实现a-table跨页勾选
一、效果如下: 第一页勾选了2, 3, 4 翻到第三页勾选24, 25 回显,如比返回第一页的时候触发分页改变, 在映射中的第一页的数据给到a-table绑定的state.selectedRowKeys即可,如下方法 二、勾选思路: 因为每次翻页 a-table 勾选绑定的值都重置,因此用一个 selectRowKeyMap 变量进行映
小程序(微信小程序、百度小程序、支付宝小程序)跨页门面传值
WxEventBus 小程序(微信小程序、百度小程序、支付宝小程序)跨页门面传值 项目介绍 WxEventBus是模仿EventBus的一个事件发布-订阅方案,它解决了小程序跨页面后传值的问题,可以避免原有跨页面通讯方案带来的诸多不便。 项目结构 使用 在需要接受其他页面(页面First)消息的所在页的 onLoad 生命周期中订阅 “fistPageMessage” 事件,
STM32F407单片机通用24CXXX读写程序(KEIL),兼容24C系列存储器(24C01到24C512),支持存储器任意地址跨页连续读写多个页
STM32F407单片机通用24CXXX读写程序(KEIL),兼容24C系列存储器(24C01到24C512),支持存储器任意地址跨页连续读写多个页 Chapter1 STM32F407单片机通用24CXXX读写程序(KEIL),兼容24C系列存储器(24C01到24C512),支持存储器任意地址跨页连续读写多个页一、AT24CXXX容量二、AT24CXXX页与页内单元三、AT24CXXXX
Layui表格复选框下一页后保持选中,table复选框checkbox跨页保持复选状态
前言 由于layui表格切换其他页码之后前面选中的就会被刷新,只能选择当前页的数据,这样就让人体验不好,我们可以使用以下方式实现保持每页的选中。 实现内容,layui表格复选框点击下一页后前面选中的保持选中。 实现 创建两个全局的集合变量 var temp_table_list = []; // 临时保存每页的所有数据var temp_all_list = []; // 临时保存所有选中
