axure专题
Axure元件库Ant Design中后台原型模板:提升设计与开发效率的利器
企业对于中后台产品的设计与开发需求日益增长。为了提升用户体验和开发效率,设计者和开发者们不断寻求更加高效、统一的解决方案。Ant Design,作为阿里巴巴开源的一套企业级UI设计语言和React组件库,凭借其丰富的组件和统一的设计风格,已成为众多项目的首选。而在Axure中使用Ant Design元件库,更是为中后台产品的原型设计带来了极大的便利。 Ant Design简介 Ant D
【办公效率】Axure会议室预订小程序原型图,含PRD需求文档和竞品分析
作品说明 作品页数:共50+页 兼容版本:Axure RP 8/9/10 应用领域:中小型企业的会议室在线预订 作品申明:页面内容仅用于功能演示,无实际功能 作品特色 本作品为会议室预订小程序原型图,定位于拥有中大型组织架构的企业、办公楼、园区等群体,为其提供简易化的线上会议室管理的服务。 本作品从业务分析、竞品分析、用例图、原型设计,到需求清单,依照(敏捷开发)标准实战流程输出一套
Axure制作圆球在区域范围内移动效果的案例
在Axure RP中,我们可以通过设置多个交互动作和动态面板来创建复杂的动画效果,比如实现一个圆球在指定区域内通过八个方向按钮控制移动的效果。以下是一个详细的步骤介绍,帮助你理解并制作这一效果。 预览: https://1zvcwx.axshare.com 一、准备工作 首先,确保你安装了Axure RP软件,推荐使用较新版本如Axure RP 9,因为它支持更多的交互功能和动画效
Axure健康助理小程序原型图70+页,医疗类高保真高交互模板
作品概况 页面数量:共 70+ 页 源文件格式:限 Axure RP 9/10,非app软件无源码 适用领域:医疗健康、健康助理 作品特色 本作品为健康助理小程序的Axure原型设计图,属于医疗健康项目,设计规范内容清晰,高保真高交互,欢迎想了解医疗健康行业的同学观摩学习,希望对你有所帮助。 该产品的定位属于第三方互联网医疗服务平台,致力于为用户提供客观可信赖的医疗信息服务。产品未来所提供
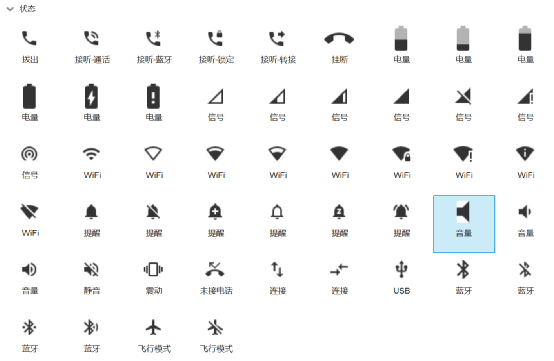
Axure部件库:经典安卓图标(Android Icons)
行业原型预览链接: 文件类型:.rp 支持版本:Axrure RP 8 文档名称:经典部件库:安卓图标(Android Icons) 文件大小:2.75 MB 目录内容介绍 文档内容介绍 免费领取资料 “211027” 领取
