本文主要是介绍解决服务端渲染程序SSR运行时报错: ReferenceError: document is not defined,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
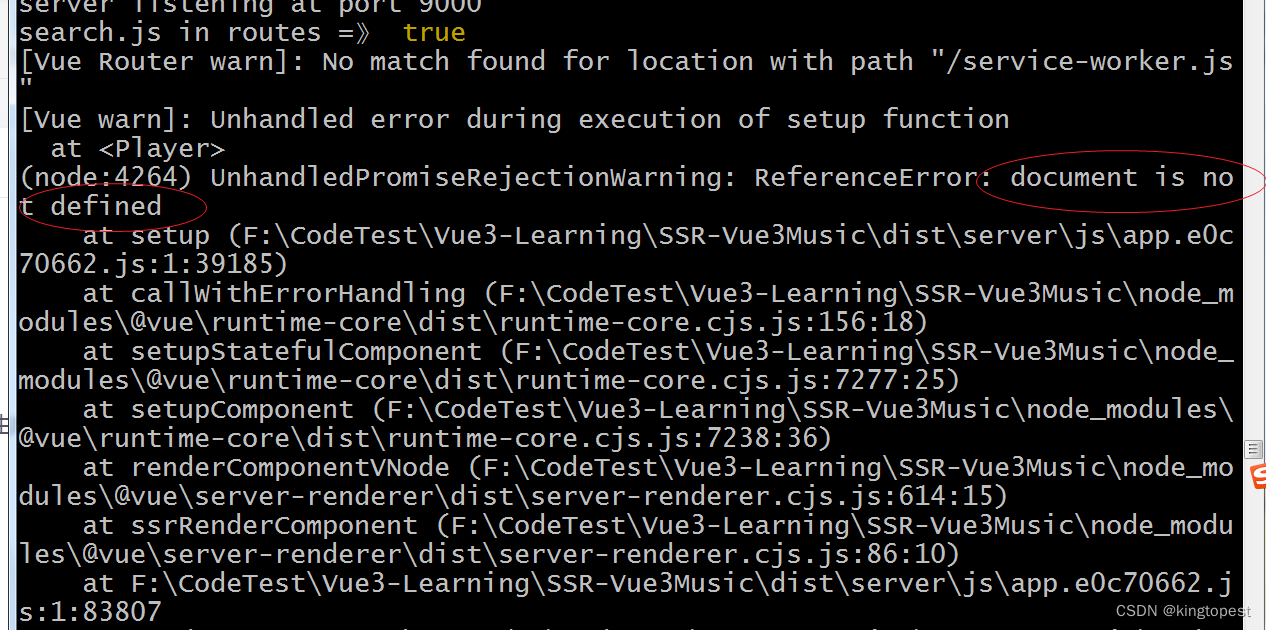
现象:

