拖拉专题
js-拖拉表格实现内容计算-在线excel
js-拖拉表格实现内容计算 目录 文章目录 前言实现结果代码实现`index.html``main.js` 前言 制作网页版ExcelH5新增功能:可拖拉-draggable, 可编辑-contenteditable 实现结果 代码实现 index.html <!DOCTYPE html><html lang="en"><head><meta charse
如何丝滑的实现首页看板拖拉拽功能?
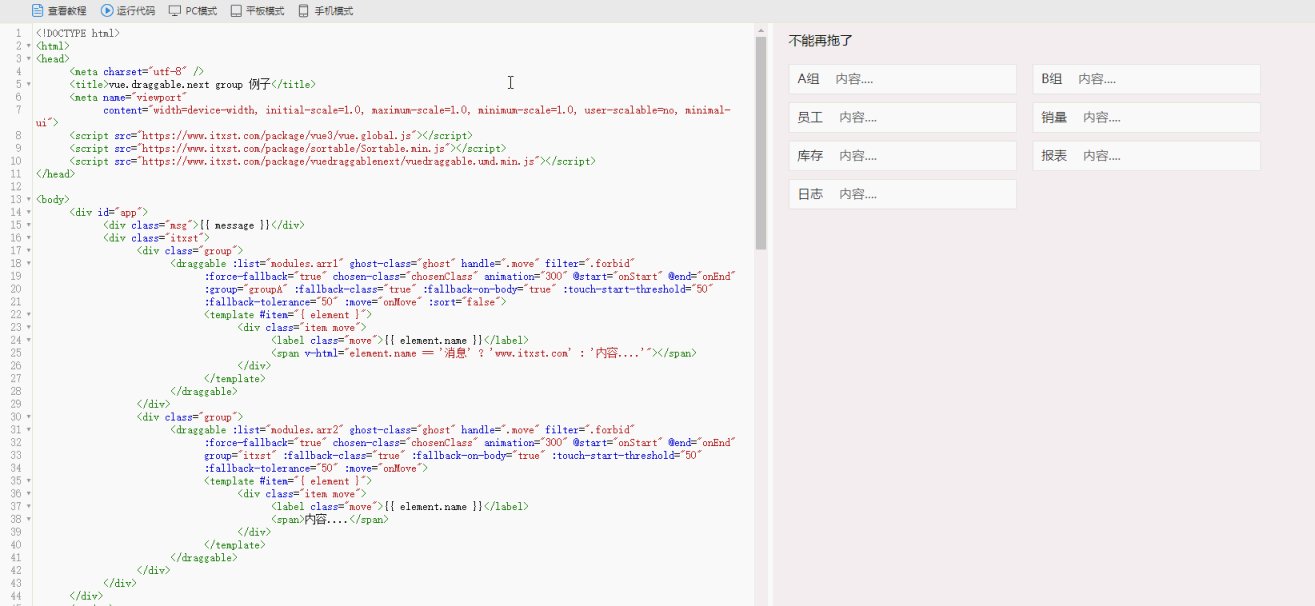
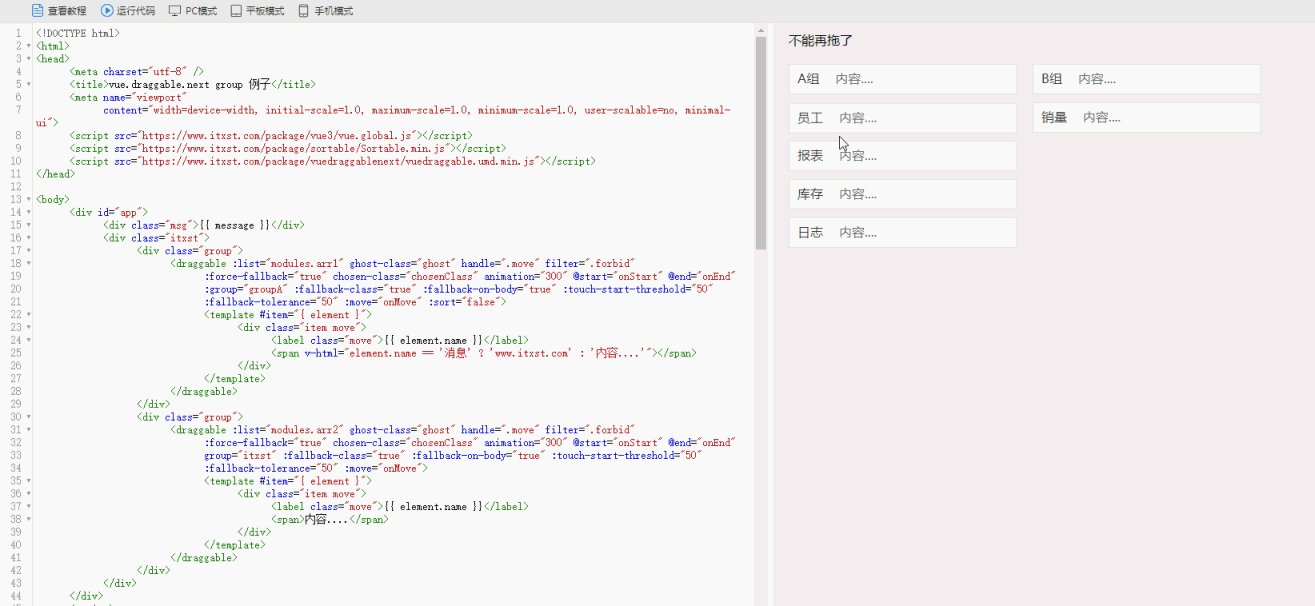
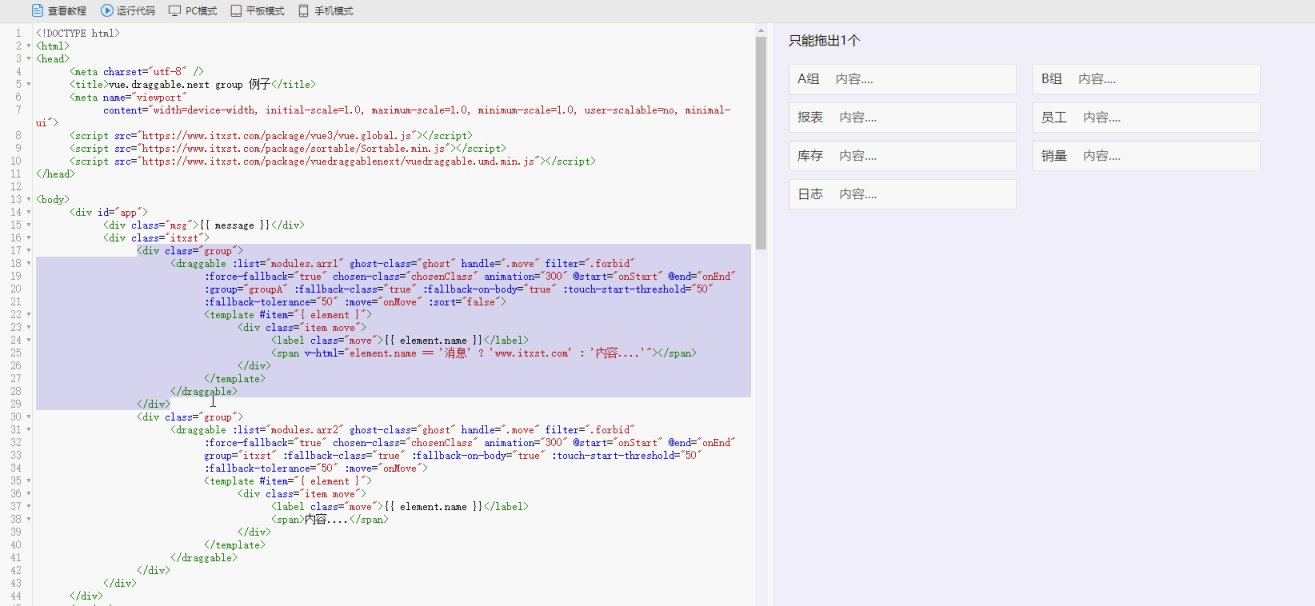
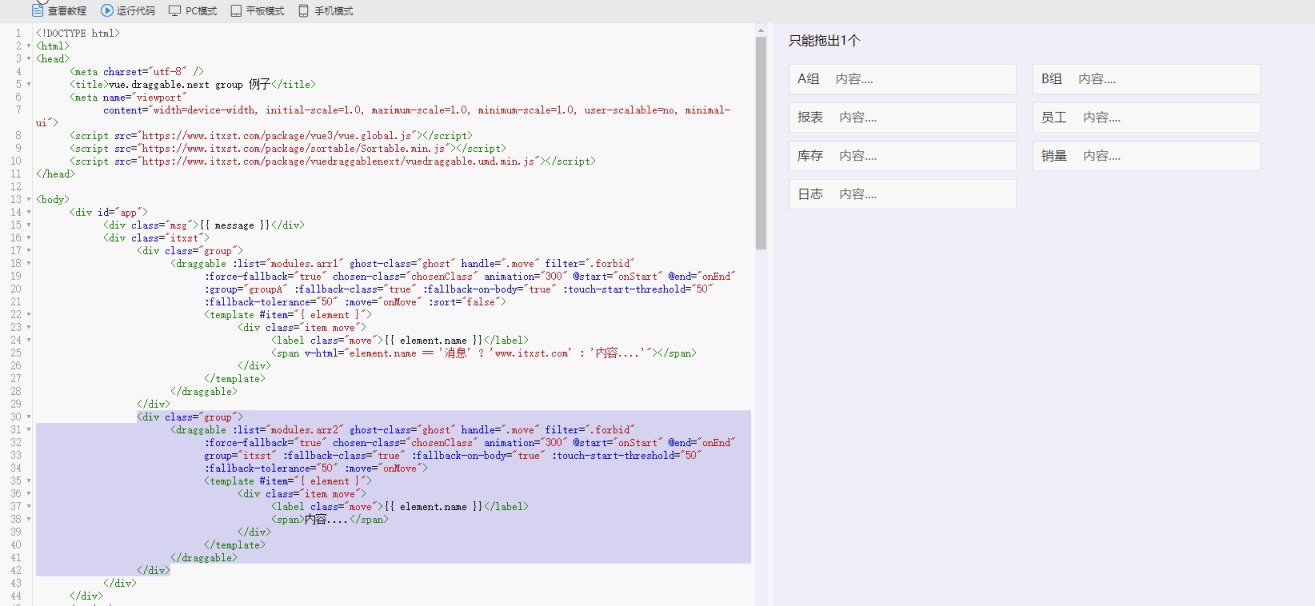
