本文主要是介绍根据多选的选择,动态匹配/生成接口里面的数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近遇到一个需求,一开始以为接口里面只会返回三个数据,就直接调取接口,页面写三个html结构接口数据放在那里了,后来接口又加了两条,因为前端这边没写结构,就没出来…
所以直接给他改为动态匹配的,不管后续后台这边添加多少条,都能保证数据出来
我的路径:之后看src\views\partner\partner\index.vue
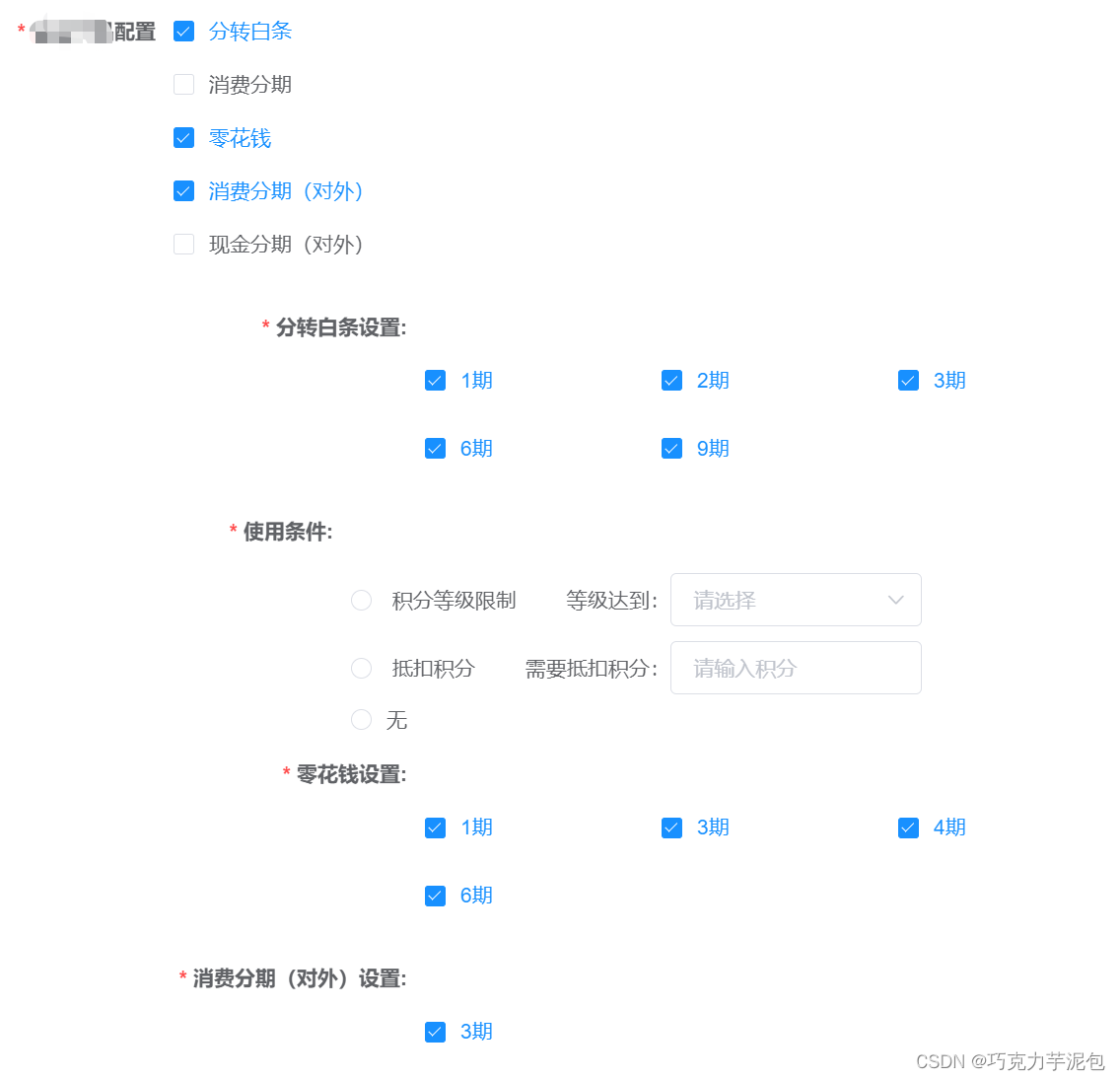
页面为这样的:

根据选中的,去匹配下面的内容显示; 后台分了两个接口去区分: 一个接口显示上面的name部分
一个是下面的期数,期数接口传递当前id,上面有多少个name,就把他的相应id传递给第二个接口
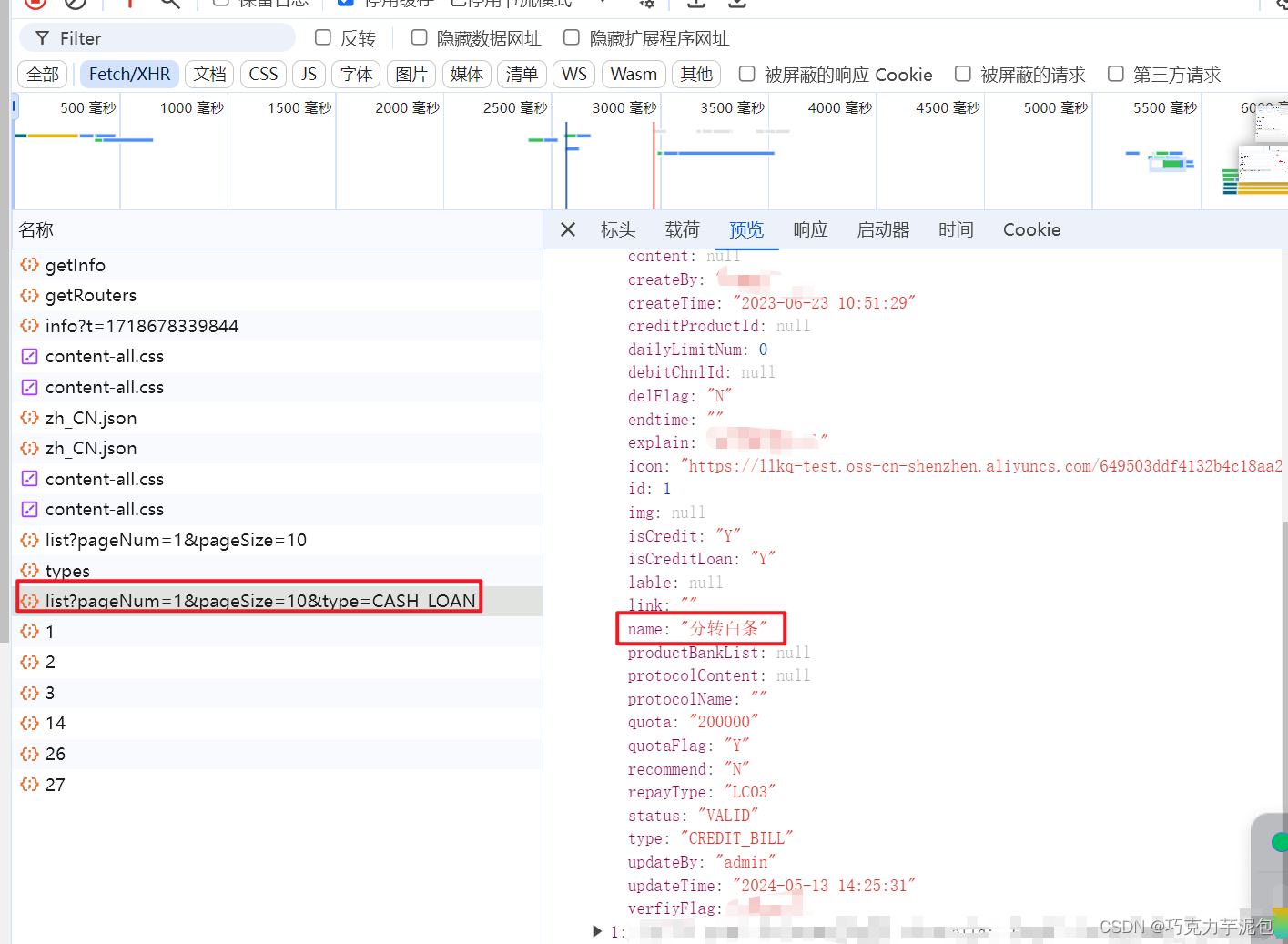
第一个接口:

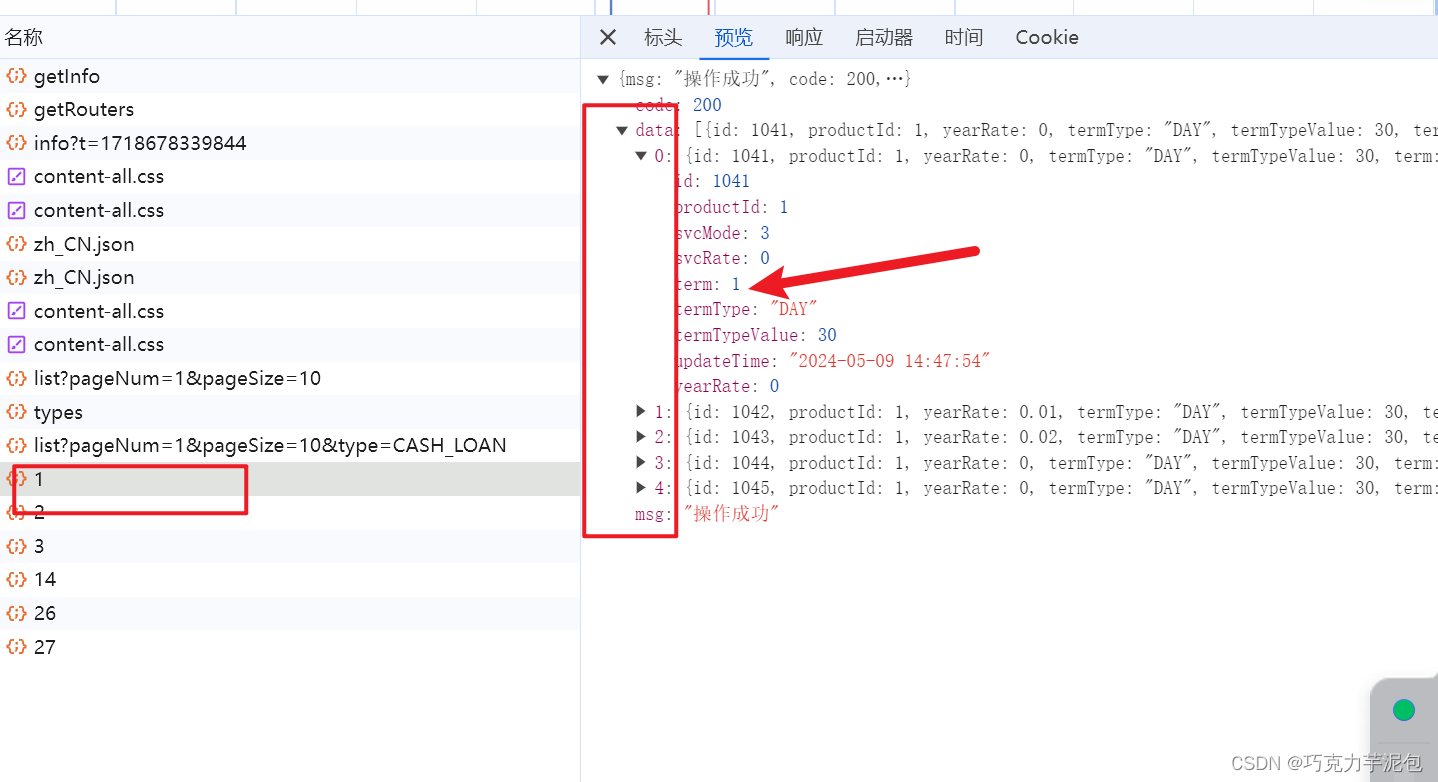
第二个接口:

根据他上面list里面有多少个id就会匹配当前id的全部期数
接下来直接上代码:
<el-form-item required label="配置"><el-checkbox-groupv-model="checkList"class="checkbox-group"@change="updatePartnerProducts"><template v-for="(item, index) in labelsList"><el-checkboxv-if="item.code !== 'INTEGRAL_ENJOY_FIRST'":key="index":label="item.id">{{ item.name }}</el-checkbox></template></el-checkbox-group><divv-for="(item, index) in checkListOrder":key="index + 'check'"class="settings-container"><div v-if="item == 3"><el-form-item label="使用条件:" required class="settings-container"><el-radio-groupv-model="cashRadio"class="vert-radio-group"@change="handleCashRadioChange"><el-radio label="LIMIT">积分等级限制<span style="margin-left: 30px">等级达到:</span><el-selectv-model="level"style="width: 170px"clearableplaceholder="请选择"><el-optionv-for="item in levels":key="item.value":label="item.label":value="item.value"/></el-select></el-radio><el-radio label="DEDUCT">抵扣积分<span