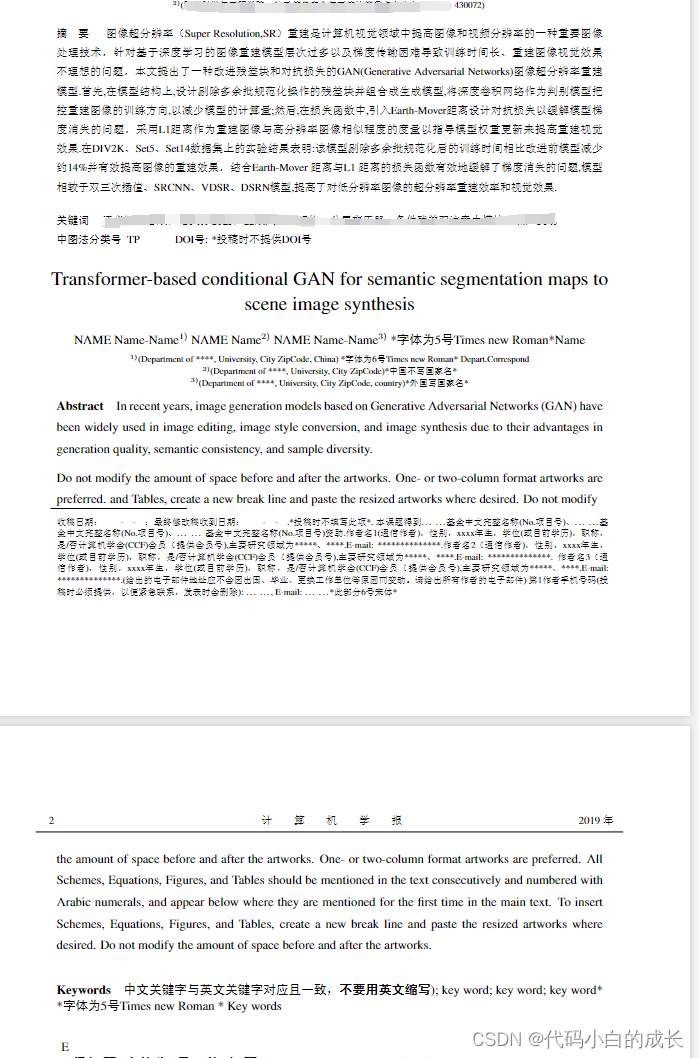
Overleaf: 计算机学报模板乱码和跨页问题
计算机学报模板下载: 百度网盘链接 问题:计算机学报模板,出现首页摘要较长情况下不会换页的问题? 解决:这个用表格环境的真的很不方便!摘要部分如果文字多跨页了,可以重新用一个表格环境或者strip环境。
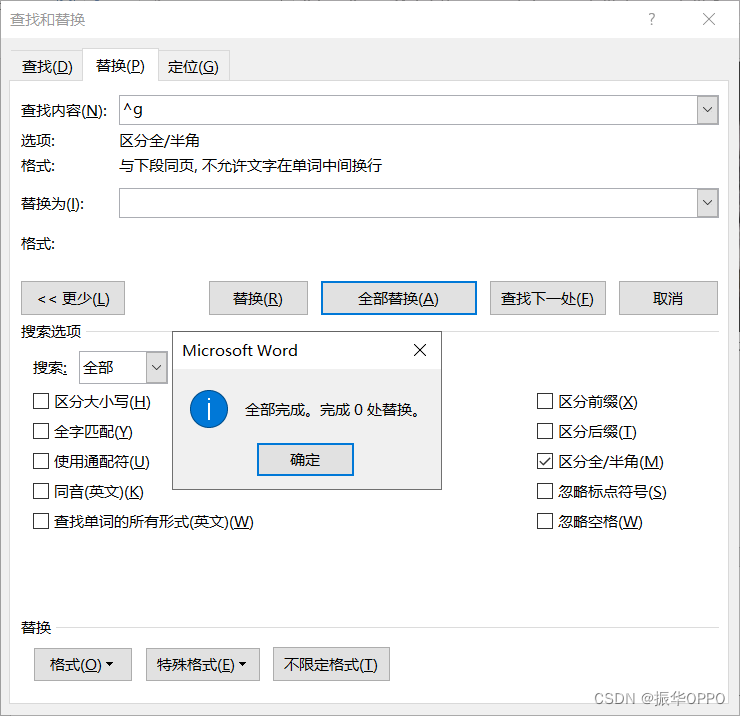
轻松解决图题跨页问题
论文中必然会有各种实验结果图,图本质上是一个段落,所有论文都会要求图题在同一页,跨页是明显且严重的格式错误。因此学会本文方法,可以避免类似格式问题的发生。 1、打开替换窗口 2、选择特殊格式【图形】 3、格式—>段落—>与下段同页 4、点击全部替换 不要抱怨自己付出了努力为什么没有结果,而是反思自己努力的方法或者程度是否比得了他人。
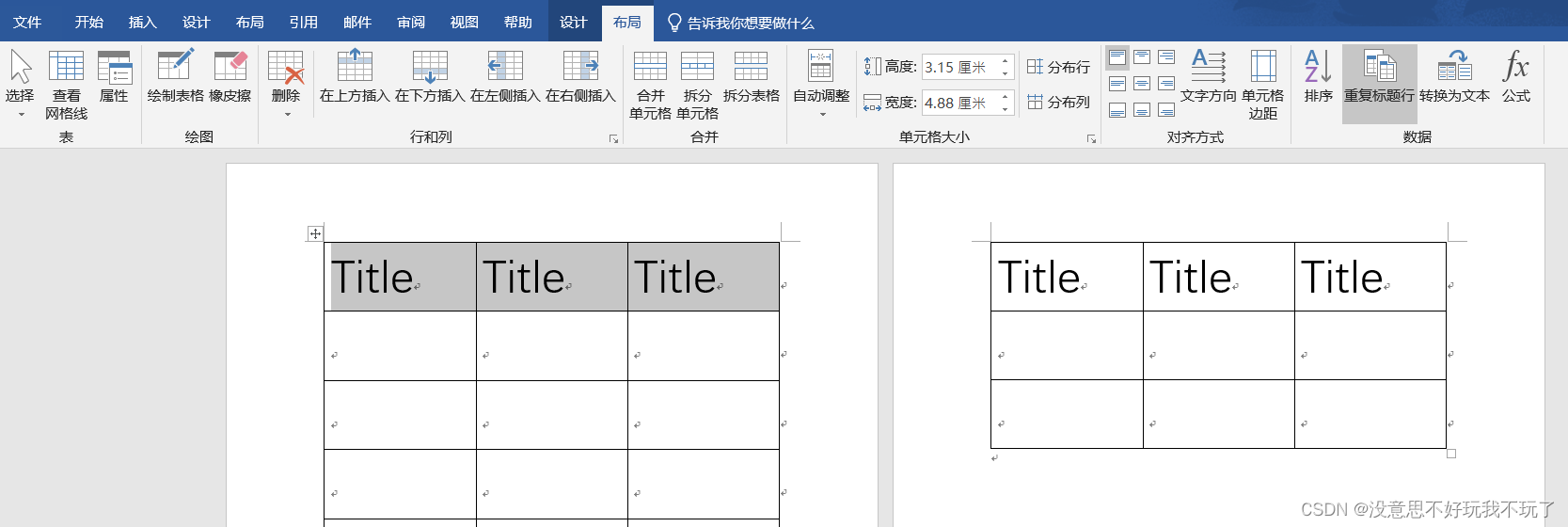
word中的表格跨页了,要如何维持每一页的表头都有标题
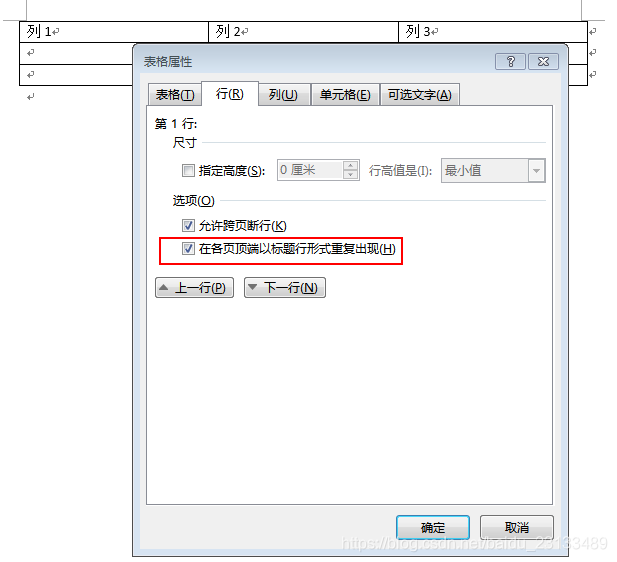
在制作 Word 的表格时,因为内容很长,会一直往下延伸, 不过因为是混合内容,也不适合用 Excel 来制作表格,而在延伸表格时有个问题,当表格遇到跨页时,跨页后的第一行是不会像第一页打好的标题列显示出来,如下图所示: 我们就得一直往上拉回去看标题列,而如果一页一页新增的话又会遇到一个问题,当我们删除某行资料时,标题列就会跑掉位置了,那么要如何通过简单的设定搞定这件事呢? 错误做法: 当你跨
纯前端实现上一条下一条切换,并实现跨页切换上一条下一条