需求简介 最近接了一个需求,需要实现不同登录人员可以自定义首页模块卡片。简单来说,就是实现首页看板模块的增添与拖拉拽,效果如下: 技术选型 原生js是支持拖拉拽的,只需要将拖拽的元素的 draggable 属性设置成 "true"即可,然后就是调用相应的函数即可。 拖拽操作 - Web API 接口参考 | MDN 但是,原生js功能不够完善,使用起来需要改造的地方很多,因此,选用成熟的第
【Axure高保真原型】拖拉拽动态维护元件——种植案例
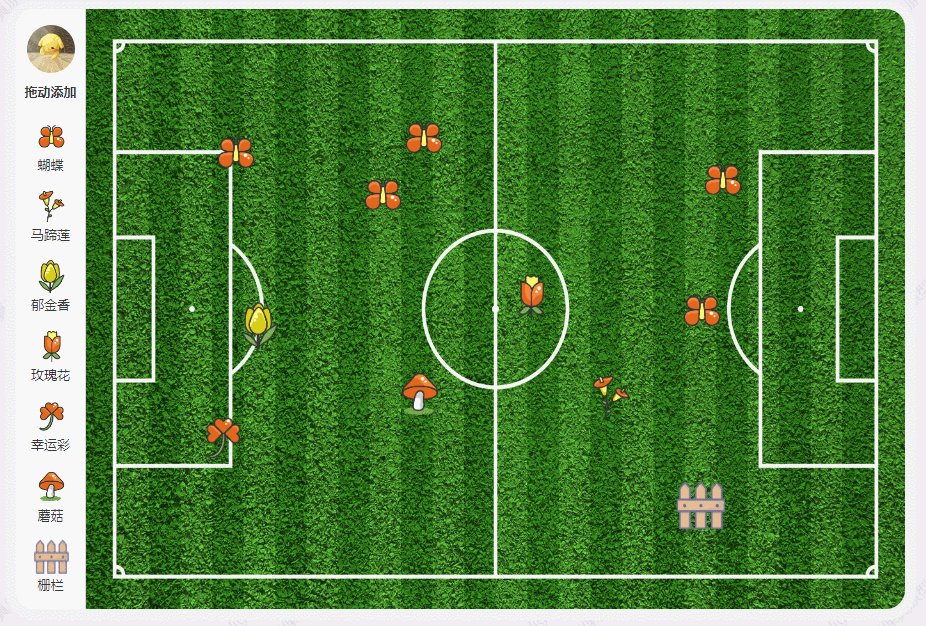
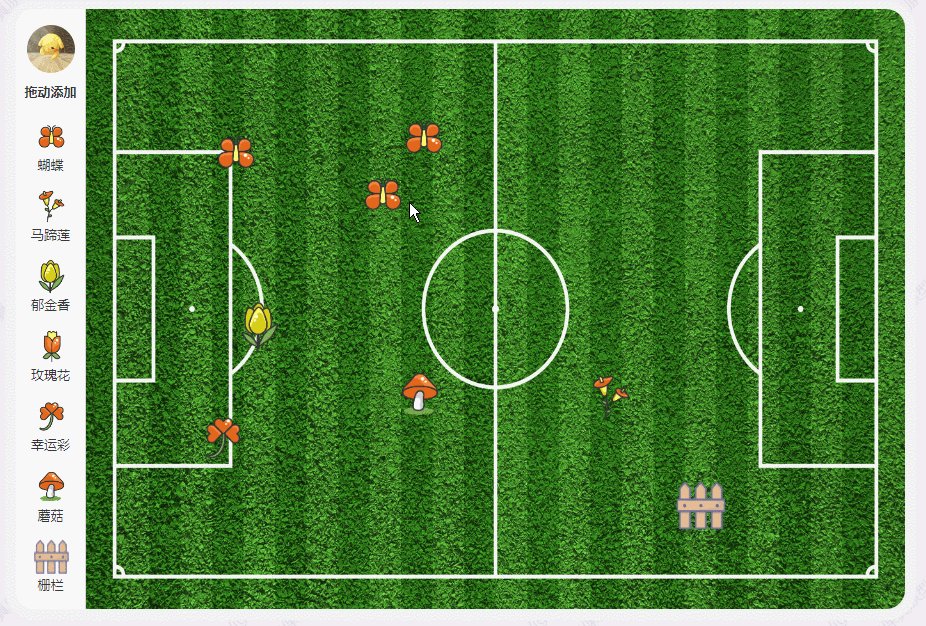
今天和大家分享拖拉拽动态维护元件——种植案例的原型模板,我们可以拖动左侧工具列表的元件,添加到右侧草地,可以多次添加,添加后可以拖动元件调整位置,或者鼠标移入后点击delete键删除多余的元件。这个原型模板是用中继器制作的,所以使用也很方便在中继器表格里填写表单的提示文字和导入对应图片,即可自动生成拖拉拽动态维护元件的效果,具体效果可以点击下方视频观看或打开预览地址来体验 【原型效果】 【
DragManager拖拉控制