Axure原型设计技巧与设计经验分享
在快速迭代的数字产品设计中,Axure RP作为一款强大的原型设计工具,以其丰富的交互设计能力和高保真度的模拟效果,赢得了众多UI/UX设计师、产品经理及开发人员的青睐。本文将分享一些Axure原型设计的实用技巧与设计经验,帮助读者提升工作效率,打造更加流畅、用户友好的产品原型。 一、基础准备:熟悉界面与工具 1. 界面布局与快捷键 初次使用Axure时,建议先花时间熟悉其工作界面,包括工具
Axure设计效率提升:实战策略与技巧
Axure设计效率提升:实战策略与技巧 在快速变化的产品设计环境中,Axure RP作为原型设计的首选工具之一,其高效性直接关乎项目的推进速度和最终成果的质量。本文旨在分享一系列实战策略与技巧,帮助设计师在使用Axure时显著提升设计效率,从而更加专注于创意与用户体验的打磨。 一、优化工作流程 1. 明确设计目标与需求 在开始设计之前,与产品经理、开发团队充分沟通,明确设计目标、用户需求和
Axure团队协作功能详解:从创建到管理的全流程
Axure RP 支持团队协作,通过创建团队项目,多个团队成员可以同时在同一个项目上进行编辑和管理。以下是使用 Axure 进行团队协作的详细步骤: Axure 使用地址 1. 创建团队项目 打开 Axure RP,并在菜单栏中选择 “Team” > “Create Team Project”(创建团队项目)。 在弹出的对话框中,设置项目的名称和存储位置。 Axure 提供两种存储位置
【Axure高保真原型】输入框控制多选下拉列表选项
今天和大家分享输入框控制多选下拉列表选项选项的原型模板,效果包括: 点击下拉框可以弹出选项列表,点击可以切换选中或取消选中 根据选中项在外框出自动生成标签,可以自适应调整高度 下拉列表的选项由左侧多行输入框里的内容控制,每行代表一个选项,修改多行输入框内容后,点击更新按钮,可以更新到下拉列表里 下拉框默认提示文字有左侧单行输入框的内容控制,修改输入框的内容后,可以更新下拉框的默认文字
Axure设计之Web端交互元件库
一个优秀的Web产品不仅需要强大的功能支撑,更需要直观、美观且易于操作的用户界面(UI)来提升用户体验。Axure RP,作为一款专业的原型设计工具,凭借其强大的交互设计能力和丰富的元件库,成为了众多UI/UX设计师和产品经理的首选。推荐一款Axure设计必备元件库“Web端交互元件库”以其全面性、专业性和易用性,赢得了广泛赞誉。 元件库预览地址:Axure 一、元件库的全面覆盖 Axu