1.开发遇到了新的需求:再进入到视频播放界面,需要支持可以点击上一条下一条按钮,实现数据切换的功能 2.功能开发的理解 需要考虑到以上的需求,1.由于视频的入口不一致,要根据入口的不同,实现不同的上一条下一条2.当数据发现跨页跳转的时候,需要调用和请求不同的接口3.当数据发生跨页的时候,返回列表的时候,需要回到跨页后的列表 3.开发思路 首先,开发之前思路一定很重要,要先理清楚
【vue】element el-table怎么实现跨页勾选
【vue】element el-table怎么实现跨页勾选 需求 由后端提供分页接口,每一次翻页el-table的数据都会被刷新一次,这种情况下怎么实现跨页的勾选 代码 <el-tableref="multipleTable"v-loading="loading":data="operationList"@selection-change="handleSelectionChange"><
言简意赅的 el-table 跨页多选
步骤一 在<el-table>中:row-key="getRowKeys"和@selection-change="handleSelectionChange" 在<el-table-column>中type="selection"那列,添加:reserve-selection="true" <el-table:data="tableData"ref="multipleTable"bo
言简意赅的 el-table 跨页多选
步骤一 在<el-table>中:row-key="getRowKeys"和@selection-change="handleSelectionChange" 在<el-table-column>中type="selection"那列,添加:reserve-selection="true" <el-table:data="tableData"ref="multipleTable"bo
【vue】element el-table怎么实现跨页勾选