讨厌的DragManager 在一个容器上覆盖了层,透明png,然后容器里面就接受不到drag的任何事件了。翻看flex框架代码发现是在DragProxy里面做的判断,还是没有对drag忽略的代码。 没辙了,只好用MouseMove来做了: <?xml version="1.0"?> <!-- Simple example to demonstrate the Comb
css解决web页面拖拉组件变形
前言 作为前端开发人员,calc()这个函数一定不陌生,但是它存在一定的局限性,假如无限缩小页面或者无限放大页面都会导致calc()标签里面的内容变形,所以紧跟着它还要有一个最小宽度min-width / min-height div{width:calc(100vw);/**最小宽度固定大小**/min-width:1400px; } 拓展 响应式要求 摒弃px,web字体使用re
ruoyi element-ui 实现拖拉调整图片顺序
ruoyi element-ui 实现拖拉调整图片顺序 安装sortablejs https://sortablejs.com/ npm 安装sortablejs npm install sortablejs --save 相关options var sortable = new Sortable(el, {group: "name", // or { name: "..."
奥威BI数据可视化工具没门槛,点击、拖拉做分析
数据可视化好用,即能把复杂数据情况变得直观易理解,又能随时按分析需求变化进行数据分析,分析效率也高,今天的数据,明早就能变成BI数据可视化分析报表供人使用。随着BI技术的发展和门槛降低,越来越多企业享受到BI数据可视化分析带来的高效和直观易理解性。 那么,没有门槛的数据可视化工具都是怎么做BI数据可视化分析的?用点击、拖拉吗?接下来,就以奥威BI数据可视化工具为例,聊聊如何快速完成BI数据可视化
qt-可拖拉软件框架设计
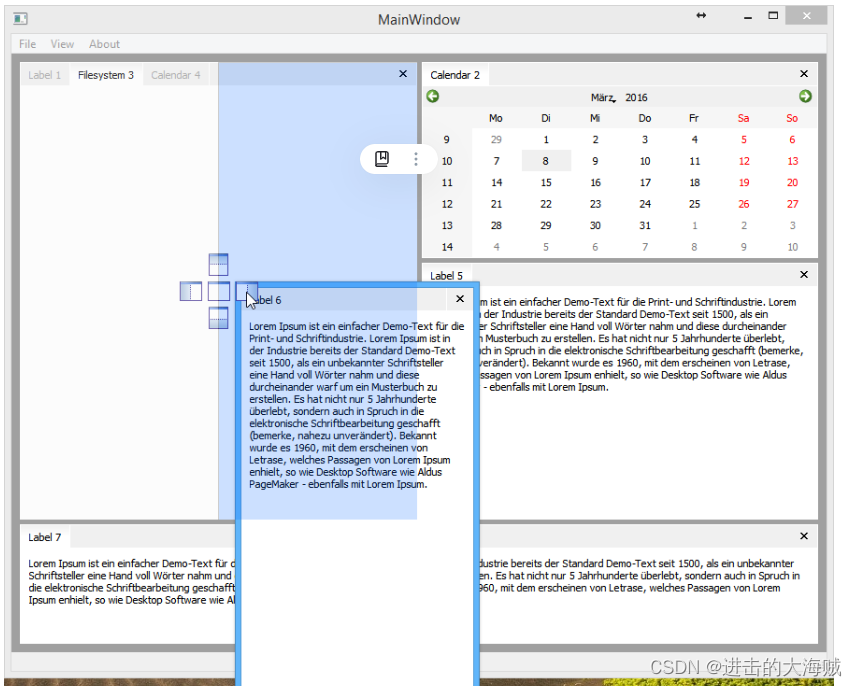
