本文主要是介绍[element-ui]el-select多选选择器选中其中一个选项,不可删除,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景:
产品真的很多奇奇怪怪的需求,一边吐槽一边实现。
前提:选择器作为表格的筛选项,提供三个选项值。
要求:默认选中其中一个值,这个值不可删除。
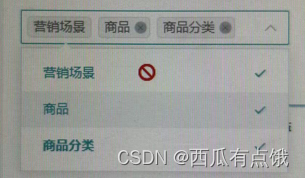
如图:


小声吐槽:搞这些有什么意思啊,用户自己选就不行吗,主观的设计让人心累
实现:
主要通过样式来控制,不让删除=让不删除的那个选项的删除icon隐藏
<el-select v-model="complexParams.typeList" @change="loadSuggestionDetail" multiple style="width:250px"class="fix-tag mr-4"><el-option label="营销场景" value="bizCode" disabled></el-option><el-option label="商品" value="material"></el-option><el-option label="商品分类" value="materialCategory"></el-option>
</el-select>.el-select.fix-tag {.el-select__tags span:first-child.el-tag {.el-tag__close.el-icon-close {display: none !important;}}
}这篇关于[element-ui]el-select多选选择器选中其中一个选项,不可删除的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