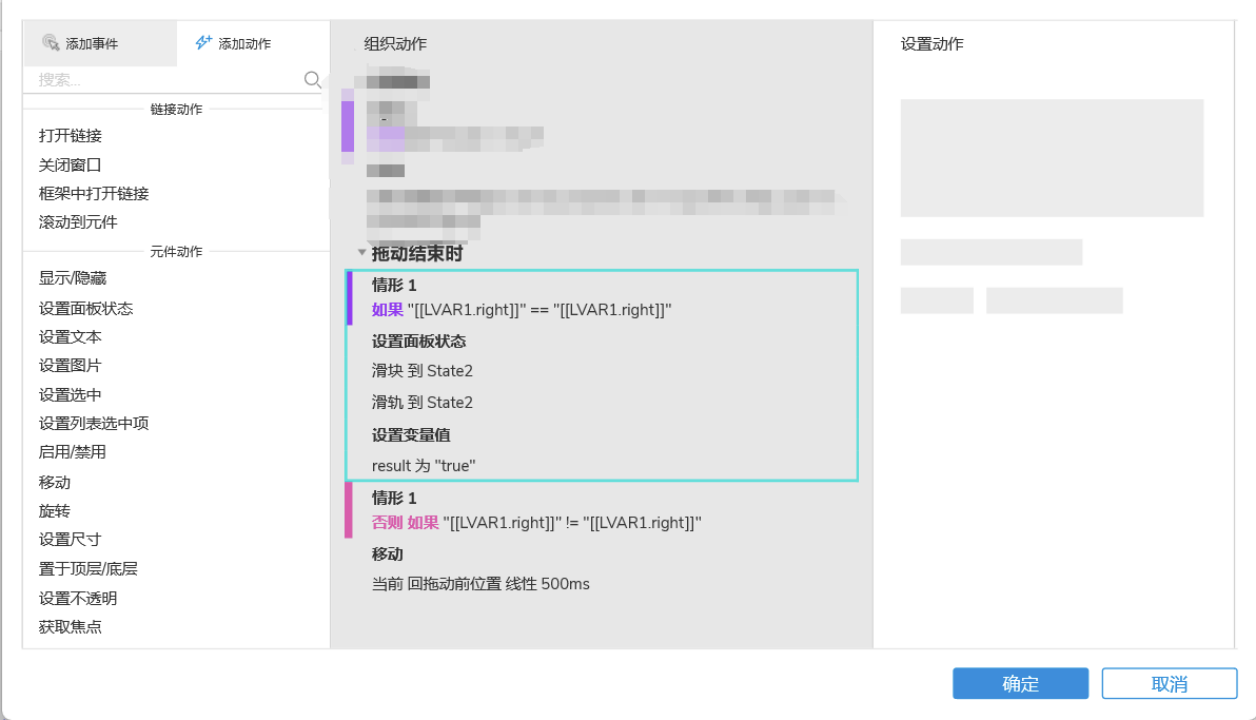
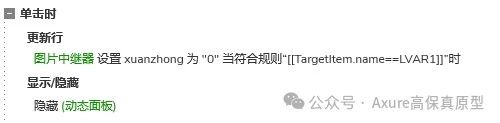
Axure RP实战:打造高效滑块验证码
Axure RP在验证码设计中的应用(滑块拖动) 前言 在数字化时代,验证码已成为保护用户账户安全和防止恶意攻击的重要工具。 它不仅提高了系统的安全性,还增加了用户对平台的信任度。 然而,验证码的设计并非易事,它需要在安全性和用户体验之间找到平衡。 本文将介绍如何使用 Axure RP来创建一个友好的验证码设计。 1.用到的元件 首先,我们需要创建两个动态面板,可以分别命名为【滑块】
Axure设计之下拉单选框教程(中继器)
在Axure RP中,使用中继器(Repeater)可以实现许多复杂而动态的用户界面组件,比如下拉单选框。本文将详细介绍如何通过中继器创建一个美观且功能丰富的下拉单选框。 一、案例预览 预览地址:https://1zvcwx.axshare.com 实现效果:1、下拉选项超过固定高度可滚动显示;2、选中状态时边框高亮,且选项实现鼠标悬停和选中时交互样式;3、下拉框箭头图标根据状态切
Axure设计之动态条形图教程(中继器)
在Axure RP中,中继器是一个非常强大的工具,它允许我们动态地展示数据,并且可以轻松实现复杂的交互效果。本文将详细介绍如何使用中继器来制作一个动态条形图,并展示其在实际项目中的应用。 一、效果预览 预览地址:https://1zvcwx.axshare.com 在这个动态条形图中,我们可以自由变换样式和颜色,并且当鼠标移入时,能够显示具体的数据值。 二、中继器的基本使用方法
Axure设计之单选框教程(中继器)
在Axure RP中,通过结合中继器的强大功能,我们可以轻松实现动态加载的单选框列表,不仅可以根据数据自动调整选项宽度,还能实时更新选中状态。本教程将引导你完成一个使用中继器制作动态单选框列表的项目,包括案例分析、设计思路及详细的实现步骤。 一、案例分析 最终效果是一个动态生成的单选框列表,其中每个选项都通过中继器从数据中加载。每个选项显示不同的文本(xx:选项文本),并基于数据中(xz:
【Axure教程】移动端多选图片上传