qt-可拖拉软件框架设计 一、演示效果二、实例程序三、下载链接 – 一、演示效果 二、实例程序 MyWindow.h#include <QMainWindow>#include "ads/API.h"#include "ads/ContainerWidget.h"#include "ads/SectionContent.h"class MyWindow : pu
低代码开发:拖拉拽自定义表单的创新之道
一、前言 在软工圣经《人月神话》一书中,作者Brooks指出了软件发展的一个僵局:在落后的项目中增加人手,只会使进度更加落后。 为了更快完成项目,开发团队会发展的极其庞大,以致于所有的时间都花费在沟通和变更决策上,反而让项目结束变得遥遥无期。 那么低代码会不会成为打破这一僵局的工具呢? 二、开发人员需要低代码工具来持续创新 近10年间,甚至连传统企业都开始大面积数字化时,我们发现开发内部工
qt -chart控件设计器可拖拉
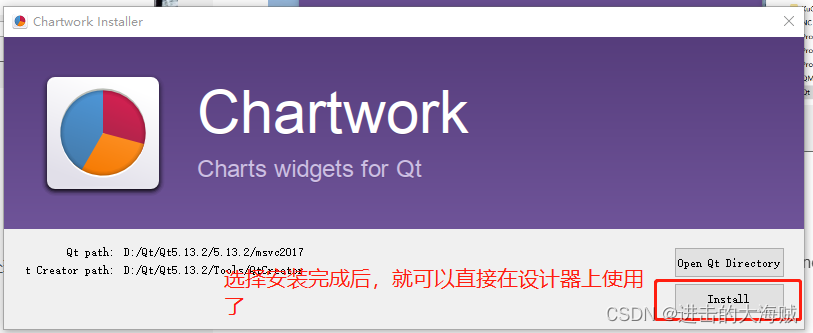
