多选专题
Flutter-单选和多选
import 'package:flutter/material.dart';//单选和多选void main() => runApp(MaterialApp(home: _home(),));class _home extends StatefulWidget {@overrideState<StatefulWidget> createState() {// TODO: implement
android 列表单选 /多选/全选删除
模拟点假数据对应的bean类 添加一个boolean值默认是flase 默认不选中,根据自己的需求 public class ProFileBean {private String pic;private String title;private boolean aBoolean;public boolean isaBoolean() {return aBoolean;}public void
Azure Data Factory 多选选项集不受支持
在用ADF往外部推数据时,会碰到CRM的一种数据类型,多选下拉框,如下图中的 如果我们把多选字段输入源字段中,会得到如下的提示 查询官方文档,则有如下的说法 所以把值往外推就需要变通下,例如使用一个文本字段将多选的value值以文本的形式存下来,以这样的格式"1,2,3",可以利用power a
一款很实用的小demo 字母条索引+自定义进度条+listview/checkbox+长按多选+读取联系人\头像
点击打开链接,免费下载demo代码 先贴上一张GIf动图(效果不是很理想,我是用的asm手机映射到电脑上的) 接下来就一步步简单的说下思路吧:action开始 void createTables(SQLiteDatabase db) { String sql = "CREATE TABLE IF NOT EXISTS " + TABLE_NAME_CONTACT +
泛微OA实现多选浏览框选择多个选项后带出每个选项的明细数据到明细表中
⭐️如果对你有用的话,希望可以点点赞,感谢了⭐️ 例子效果如下 实现步骤如下 代码块中写入如下代码 WfForm.bindFieldChangeEvent("field287655",function(obj,id,value){WfForm.delDetailRow("detail_5", "all"); //先执行删除操作var str = WfForm.getFieldValu
listView隔行换色多选
参照网上相关文章写了下listview隔行换色与多选 1.item_fg_seclib.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_pa
css设置input单选radio多选checkbox样式
最近接手一个古老的项目,要修改里边的主题颜色,使用css的var方法一路轻松,最后在input的单选radio和多选checkbox被踩了刹车,也是有几年没做这种原始的项目手生了,最后经过几番折腾后,通过input的伪元素将其改造了,效果还不错在这里分享一下 未处理的样式 处理后的样式 主要代码部分 需要注意调整伪类:after和:before的尺寸和位置,根据项目的初始化样式调整
