本文主要是介绍LLM之Agent(四)| AgentGPT:一个在浏览器运行的Agent,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

AgentGPT是一个自主人工智能Agent平台,用户只需要为Agent指定一个名称和目标,就可以在浏览器中链接大型语言模型(如GPT-4)来创建和部署Agent平台。
PS:目前agentGPT仅支持chatgpt模型,暂时不支持本地llm模型,不过可以参考代码model_factory.py#L37和agent_service_provider.py#L18,修改此处,添加本地模型的调用接口。
一、AgentGPT功能列表
- 代码协助:AgentGPT可以充当编程助手,帮助调试代码、生成代码片段,甚至提供编码教程;
- 研究和内容生成:从撰写博客文章和撰写文章,到编写学习指南和摘要,AgentGPT可以简化多个领域的内容创建;
- 电子邮件和通信:写一封电子邮件或精心制作一条完美的信息可能很耗时。使用AgentGPT,您可以自动化此过程。它可以帮助生成电子邮件、起草消息,并帮助进行其他形式的沟通;
- 市场营销和广告:AgentGPT可用于产生创新的营销理念,创建引人注目的广告文案,并帮助制定SEO策略;
- 预算编制和财务规划:AgentGPT可以提供预算建议、财务管理技巧,甚至可以根据用户定义的标准创建个人财务计划。
二、AgentGPT安装
2.1 需要提前安装好如下工具
- Git(https://git-scm.com/downloads)
- Node.js(https://nodejs.org/en/download)
- OpenAI API key
- 编辑器(比如VS Code)
2.2 使用Docker安装AgentGPT(推荐)
PS:需要提前安装好Docker
对于Mac、Linux系统,安装如下:
git clone https://github.com/reworkd/AgentGPT.gitcd AgentGPT./setup.sh
对于Window系统,安装如下:
git clone https://github.com/reworkd/AgentGPT.gitcd AgentGPT./setup.bat
所有服务启动后,可以在浏览器输入http://localhost:3000即可
2.3 不使用Docker安装AgentGPT
不使用Docker,用户需要使用setup.sh配置ENV,同时需要更新Prisma配置文件以指向本地SQLite实例。
接下来,需要配置Next.js,代码如下:
// Frontendcd ./nextnpm installnpm run dev
在另一个窗口中,运行以下程序来启动后端:
// Backend. Make sure you are at the root of the projectcd ./platformpoetry installpoetry run python -m reworkd_platform
所有服务启动后,可以在浏览器输入http://localhost:3000即可
三、AgentGPT效果测试
我们以获取paperwithcode网站最新目标检测的sota算法为例进行测试AgentGPT效果。
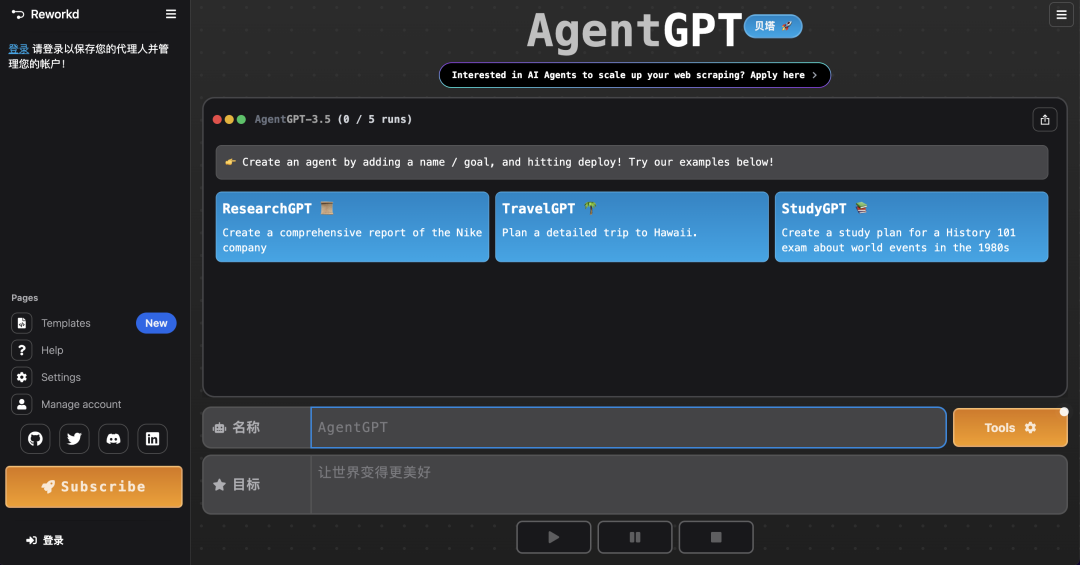
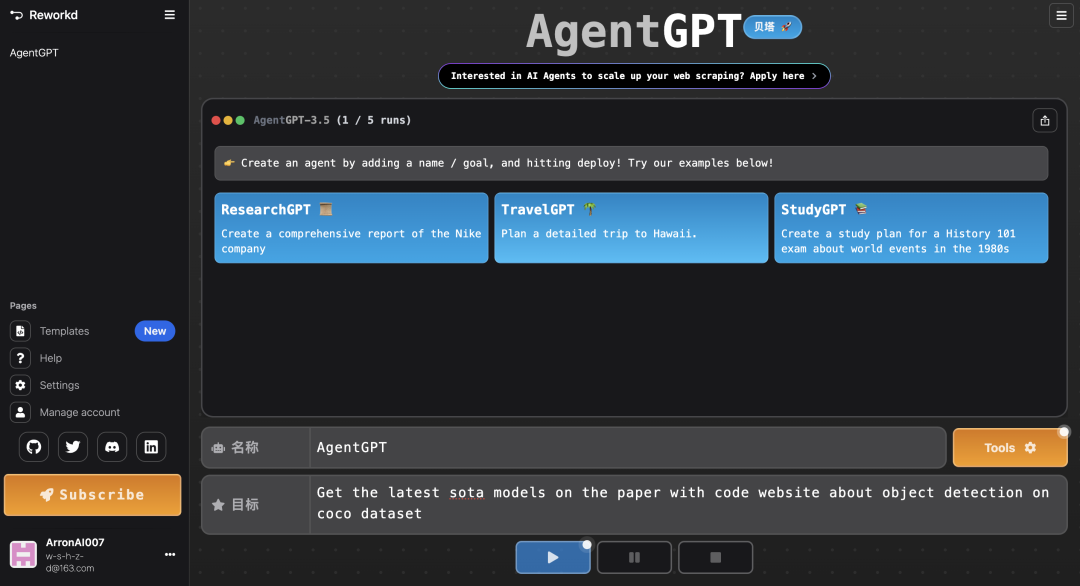
3.1 打开agentgpt网站,输入任务
输入对应的任务“Get the latest sota models on the paper with code website about object detection on coco dataset”。