【vue】element el-table怎么实现跨页勾选 需求 由后端提供分页接口,每一次翻页el-table的数据都会被刷新一次,这种情况下怎么实现跨页的勾选 代码 <el-tableref="multipleTable"v-loading="loading":data="operationList"@selection-change="handleSelectionChange"><
el-table 跨页多选
步骤一 在<el-table>中:row-key="getRowKeys"和@selection-change="handleSelectionChange" 在<el-table-column>中type="selection"那列,添加:reserve-selection="true" <el-table:data="tableData"ref="multipleTable"bo
Java checkbox实现跨页多选
最近要实现一个功能,就是checkbox跨页多选,在网上看了一下,资料很少,而且大多是不完全的。不过经过我的努力,终于做出来了。 JSP页面: 1,定义三个Hidden变量: Html代码 <INPUT type="hidden" name="all_selected"> <INPUT type="hidden" name="now_selected
Struts跨页提交
问题描述:有时,表单数据太多,无法在同一个页面显示,需要分页完成(如用户注册表单)。这时,既可以为每一个表单创建一个ActionForm,也可以只创建一个ActionForm,它和多个表单对应。这里讨论如何用一个ActionForm对应表单。 1. 把HTML表单拆分到多个JSP页面中 这里我们把注册表单拆分为两个表单:第一个在insertContent.jsp中定义,包括n
Element UI 实战:跨页保存表格选中状态与判断状态可选性的高效方案