Debug-021-el-table实现分页多选的效果(切换分页,仍可以保持前一页的选中效果)
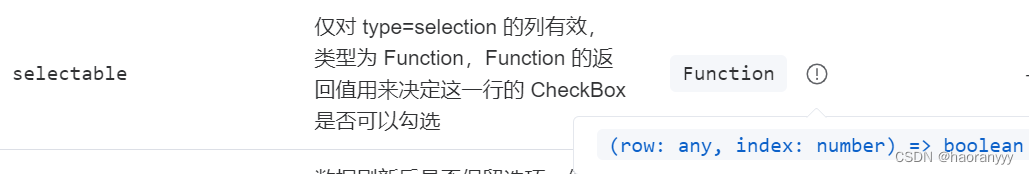
前情提要: 这个功能实现很久了,但是一直没有留意如何实现,今天想分享一下。具体就是我们展示table数据的时候,表格中的数据多数情况是分页展示,毕竟数据量太多,分页的确是有必要的。那么我们有业务需要给表格第一列添加selection选择的属性,以方便选择每一行的数据做一个批量的动作时,就会存在只能选择当前页码的数据,不能选择其它页面的选项,因为点击分页就重新调接口拿新的表格数据了
漂亮的多选属性控件 画?调出帮助功能
转自:http://www.cocoachina.com/applenews/devnews/2014/0108/7677.html 漂亮的多选属性控件-SAMultisectorControl SAMultisectorControl可以圆形实现控制多个属性的功能,设计精美。滑动圆形滑块即可方便地调整属性数值范围。SAMultisectorControl使用了CoreGraph
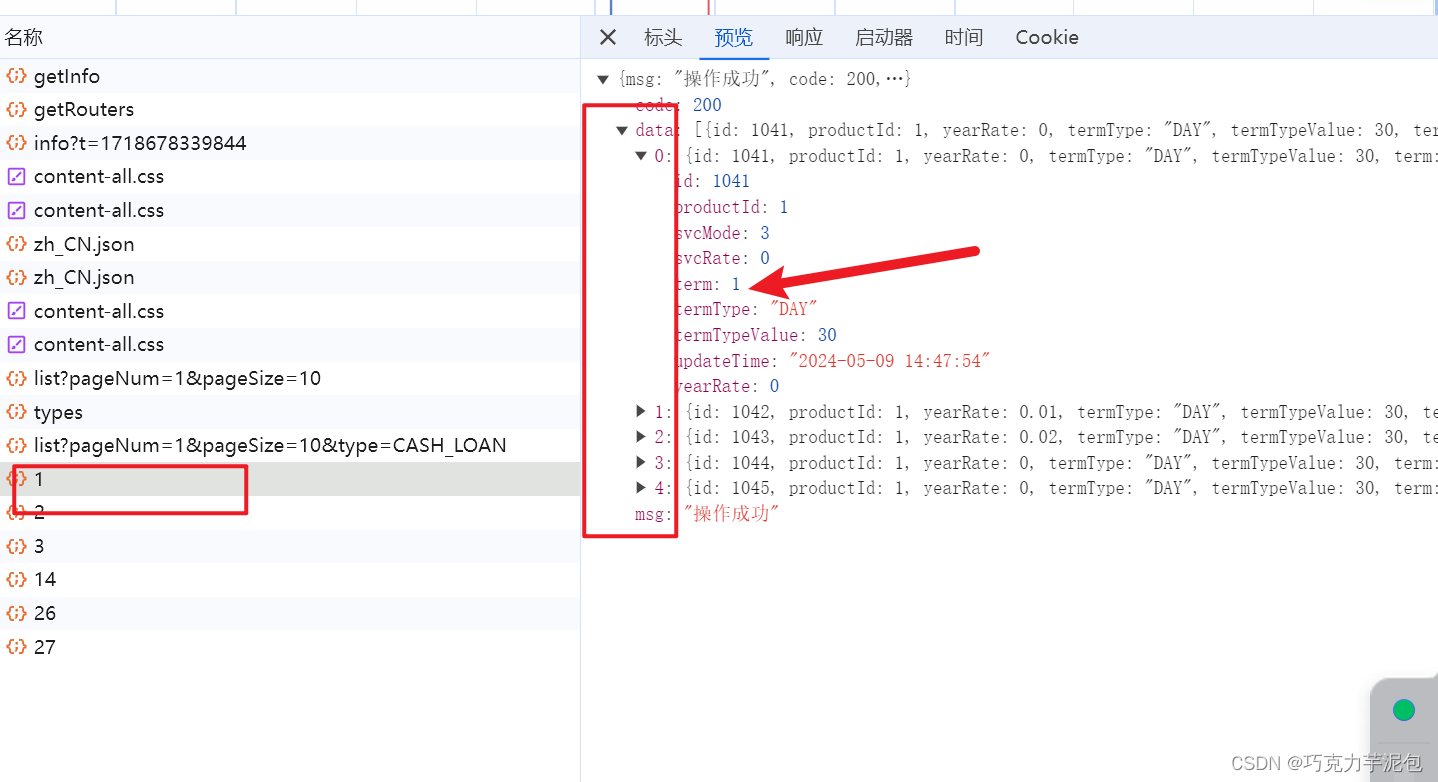
根据多选的选择,动态匹配/生成接口里面的数据
最近遇到一个需求,一开始以为接口里面只会返回三个数据,就直接调取接口,页面写三个html结构接口数据放在那里了,后来接口又加了两条,因为前端这边没写结构,就没出来… 所以直接给他改为动态匹配的,不管后续后台这边添加多少条,都能保证数据出来 我的路径:之后看src\views\partner\partner\index.vue 页面为这样的: 根据选中的,去匹配下面的内容显示; 后台分了两
[element-ui]el-select多选选择器选中其中一个选项,不可删除
背景: 产品真的很多奇奇怪怪的需求,一边吐槽一边实现。 前提:选择器作为表格的筛选项,提供三个选项值。 要求:默认选中其中一个值,这个值不可删除。 如图: 小声吐槽:搞这些有什么意思啊,用户自己选就不行吗,主观的设计让人心累 实现: 主要通过样式来控制,不让删除=让不删除的那个选项的删除icon隐藏 <el-select v-model="complexParams.typeL
el-cascader 支持多层级,多选(可自定义限制数量),保留最后一级
多功能的 el-cascader 序言:最近遇到一个需求关于级联的,有点东西,这里是要获取某个产品类型下的产品,会存在产品类型和产品在同一级的情况,但是产品类型不能勾选; 情况1(二级菜单是产品) 情况2(二级菜单也有可能是产品类型,三级是产品) 需求如下: 支持多选且保留最后勾选项(不包含父级)自定义限制勾选数量(这里最多3个)层级不固定,有子级的才可以点击父级不能勾选返回给后端的参数
JavaScript实现多个checkbox只能单选和多选
checkbox单选 :$(':checkbox[name=bizType]').each(function(){ $(this).click(function(){ if($(this).attr('checked')){ $(':checkbox[name=bizType]').removeAttr('checked'); $(this).attr('checked','chec
