本文主要是介绍【Axure高保真原型】拖拉拽动态维护元件——种植案例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天和大家分享拖拉拽动态维护元件——种植案例的原型模板,我们可以拖动左侧工具列表的元件,添加到右侧草地,可以多次添加,添加后可以拖动元件调整位置,或者鼠标移入后点击delete键删除多余的元件。这个原型模板是用中继器制作的,所以使用也很方便在中继器表格里填写表单的提示文字和导入对应图片,即可自动生成拖拉拽动态维护元件的效果,具体效果可以点击下方视频观看或打开预览地址来体验
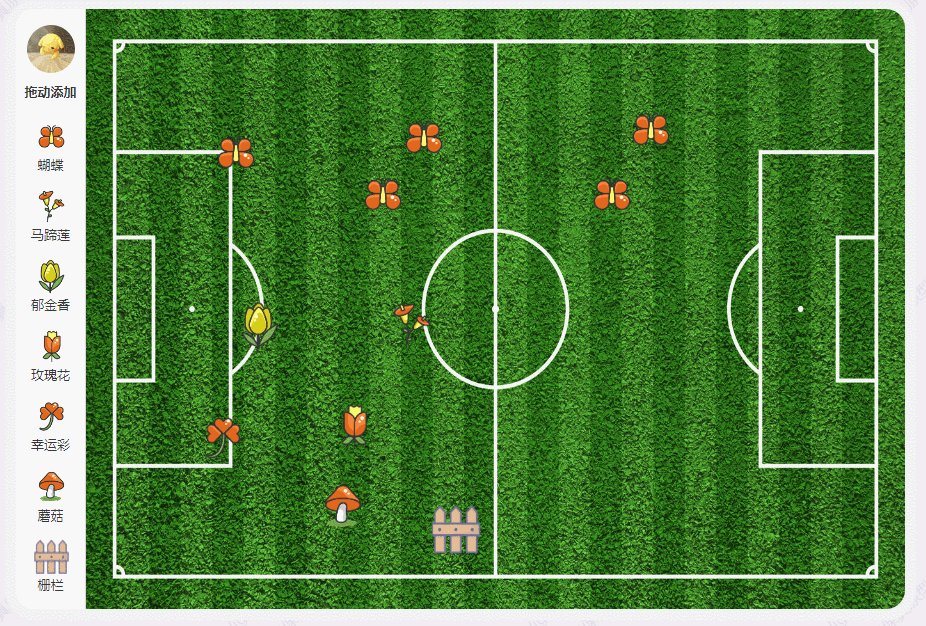
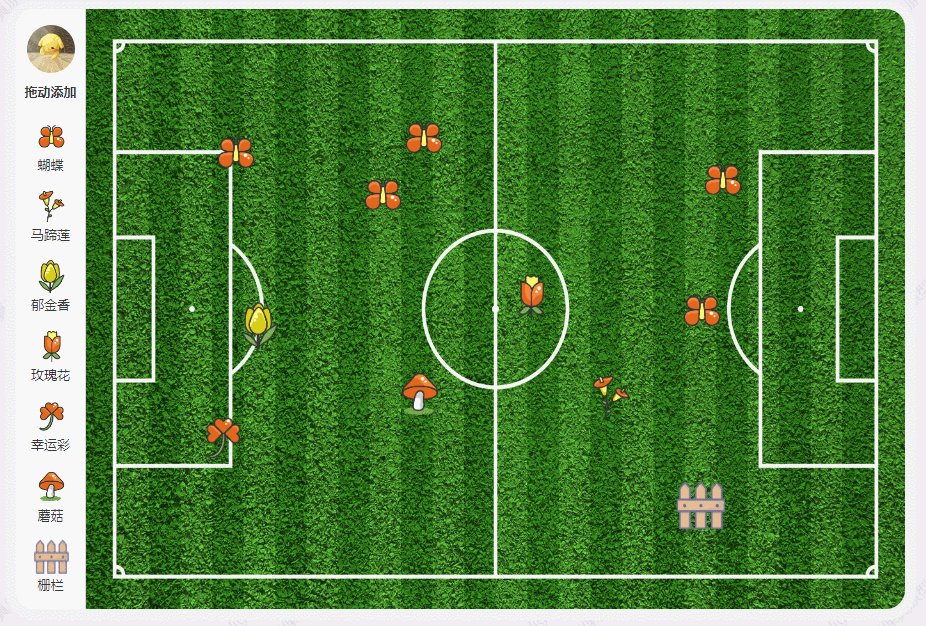
【原型效果】
【Axure高保真原型】拖拉拽动态维护元件——种植案例
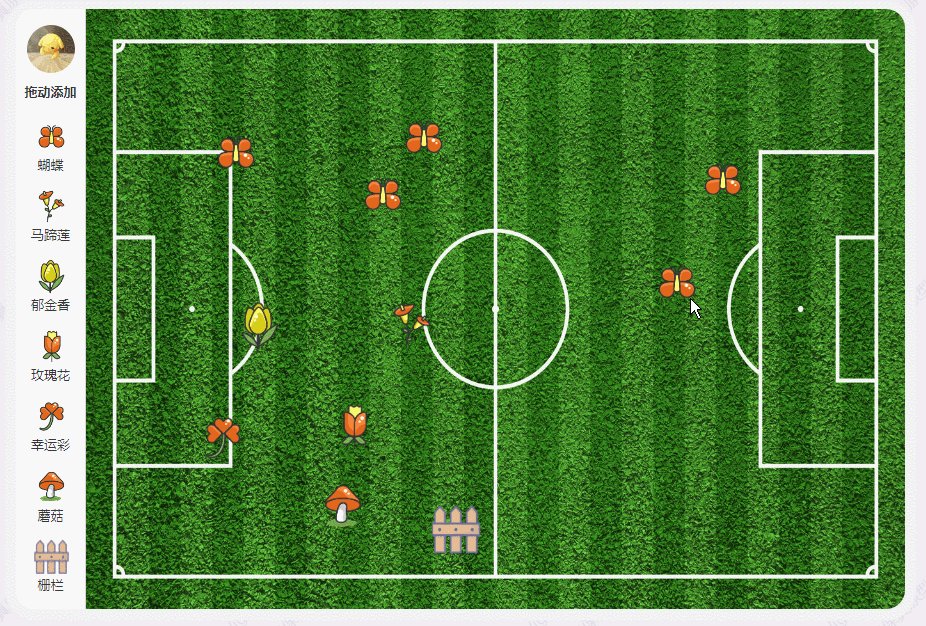
添加效果——拖动左侧工具元件,添加到右侧(无次数限制)

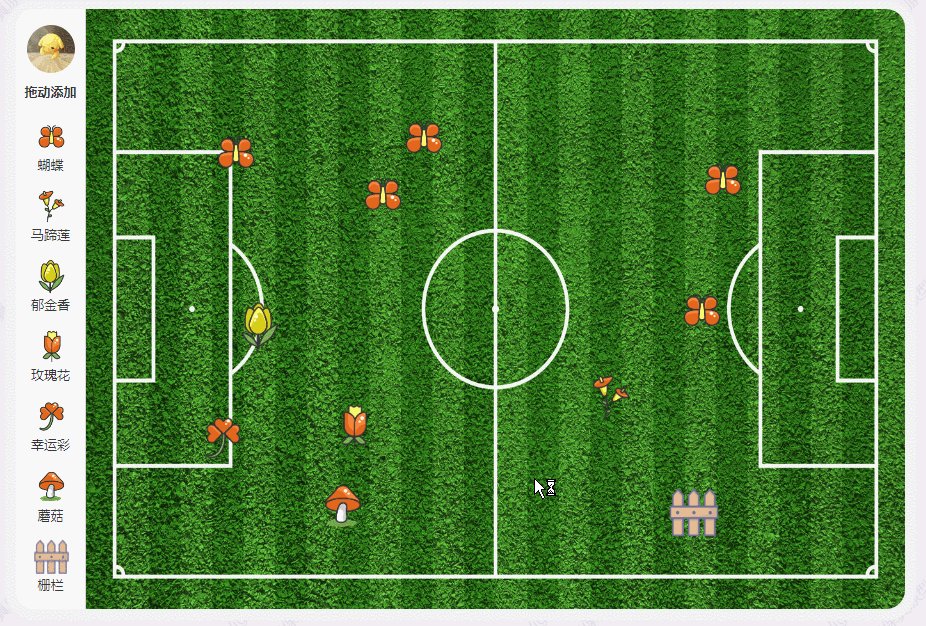
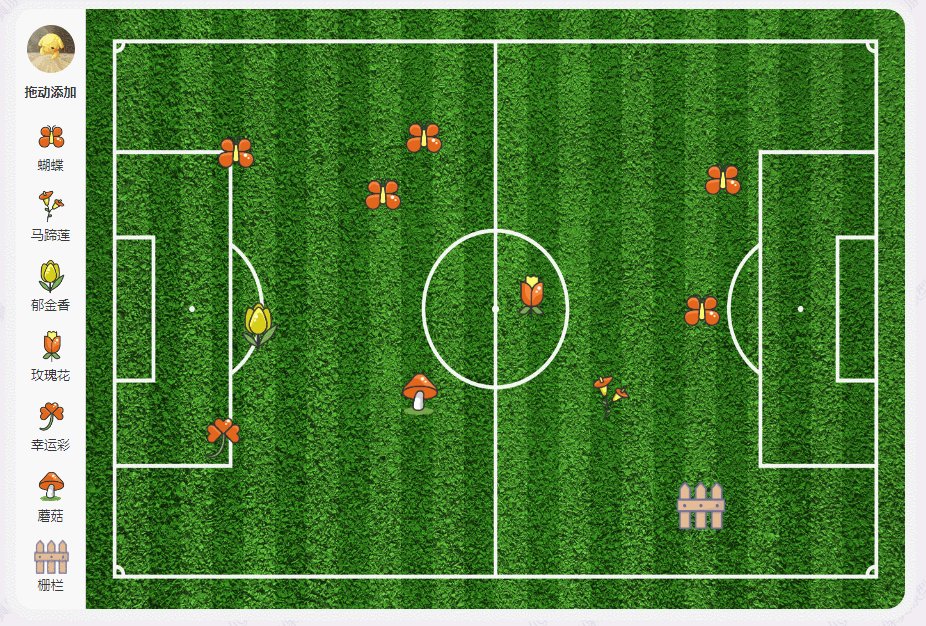
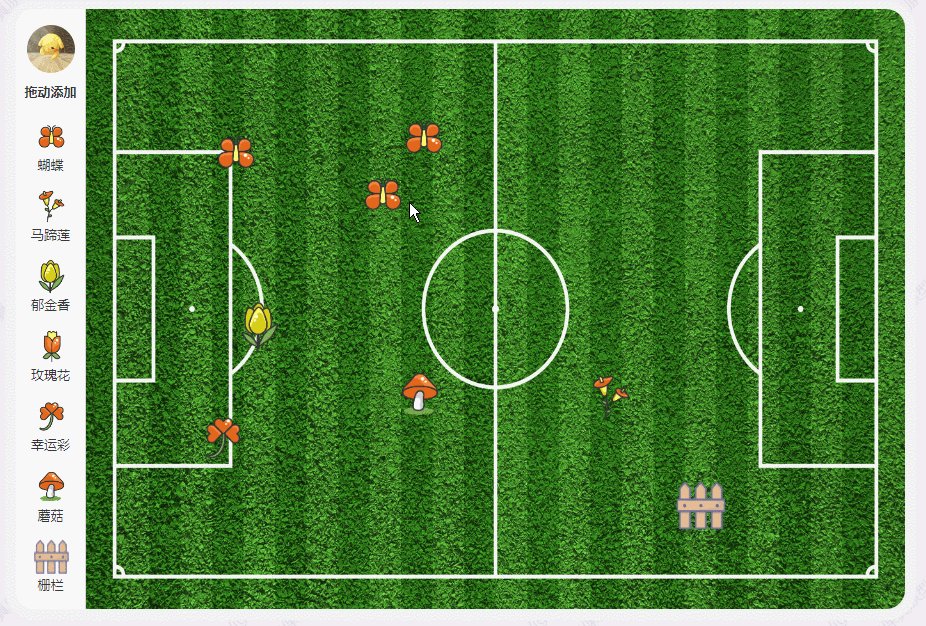
