本文主要是介绍Axure RP9 - 实现按钮点击改变自己以及其他按钮颜色,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、首先创建一个页面,添加按钮1以及按钮2

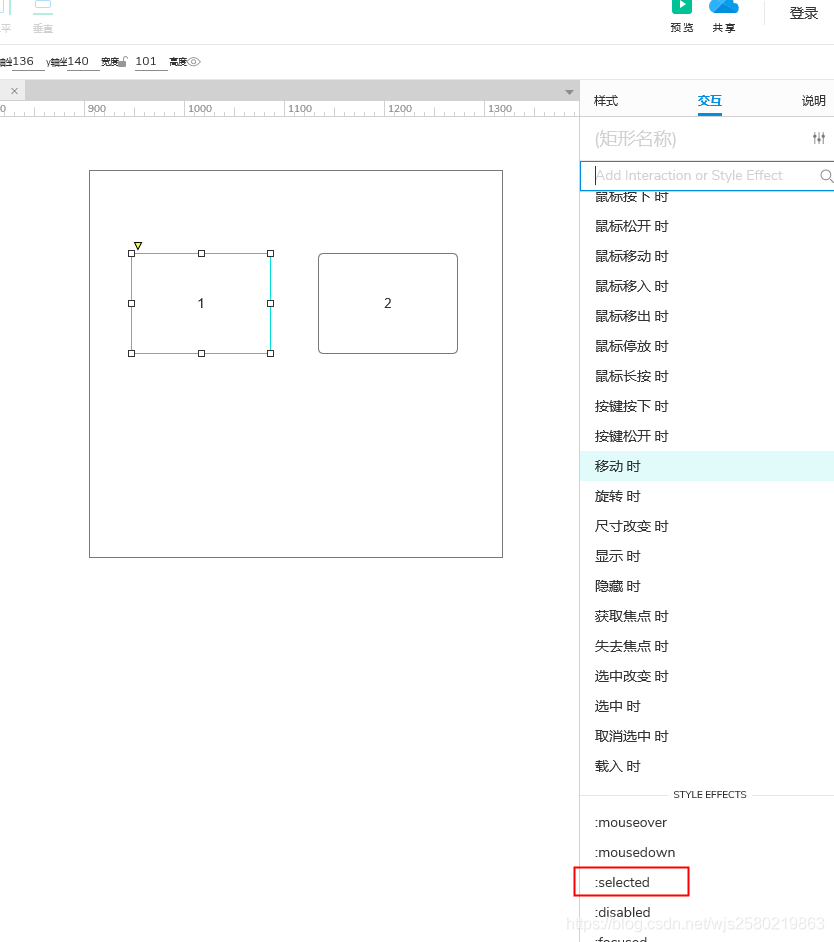
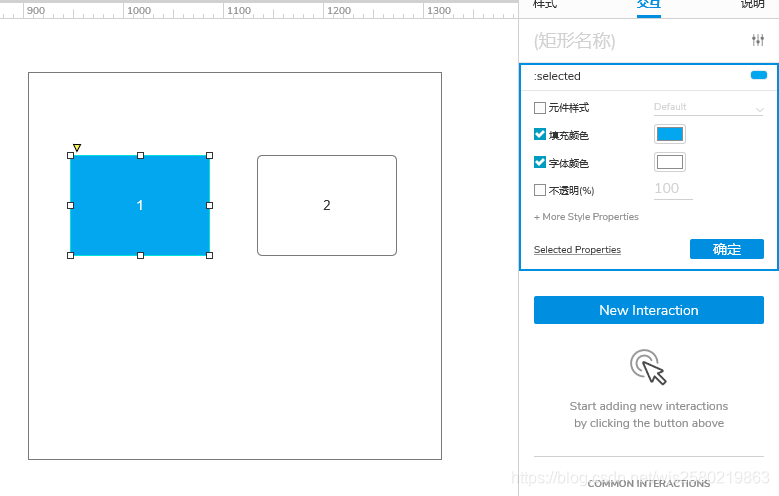
2、选中1按钮,点击右侧交互选择选中事件,设置填充颜色以及文字颜色,若有需要也可以设置透明等操作,按钮2同理。


