本文主要是介绍Axure RP9原型设计工具使用记录:基础操作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Axure RP9使用记录一
- 📚第一章 前言
- 📗背景
- 📗目的
- 📚第二章 基础介绍及操作
- 📗页面功能总览
- 📗基础操作
- 📕设置样式
- 📕设置交互
- 📕设置组合
- 📕设置动态面板
- 📘属性
- 📚第三章 实际应用及问题记录
📚第一章 前言
📗背景
在之前的ETL工具调研专栏,记录了很多ETL工具调研过程,确定技术选型之后,也就是最近两周,一直在使用Axure RP9画原型,原型也结束了,今天主要复盘下,记录一下画原型过程中元件的基本使用和一些问题
📗目的
为了避免在未来还需要进行原型绘制时出现遗忘,故此做个小笔记,以备不时之需(各位看官如果想系统的学习Axure RP9,可以去视频网站找些教程视频,博主就是这么干的,最终完成了数据集成ETL原型设计工作)。
📚第二章 基础介绍及操作
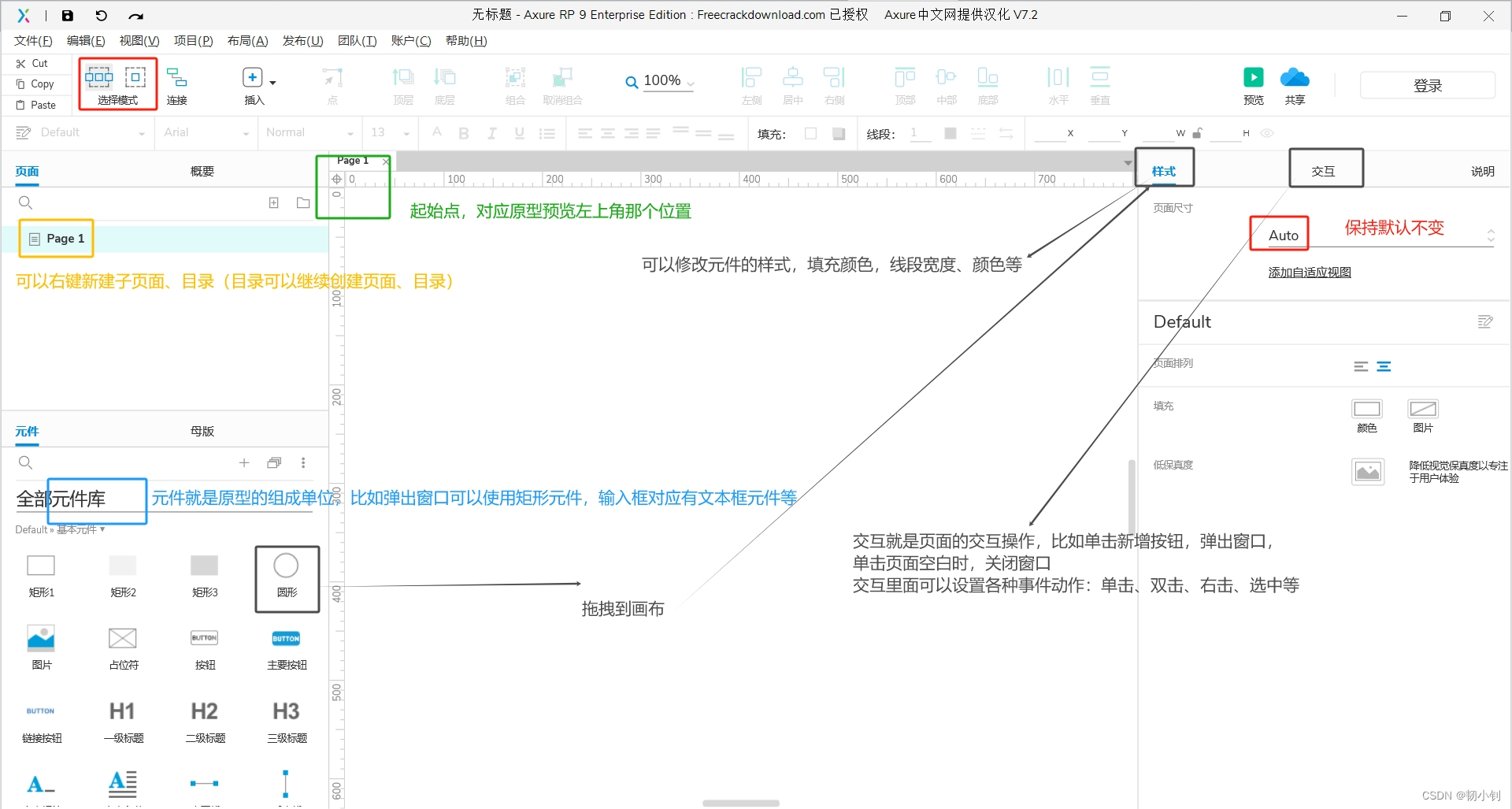
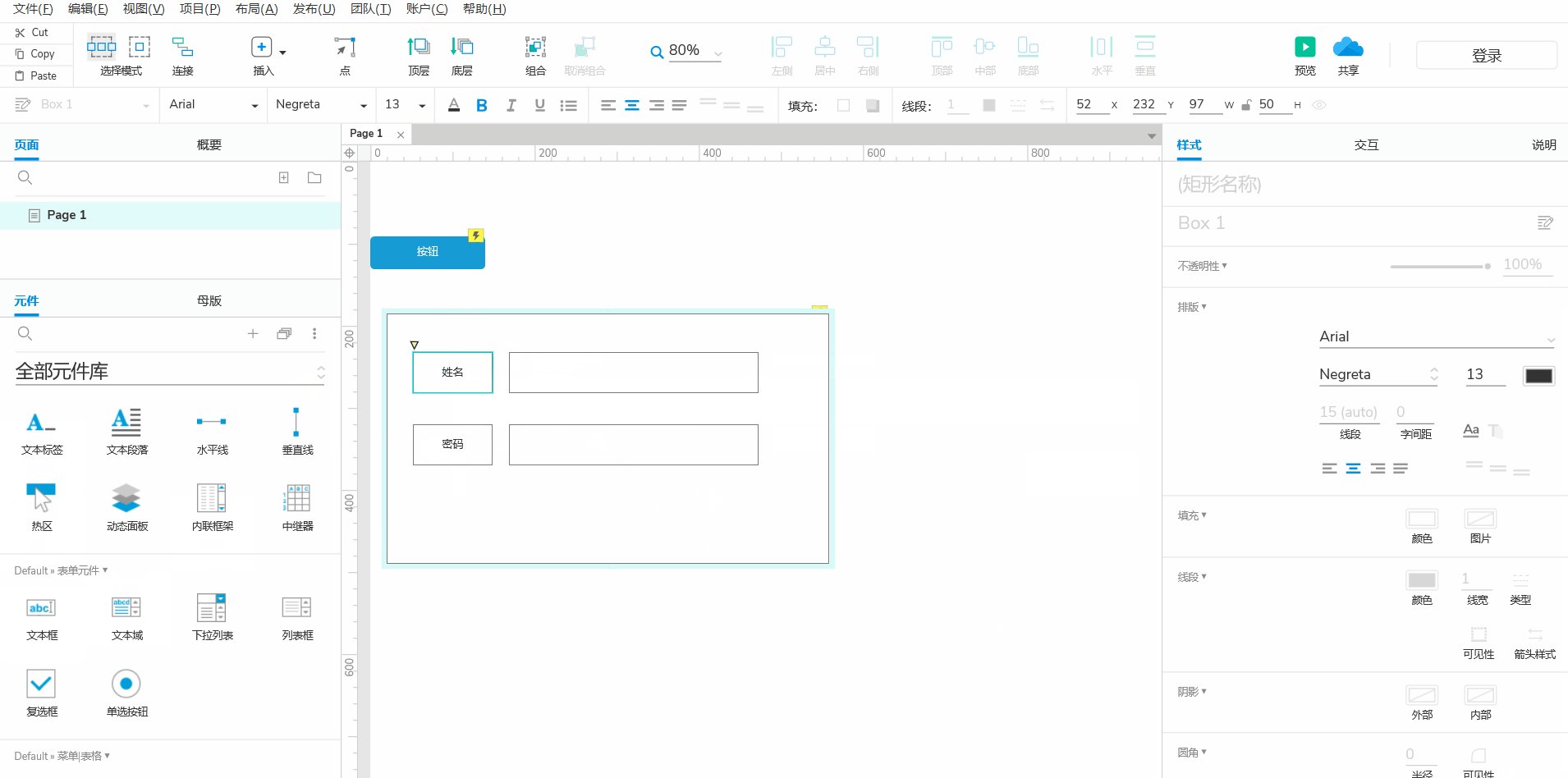
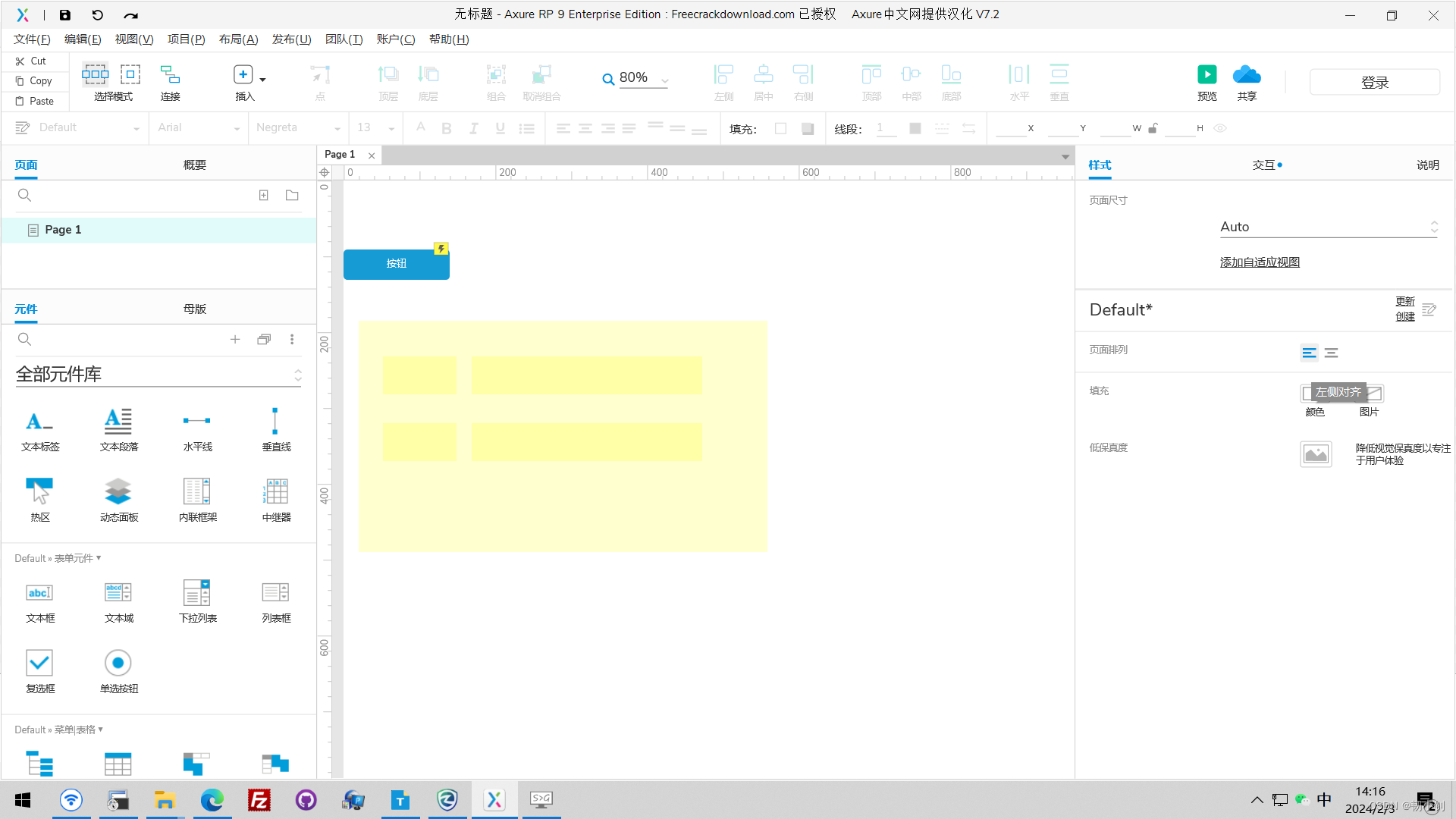
📗页面功能总览

📗基础操作
📕设置样式
以矩形为例:
- 拖拽矩形1和矩形3