在移动端应用中,提供多选图片上传功能对于用户体验和功能性具有重要意义,尤其是在像微信、微博等社交媒体平台上。 例如用户可以快速上传多张图片进行分享,发布相册或创建图文并茂的动态;卖家可以一次性上传多个产品图片,提高商品展示效果;房主或中介可以上传多张房屋照片,提供更全面的房产展示;用户可以上传多张活动照片,参与比赛或活动分享。 所以今天作者就教大家怎么在Axure用中继器制作多选上传图片的原型
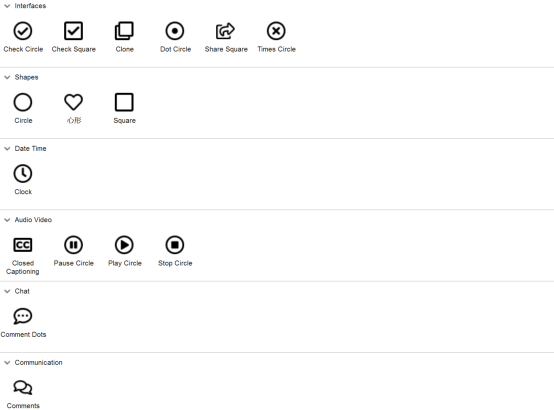
『原型资源』Axure自带图标库不够用,第三方经典图标库来袭
今天小编为大家带来第三方经典图标库,己确认内容可用现推荐给大家。直接上手就可不用自己画哈~ 获取原型文档请与班主任联系! 先睹为快,合适再拿走不谢: 图标太多,截取部分给大家参考o(* ̄︶ ̄*)o 免费领取资料 添加班主任回复 “210317” 领取
axure制作菜单下拉、隐藏、点击选中效果
在高保真原型中,制作导航栏菜单时,需要达到点击下拉按钮,子菜单自动弹出,点击其中一个子菜单项可栏目变为选中状态且跳转到对应的子页面。制作材料可以从antdesign中去下载,以下述网络配置菜单为例。在箭头处添加互动效果,为方便起见,先将路由列表,网关配置,向导配置几个组件选中,命名为网络配置子菜单,如下图所示。 按照上述设置后,可以进行上下伸缩菜单,下面开始添加鼠标悬浮在子菜单上时的效果,以
入门 Axure RP 9 | 原型设计基础教程
选择正确的原型设计工具并非易事,Axure RP 9能够快速完成原型设计。原型设计是一种经过时间考验的方法,可以将你的设计快速放置在用户的设备并交到他们手中。替代Axure RP 9的原型设计工具即时设计是一个完全集成的协同设计工具,无需使用不同的设计工具。设计师可以在Axure RP 9即时设计中制作复杂的原型。 为什么要用Axure RP 9进行原型设计 以往,想要完成原型设计,设计师
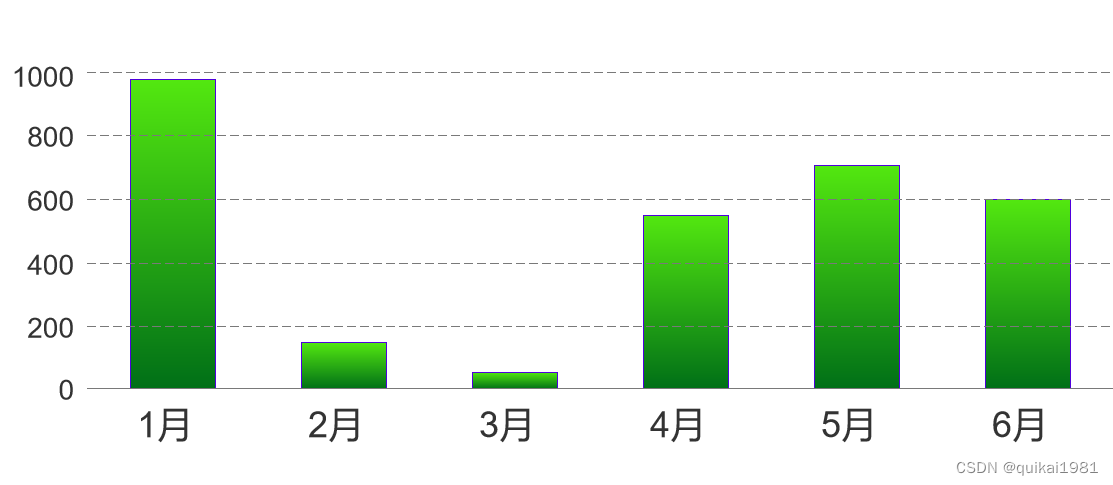
axure使用中继器画柱状图
源文件在顶部。 在axure通过读取中继器中的数据来画柱状图,如下图: 1)创建一个中继器,在里面创建两列:1列是柱状图底部的名称、2列是柱的高度,如下图: 2)双击中继器,画一个矩形作为柱(命名为柱),下方添加一个标签作为名称(命名为名称),如下图: 3)将中继器“样式-布局”改为横向,这样所有的列表就横向排列了。 4)现在可以看到每列都显示相同的柱和名称,接下来就需要
Axure| 如何将个人项目转成SVN团队项目?