引言 在前文中,我们曾深入探讨了在修改数据后跨页时提醒用户可能丢失数据的问题。虽然这种方式对于一些场景是足够的,但当涉及选择框时,我们需要更为智能和高效的解决方案。在本文中,我们将分享一种基于 Element UI 的实际案例,旨在实现跨页保存选中项与禁选特定项的需求。通过以下详细讨论,你将了解到这一方案的实现原理及其用户体验效果。 问题背景 在许多 Web
Element UI 实战:跨页保存表格选中状态与判断状态可选性的高效方案
引言 在前文中,我们曾深入探讨了在修改数据后跨页时提醒用户可能丢失数据的问题。虽然这种方式对于一些场景是足够的,但当涉及选择框时,我们需要更为智能和高效的解决方案。在本文中,我们将分享一种基于 Element UI 的实际案例,旨在实现跨页保存选中项与禁选特定项的需求。通过以下详细讨论,你将了解到这一方案的实现原理及其用户体验效果。 问题背景 在许多 Web
什么,你还不会 vue 表格跨页多选?
首先贴一段完整的代码 <template><div><el-tableref="multipleTable":data="tableData"tooltip-effect="dark"style="width: 100%;height:500px"@select="handleSelectChange"@select-all="handleSelectAllChange"><el-table-c
vue2+ant-design-vue a-select组件二次封装(支持单选/多选添加全选/分页(多选跨页选中)/自定义label)
一、效果图 二、参数配置 1、代码示例 <t-antd-selectv-model="selectVlaue":optionSource="stepList"@change="selectChange"/> 2、配置参数(Attributes)继承 a-select Attributes 参数说明类型默认值v-model绑定值boolean / string / number/A