- 修改矩形1的样式,可以变成矩形3
- 单击选中元件,双击进入元件编辑,可以输入文字
- 双击选中文字,可以设置字体、大小等
- 单击选中元件,点击交互,选则下面的交互样式,可以设置鼠标悬停样式

进行修改样式等操作时,看不到类似确定的按钮,说明不需要点击确定,一般需要点击确定完成的按钮都很明显,没有看到说明不需要,改完即生效,如果不放心可以点击一下页面空白处
📕设置交互
以常见的点击新增按钮,弹出窗口,点击页面空白,关闭窗口为例:
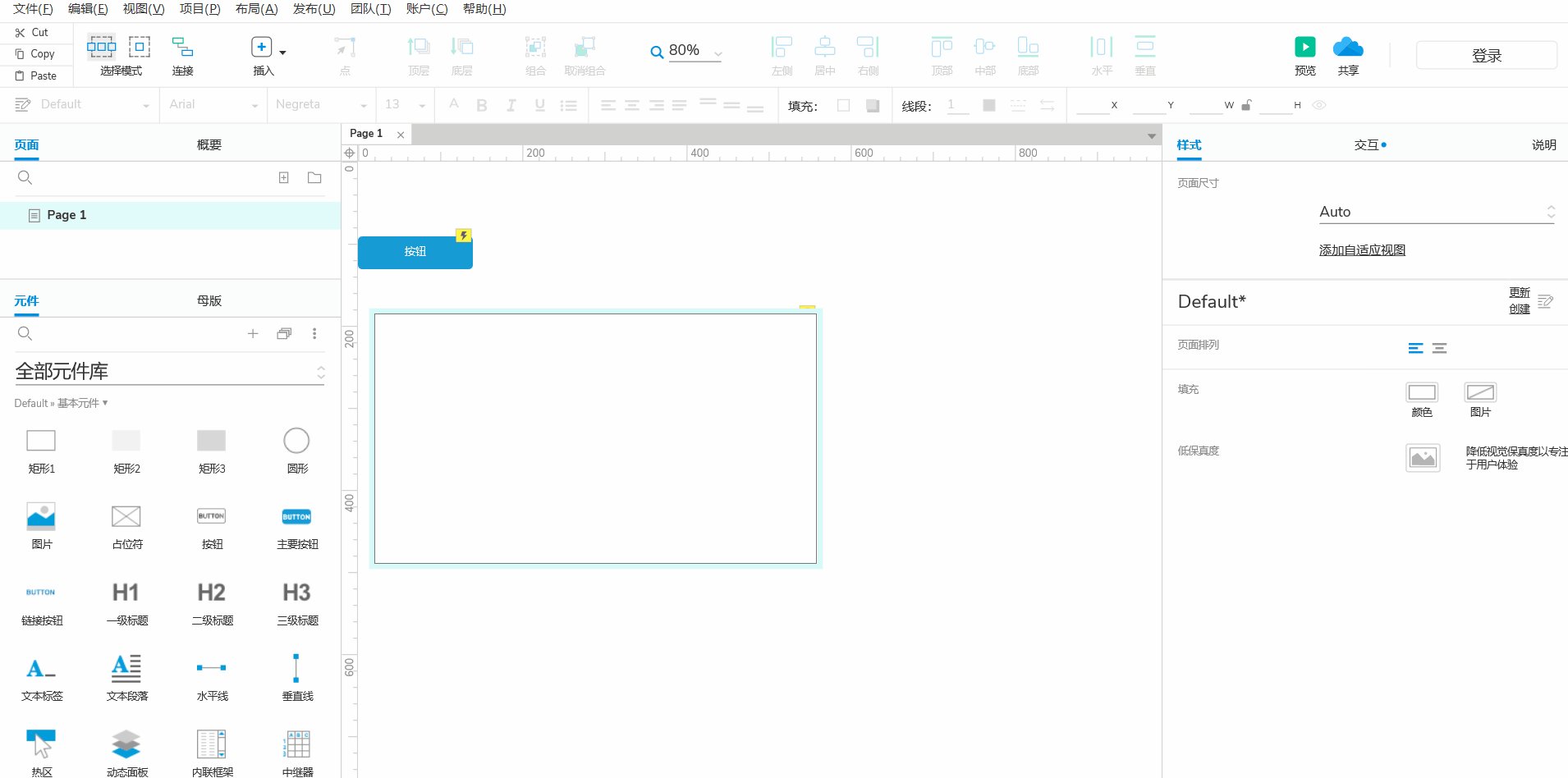
- 拖拽按钮到页面(几个按钮就是样式不一样,针对不场景,和上面矩形一样)
- 拖拽一个矩形作为点击新增时的弹出窗口