原因: 该错误表明在服务端渲染 (SSR) 过程中,有一些代码尝试在没有浏览器环境的情况下执行与浏览器相关的操作。这在服务端渲染期间是一个常见的问题,因为在服务端渲染期间是没有浏览器 API。
解决办法:
1. 修改原始代码: 避免在组件代码中使用dom的原生api
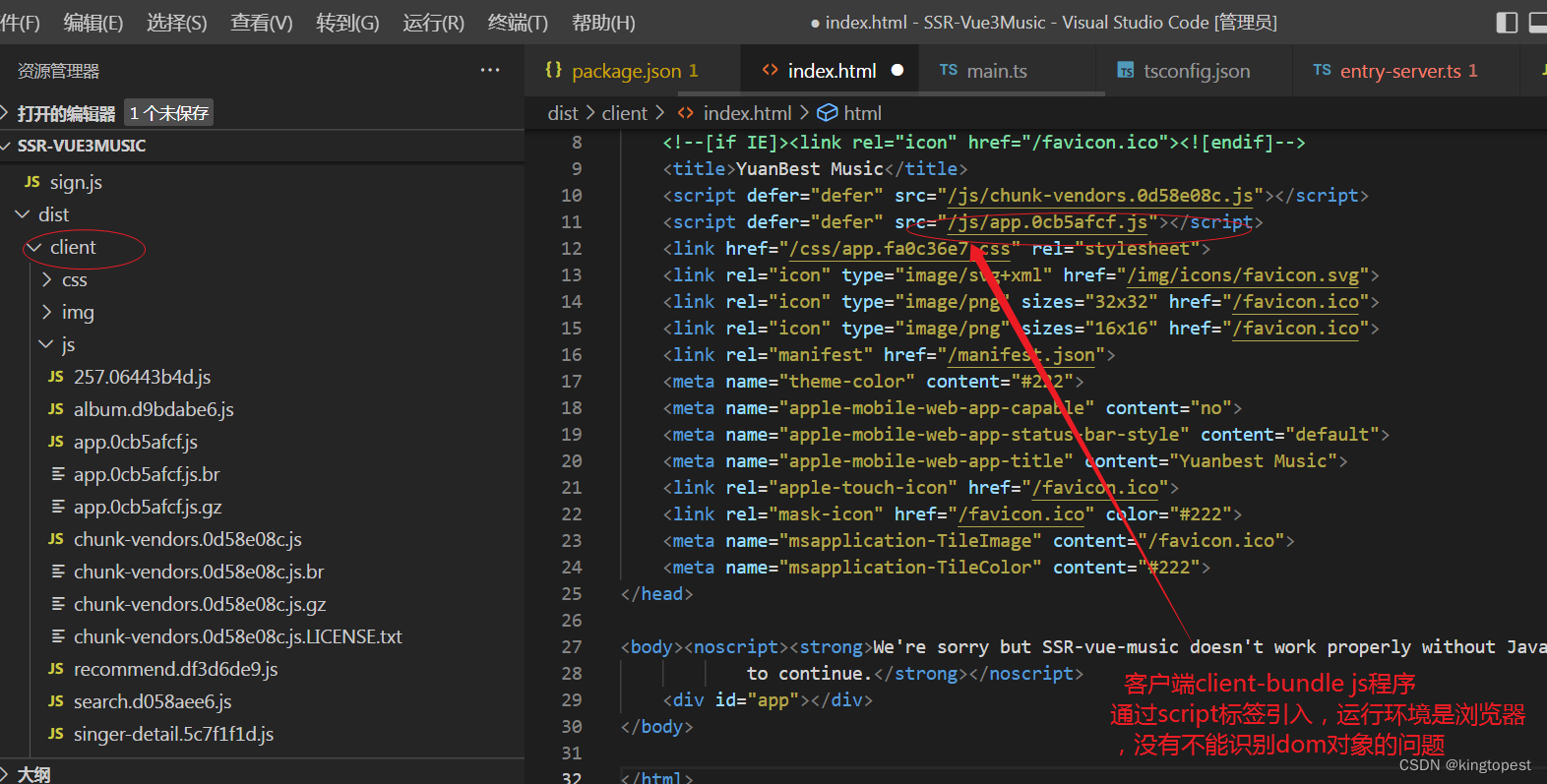
备注:组件代码是指.vue这样的程序文件,它会被打包到server-bundle这样的服务端渲染js程序中,运行环境是node, 所以没法识别这些dom对象的api。

而js,ts文件则会打包到client-bundle的客户端渲染js程序中,是使用script标签嵌入html文件中,运行环境是浏览器,所以不会有这个问题:

2. 使用jsdom模拟浏览器环境:
在ssr服务端的启动程序中加入以下代码
const jsdom = require("jsdom");
const { JSDOM } = jsdom;
const dom = new JSDOM("<!DOCTYPE html><html><body></body></html>");
global.window = dom.window;
global.document = dom.window.document;

