rp9专题
Axure RP9 赶鸭子上架级入门指南
最近临时客串了一把产品经理,需要画几个页面的原型图,因为之前用过一次Axure,就继续勇敢的尝试了这个神器。本文是对Axure使用的一些感受及使用笔记。 在此郑重声明:此文来自非专业人士,仅适用于赶鸭子上架级别选手!! 本文主要涉及以下几个功能: 元件库交互方式动态面板母版组合 这几个功能组合在一起,可以发挥出无穷的力量 PS:最好养成给元件、组合、动态面板等起名字的习惯,这样后续需要
Axure RP9原型设计工具使用记录:实际应用及问题记录
Axure RP9使用记录二 📚第三章 实际应用📗快速归位00坐标📗动态菜单📗填充图片📗下拉框联动📗单选框📗全局变量 ⁉️问题记录❓问题一:菜单不显示❗解决方式:调整菜单元件之间的间距 ❓问题二:页面比较复杂、创建了很多层时,如何修改下层的元件❗解决:切换到概要试图进行选择或者隐藏操作 ❓其它 🔼上一集:Axure RP9原型设计工具使用记录:基础操作 �
Axure RP9原型设计工具使用记录:基础操作
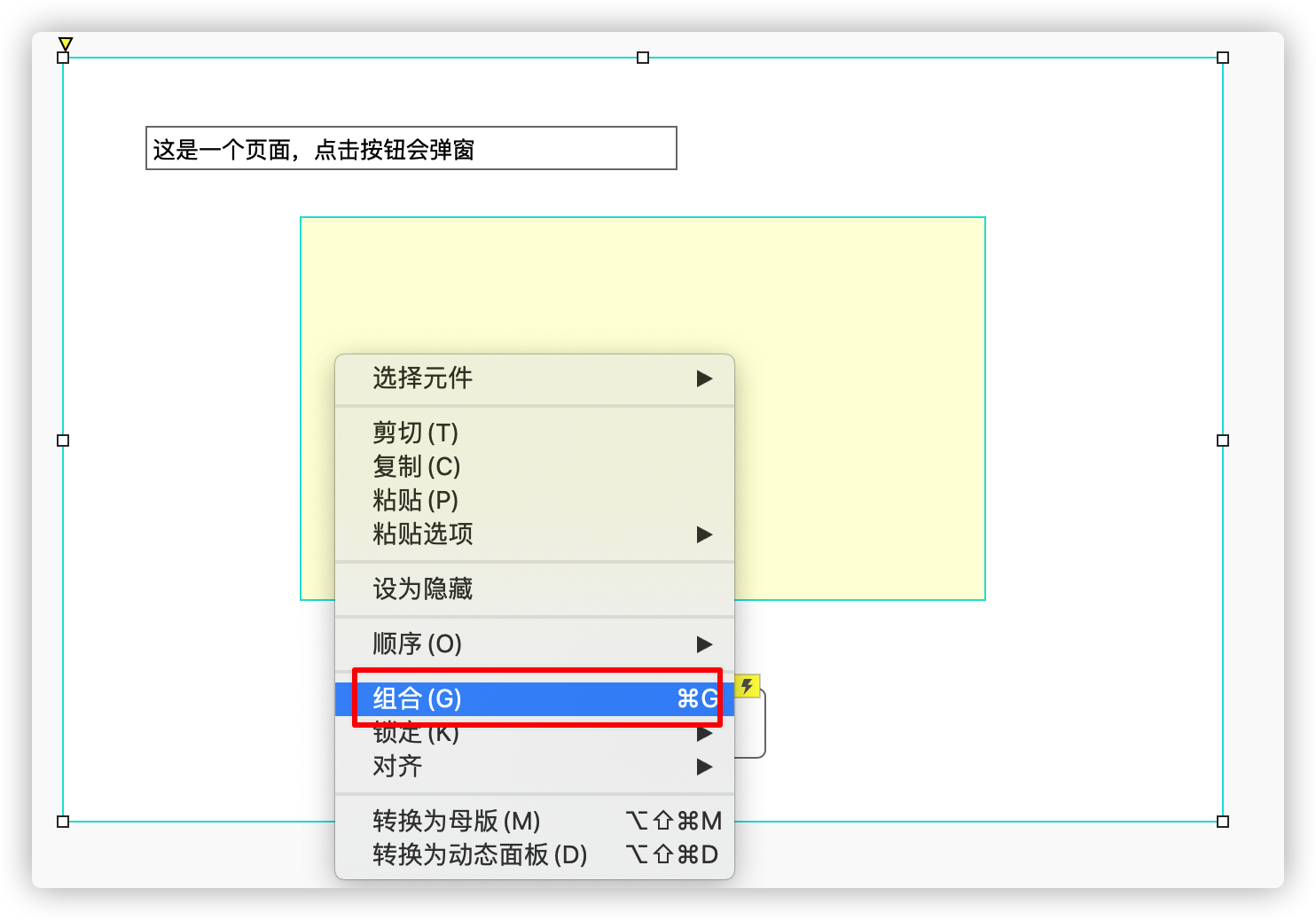
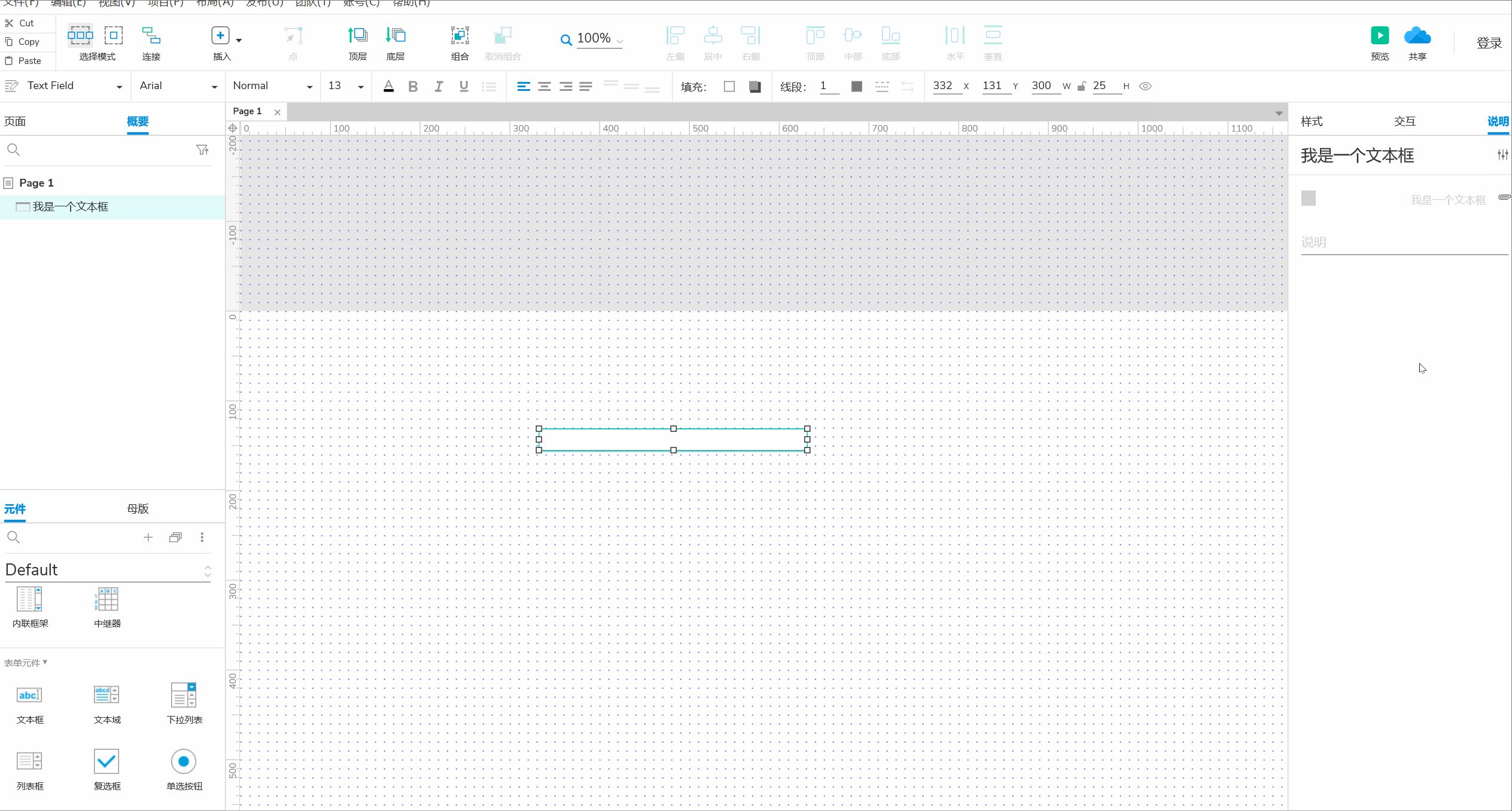
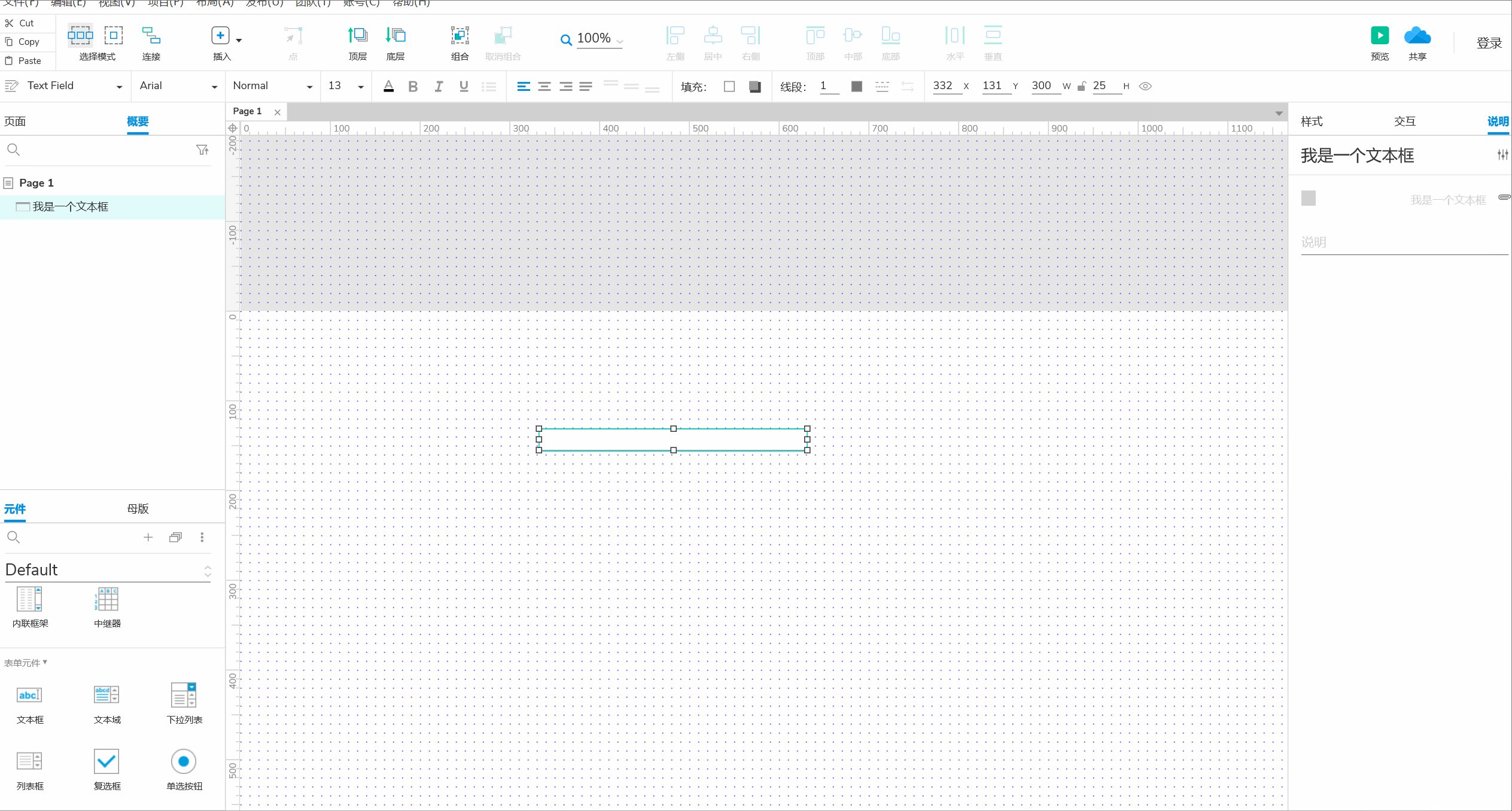
Axure RP9使用记录一 📚第一章 前言📗背景📗目的 📚第二章 基础介绍及操作📗页面功能总览📗基础操作📕设置样式📕设置交互📕设置组合📕设置动态面板📘属性 📚第三章 实际应用及问题记录 📚第一章 前言 📗背景 在之前的ETL工具调研专栏,记录了很多ETL工具调研过程,确定技术选型之后,也就是最近两周,一直在使用Axure RP9画原型,原型也结