- 弹出窗口设置好之后,右键设置为隐藏(因为该窗口是通过点击新增弹出来的,所以一开始是隐藏状态)
- 单击选中新增按钮,选择交互,选择单击事件,找到显示隐藏选项,设置显示弹出窗口
- 单击页面(就是白色底板),选择交互,选择单击事件,找到显示隐藏选项,设置隐藏弹出窗口

📕设置组合
针对上面的弹出窗口,真正使用的情况下,不会那么简单,一般需要填写各种值、下拉框等,这个时候就需要把这些内容作为一个组合,即整体,再进行显示、隐藏等操作
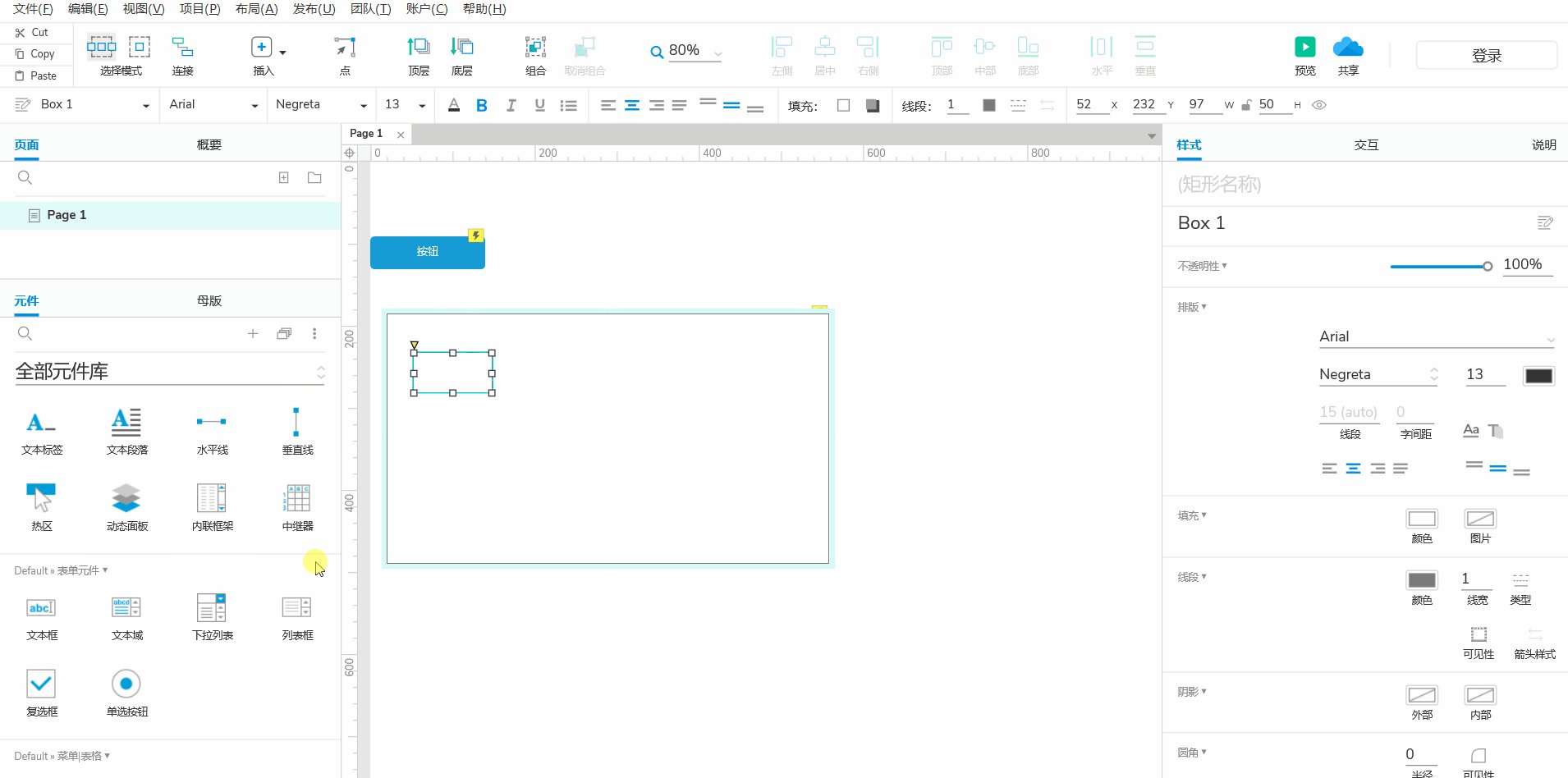
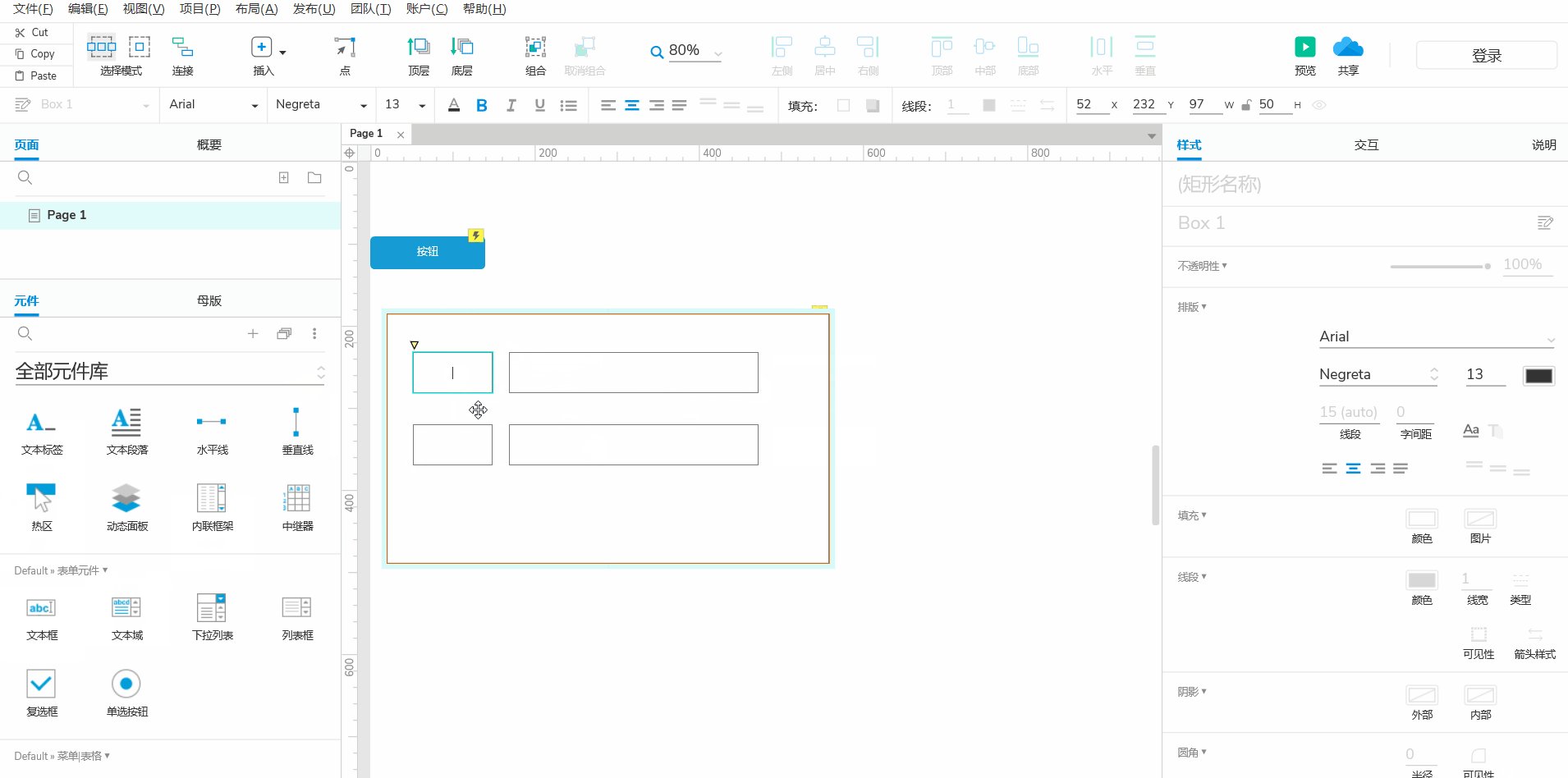