style="margin-left: 30px">需要抵扣积分:</span><el-inputv-model="integralNum"placeholder="请输入积分"style="width: 170px"autocomplete="off"/></el-radio><el-radio label="NON">无</el-radio></el-radio-group></el-form-item></div><div><el-form-itemlabel-width="170px":label="labelNames[`checkListSetting${item}`] + '设置:'"requiredclass="settings-container"><el-checkbox-groupv-model="getDynamicCheckListSettings()[`checkListSetting${item}`]"@change="updatePartnerProducts"class="checkbox-grid"><el-checkboxv-for="n in dynamicAllTerms[`allTerms${item}`]"@change="handleCheckboxChange(item, n, $event)":key="n":label="n">{{ n }}期</el-checkbox></el-checkbox-group></el-form-item></div></div></el-form-item>
data(){
return{checkList: [],//当前选中的iddynamicData: {},}
}
created() {listProduct({ pageNum: 1, pageSize: 10, type: "CASH_LOAN" }).then((res) => {this.labelsList = res.rows;console.log("类型期数返回的res---", res);return Promise.all(this.labelsList.map((label) => listProductParams(label.id))); //promise.all()等所有的请求执行完毕之后才会执行下面的}).then((products) => {console.log("products的值===", products);this.originProducts = cloneDeep(products);products.forEach((res, i) => {const termList = res.data.map((item) => item.term); //拿到他们的期数let list = res.data || [];if (list.length > 0) {let flist = this.labelsList.filter((item1) => item1.id == list[0].productId);this.$set(this.dynamicData, `checkListSetting${flist[0].id}`, termList); //选中this.$set(this.dynamicData,`allTerms${flist[0].id}`,Array.from(new Set(termList))); //循环期数}});});},