【附安装包,汉化包】Axure RP9安装、汉化及授权码
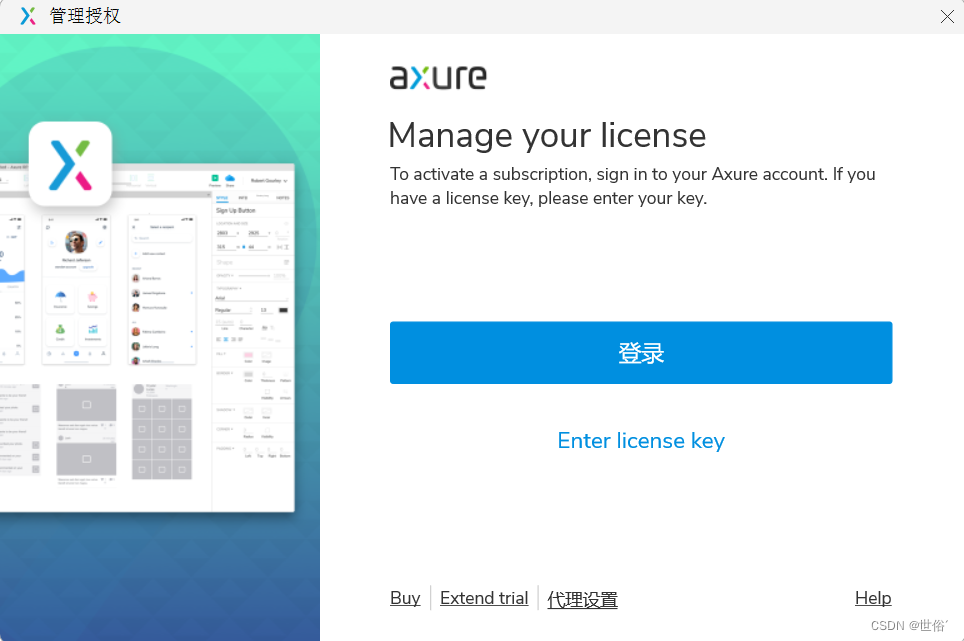
什么是Axure Axure是一款交互式原型设计工具,主要用于快速创建和演示网站、移动应用和桌面应用的用户界面原型。它提供了丰富的组件库、交互效果和动画效果等功能,可以帮助产品经理和开发者更加高效地进行原型设计、测试和优化。 1.Axure安装 文末给大家提供了Axure安装包,大家按需取用,小伙伴们下载压缩包后先解压可以看到如下几个文件: 小伙伴们先运行exe文件将Axure安装到电
【Axure RP9】中继器应用及相关案例
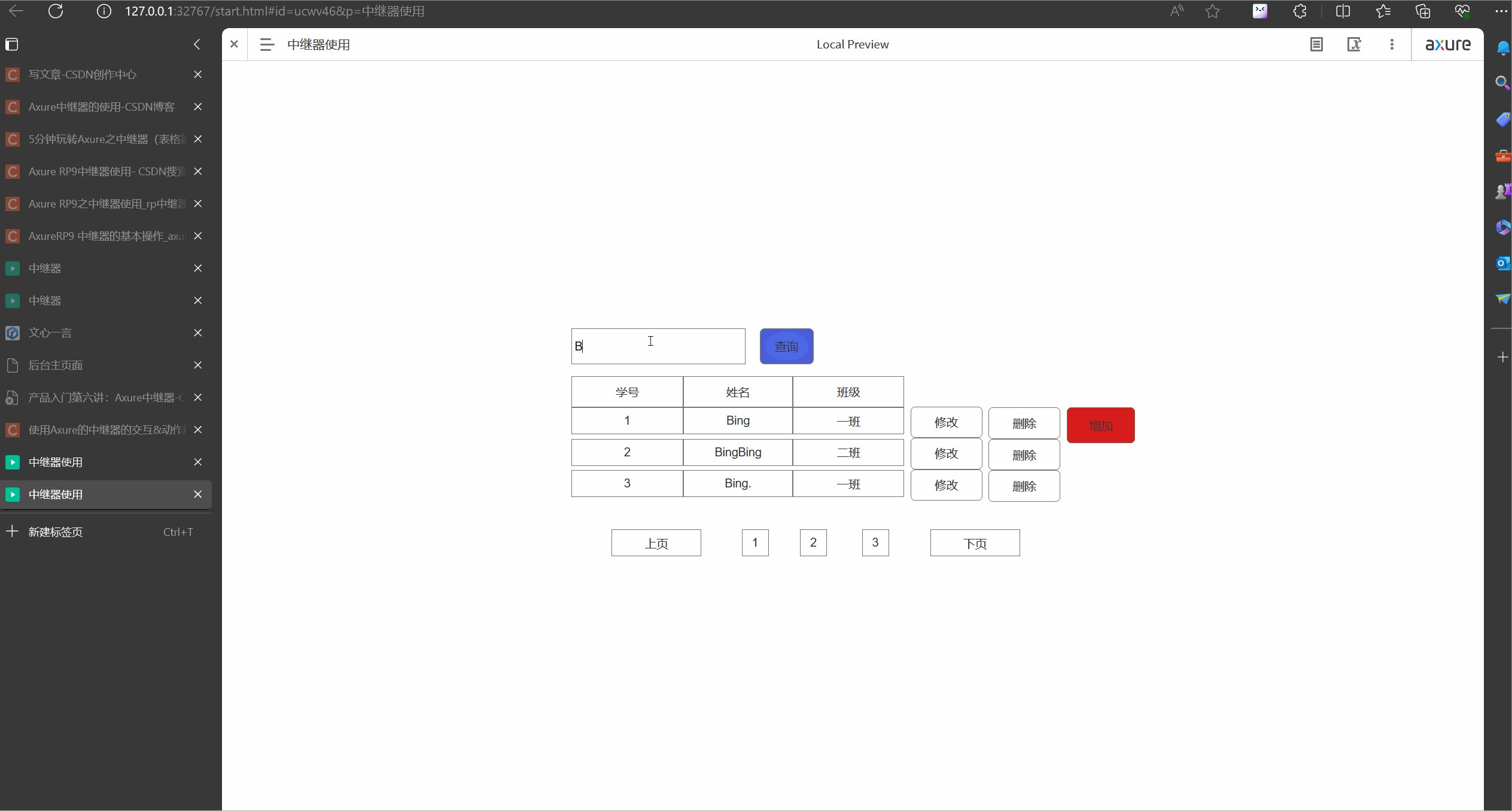
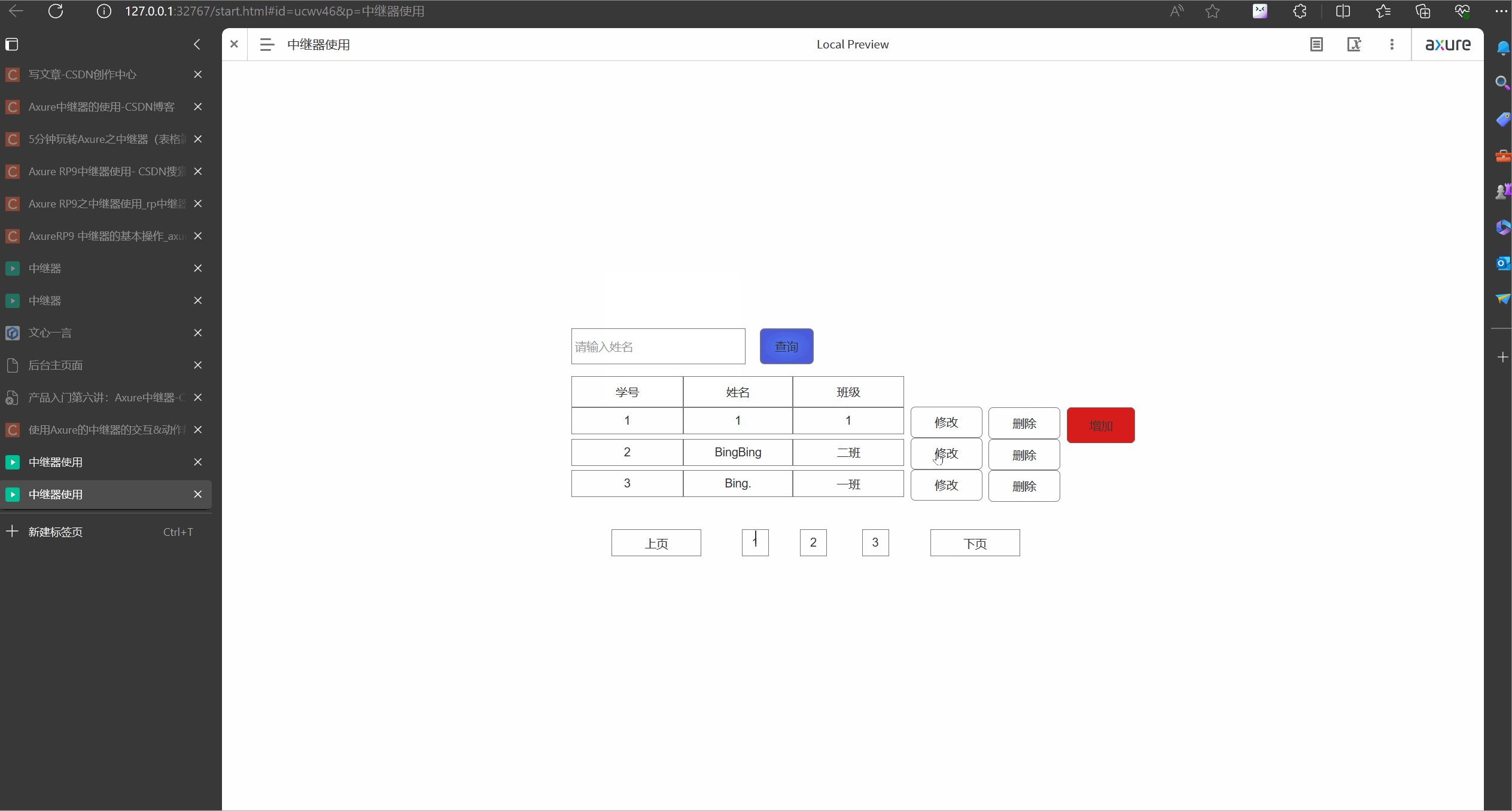