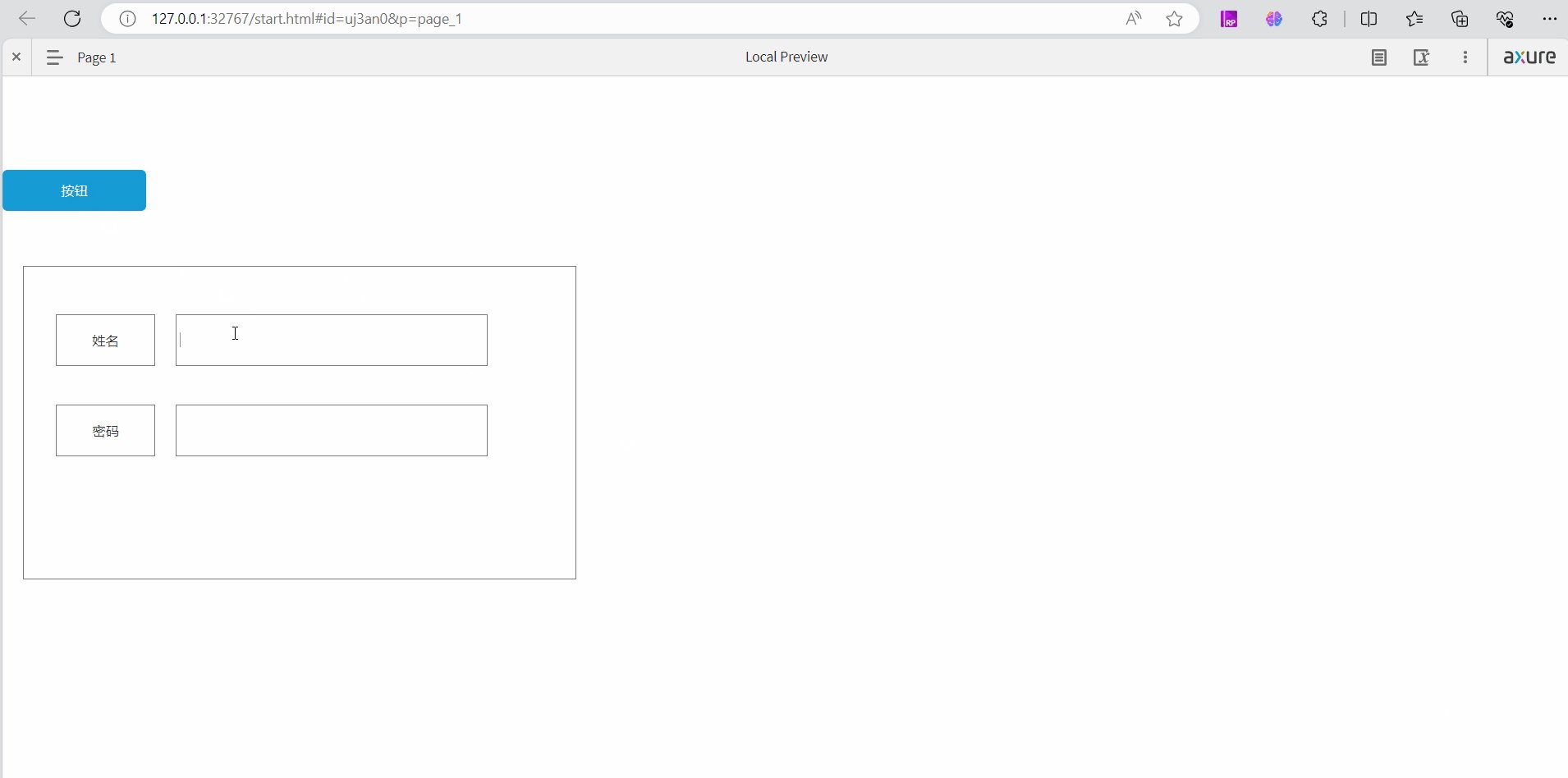
- 拖拽矩形、文本框,绘制窗口内容

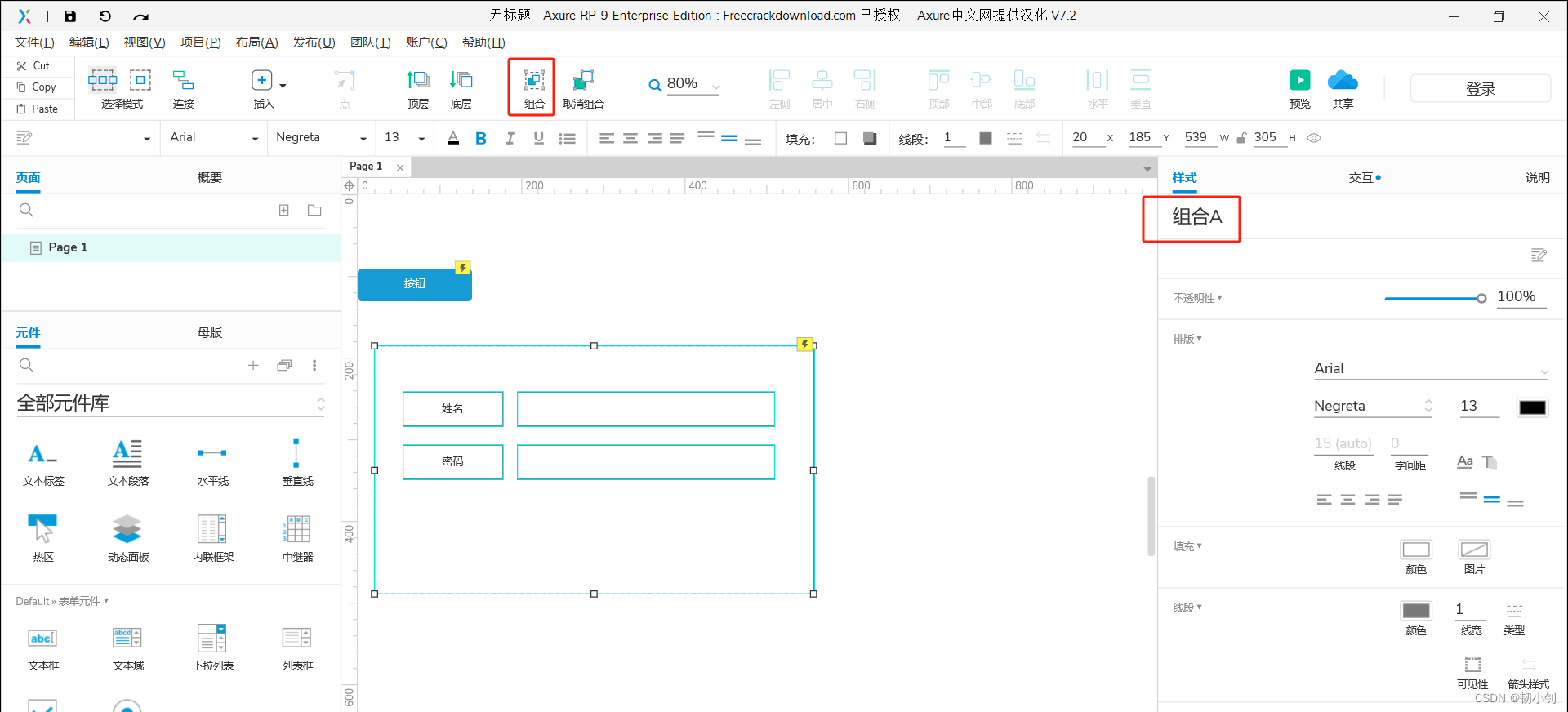
CTRL+单击选中多个元件(此时按住CTRL不松开,按住鼠标拖动,可实现复制效果),点击组合,输入组合名称


- 按照弹出窗口方式设置显示隐藏操作
- 此时发现点击弹出框进行输入时,弹出窗口直接隐藏掉了,具体原因不清楚,但是可以给弹出窗口增加一个单击事件,解决该问题

不能按空格和回车,不然还是会隐藏

下图中的页面排列,可以指定页面内容排列方式 居中还是靠左

📕设置动态面板