computed: {后续一个排序问题,用这段解决checkListOrder() {let ids = this.labelsList.map((item) => item.id);return this.sortByOrder(this.checkList, ids);},// 根据id匹配namelabelNames() {let obj = this.labelsList.reduce((acc, item) => {acc[`checkListSetting${item.id}`] = item.name; // 初始化每个动态数组return acc;}, {});return obj;},//动态期数dynamicAllTerms() {let obj = this.checkList.reduce((acc, item) => {acc[`allTerms${item}`] = this.dynamicData[`allTerms${item}`]; return acc;}, {});return obj;},},
getDynamicCheckListSettings() {let obj = this.checkList.reduce((acc, item) => {acc[`checkListSetting${item}`] = this.dynamicData[`checkListSetting${item}`];return acc;}, {});return obj;},handleCheckboxChange(item, n, event) {this.updateDynamicData(item, n, event);},updateDynamicData(item, n, value) {// 强制双向绑定if (value) {let list = cloneDeep(this.getDynamicCheckListSettings()[`checkListSetting${item}`]);list.push(n);this.$set(this.dynamicData, `checkListSetting${item}`, list);} else {let list = cloneDeep(this.getDynamicCheckListSettings()[`checkListSetting${item}`]);list = list.filter((item1) => item1 != n);this.$set(this.dynamicData, `checkListSetting${item}`, list);}},