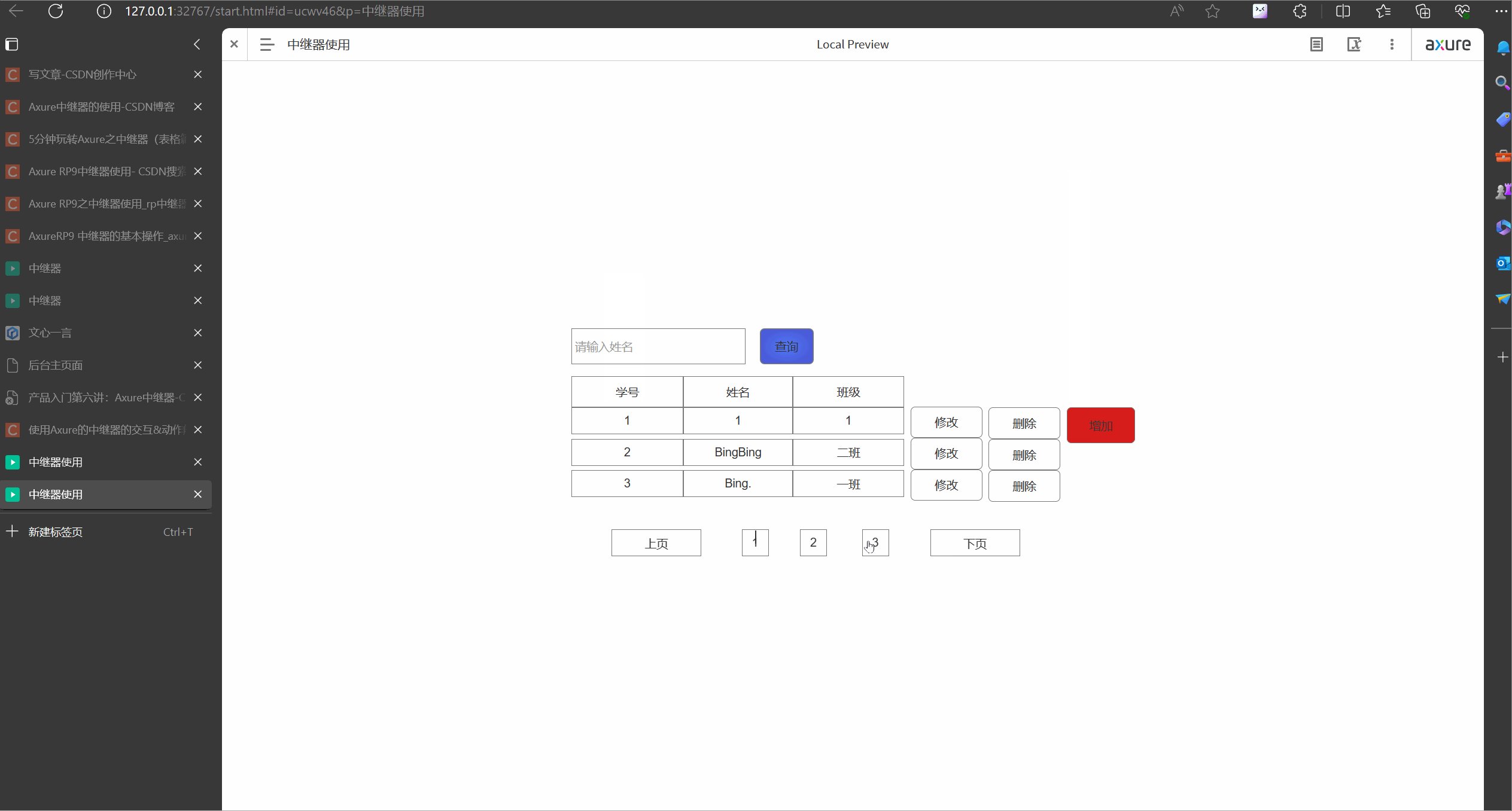
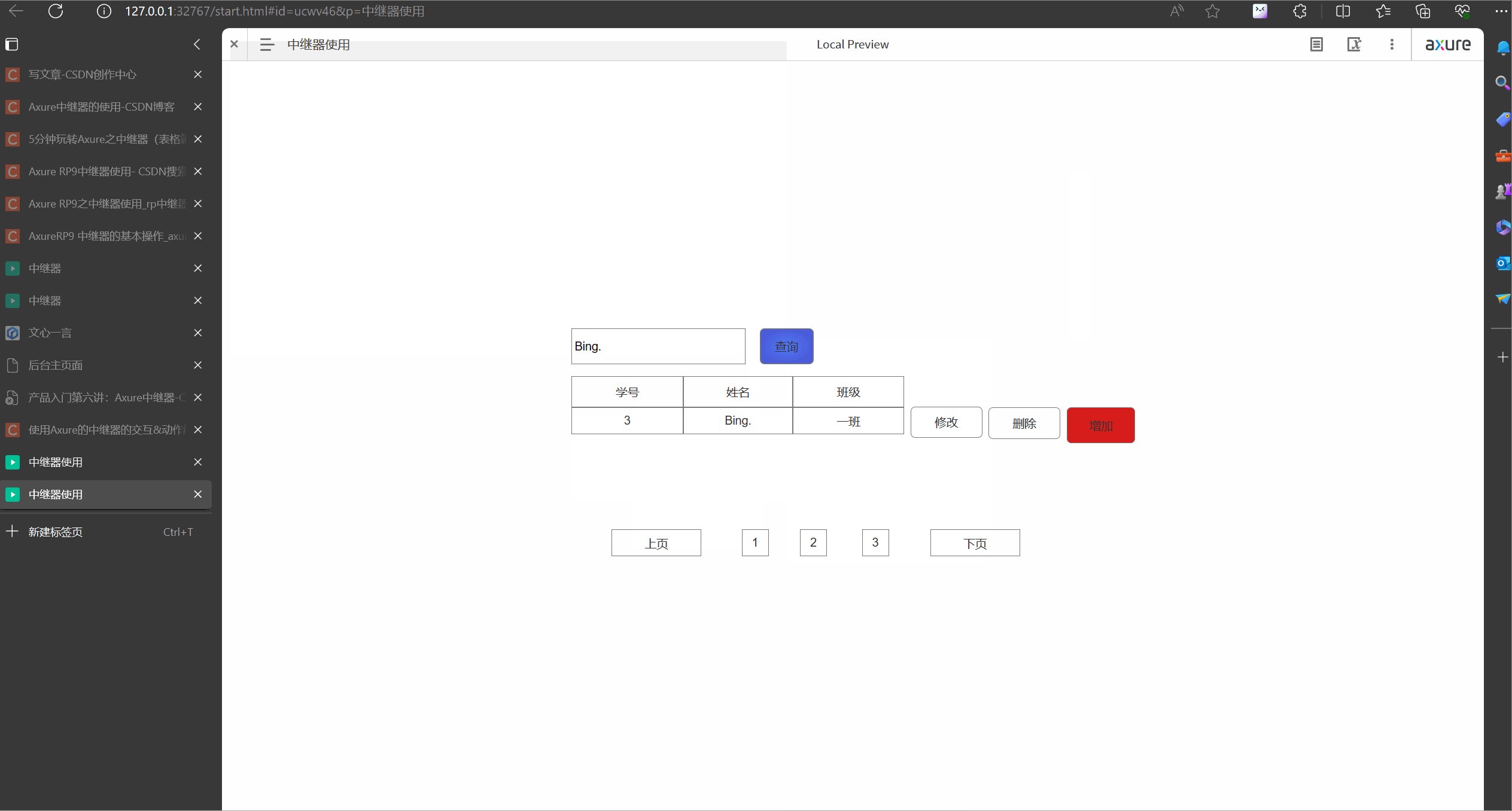
一 中继器简介 1.1 中继器是什么 中继器(Repeater)是一种高级的组件(Widget),用于显示文本、图像和其他元素的重复集合。它是一个容器,容器中的每一个项目称作“item”,由于“item”中的数据由数据集来驱动,因此每一个“item”可以在展示的时候与其他不同 中继器由数据集(可以理解为轻量级的数据库)来驱动,因此它可以用来显示动态排序和过滤。当你需要演示动态可排序/
【Axure RP9】中继器应用及相关案例
一 中继器简介 1.1 中继器是什么 中继器(Repeater)是一种高级的组件(Widget),用于显示文本、图像和其他元素的重复集合。