referenceerror专题
使用Vue.js报错:ReferenceError: “Vue is not defined“ 的原因与解决方案
《使用Vue.js报错:ReferenceError:“Vueisnotdefined“的原因与解决方案》在前端开发中,ReferenceError:Vueisnotdefined是一个常见... 目录一、错误描述二、错误成因分析三、解决方案1. 检查 vue.js 的引入方式2. 验证 npm 安装3.
function 报错 Uncaught ReferenceError: fuzzySearch is not defined用$(document).ready(function(){ })里面的
这个情况就有点坑了 ,小胖哥看了都说写法没大问题,后面觉得把 function 函数弄出去的话试下,果然可以了!!! $(document).ready(function(){ })里面的 function 报错 Uncaught ReferenceError: fuzzySearch is not defined 先来图看看,第一张图跟 第二张图 看起来代码写的很规矩?
Jquery-Uncaught ReferenceError: $ is not defined报错
在我的jsp页面上有这些js代码: //加载数据$(document).ready(function() {var param={};param.page=3;param.size=10;$.post(home+"/user/queryAllInfo",param,function(result){if(result !=null && result.success){var obj =re
火狐Firebug提示:ReferenceError: jQuery is not defined
JS是解释型语言,是根据标签引用分块顺序执行的, $是jQuery中的产生的对象, 需要用的话,必须将jquery.js文件放在使用它的JS前面。
猫头虎 分享已解决Bug || `Uncaught ReferenceError: x is not defined`✨
猫头虎 分享已解决Bug || Uncaught ReferenceError: x is not defined🚀✨ 摘要 ✨💡 大家好,我是猫头虎,一名全栈软件工程师,同时也是一位科技自媒体博主。今天我要和大家分享一些前端开发过程中常见的Bug以及详细的解决步骤。这篇文章将详细介绍JavaScript运行时错误、CSS样式问题和API请求失败的原因、解决方法以及预防措施。希望能对大家有
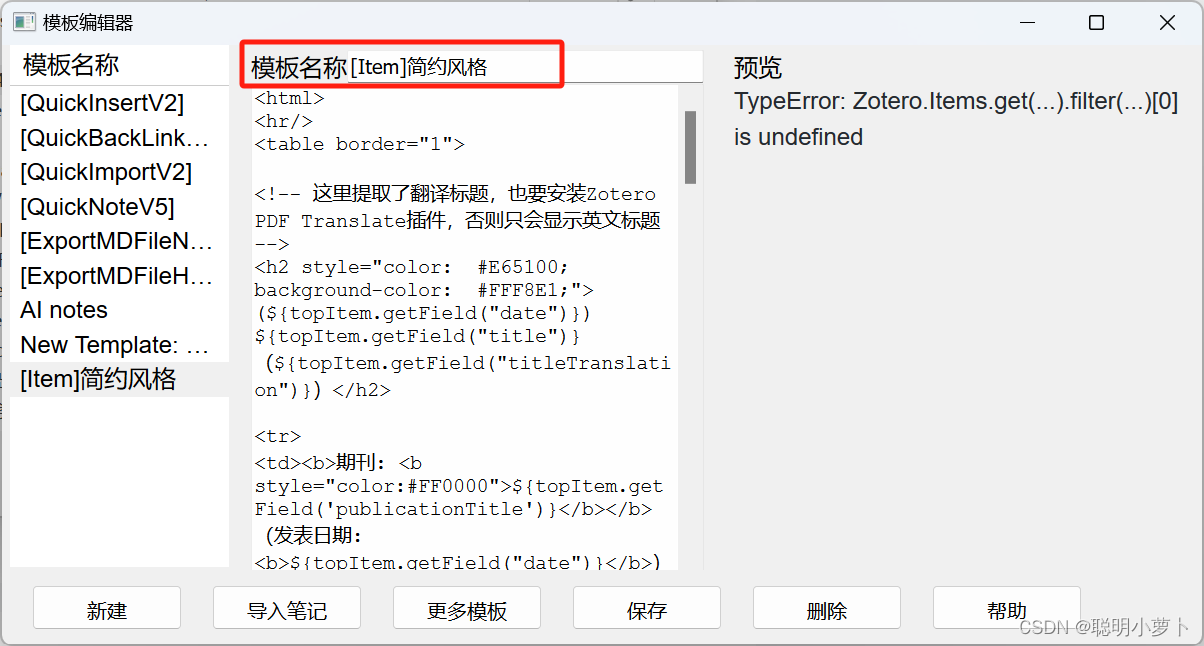
zotero better notes报错:Error: ReferenceError: topItem is not defined
我的自定义笔记模板名称是:简约风格 然后就遇到了以下报错: Error: ReferenceError: topItem is not defined 解决办法: 将模板名称前面加上[Item] 之后就可以正常导入笔记模板了~
TSINGSEE青犀视频开发H265播放器控制台报Uncaught ReferenceError: callbackfun is not definedat错误排查
对于H265播放器近段时间的需求,我们做视频开发行业真的是深有体会,已经有很多用户对我们提需求要将H265播放器集成到自己的平台了,对此TSINGSEE青犀视频开发的H265播放器已经趋于成熟,并且支持集成。 有用户在使用H265播放器播放视频流时,控制台报Uncaught ReferenceError: callbackfun is not definedat 错误信息,导致播放器无法加载。
chrome的异常Uncaught ReferenceError: xl_chrome_menu is not defined