qt -chart控件设计器可拖拉 一、演示效果二、安装过程三、核心程序四、程序链接 一、演示效果 二、安装过程 三、核心程序 #include <QtGui>#include <QColor>#include <cstdlib>#include <cassert>#include <numeric>#include <chartwork/PieChart.
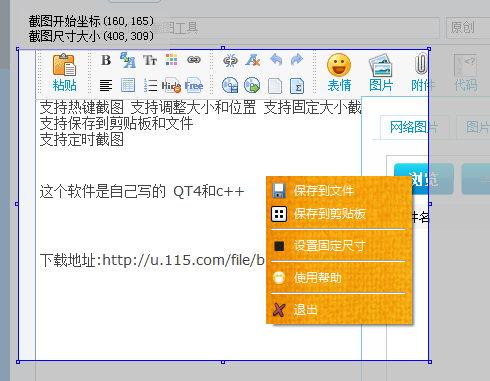
QT 模仿QQ的截图框 支持基本的拖拉 移动 固定大小 可以复制到剪贴板和保存到文件中
#include "widget.h"#include "InputDialog.h"#include <QtGui>Widget::Widget(QWidget *parent,QColor selectedColor,int quality): QDialog(parent),quality(quality),sColor(selectedColor){saveAt=new QActi
有没有可以拖拉拽生成一个低代码平台?