它是一个容器,容器中的每一个项目称作“item”,由于“item”中的数据由数据集来驱动,因此每一个“item”可以在展示的时候与其他不同 中继器由数据集(可以理解为轻量级的数据库)来驱动,因此它可以用来显示动态排序和过滤。当你需要演示动态可排序/
【Axure RP9】动态面板使用------案例:包括轮播图和多方式登入及左侧菜单栏案例
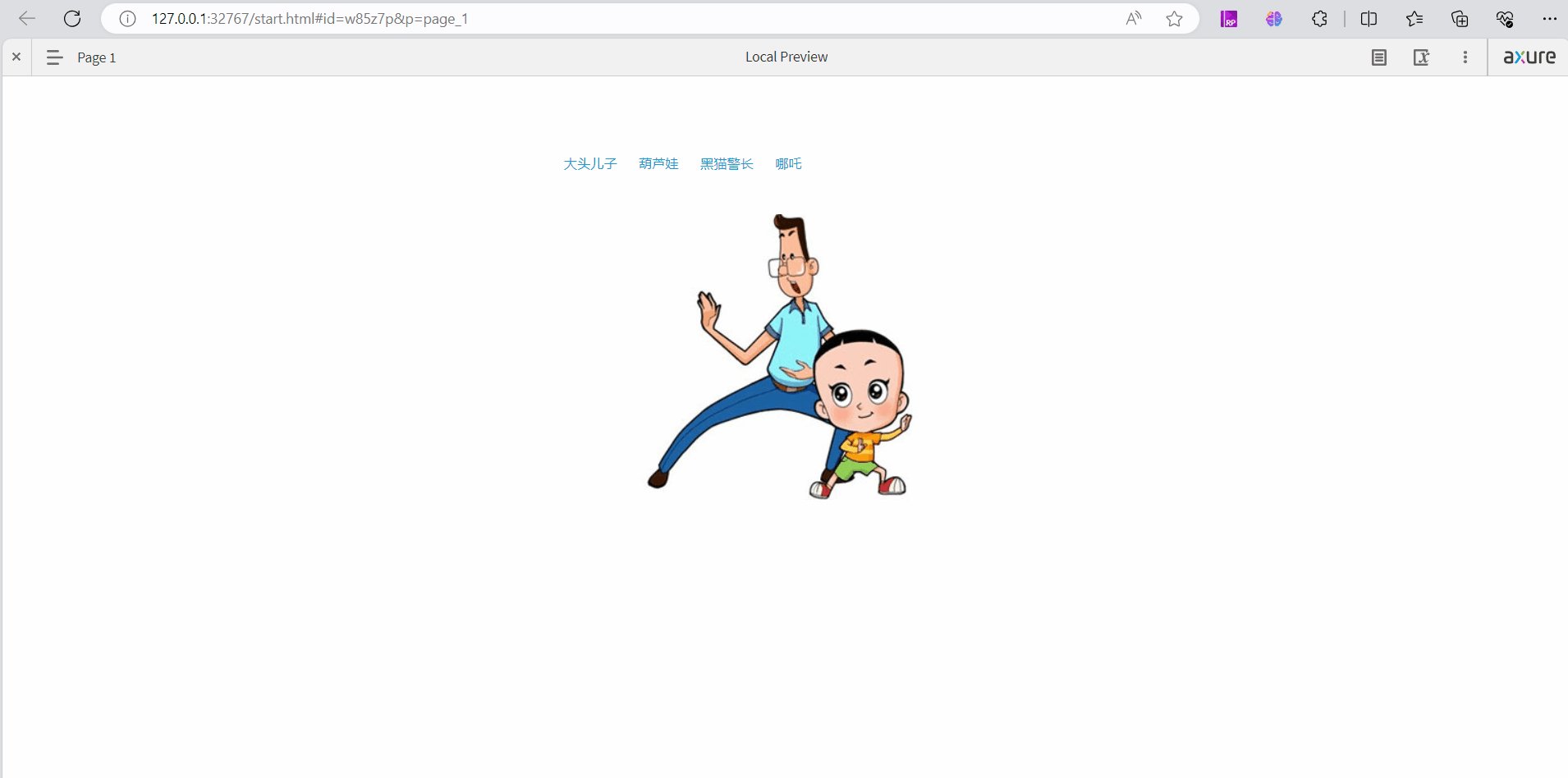
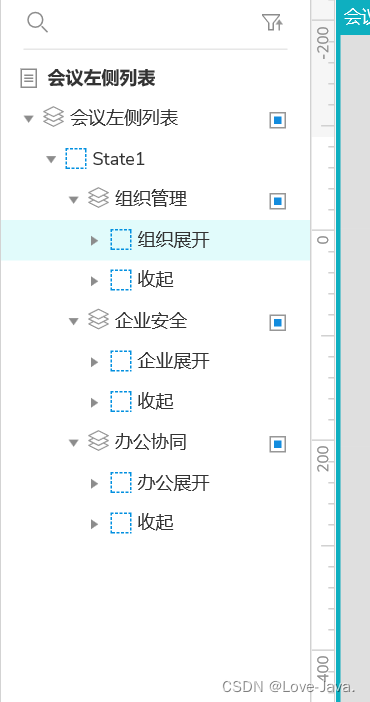
目录 一 动态面板简介 1.1 动态面板是什么 二 轮播图 2.1 轮播图是什么 2.2 轮播图应用场景 2.3 制作实播图 三 多方式登入 3.1多方式登入是什么 3.3 多方式登入实现 四 左侧菜单栏 4.1左侧菜单栏是什么 4.2 左侧菜单栏实现 一 动态面板简介 1.1 动态面板是什么 动态面板是一种特殊的UI组件,它可以包含多个子部件
