本文主要是介绍axure使用中继器画柱状图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
源文件在顶部。
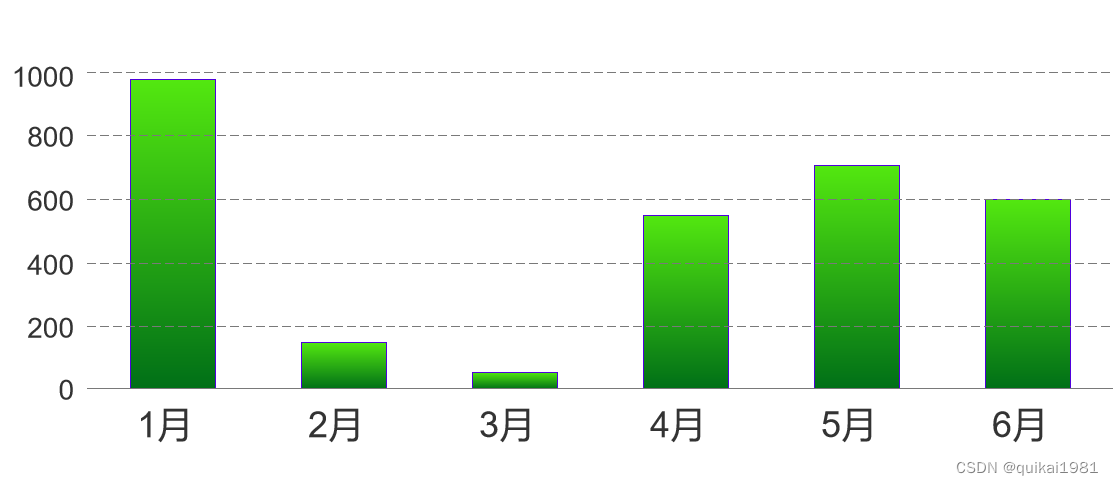
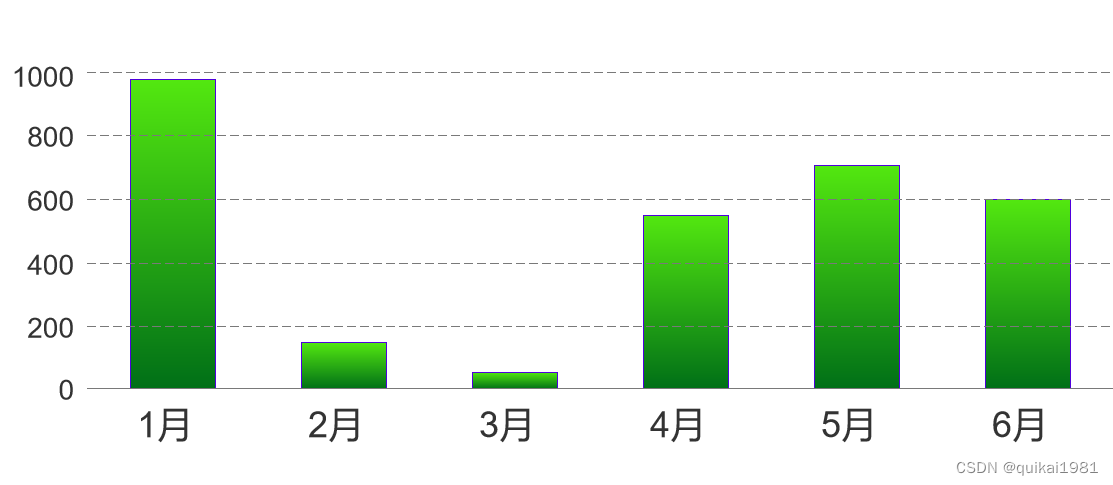
在axure通过读取中继器中的数据来画柱状图,如下图:

1)创建一个中继器,在里面创建两列:1列是柱状图底部的名称、2列是柱的高度,如下图:

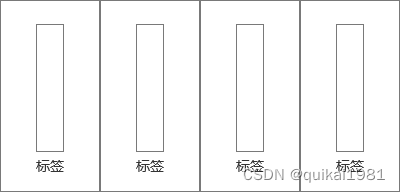
2)双击中继器,画一个矩形作为柱(命名为柱),下方添加一个标签作为名称(命名为名称),如下图:

3)将中继器“样式-布局”改为横向,这样所有的列表就横向排列了。

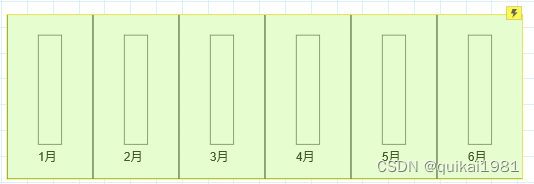
4)现在可以看到每列都显示相同的柱和名称,接下来就需要添加交互,使中继器在载入时,读取中继器内容的内容,为中继器添加第一个交互事件:
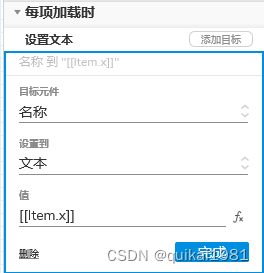
载入时,设置文本-名称为中继器第一列数据的值,如下图:

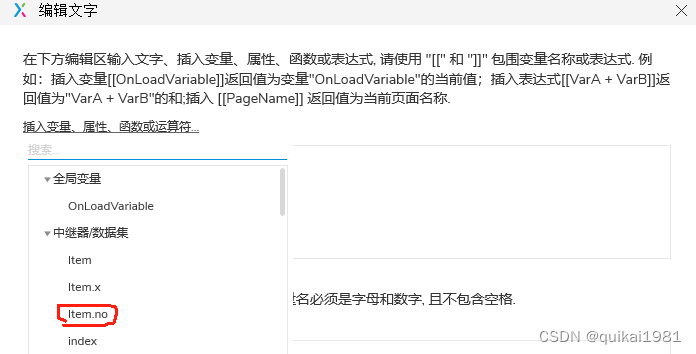
这里的值点击fx去选择中继器数据,如下图:

此时就可以看到柱底部的名称按照第一列一一对应了,如下图:

然后为中继器添加第二个交互事件:
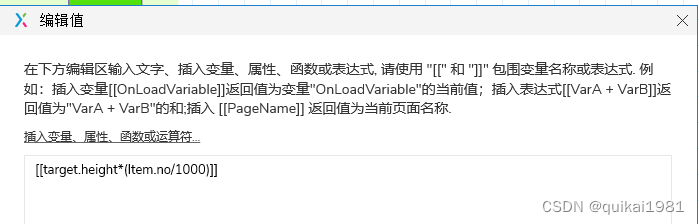
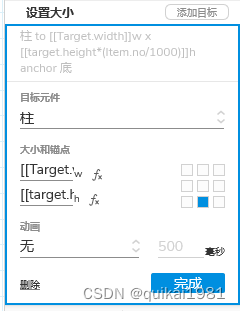
载入时,设置柱的矩形宽度为target.width,高度为最大高度的一定比例,需要使用公式计算:target.height*(Item.no/1000),如下图:

锚点在底部,如下图:

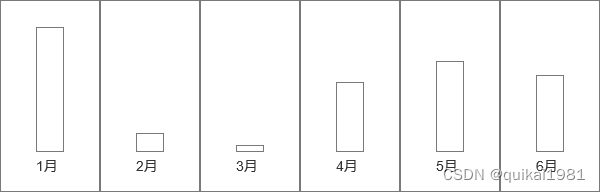
可以看到所有的柱也根据中继器第二列的数据显示了,如下图:

说明一下这个公式的意义:这里的target.height就是柱默认矩形的高度(这里通过读取target.height而不是用固定值是为了以后矩形的高度变化也能自动适应),Item.no是中继器no一列的数据,1000是最大高度值(对应的是默认矩形的高度),通过公式就可以换算出数据值对应的矩形高度值。
5)为了方便查看,可以在根据中继器的位置添加刻度线,1000数字对应的就是矩形的默认高度。
将中继器的边框粗细设置为0,为柱设置渐变色,如下图:

这篇关于axure使用中继器画柱状图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




