本文主要是介绍微信小程序使用echarts报错 ReferenceError: Image is not defined 解决,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
报错 ReferenceError: Image is not defined
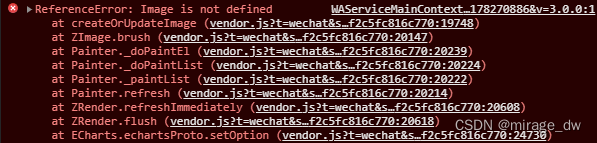
在用uni-app开发微信小程序时,使用到了echarts(V4.6.0)配置项中的icon属性,微信开发者工具报错如下:

定位问题
定位问题到了压缩echarts文件中的new Image

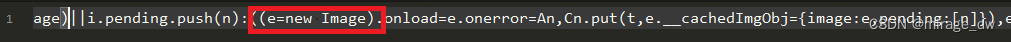
使用非压缩文件具体查看如下:

在微信小程序中创建Image改为了:

微信小程序官方文档:Image Canvas.createImage()
修复问题
在移植echarts到小程序时,传了新的canvas:
echarts.setCanvasCreator(() => canvas)
结合echarts源码,echarts.js源码修改如下:
// image = new Image();
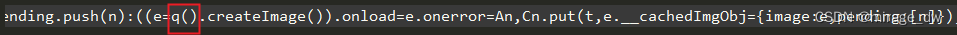
image = createCanvas().createImage()
经过上面的修改即可以解决这个问题
备注:
如果使用压缩源码,查看压缩的echarts.min.js源码,我这里createCanvas压缩后为q,故源码修改如下:

这篇关于微信小程序使用echarts报错 ReferenceError: Image is not defined 解决的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




