本文主要是介绍【Axure教程】移动端多选图片上传,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在移动端应用中,提供多选图片上传功能对于用户体验和功能性具有重要意义,尤其是在像微信、微博等社交媒体平台上。
例如用户可以快速上传多张图片进行分享,发布相册或创建图文并茂的动态;卖家可以一次性上传多个产品图片,提高商品展示效果;房主或中介可以上传多张房屋照片,提供更全面的房产展示;用户可以上传多张活动照片,参与比赛或活动分享。
所以今天作者就教大家怎么在Axure用中继器制作多选上传图片的原型模板,具体效果如下所示:
一、效果展示
-
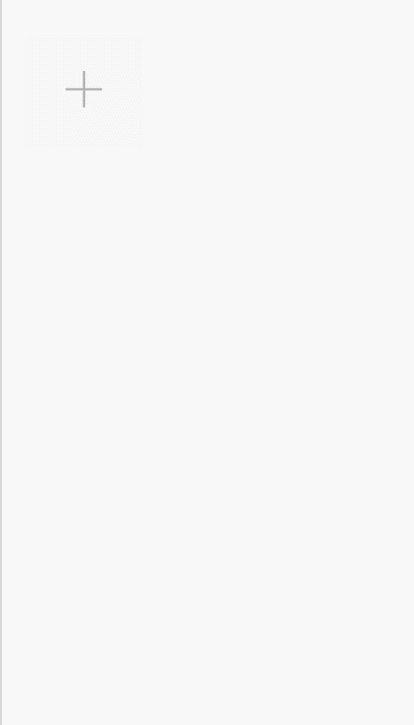
点击+号按钮进入相册页
-
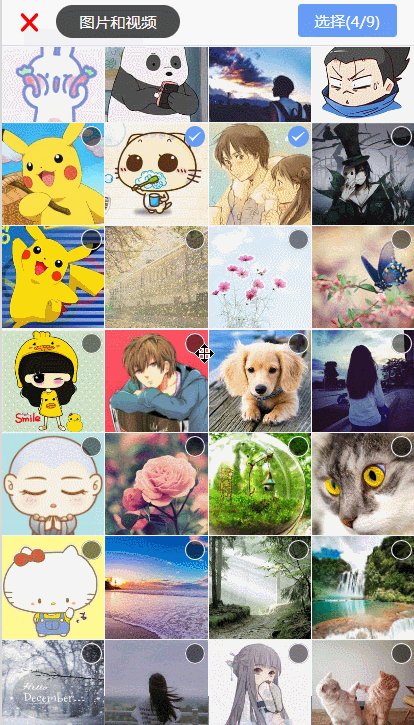
在相册页里可以选择多个图片,案例中限制数为9,达到限制数继续选择会弹窗提示
-
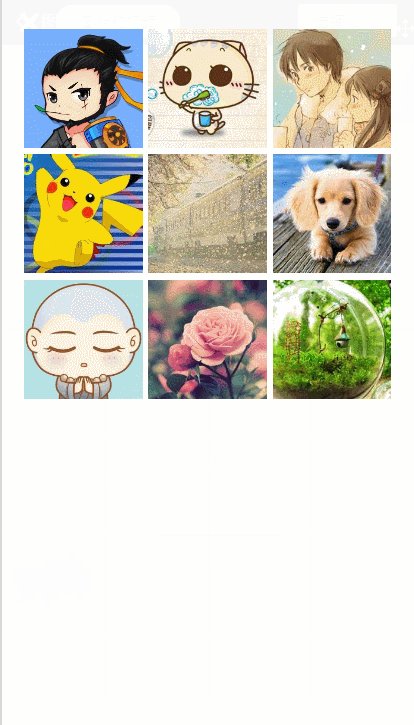
点击选择按钮后,将图片设置会添加主页面
-
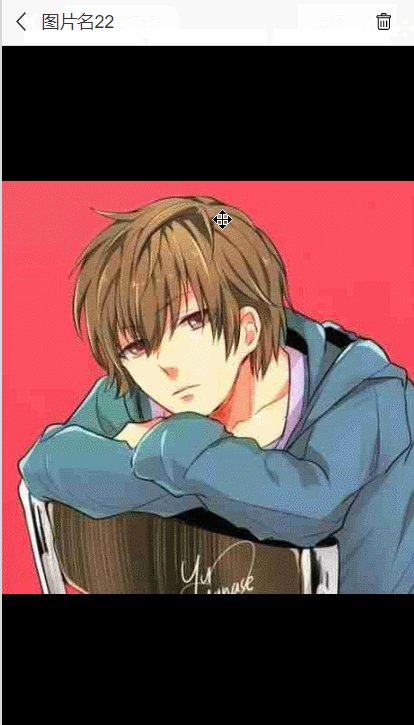
在主页面点击图片可以显示大图,点击删除按钮可以删除选中
-
如果选择图片小于就,可以再次点击+号继续添加