原理 先新建普通项目。将已有的个人项目转为团队项目。 操作 导入已有的个人项目(*.rp)。通过团队 --> 从当前文件创建团队项目打开转换对话框。 点击创建后,会在本地目录生产团队的缓存文件,会将个人的文件转成团队SVN文件上传到团队项目位置。 参考: https://blog.csdn.net/wiborgite/article/details/86617582
Axure| 自动备份设置
备份 Axure默认是启用了自动备份的额. 文件–> 自动备份设置 恢复 文件–> 从文件中恢复, 然后选择一个路径保存后需要重新打开这个文件,Axure并不会自动打开. 本质就是从自动备份的地方复制了一份文件过来. C:\Users\yveshe\AppData\Local\Axure\Axure-8-0\backup
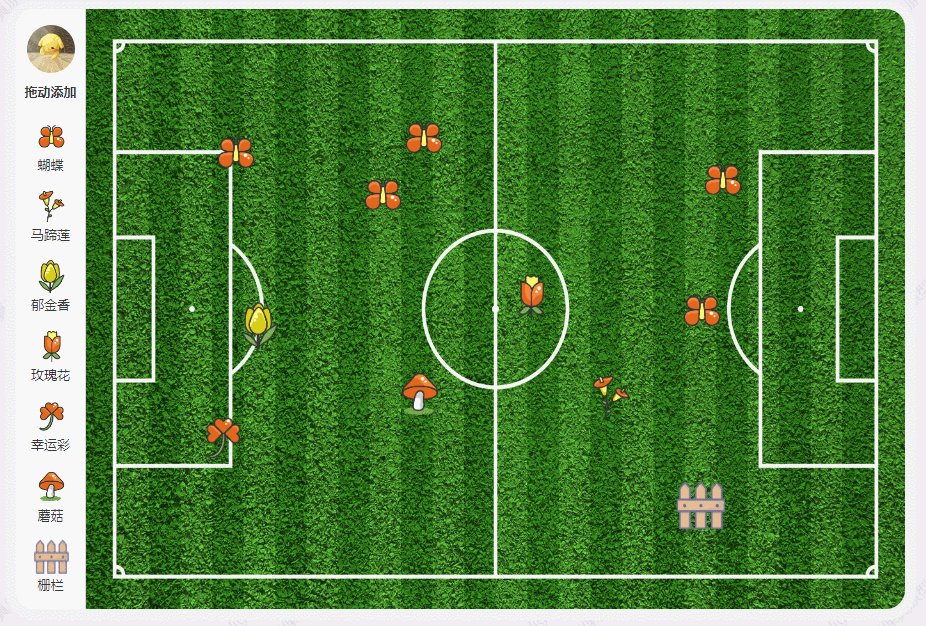
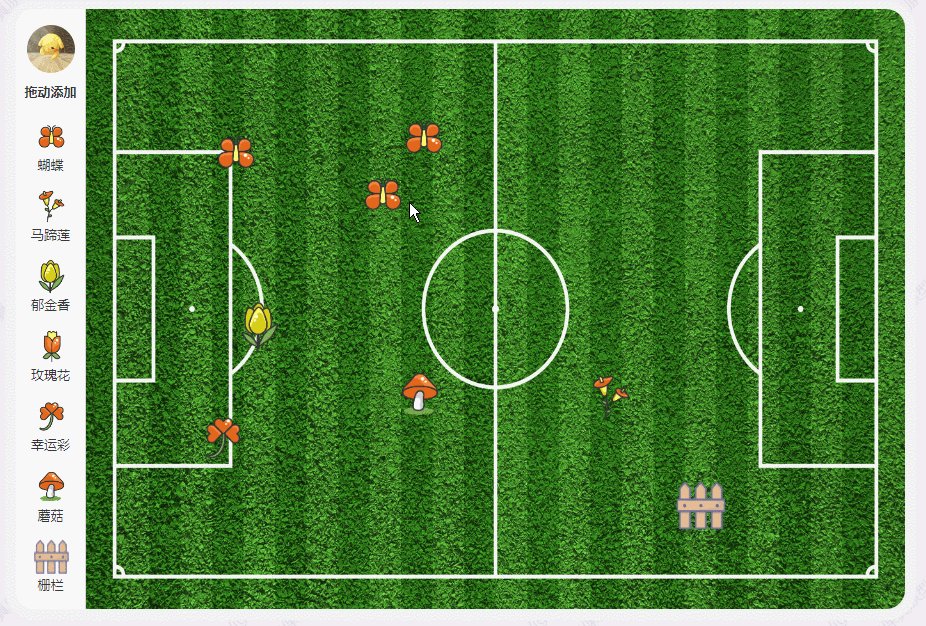
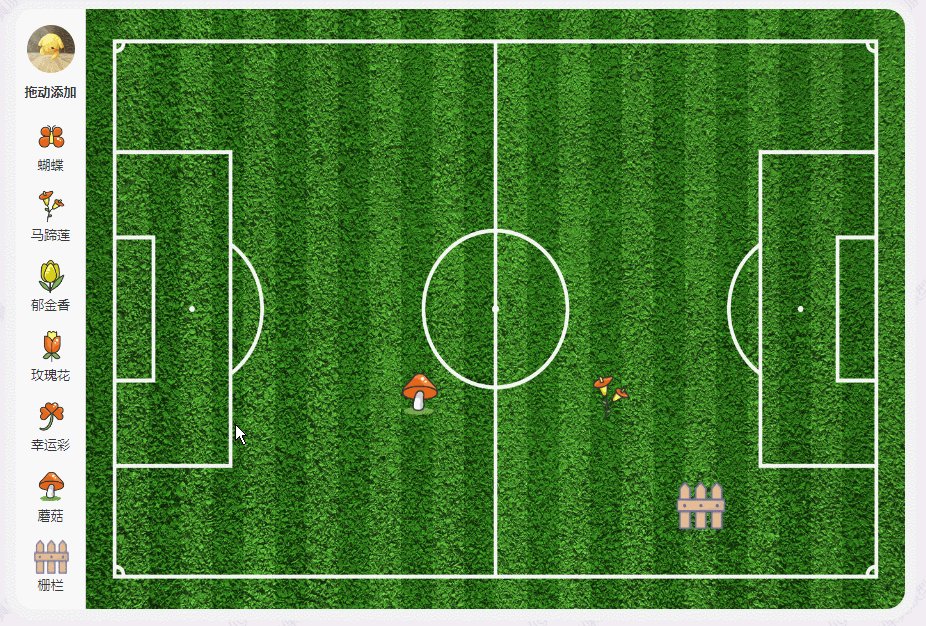