可利用的默认工具,如下图所示:

3.2 任务分解
进入网站->导航到目标检测部分->过滤COCO数据集相关的模型->对这些模型进行排序

3.3 导航到目标检测部分

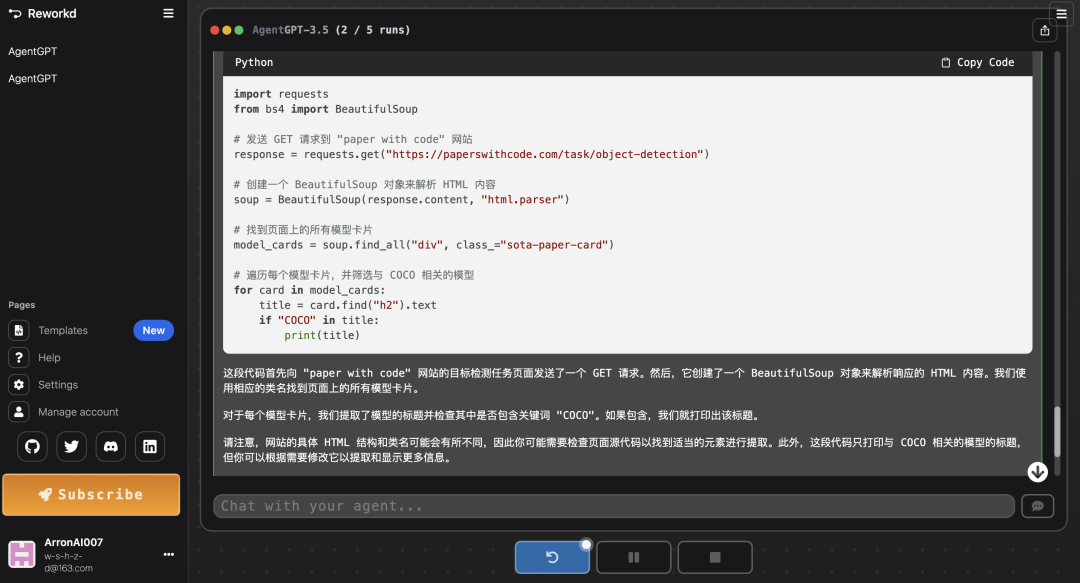
3.4 过滤COCO数据集相关的模型

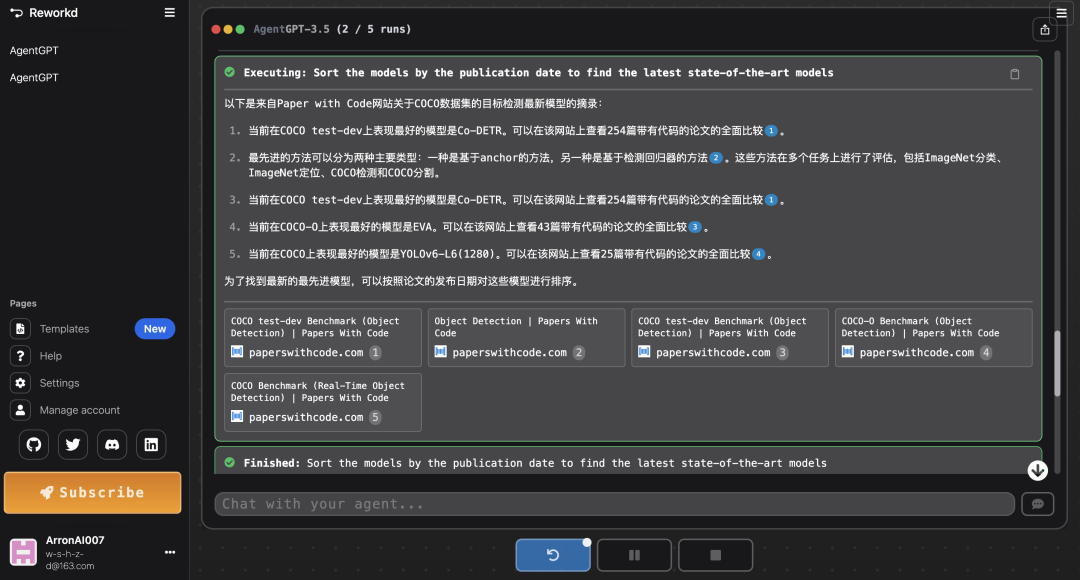
3.5 对这些模型进行排序

3.6 总结


参考文献:
[1] https://agentgpt.reworkd.ai/zh
[2] https://github.com/reworkd/AgentGPT
[3] https://docs.reworkd.ai/introduction
[4] https://mp.weixin.qq.com/s/YkwI01yLydO2QjGGIzvBHQ
这篇关于LLM之Agent(四)| AgentGPT:一个在浏览器运行的Agent的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






![[论文笔记]LLM.int8(): 8-bit Matrix Multiplication for Transformers at Scale](https://img-blog.csdnimg.cn/img_convert/172ed0ed26123345e1773ba0e0505cb3.png)