listview进行item多选、全选、反选操作。
<pre name="code" class="html"> Context context;List<MineCollectionEntity.BodyBean.ElementsBean> list;boolean isCheck;// 用来控制CheckBox的选中状况private static HashMap<Integer, Boolean> isSelected;public Col
关于vue表单中,单选、多选、复选、下拉选的使用
vue表单选项的使用 单选 使用v-model指令给每个选项绑定同一个变量就可以确保只有一个被选中,同时value属性表示选中时的值。 <div id="app"><h1>单选:</h1><label>男<input type="radio" v-model="gender" value="man"/></label><label>女<input type="radio" v-mode
Vue Form父组件和多选按钮input checkbox之间的数据双向绑定数据共享
Vue CLI方式 父组件传数据给子组件,在子组件中改变数据的一些属性后父组件对应的数据也一同改变。子组件和父组件之间的数据双向绑定 父组件 //Form.vue <template><div class="show"><h2>This is form elements-input type checkbox</h2><div class="quiz-checkbox"><h2>qui
HCIP-Datacom-ARST自选题库_10_多种协议多选【24道题】
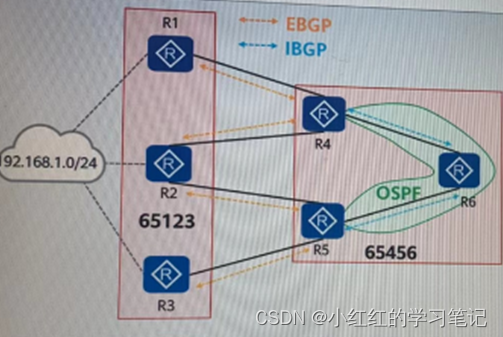
1.如图所示,PE1和PE2之间通过LoopbackO接口建立MP-BGP邻居关系,在配完成之后,发现CE1和CE2之间无法互相学习路由,下列哪些选项会造成该问题的出现? PE1或PE2未在BGP-VPNV4单播地址族视图使能邻居A PE1或PE2上的VPN实例参数配置错误 PE1与PE2之间的LSP隧道未建立 PF1或PE2与各自CE之间的路由协议配置错误 2.如图所示,R1、R2
实现 DropDownList的CheckBox多选
1.css文件 .DivClose { display: none; position: absolute; width: 250px; height: 220px; border-style: solid;
Element - UI <el-table-column>多选数据提交后禁用已提交的多选框
1. 通过 @selection-change="selectionChange" 将已选择的数据存入selectData数组中 <el-table :data="tableData" class="my-5" @selection-change="selectionChange" > //多选框已选择的数据const selectData = ref([]);const select
Android Kotlin 打开相册选择图片(多选)