【Axure高保真原型】拖拉拽动态维护元件——种植案例
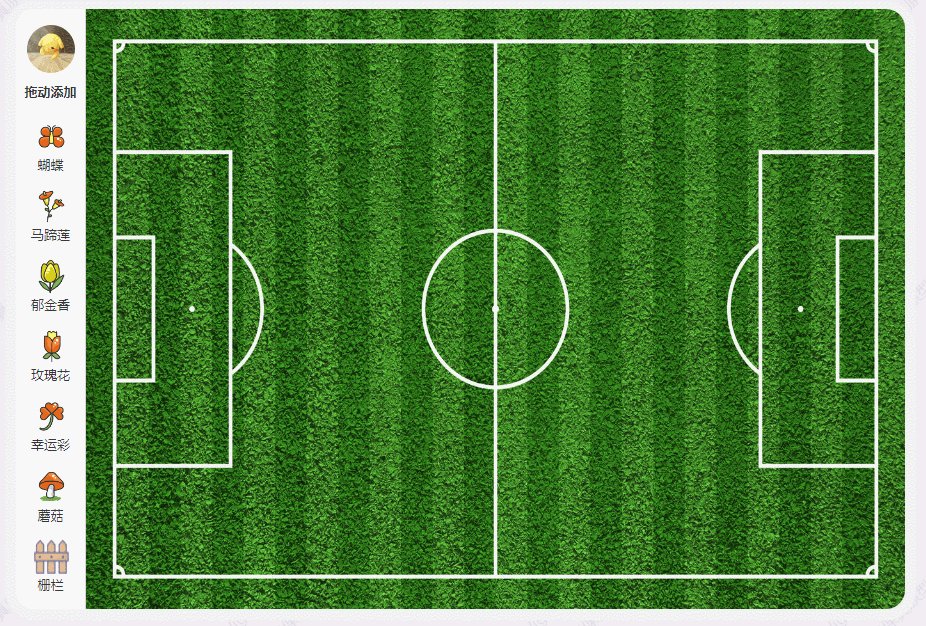
今天和大家分享拖拉拽动态维护元件——种植案例的原型模板,我们可以拖动左侧工具列表的元件,添加到右侧草地,可以多次添加,添加后可以拖动元件调整位置,或者鼠标移入后点击delete键删除多余的元件。这个原型模板是用中继器制作的,所以使用也很方便在中继器表格里填写表单的提示文字和导入对应图片,即可自动生成拖拉拽动态维护元件的效果,具体效果可以点击下方视频观看或打开预览地址来体验 【原型效果】 【
商城原型_极简电商风格产品原型_Axure原型
在线预览:原型预览 利用周末时间做了一个商城PC端的产品原型,这也是为了接下来的SpringCloud实战系列而准备的一个电商项目。 之后将基于这个原型去实现分布式商城,并且就高并发场景、分布式事务、微服务治理做一些实际的探讨。 好了,看看原型长什么样子吧! 首页轮播图+下拉子菜单效果 商品详细页面 小图切换效果、导航栏卡片切换效果 搜索页+分类列表页 购物车