绘制原型的时候,一些复杂的联动效果,都是通过动态面板实现,有些可能中继器更简单点,只不过暂未涉猎,这里只记录自己实际用到的

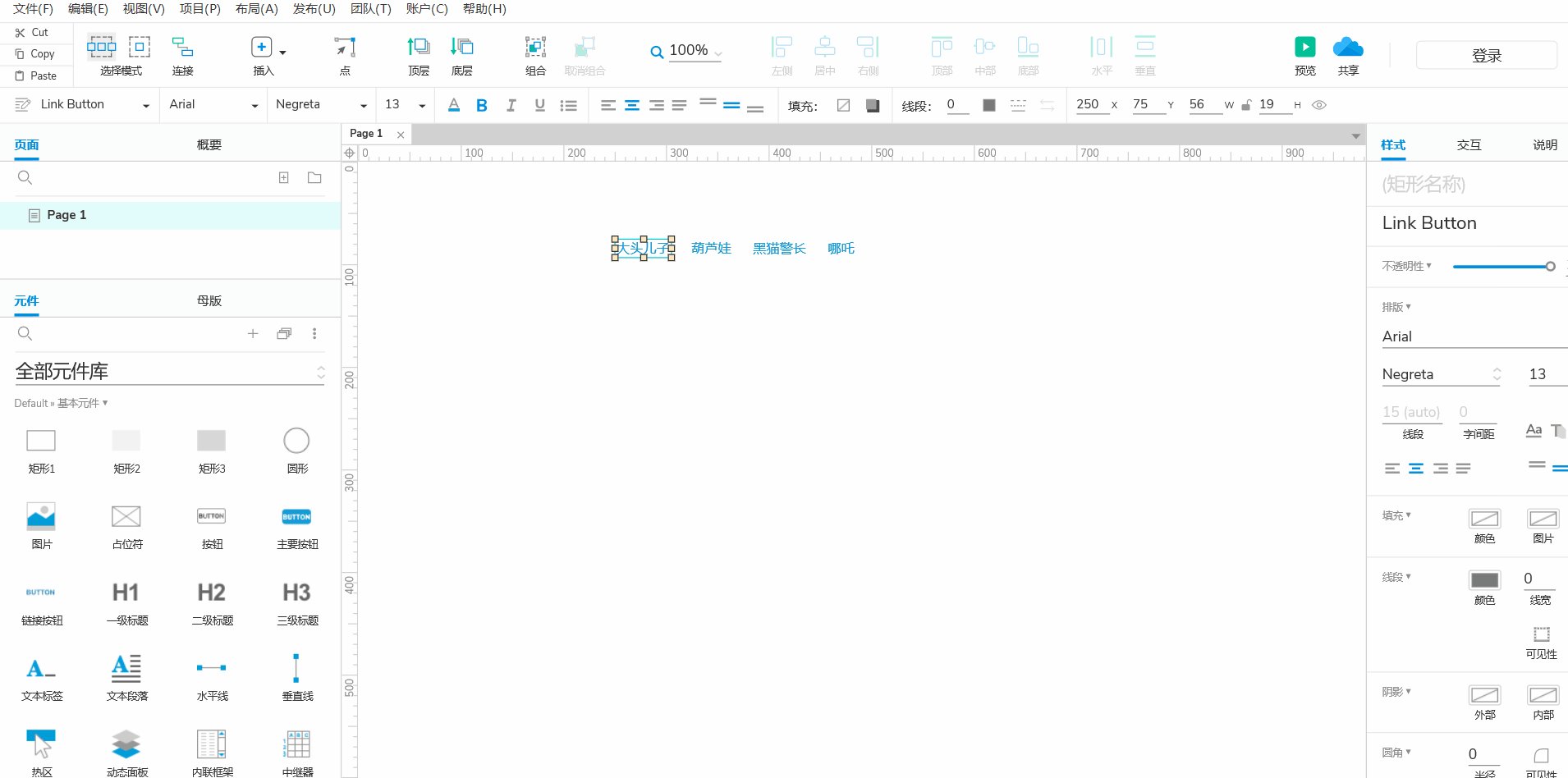
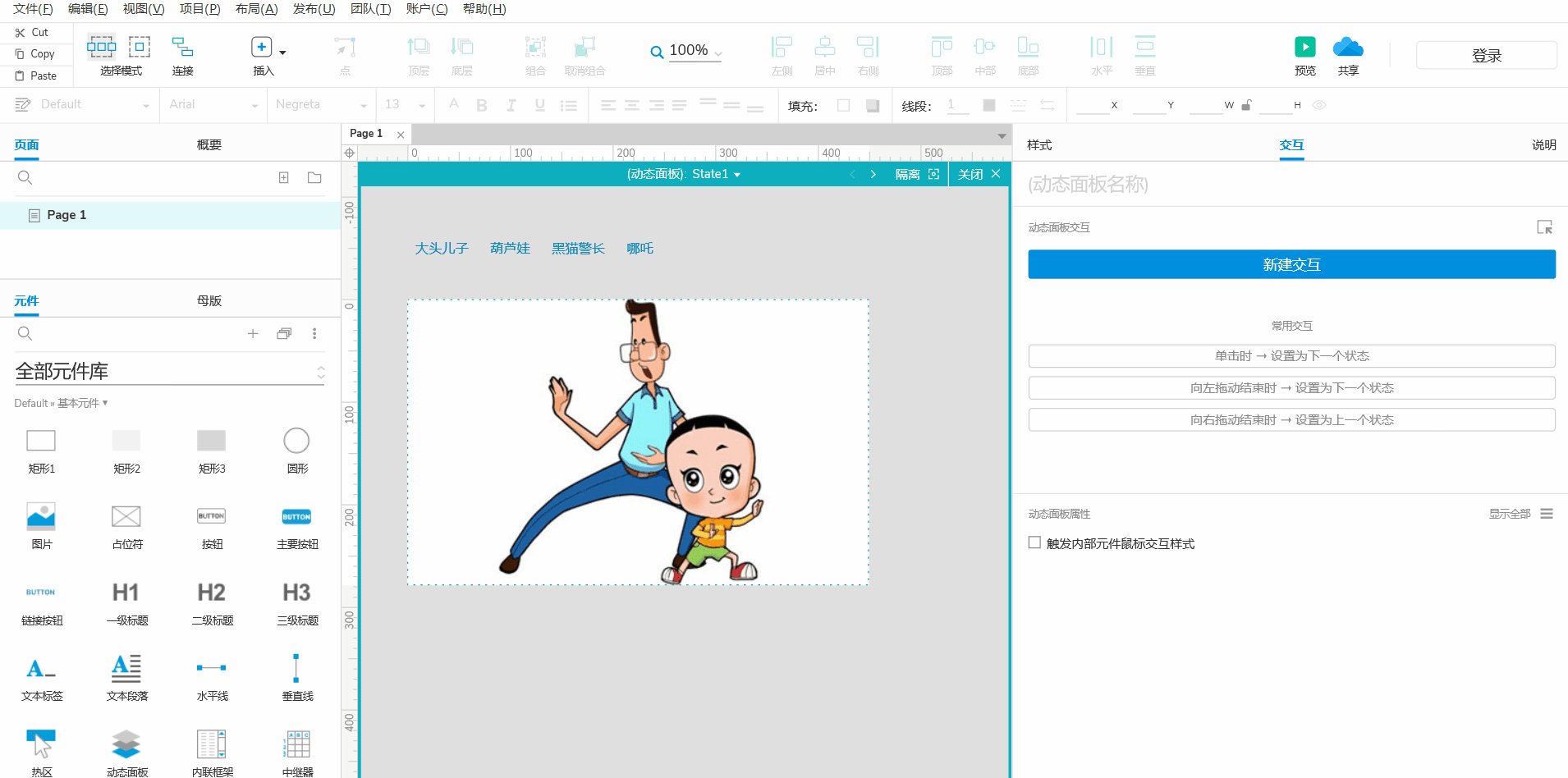
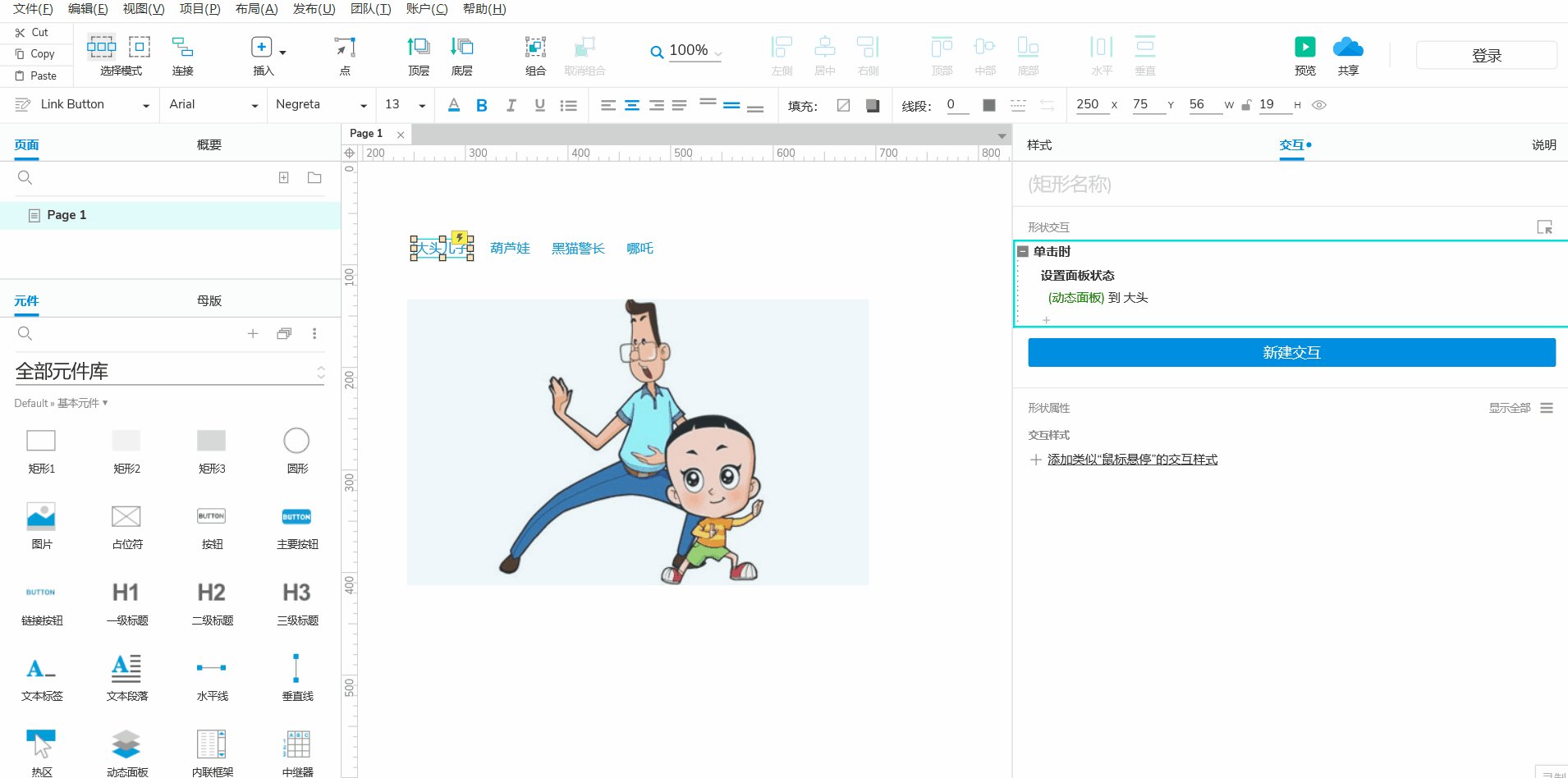
这里以点击不同按钮弹出不同内容为例,点击动画名称弹出相应的动漫人物:
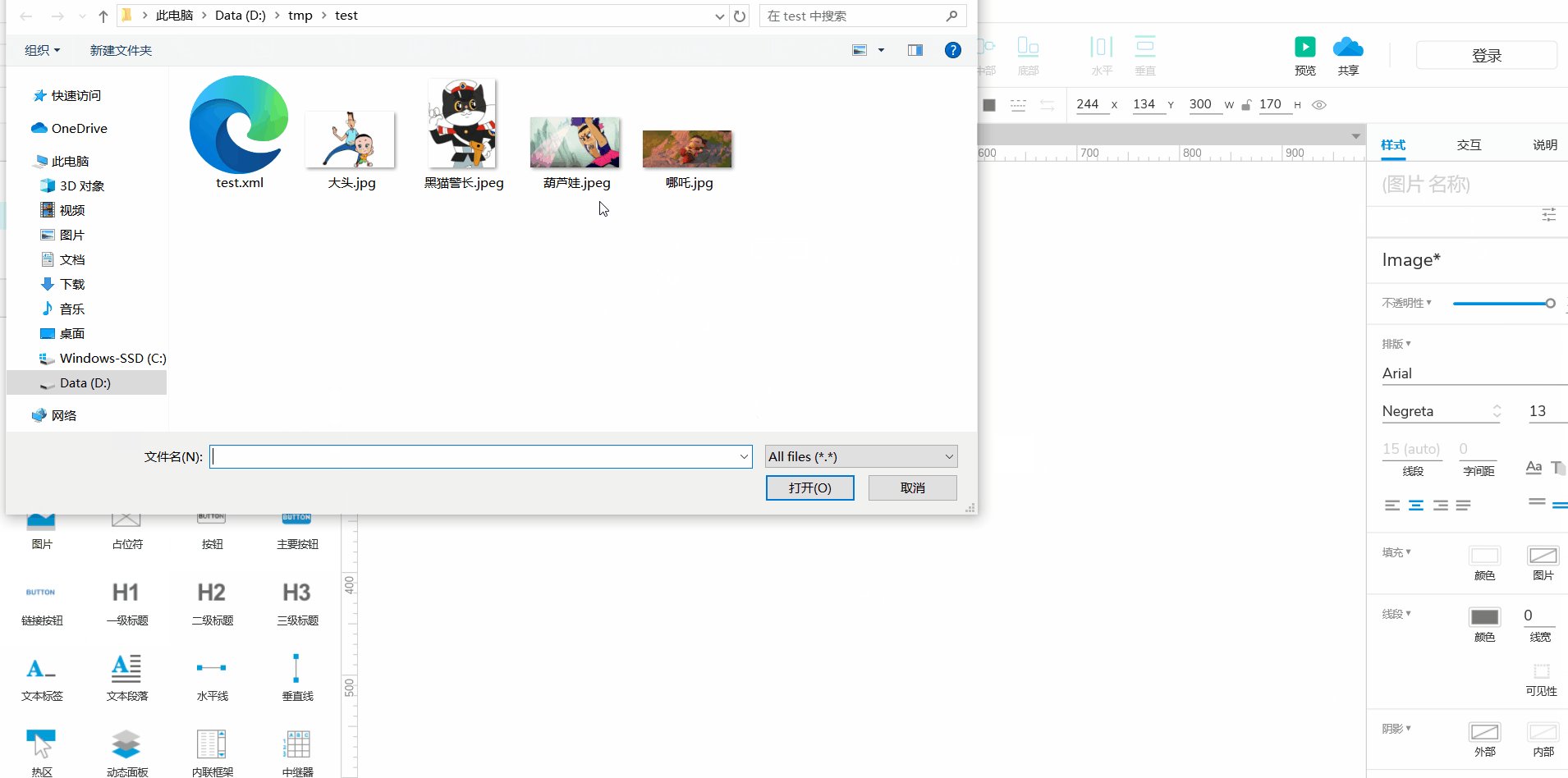
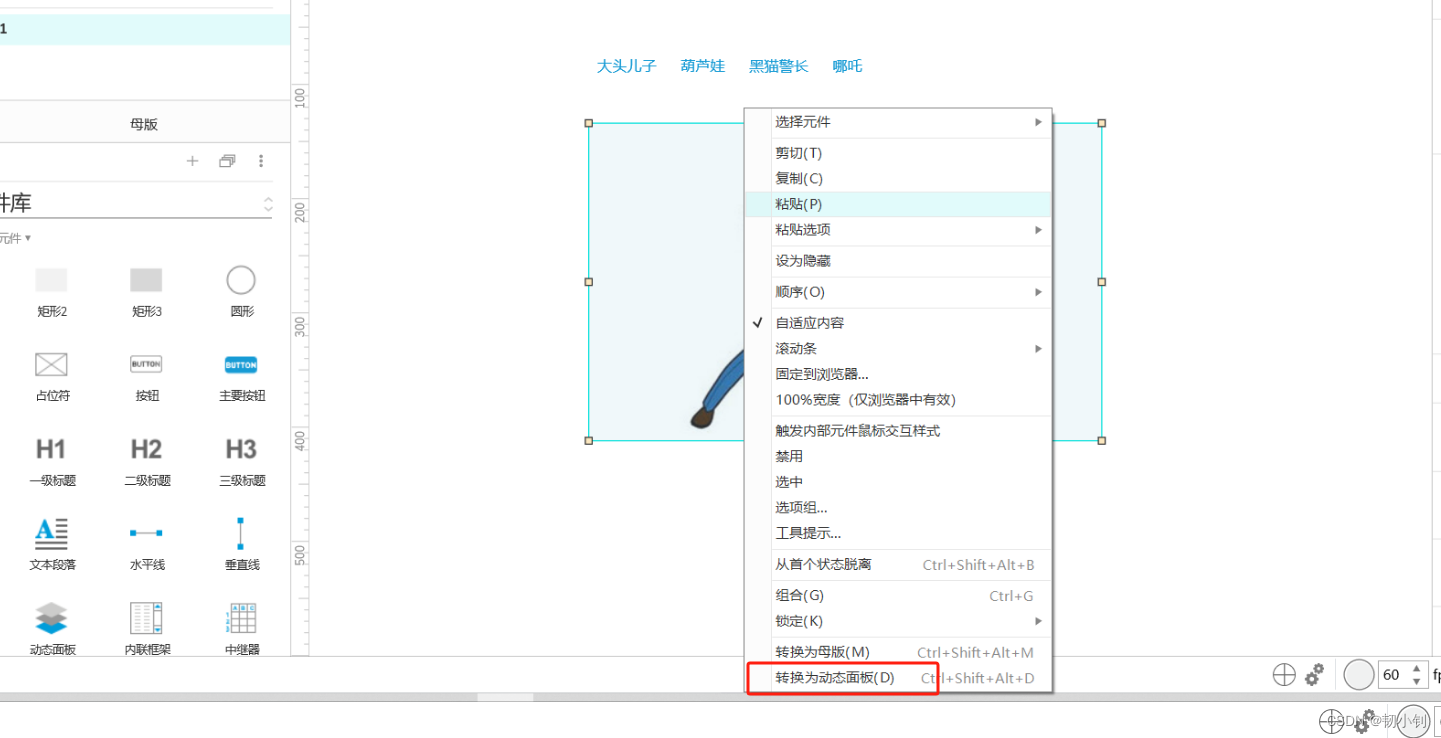