//watch也要监听他的值,当选择发生变化时,获取最近的数据watch: {level: {handler() {this.updatePartnerProducts();},deep: true,},integralNum: {handler() {this.updatePartnerProducts();},deep: true,},checkList: {handler() {this.updatePartnerProducts();},deep: true,},cashRadio: {handler() {this.updatePartnerProducts();},deep: true,},},
updatePartnerProducts() {// 清空partnerProductsthis.form.partnerProducts = [];this.checkList.forEach((item) => {const product = this.labelsList.find((item1) => item1.id == item);if (product) {let newObj = {productCode: product.code,// useCondition: this.cashRadio,productType: product.type,productId: product.id,conditionPeriods: this.getDynamicCheckListSettings()[`checkListSetting${item}`].join(","),};if (item == 3) {newObj = {...newObj,useCondition: this.cashRadio,};if (this.cashRadio === "LIMIT") {newObj = {...newObj,conditionVal: this.level,};} else if (this.cashRadio === "DEDUCT") {newObj = {...newObj,conditionVal: this.integralNum,};}}this.form.partnerProducts.push(newObj);}});},
编辑回显方法:
initFormValues(partnerProducts) {this.checkList = partnerProducts.map((item) => item.productId || "").filter((e) => e);partnerProducts.forEach((item) => {this.$set(this.dynamicData,`checkListSetting${item.productId}`,item.conditionPeriods.split(",").map(Number));if (item.productId == 3) {this.cashRadio = item.useCondition;if (this.cashRadio === "LIMIT") this.level = item.conditionVal;if (this.cashRadio === "DEDUCT") {this.integralNum = item.conditionVal;}}});},
这篇关于根据多选的选择,动态匹配/生成接口里面的数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