添加后拖动调整效果

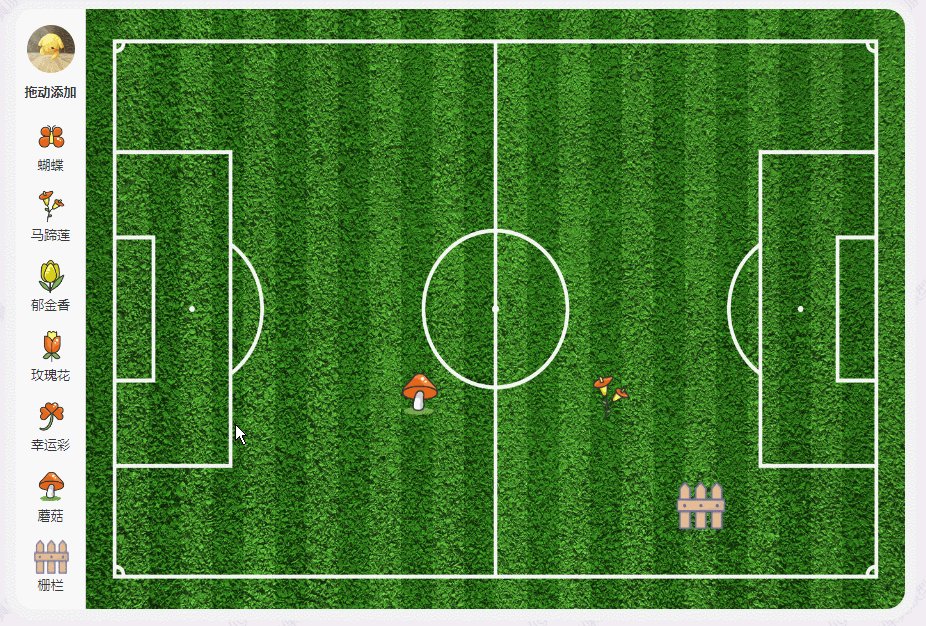
删除效果——鼠标放在需要被删除的元件上方,按下键盘delete键,即可删除

【原型预览含下载地址】
https://axhub.im/ax9/dc85443709279699/#g=1&p=动态种植案例
本文内容由微信公众号:Axure高保真原型 原创发布,未经许可,禁止转载和商用
这篇关于【Axure高保真原型】拖拉拽动态维护元件——种植案例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