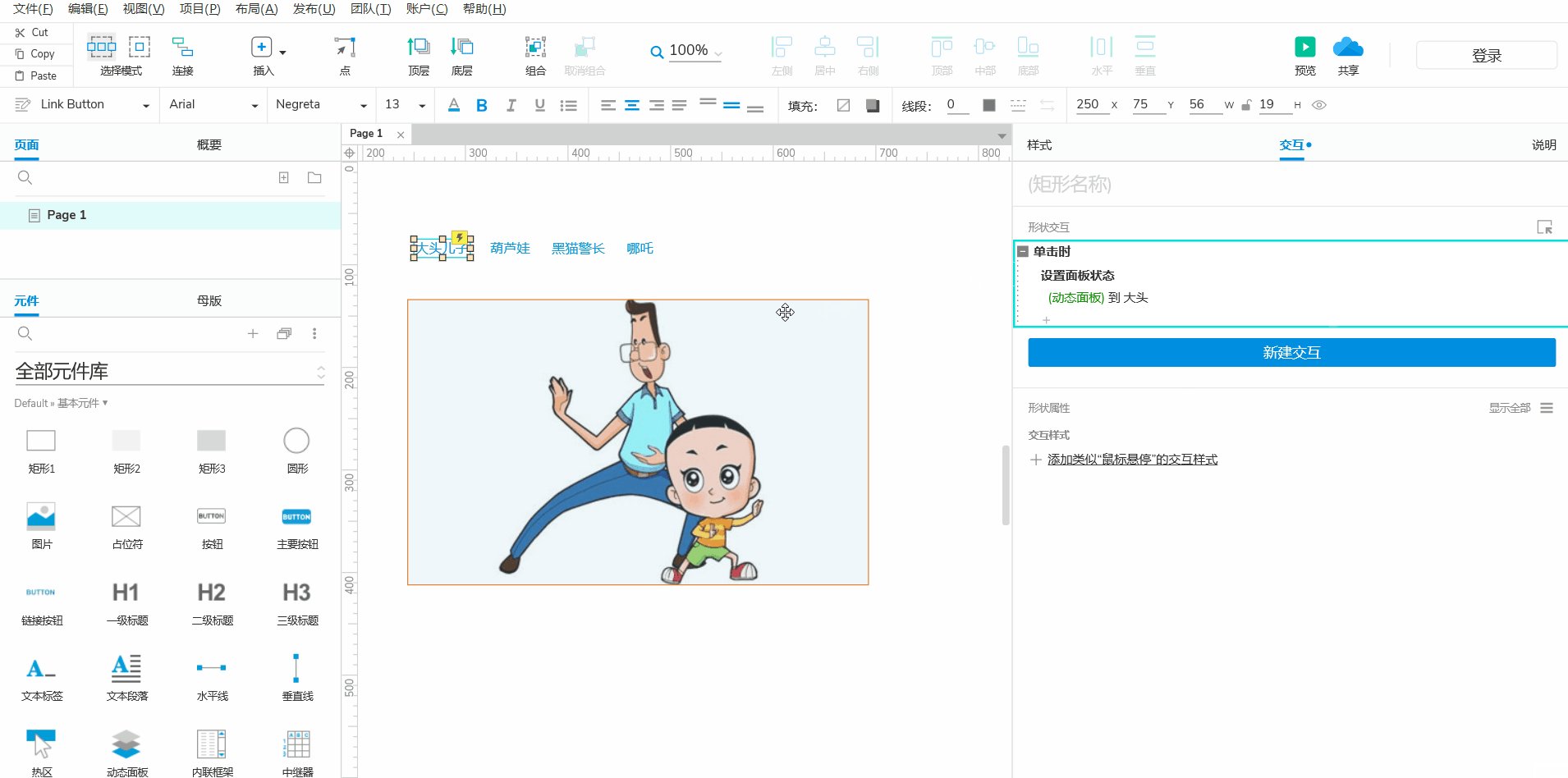
- 创建好不同按钮,拖入图片元件,双击选择对应的图片,右键设置为动态面板


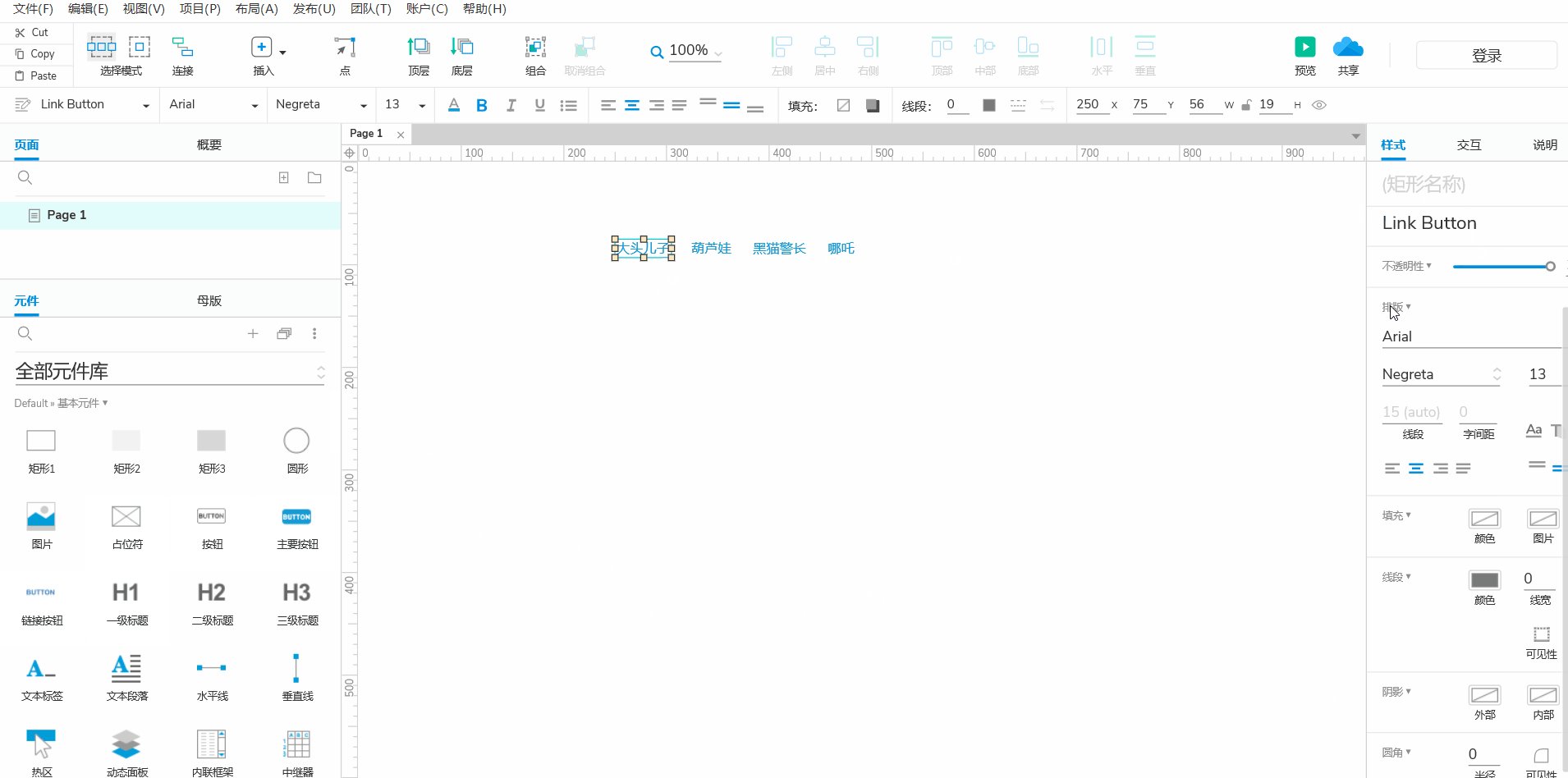
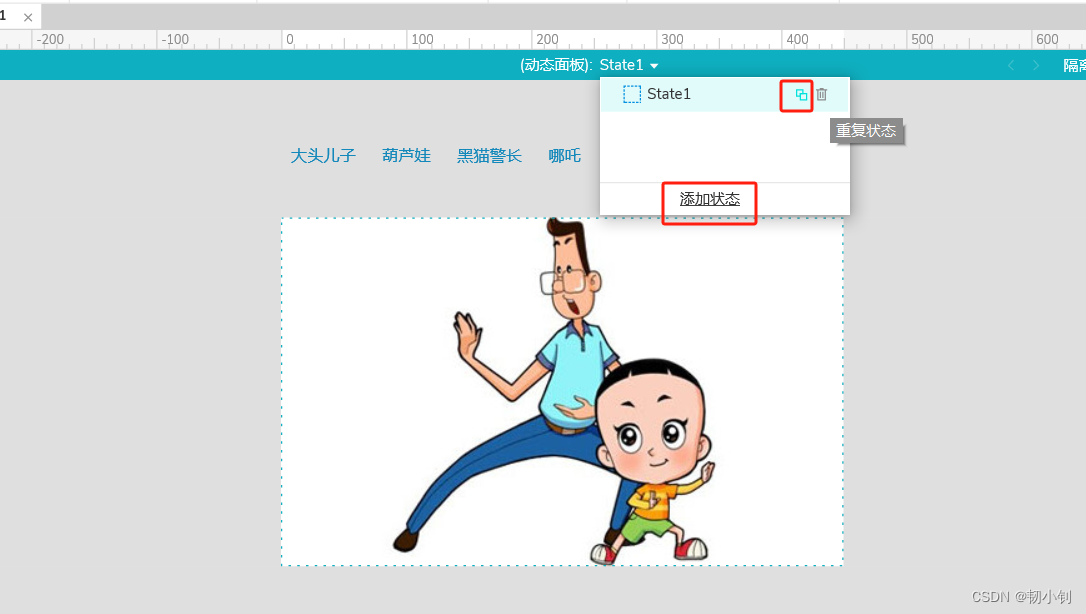
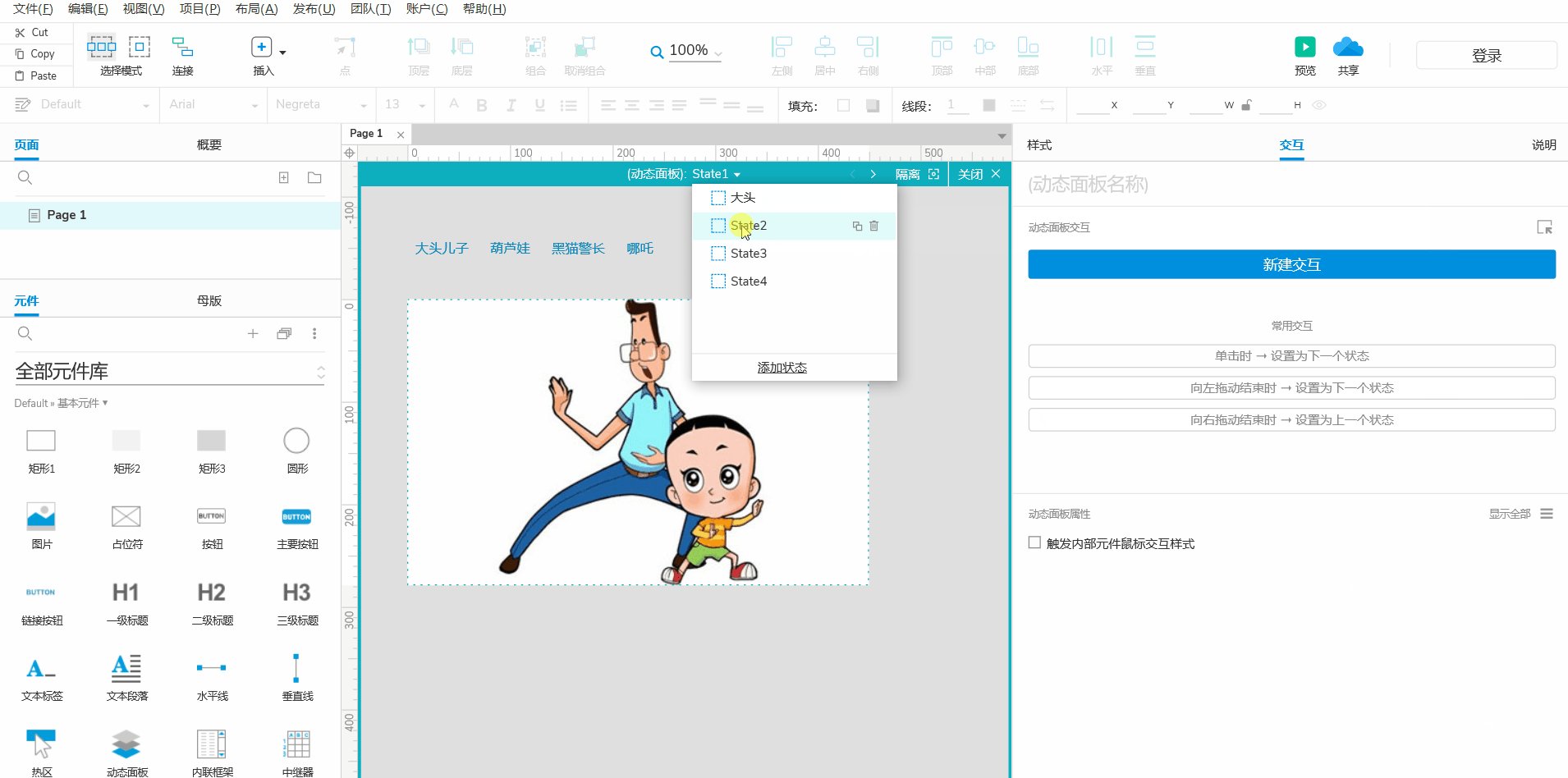
- 双击进入动态面板,设置不同状态(即不同内容),可以点击复制原有状态或者新建状态


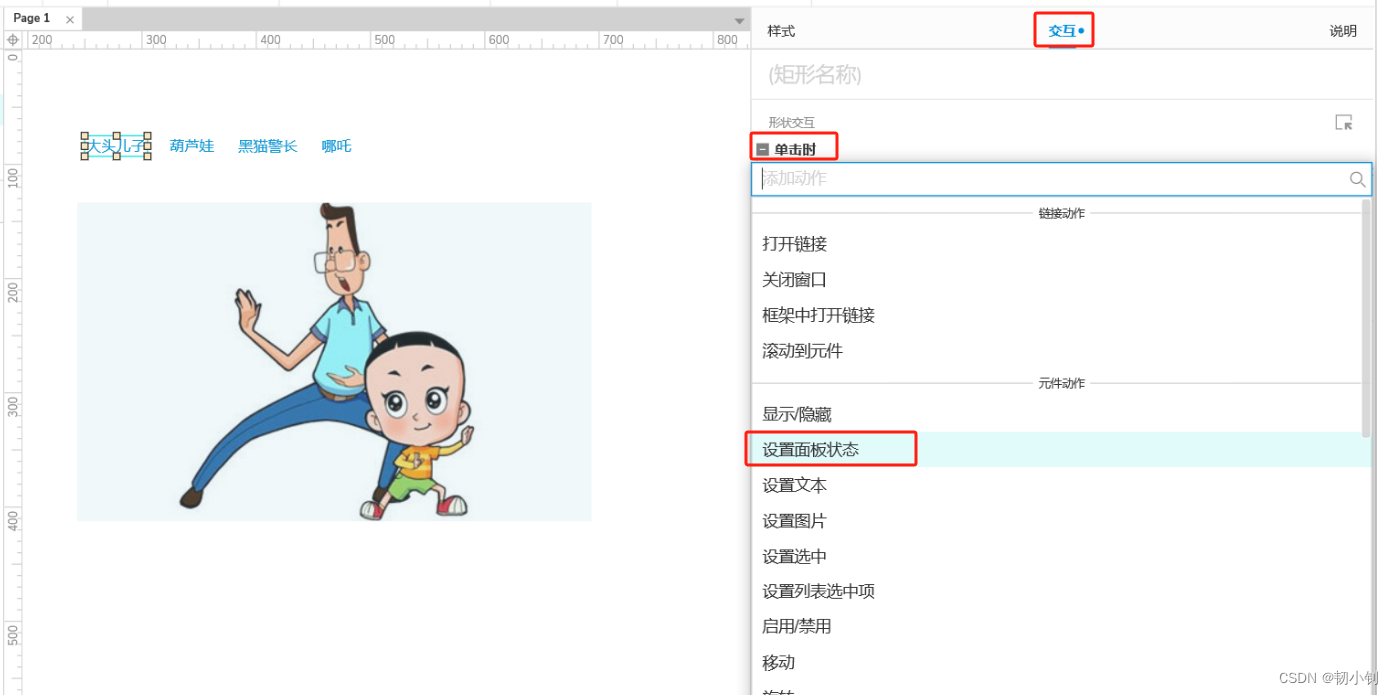
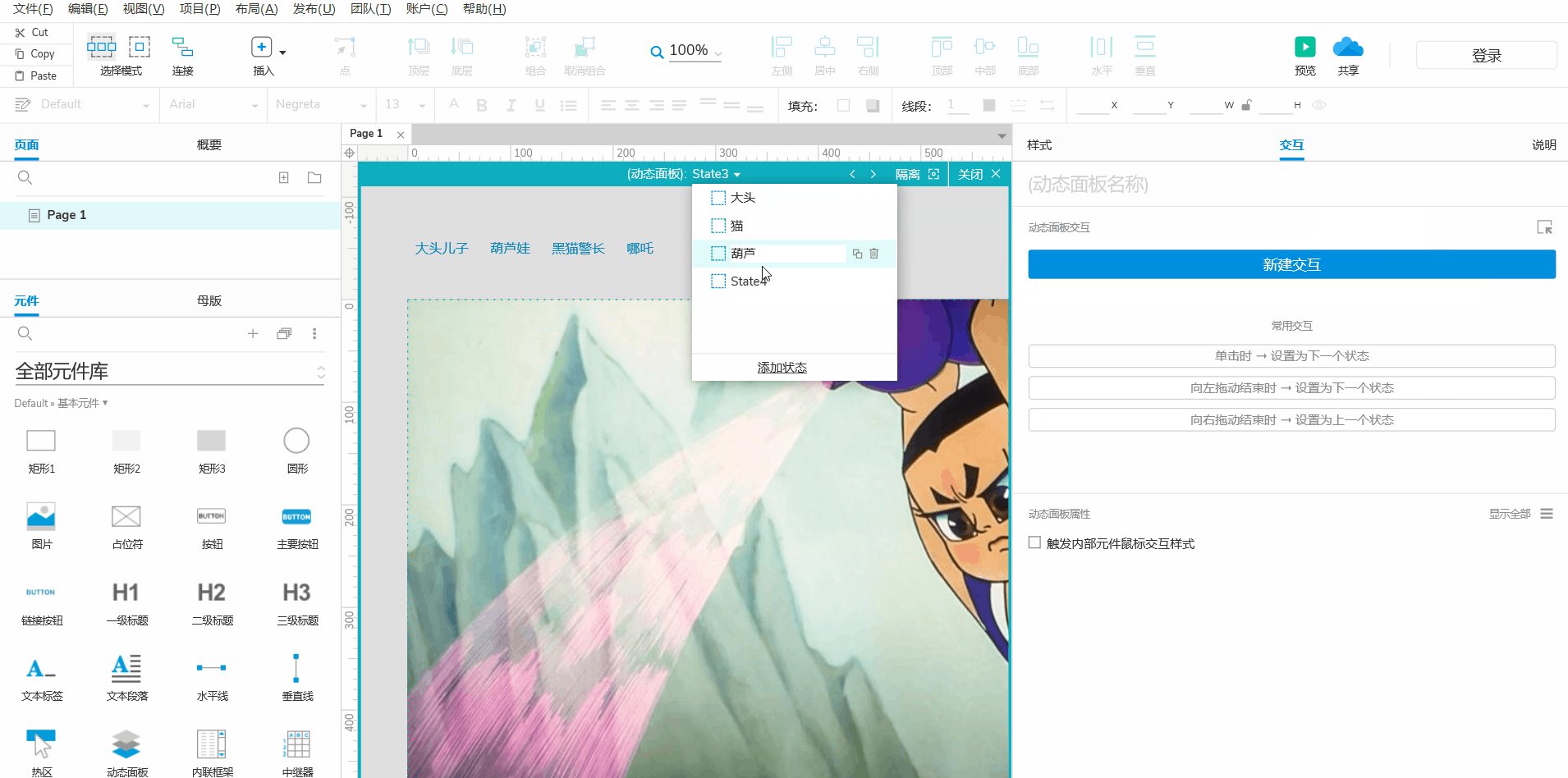