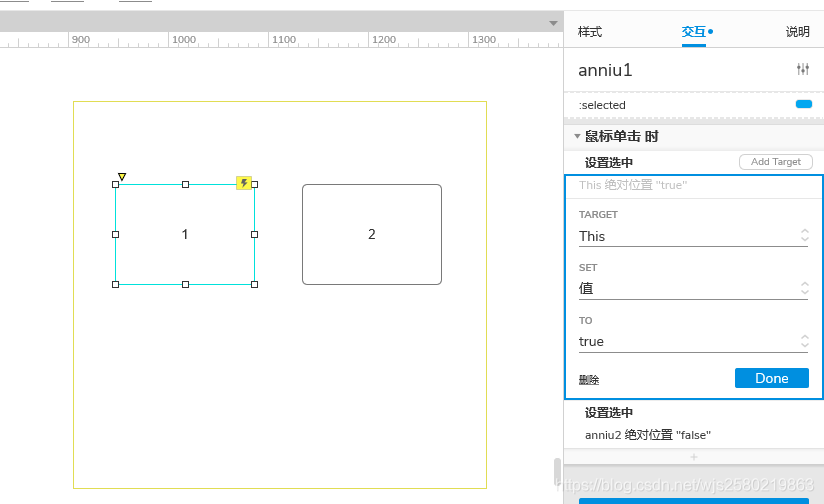
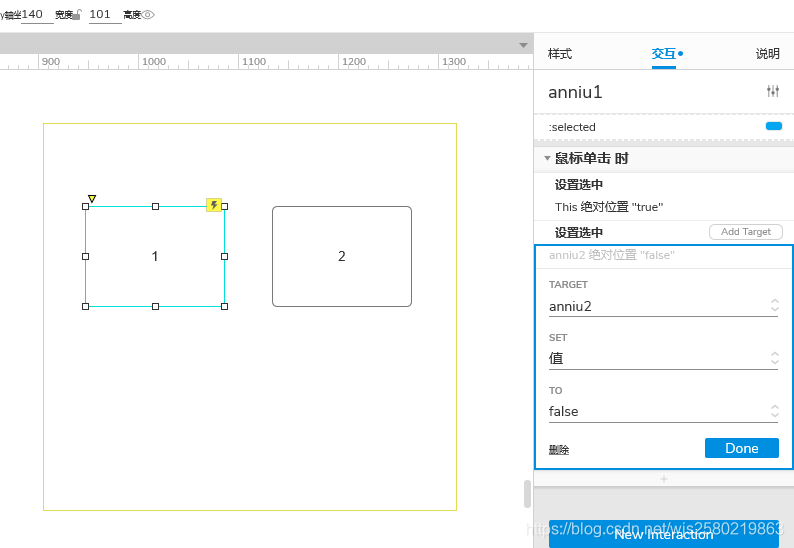
3、选中按钮1添加单击事件,设置选中,选择当前原件,再添加一个事件,设置选中,选择按钮2原件并将值设置为false,按钮2同理。


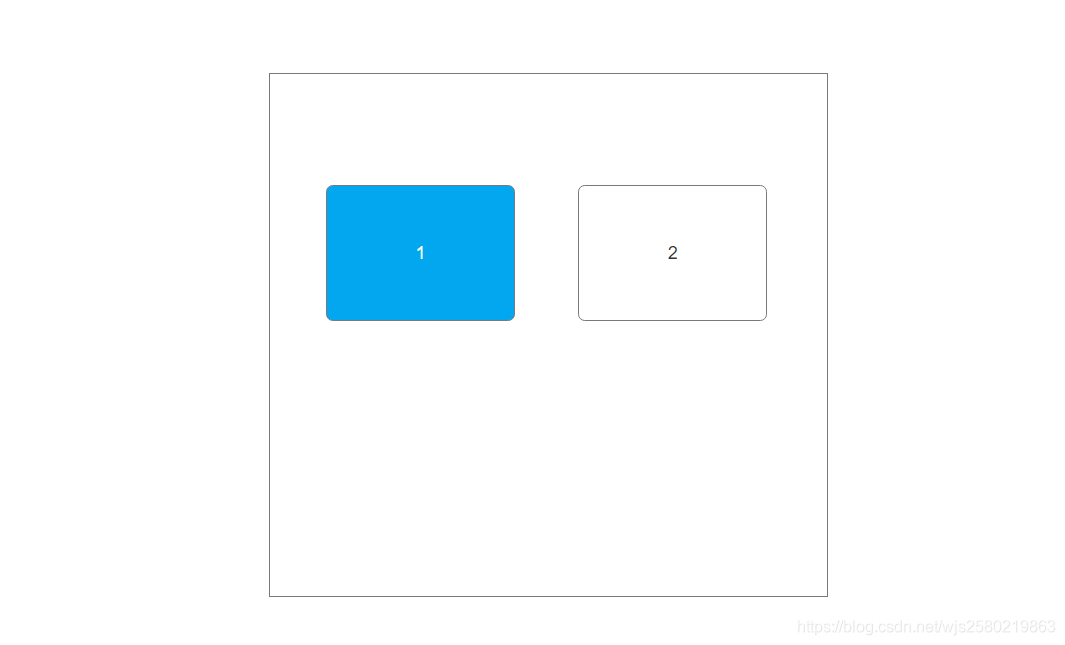
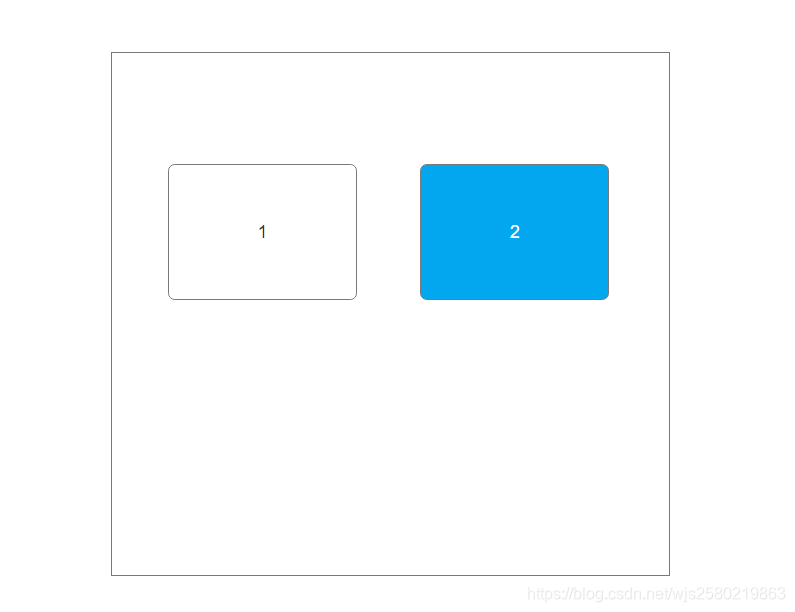
4、预览即可查看效果:


这篇关于Axure RP9 - 实现按钮点击改变自己以及其他按钮颜色的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