Chrome的javascript控制台中出现下所示的异常,目前发现的原因是因为安装了迅雷的下载插件。删除之,问题解消。 [img]http://dl.iteye.com/upload/attachment/0069/5519/d5abfa06-b7b4-3cd3-92e1-96032aea7f15.png[/img]
报错(已解决)uncaught referenceerror:vuex/store is not defined
(1)uncaught referenceerror:vuex is not defined 这个问题可能是因为Vuex的大小写不规范,在我检查了一遍之后,发现应该这样写: import Vuex from 'vuex'Vue.use(Vuex) (2)但是这个解决之后,我发现他又开始报错uncaught referenceerror:store is not defined 我把关于创
JavaScript Uncaught ReferenceError: WScript is not defined
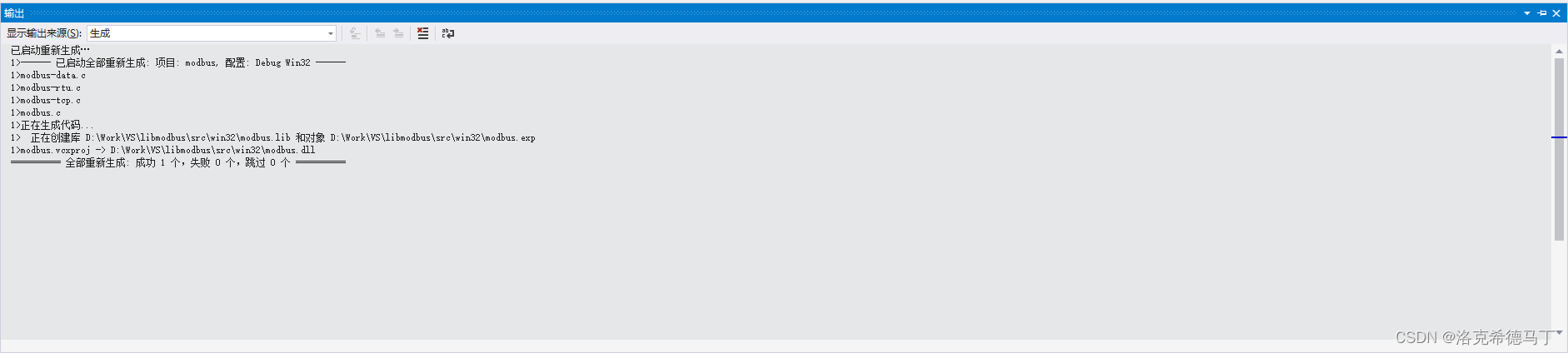
项目场景: 最近在Visual Studio 2019上编译libmodbus库,出现了很多问题,一一解决特此记录下来。 问题描述 首先就是configure.js文件的问题,它会生成两个很重要的头文件modbus_version.h和config.h,这两个头文件其中Linux系统上内容是不一样的,所以必须在windows上运行。 原因分析: 找不到WScript对象,可能不是
Uncaught ReferenceError:xxx is not defined
Uncaught ReferenceError: viewShipImgs is not defined 这个问题怎么解决啊?? 研究了一下午了,搜到的答案一个能解决的都没有!!! 有可能仅仅是因为 <script type="text/javascript">写成了<script type="javascript"> 真是日了狗了研究一下午。以后这玩意就不写了 直接<script
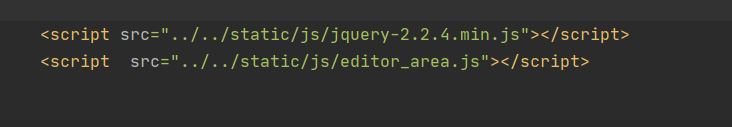
editor_area.js:1 Uncaught ReferenceError: $ is not defined at editor_area.js:1:1错误原因说明
出现如下报错: editor_area.js:1 Uncaught ReferenceError: $ is not definedat editor_area.js:1:1 出现这种错误的原因是,应该将jQuery的包在其他js包之前导入。如下图:
WAServiceMainContext.js:2 ReferenceError: result is not defined
WAServiceMainContext.js:2 ReferenceError: result is not defined at success (index.js? [sm]:280) at Function.forEach.u.<computed> (WASubContext.js?t=wechat&s=1710205354985&v=2.16.1:2) at :22955/apps
猫头虎分享已解决Bug || ReferenceError: process is not defined
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 — 从Web/安卓到鸿蒙大师!《100天精通Golang(基础入门篇)》 — 踏入Go语言世界的第一步!《100天精通Go语言(精品VIP版)》 — 踏入Go语言世界的第二步!