1. 核心代码 打开系统相册功能,本代码使用两种方式打开本地相册,startActivityForResult 已经废弃,可以使用新的方式。 package com.example.facedetectordemoimport android.content.pm.PackageManagerimport androidx.appcompat.app.AppCompatActivityim
Extjs4---Checkbox,多选,全选
为了方便对多条数据进行修改,多选,全选功能是不可少的,本文是在我发表的Extjs4---grid添加搜索功能上进行修改的 html代码: 同Extjs4---grid添加搜索功能上的html代码 只需修改引用即可 gridCheck.js代码: [javascript] view plain copy //下面两行代码必须要,不然会报404错误
Android 设计一个可单选,多选的ListView
首先:用系统自导item Layout android 提供了相当多的UI,在android.widget 的UI组件库,下面就让我们看看他是ListView的用法吧。 下面的Demo 是一个 Java代码 /* * Copyright (C) 2008 Google Inc. * * Licensed under the Apach
easyui 判断select下拉框是否多选,多选情况下清空默认值
$("#checkType").combobox({onSelect: function(param){if (param.value > -1){$(this).combobox("unselect", -1);}else{$(this).combobox("setValue",-1);}},});
HCIP-Datacom-ARST自选题库__MPLS多选【25道题】
1.下列描述中关于MPLS网络中配置静态LSP正确的是 当某一台LSR为Egress LSR时,1仅需配置In Label,范围为16~1023 当某一台LSR为Transit LSR时,需要同时配置In Label和Out label,In Label范围为16~1023,0utLabel范围为16~1048575 当某一台LSR为Transit LSR时,需要同时配置In Label和O
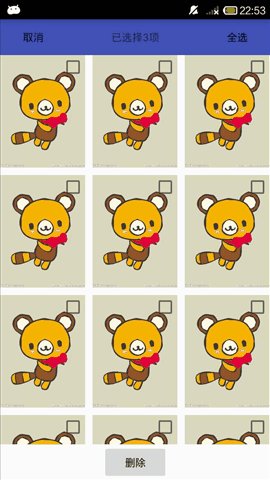
Android中GridView实现长按多选功能
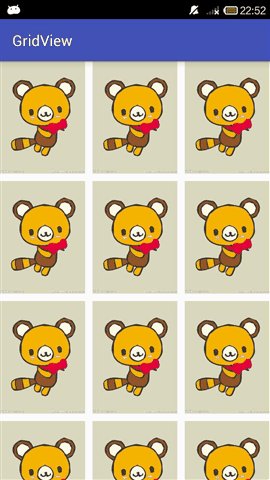
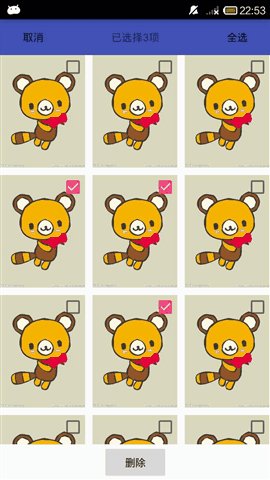
前言:GridView可用于展示多行多列的统一格式数据,但本身没有多选操作。现通过一系列代码实现GridView的长按多选操作,可以先看一个示例图。 以下是实现该功能的主要代码: MainActivity.java package com.mygridview;import android.app.AlertDialog;import android.content.DialogInt










![[element-ui]el-select多选选择器选中其中一个选项,不可删除](https://img-blog.csdnimg.cn/direct/271a1e4818024956a6979641df6ca932.png)