【原型预览含下载地址(下载链接在第一页处)】
https://axhub.im/ax9/bace41c00c111653/#g=1&p=上传图片(多图)
二、制作教程
制作这个主要分为三个部分,包括主页面、相册页面(选择图片)、大图页面
1、主页面
主页面如下图所示,我们用中继器来制作,在中继器里面添加图片元件,选择网格分布,每行3个,多页显示,一页最多显示9个

中继器表格里我们需要两3列内容,no列用于对图片的排序,picture列用于存放图片,name列用于记录图片名。第一行no列默认为0,导入+号的图片。

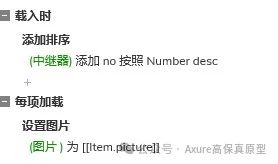
中继器载入时,我们用排序的交互,对no列进行排序,按降序排列,这样我们后续选中图片,设置no值比0大,这样添加按钮就可以永远在最后一张图,如果上传了9张,因为每页显示9,所以添加按钮就到达第二页,就默认看不到了。
然后我们要让中继器picture列的图片值设置到图片元件里,如果是axure10的话,点击链接,选择图片元件即可,如果是axure8、9就要在中继器每项加载时,用设置图片的交互,将picture列的值设置到对应的图片元件里。

2、相册页面
相册页面主要有中继器,按钮,矩形组成,如下图所示摆放

中继器里面包括图片元件和多选按钮,案例中多选按钮由形状制作而成,可以简单理解为一个选中的样式(√),一个没选中的样式(圆圈)
中继器表格里主要有以下几列,picture列:用于存放图片;name列:记录图片名;xuanzhong列:控制是否选中

在中继器每项加载时,我们要让中继器picture列的图片值设置到图片元件里,如果是axure10的话,点击链接,选择图片元件即可,如果是axure8、9就要在中继器每项加载时,用设置图片的交互,将picture列的值设置到对应的图片元件里。

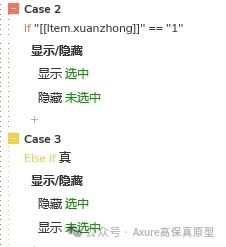
我们用xuanzhong列的值控制多选按钮是否选中,如果值等于1,就是选择,否则就未选中。我们按照这个逻辑设置多选按钮,用显示和隐藏的交互,如果xuanzhong列的值等于1,就显示选中、影藏未选中,否则就显示未选中,隐藏选中

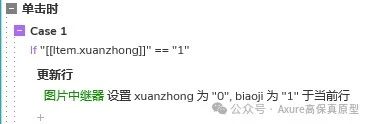
点击选中按钮时,我们要根据选中列的值来控制,是选中状态还是未选中状态,如果是选中状态,点击就是要变成未选中的状态,那么我们就用更新行的交互,更新当前行的值为0

如果选中列的值不为1,就是要从未选中变成选中,原则上我们也是用更新行的交互,将当前行更新为1即可。不过这里有个逻辑要处理,因为我们最多上传9张,像微信朋友圈微博很多移动端都是这个逻辑,所以我们还需要判断选中了几张
这里我们需要在中继器每项加载时用一个文本来记录,在第一行加载的时候,设置文本值为0,如果选中列的值为1就用设置文本的交互,将他设置为原来的值+1,这样就可以记录到有选中了几个,再用设置文本的交互,将已选数量设置到选择按钮上。

