本文主要是介绍Element-UI中,按钮点击删除后移开鼠标颜色仍然聚焦的解决方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
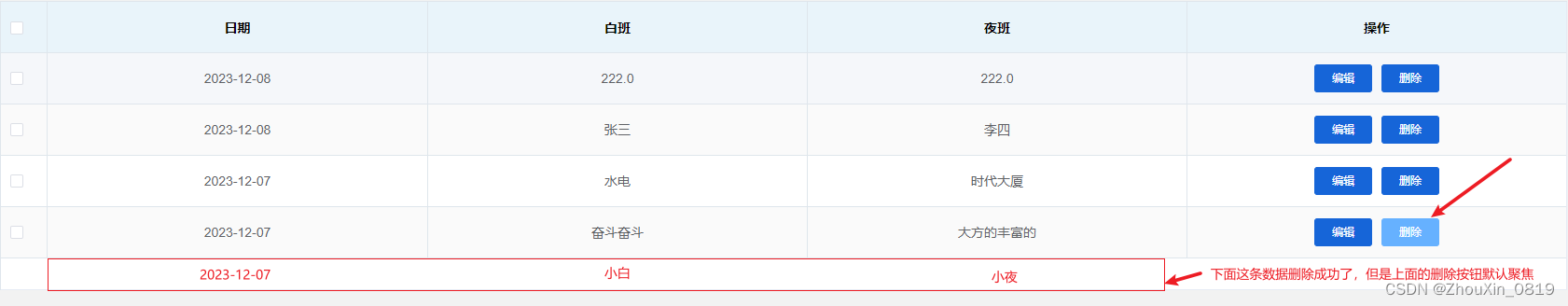
问题:使用列表循环当列表中点击删除后删除成功,但是删除按钮还是会有聚焦
解决方案如下:
<el-button type="primary" size="small" @click="workerDel(scope.row.id)">删除</el-button>workerDel(id) {this.$confirm("此操作将永久该记录, 是否继续?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(() => {let params = {ids: [id]}delDateSchedule(params).then((res) => {this.$message.success("删除成功");//自动创建一个a标签//添加到dom中//并且隐藏它//模拟a标签点击//让删除按钮的聚焦失焦//移除a标签const a = document.createElement("a");document.body.appendChild(a);a.style.display = "none";a.click();document.body.removeChild(a);//重新刷新列表this.getSchedulePage();});});},效果如图:

注意事项:后续测试发现点击删除后删除成功删除按钮自动失焦了(正常了),之所以出现删除成功后还会聚焦可能是由于网速太慢了或者开了vpn才会出现这种情况。
这篇关于Element-UI中,按钮点击删除后移开鼠标颜色仍然聚焦的解决方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