vue 笔记:Uncaught ReferenceError: Vue is not defined解决方案
更改<script type=“text/javascript” src="vue.js"></script>成为:<script src="vue.js"></script>
Unexpected token = Uncaught ReferenceError: processRandomSelector is not defined
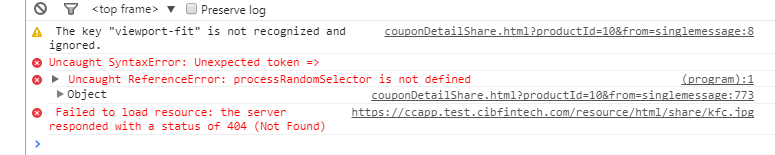
vivo Y66真机调试踩坑之 注释: Uncaught SyntaxError: Unexpected token => (program):1 Uncaught ReferenceError: processRandomSelector is not defined couponDetailShare.html?productId=10&from=singlemessage:773 Ob
微信小程序使用echarts报错 ReferenceError: Image is not defined 解决
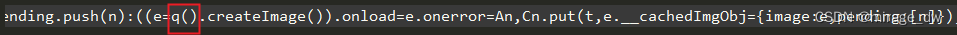
报错 ReferenceError: Image is not defined 在用uni-app开发微信小程序时,使用到了echarts(V4.6.0)配置项中的icon属性,微信开发者工具报错如下: 定位问题 定位问题到了压缩echarts文件中的new Image 使用非压缩文件具体查看如下: 在微信小程序中创建Image改为了: 微信小程序官方文档:Image Canvas.
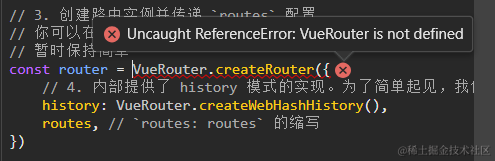
Uncaught ReferenceError: VueRouter is not defined
没有引入完全,报缺什么就引入什么 import * as VueRouter from 'vue-router';
node.js报错 ReferenceError: require is not defined 解决方案分享
今天在应用 node.js 的时候突然报错了,之前一直是好的呢,费了九牛二虎之力终于搞明白了。 原来是node在升级之后,对 require 的使用方法发生了改变。从node.js 14版及以上版本中,require作为COMMONJS的一个命令已不再直接支持使用,所以我们需要导入createRequire命令才可以。 所以在使用 require 的时候只需要加入以下代码就可以了: impor
关于BUI列表Item onclick方法事件报错Uncaught ReferenceError: XXX is not defined at HTMLLIElement.onclick
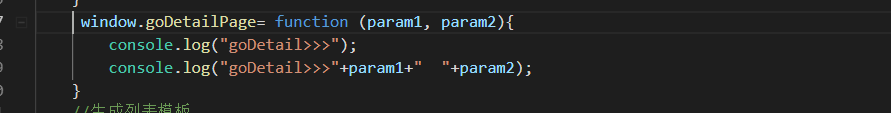
报错如下: 代码: 出错原因: 模块里面的定义是个闭包, 外部访问不到, 解决方式:把方法挂载在window变量上, 或者定义成全局的, 在index.js 定义(这种试过了也报方法undefined问题,如果你试过,请告诉我(* ̄︶ ̄)) 本文只介绍把方法挂载window变量上,代码如下: 提示:在jq中写onclick方法传递的参数要加单引号