【element-ui】table多选框禁用 和 跨页多选
前言 table多选框禁用 https://www.jb51.net/article/170515.htmtable跨页多选 https://www.cnblogs.com/steamed-twisted-roll/p/9629681.html 代码示例 table多选框禁用 html代码 <el-table-column type="selection" width="55
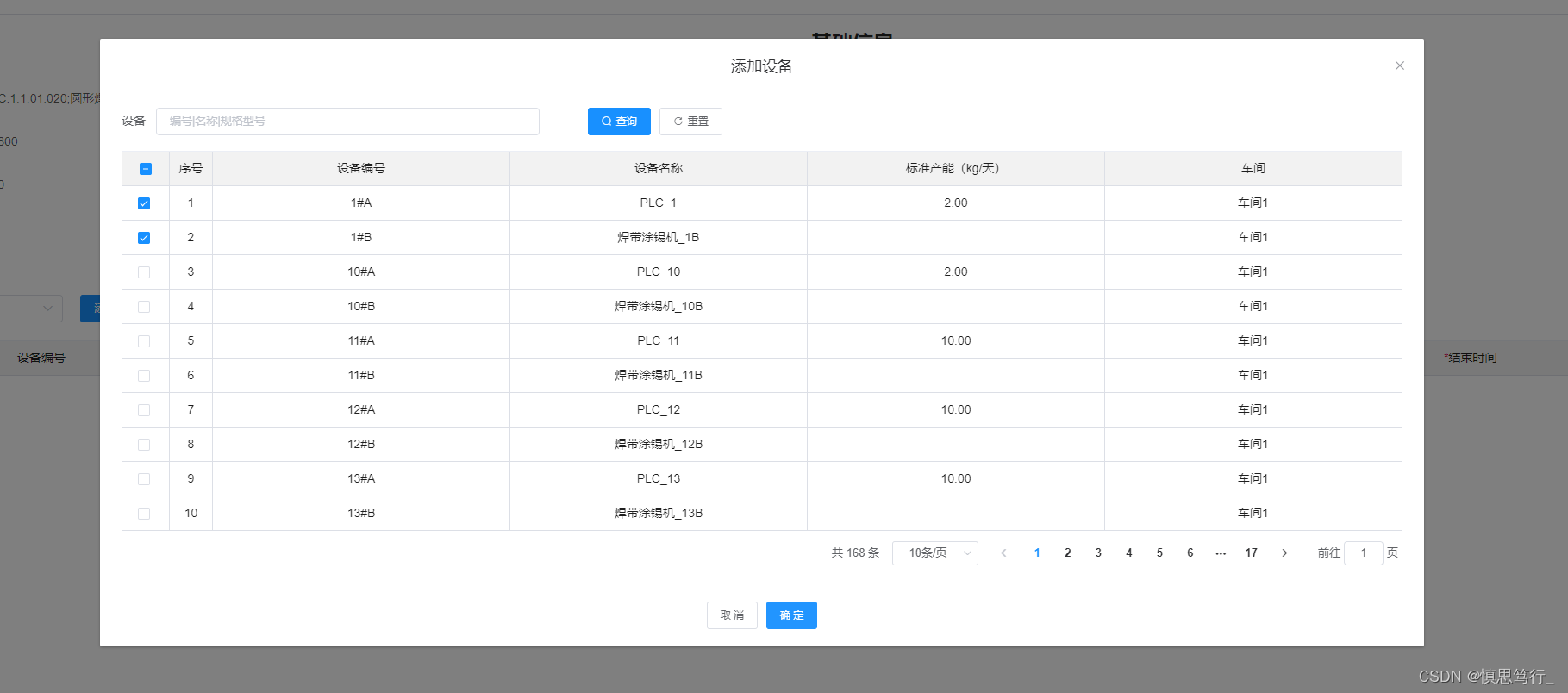
基于antdv封装的特殊复杂表格,带通行描述信息、可展示通行的单元格信息、可跨页选择数据功能、分页功能、可编辑单元格功能
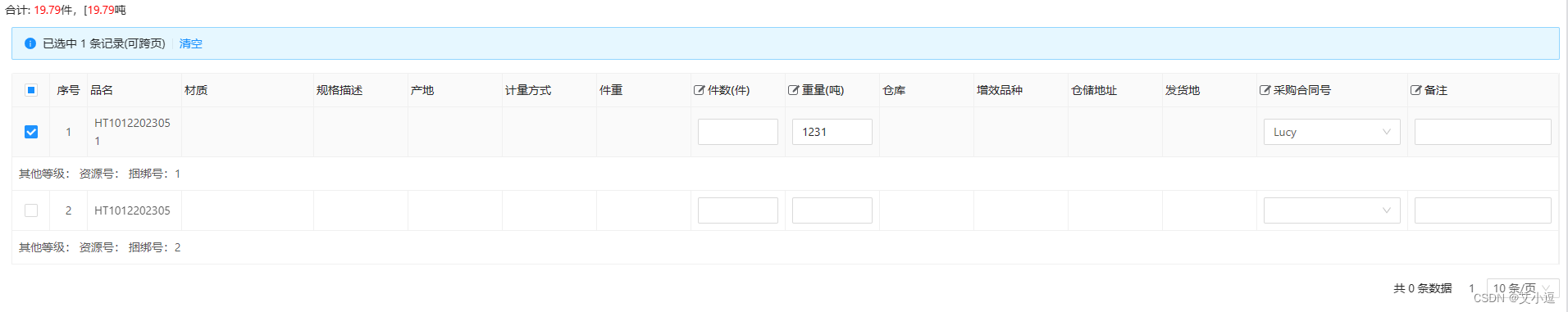
基于antdv封装的特殊复杂表格,带通行描述信息 主要功能: 可展示通行的单元格信息可跨页选择数据功能表单插槽、合计插槽、操作按钮区插槽分页功能接口内请求api可编辑单元格表格组件暴漏出的方法:查询、获取选中数据、接口返回数据、当前表格数据【设置可编辑单元格时获取数据】 页面示例: 本页主要是下面这种大通行效果【选择和序号都通行】 还有一种是通行不带选择和序号,如下:代码下载地址 : h
知云翻译 跨页文字如何选中
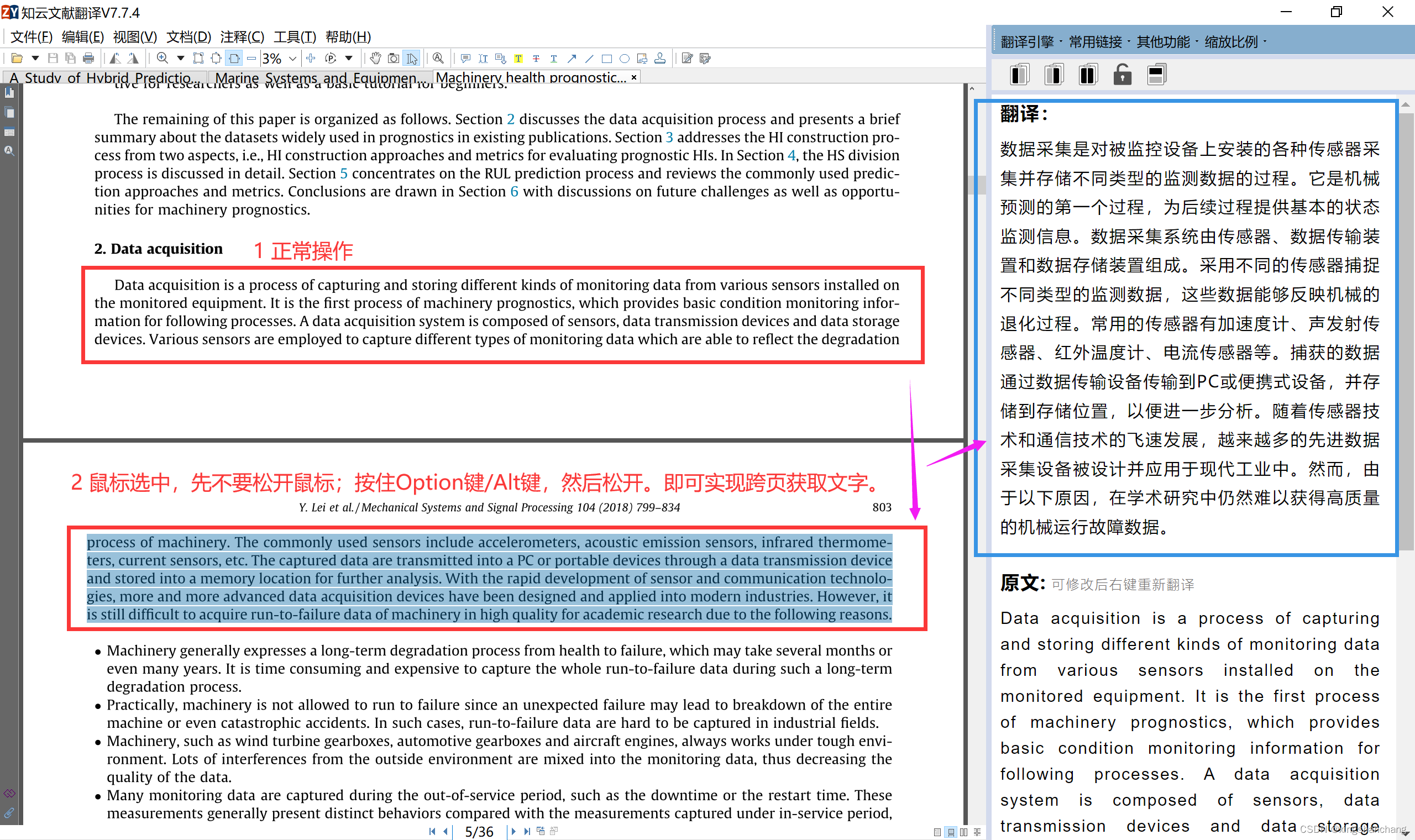
知云翻译 跨页文字如何选中 经常遇到不连贯的内容,就像下图这样,一段话被分割到了两个页面。如果强行选择,将会选中多余的文字,比如将页眉页脚的文字都选择在内。知云文献翻译win版6.6版开始解决这这种情况下的翻译问题。 具体方法 先选中前面部分的文字,然后按住Alt键选中后面的文字部分,或者选择后面部分后,再按住Alt,然后再松掉鼠标。 在mac环境下,这里按住option键即可。 注意事