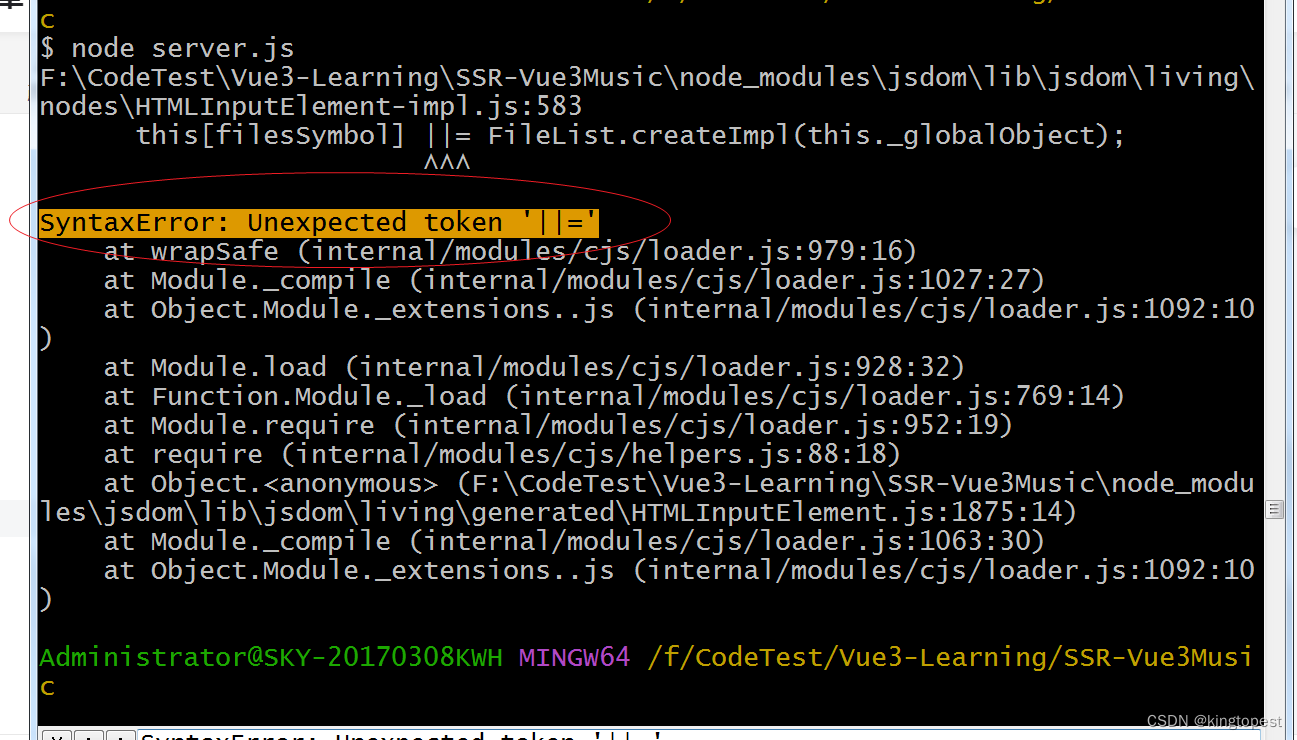
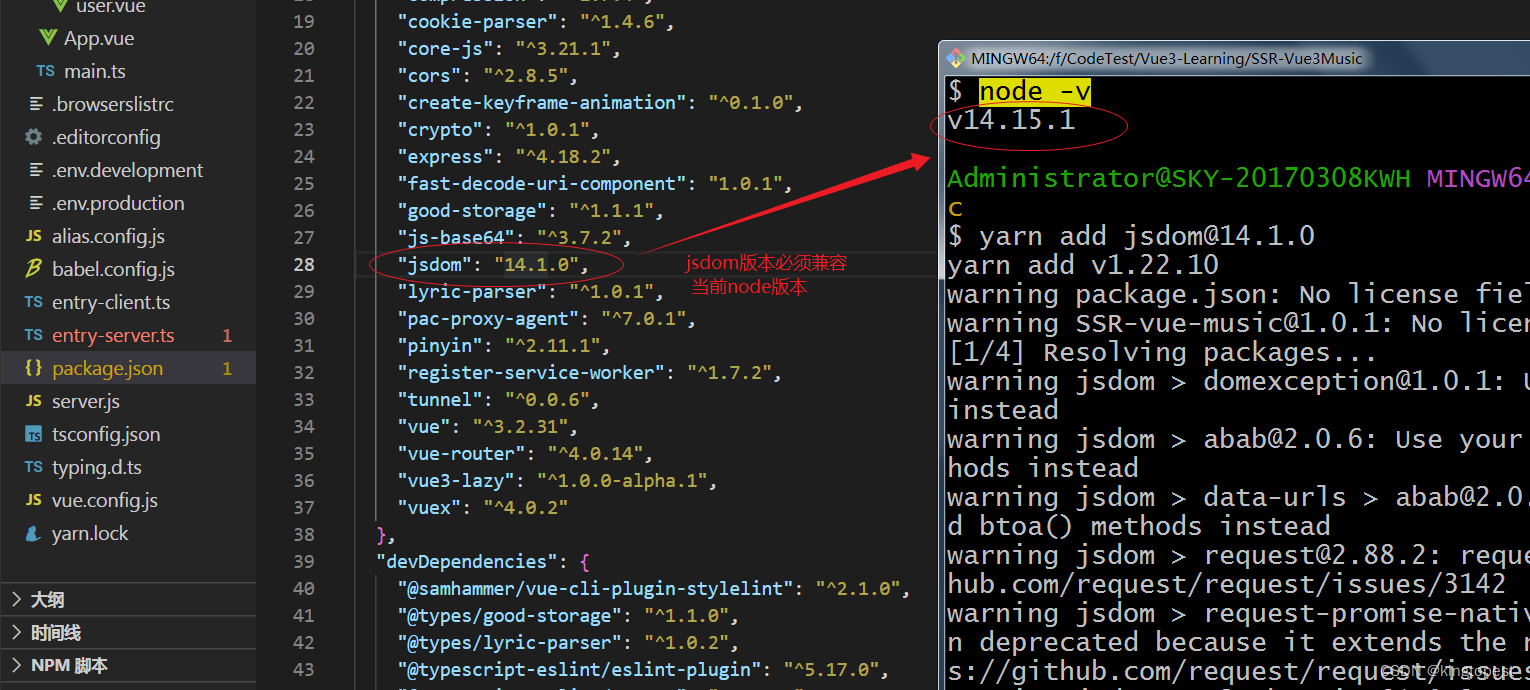
但注意:jsdom的版本不可过高,否则会报错:SyntaxError: Unexpected token '||='

因为: ||= 这个新的 JavaScript 语法,它是 ECMAScript 2022 中的新特性,但可能在当前的 Node.js 版本中不被支持,必须降低jsdom版本到兼容当前node版本的版本

这篇关于解决服务端渲染程序SSR运行时报错: ReferenceError: document is not defined的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