ReferenceError: define is not defined 小程序报错 解决办法
报错原因:小程序bug。 解决办法:更新微信小程序,目前开发版本已解决该问题。 下载链接:https://download.csdn.net/download/sinat_29891353/11343053 官网下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/nightly.html
ReferenceError: define is not defined 小程序报错 解决办法
报错原因:小程序bug。 解决办法:更新微信小程序,目前开发版本已解决该问题。 下载链接:https://download.csdn.net/download/sinat_29891353/11343053 官网下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/nightly.html
layui 报错: Uncaught ReferenceError: layer is not defined
问题 如题layerUI使用过程中报错 layer is not defined,如图 2.问题理解 解决问题我们首先看报错,错误说 layer 未定义,并且指出了错误在 x-layui.js 22行 和 stationsstatistics 70行 那么我们打开这两个文件如图: 是的就是页面的onclick点击事件报的错,且就是在x-layui.js的22行 其实到这里,对解决问
layui 报错: Uncaught ReferenceError: layer is not defined
问题 如题layerUI使用过程中报错 layer is not defined,如图 2.问题理解 解决问题我们首先看报错,错误说 layer 未定义,并且指出了错误在 x-layui.js 22行 和 stationsstatistics 70行 那么我们打开这两个文件如图: 是的就是页面的onclick点击事件报的错,且就是在x-layui.js的22行 其实到这里,对解决问
报错:Uncaught ReferenceError: Cannot access ‘l‘ before initialization
在文件 .babelrc 或 babel.config.js ,webpack.config.js 下配置 .babel 或 babel.config.js "plugins": ["@babel/plugin-transform-runtime"] webpack.config.js,详见 Webpack target module.exports = {target: ['w
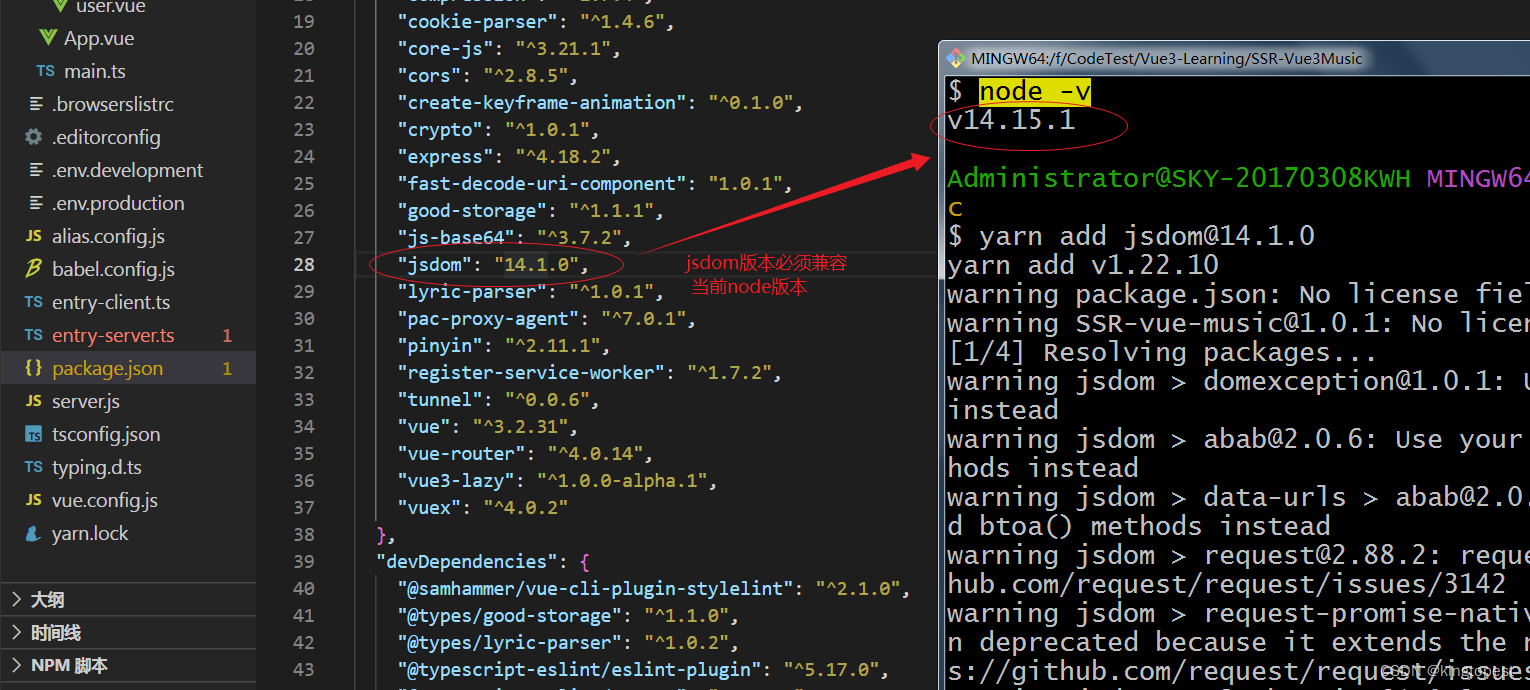
解决服务端渲染程序SSR运行时报错: ReferenceError: document is not defined
现象: 原因: 该错误表明在服务端渲染 (SSR) 过程中,有一些代码尝试在没有浏览器环境的情况下执行与浏览器相关的操作。这在服务端渲染期间是一个常见的问题,因为在服务端渲染期间是没有浏览器 API。 解决办法: 1. 修改原始代码: 避免在组件代码中使用dom的原生api 备注:组件代码是指.vue这样的程序文件,它会被打包到server-bundle这样的服务端渲染js程序中,运