那回到前面的交互,如果点击选中列的值不为1,就是要从未选中变成选中,我们就要判断选中了几个,如果小于9,就用更新行的交互,更新当前行的值为1,这样就可以选中了,如果选中的数量为9,就是已经选满了,不能再选了,我们就用显示的交互,显示提示弹窗

然后我们就要把选中的图片信息添加到主页的中继器里,这里我们用添加行的交互即可,在选中的条件下,即xuanzhong列的值等于1,我们用添加行的交互,将当前中继器表格里的值设置添加到主页的中继器即可,添加行的时候no列的值填写1,比0大就可以了。

这里需要注意的是,因为每次更新中继器都会重新读取,为了避免重复添加,我们用在中继器开始加载时,要先做删除行的操作,删除的条件就是除了no列=0的其他列删除

我们把中继器右键转为动态面板,如果图片太多,超过一个页面的高度,我们还可以再次转为动态面板,然后用拖动外面板移动内面板的交互,让他可以上下拖动选择更多。

然后我们把这个页面所有内容右键转为动态面板,右键固定在左上角,鼠标单击关闭按钮或者选择按钮时,用隐藏的交互,将该面板隐藏即可。

主页如果点击中继器里的+号图片,就是no值为0的图片元件,我们用显示的交互,显示这个动态面板就可以了,因为这个面板后面还有第二个状态(大图页),所以,我们用设置面板状态,设置他到相册页这个状态,设置的时候可以勾选隐藏时显示,就不用多写一个显示的交互了。

3、大图页面
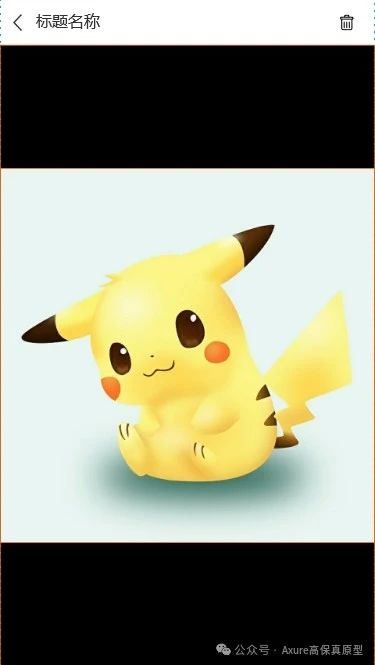
大图页面包含图片元件,删除和返回按钮,文本标签,矩形等,如下图所示摆放,放在上面相册页面的第二个状态页里

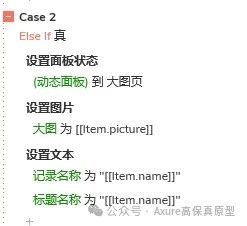
回到上面说的,主页页如果点击中继器里不是+号图片,就是想查看大图,所以,我们用设置面板状态,设置他到大图页这个状态,设置的时候可以勾选隐藏时显示,就不用多写一个显示的交互了。
然后用设置图片的交互,将中继器里当前行的图片值设置到大图元件里,然后用设置文本交互,将name列的值设置到标题元件里。这里还需要一个默认隐藏用于记录名称的元件,把名字设置进去,这样后续离开中继器后才知道要更新那条数据。

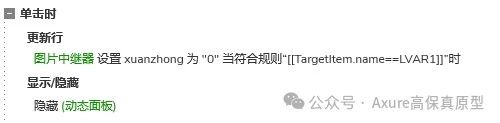
鼠标点击删除按钮时,就是要从主页删除这张照片,那主要图片的显示与否,是通过相册页中继器是否选中来控制的,所以我们用更新行的交互,条件是相册中继器里name列的值等于记录名称的值,我们把它选中列的值更新为0,就是从选中变成未选中,这样在主页就不会出现这张图片了,在相册页页不会选中,最后我们用隐藏的交互,隐藏动态面板即可

如果点击返回按钮,我们就不用删除,直接用隐藏的交互隐藏动态面板即可。
这样我们就完成了移动端多选图片上传的原型模板了,后续使用也很方便,只需要在中继器表格里导入图片填写对应的信息,预览后即可自动生成对应的效果。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文内容由微信公众号:Axure高保真原型 原创发布,未经许可,禁止转载和商用
这篇关于【Axure教程】移动端多选图片上传的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