【Axure RP9】动态面板使用------案例:包括轮播图和多方式登入及左侧菜单栏案例
目录 一 动态面板简介 1.1 动态面板是什么 二 轮播图 2.1 轮播图是什么 2.2 轮播图应用场景 2.3 制作实播图 三 多方式登入 3.1多方式登入是什么 3.3 多方式登入实现 四 左侧菜单栏 4.1左侧菜单栏是什么 4.2 左侧菜单栏实现 一 动态面板简介 1.1 动态面板是什么 动态面板是一种特殊的UI组件,它可以包含多个子部件
【Axure RP9】的详细安装及Axure入门应用
一 Axure入门安装 1.1 Axure是什么? Axure是一种强大的原型设计工具,它可以帮助设计师和产品经理快速创建交互式的、高保真度的原型,并进行用户体验设计和界面设计。Axure提供了丰富的交互组件和功能,例如可交互的按钮、链接、表单元素等,使用户能够模拟真实的应用程序或网站的交互过程。此外,Axure还支持多种输出格式,包括HTML、PDF和PNG等,方便用户在不同
【Axure RP9】的详细安装及Axure入门应用
一 Axure入门安装 1.1 Axure是什么? Axure是一种强大的原型设计工具,它可以帮助设计师和产品经理快速创建交互式的、高保真度的原型,并进行用户体验设计和界面设计。Axure提供了丰富的交互组件和功能,例如可交互的按钮、链接、表单元素等,使用户能够模拟真实的应用程序或网站的交互过程。此外,Axure还支持多种输出格式,包括HTML、PDF和PNG等,方便用户在不同
Axure RP9 - 实现按钮点击改变自己以及其他按钮颜色
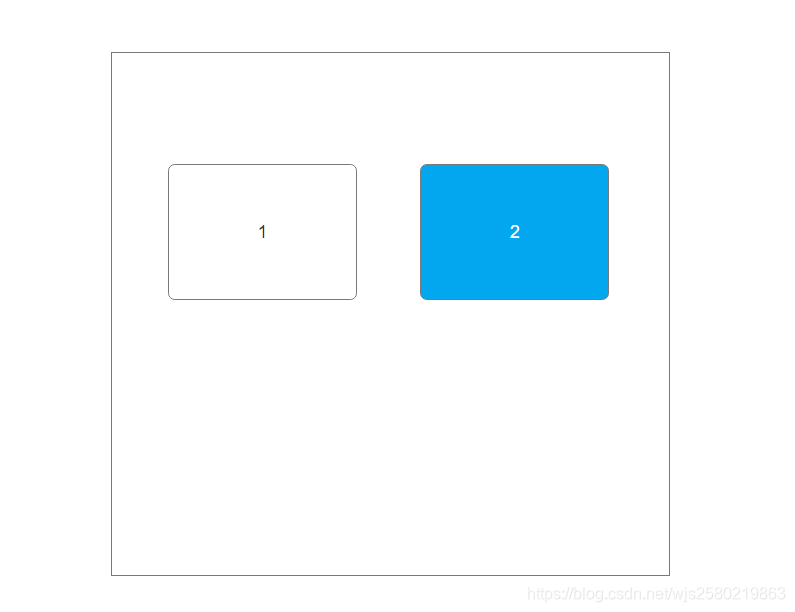
1、首先创建一个页面,添加按钮1以及按钮2 2、选中1按钮,点击右侧交互选择选中事件,设置填充颜色以及文字颜色,若有需要也可以设置透明等操作,按钮2同理。 3、选中按钮1添加单击事件,设置选中,选择当前原件,再添加一个事件,设置选中,选择按钮2原件并将值设置为false,按钮2同理。 4、预览即可查看效果:
Axure--RP9安装教程
Axure RP 9是一款流行的快速原型设计软件,用于创建交互式原型。它提供了丰富的工具和功能,方便用户设计和演示WEB界面、APP界面以及软件界面等产品的交互效果。Axure RP 9可以帮助产品经理、设计师和开发团队更好地协作,快速验证和改进产品的交互流程和用户体验。它被广泛应用于各个行业和公司,是一个必备的工具之一。 官方安装包下载地址 Axure RP 9 MAC正式版:https