本文主要是介绍探讨Unity中的动画融合技术(BlendTree),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

动画在游戏和虚拟现实应用中扮演着关键的角色,而动画融合技术则是使角色动作更加流畅和逼真的核心。在Unity引擎中,我们可以使用动画混合树(Blend Trees)来实现这一目标。本篇技术博客将深入讨论动画融合技术的实现原理、在Unity中的应用以及最佳实践。
### **1. 动画融合的基本概念**
动画融合旨在平滑地过渡和混合不同的动画状态,以呈现出更自然的角色行为。在这个过程中,两个主要概念是动画混合树和动画过渡。
#### **1.1 动画混合树**
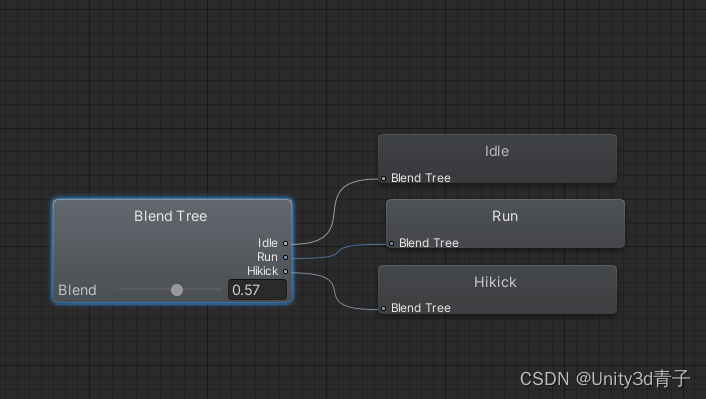
动画混合树是一种在Unity中实现动画融合的强大工具。它允许通过不同程度的合并多个动画来创建平滑的混合效果。混合树中的节点代表不同的动画状态,而混合参数控制节点之间的过渡。
#### **1.2 动画过渡**
动画过渡用于在给定时间内从一个动画状态平滑过渡到另一个动画状态。过渡是动画状态机的一部分,通常基于条件、触发器或时间等因素。
### **2. Unity中的动画混合技术**
#### **2.1 Blend Trees的使用**
在Unity中,我们通过创建Blend Tree来实现动画混合。Blend Tree可以是1D(一维)或2D(二维)。1D Blend Tree通常用于单一参数,例如速度;而2D Blend Tree用于同时考虑两个参数,例如水平和垂直输入。
#### **2.2 Blend Type的选择**
Blend Type决定了混合树如何插值和组合其子动画。1D和2D Blend Types分别用于不同的应用场景,根据需求选择合适的类型。
#### **2.3 调整动画剪辑和混合参数**
为了实现良好的动画融合效果,关键在于调整动画剪辑的关键帧以及混合参数的范围。确保子动画在相似的时间点具有相似的行为,以获得平滑的过渡。
### **3. 最佳实践和注意事项**
#### **3.1 保持逻辑一致性**
在设计混合树和过渡规则时,确保逻辑一致性,以避免意外的动画切换或混合效果。
#### **3.2 优化性能**
当使用大量动画或复杂的混合树时,要注意性能。通过合并相似的动画状态或使用层级动画控制器来提高性能。
#### **3.3 利用动画事件**
动画事件是一种强大的工具,可以在动画的特定帧触发脚本中的方法。通过使用动画事件,可以实现更复杂的逻辑,例如在特定动画帧上播放声音或触发其他游戏逻辑。
### **4. 示例代码:动画融合的实现**
```csharp
// 代码示例可以包括角色控制脚本,用于设置混合树的混合参数和处理过渡条件。
// 注意:以下示例代码是简化的,实际使用时需要根据项目需求进行调整和扩展。
using UnityEngine;
public class CharacterController : MonoBehaviour
{
private Animator animator;
private float speed;
void Start()
{
animator = GetComponent<Animator>();
}
void Update()
{
// 获取输入或其他方式的速度值
speed = Mathf.Clamp01(Input.GetAxis("Vertical"));
// 更新Animator的Speed参数
animator.SetFloat("Speed", speed);
// 触发过渡条件
if (speed > 0.5f)
{
animator.SetBool("IsRunning", true);
}
else
{
animator.SetBool("IsRunning", false);
}
}
}
```
### **结语**
动画融合是游戏开发中一个关键的技术,能够增强游戏角色的表现力和逼真感。在Unity中,动画混合树提供了一个强大而灵活的工具,通过合理使用Blend Trees和动画过渡,可以实现各种复杂的动画效果。通过深入了解这些技术,开发者能够在游戏中创造出更加生动、流畅的动画体验。
这篇关于探讨Unity中的动画融合技术(BlendTree)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!