据我所知,低代码平台都能拖拉拽生成。作为一组数字技术工具平台,它能基于图形化拖拽、参数化配置等更为高效的方式,实现快速构建、数据编排、连接生态、中台服务等。通过少量代码或不用代码实现数字化转型中的场景应用创新。 到底啥是低代码,在我看来就是拖拉拽,呼呼呼,一通操作,搞出一套能跑的系统,前端,后端,数据库,一把完成。当然这可能是最终目标。 总而言之,低代码平台是一个能够为开发者或业务人员提
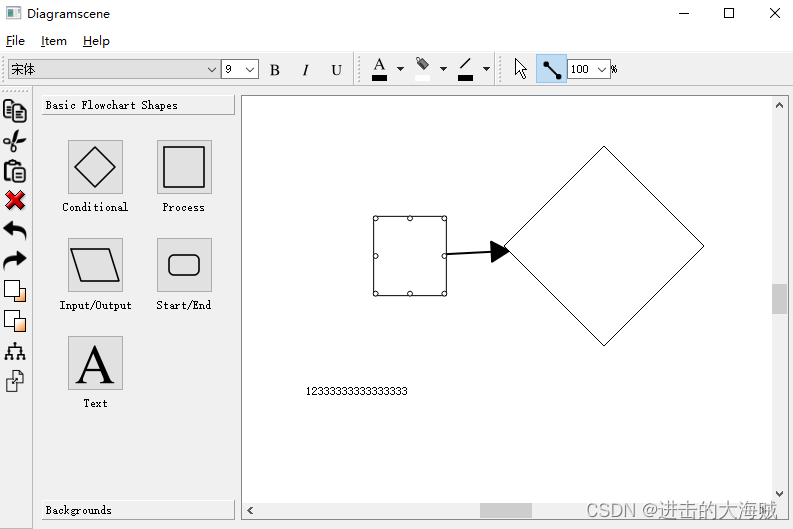
QT-可拖拉绘图工具
QT-可拖拉绘图工具 一、演示效果二、关键程序三、下载链接 一、演示效果 二、关键程序 #include "diagramscene.h"#include "arrow.h"#include <QTextCursor>#include <QGraphicsSceneMouseEvent>#include <QDebug>QPen const DiagramScene:
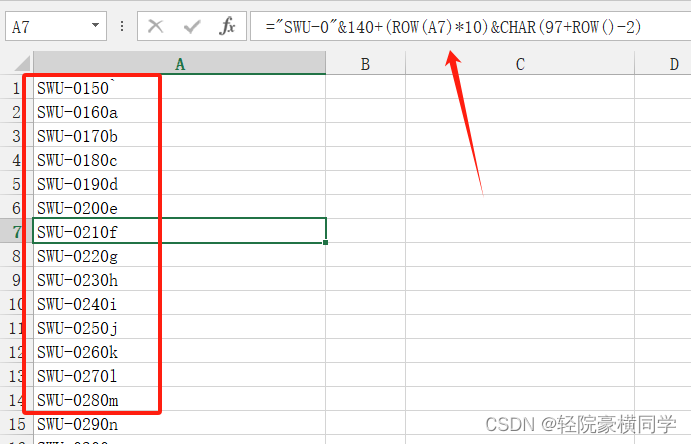
Excel实现字母+数字拖拉自动递增,步长可更改
目录 1、带有字母的数字序列自增加(步长可变) 2、仅字母自增加 3、字母+数字同时自增 1、带有字母的数字序列自增加(步长可变) 使用Excel通常可以直接通过拖拉的方式,实现自增数字,但对于可变步长的自增,需要使用公式实现。 公式:="SWU-0"&(140+(ROW(A9)*10)) 公式说明: &表示连接各个字符;RO
css, resize 拖拉宽度
效果如下: 可直接复制预览查看属性值: 关键样式属性: resize: horizontal; overflow-x: auto; <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><
微信小程序时间两侧拖拉
效果: wxs文件: var taskFr = {getTask: function (time) {time = time+480;var d, h, m, h = (time / 60 % 24).toFixed(0);m = (time % 60).toFixed(0);if(m>=0 &&m<10){m='0'+m}var timeStr = h + ":" + m retur
react搭建在线编辑html的站点——引入grapes实现在线拖拉拽编辑html
文章目录 ⭐前言⭐搭建react ts项目⭐引入grapes 插件⭐结束 ⭐前言 大家好,我是yma16,本文分享关于react搭建在线编辑html的站点。 react 发展历史 React是由Facebook开发的一种JavaScript库,用于构建用户界面。React最初发布于2013年,并在2015年开源。以下是React框架的历史: 2010年,Facebo