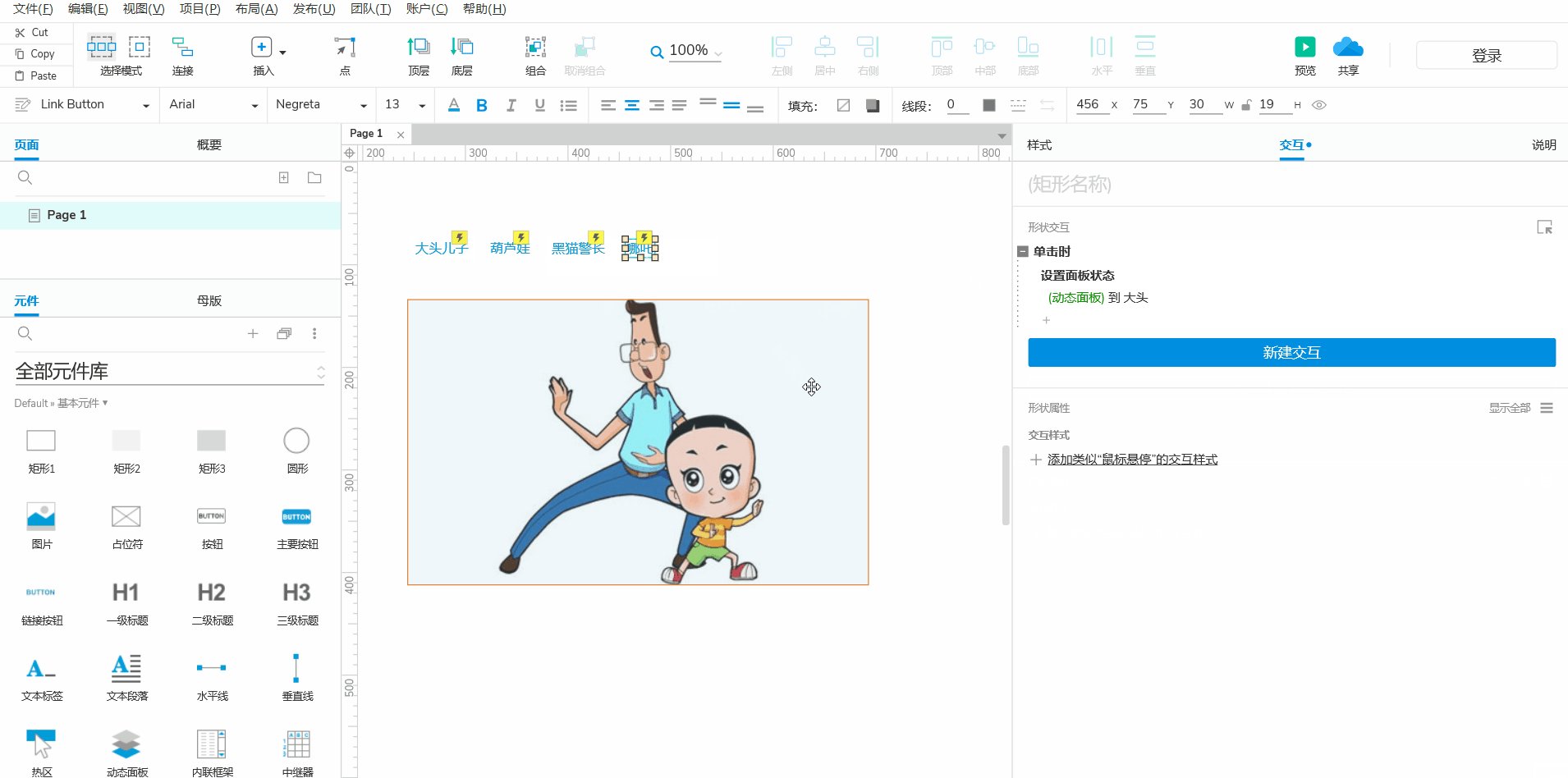
- 给每个按钮设置交互事件,绑定不同的动态面板状态

为了方便选择,先给状态重命名一下,慢速点击两下,进入编辑状态

设置好一个交互事件,可以直接Ctrl+C复制,选中要粘贴的元件Ctrl+V粘贴,针对相同操作可以节约时间,我们这里对应不同的状态,所以还需要重新编辑选择下状态

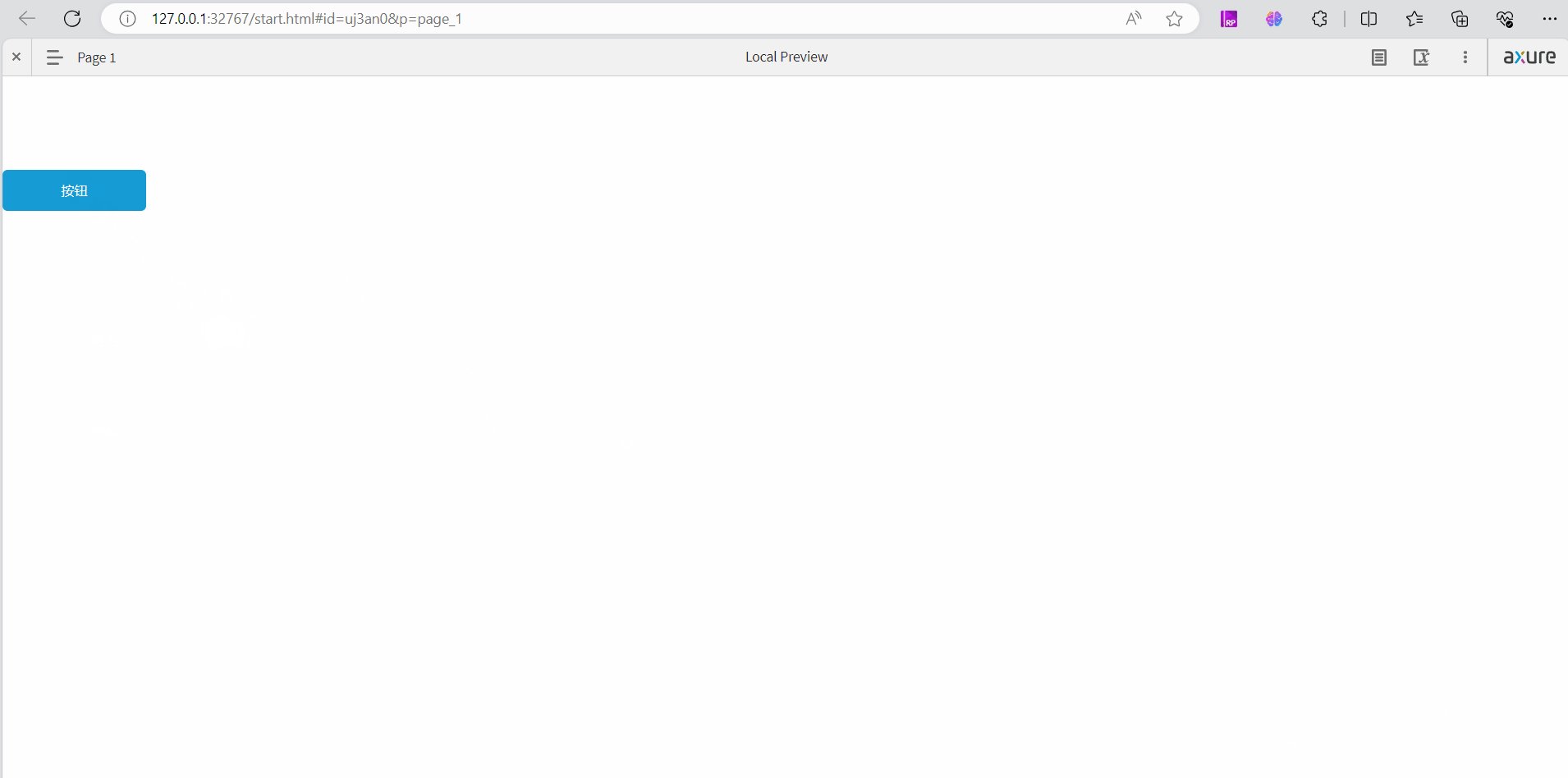
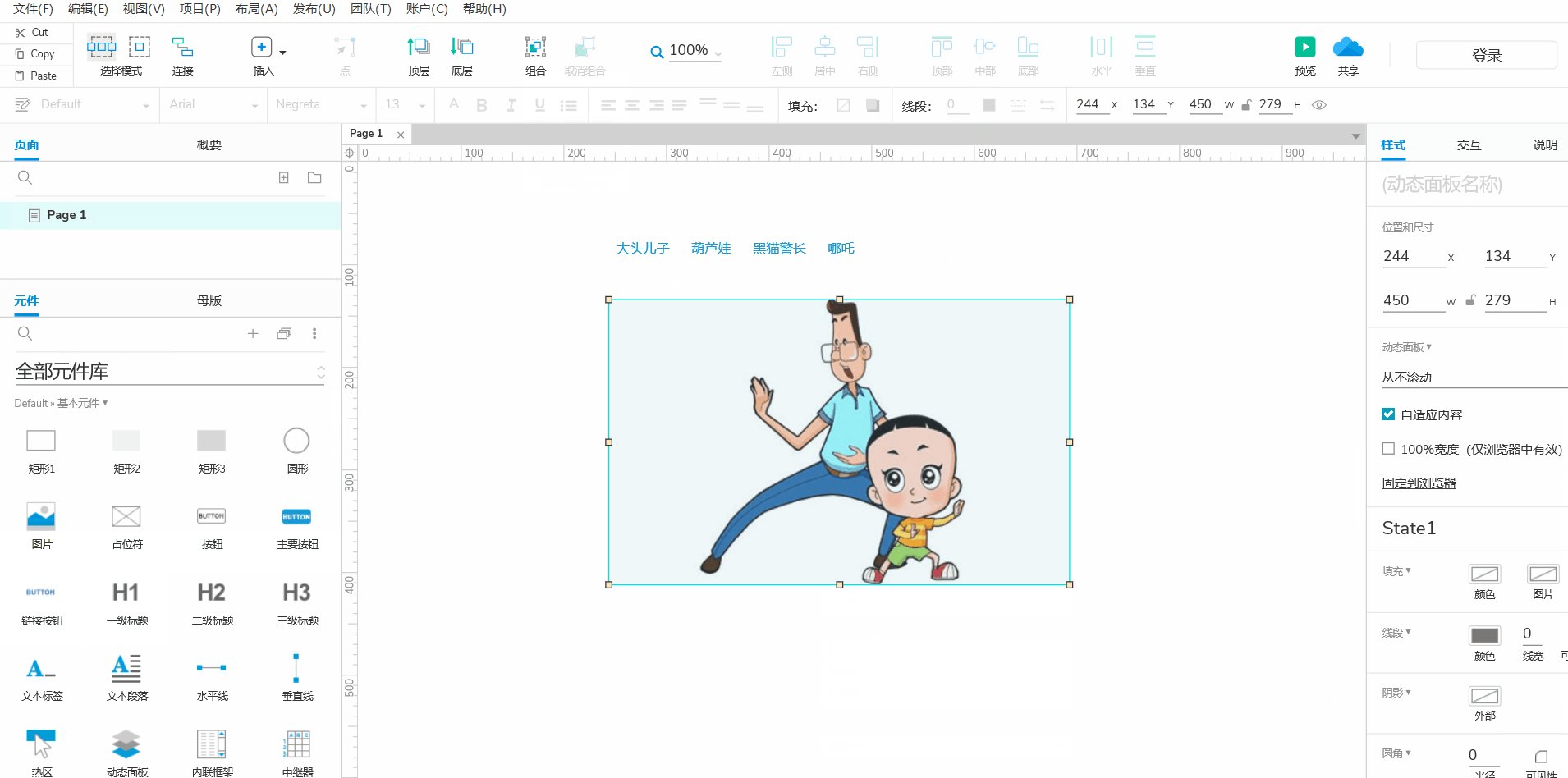
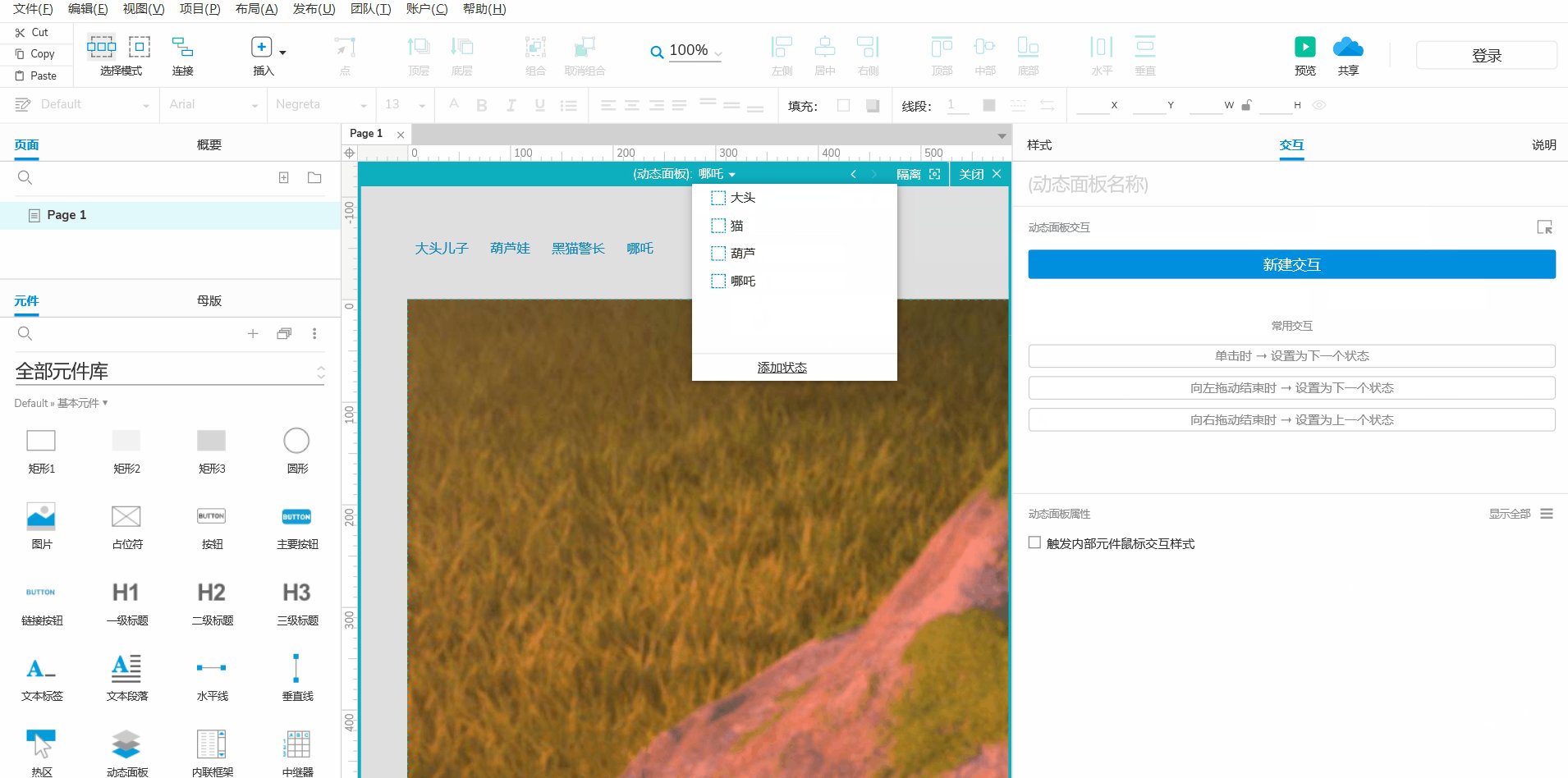
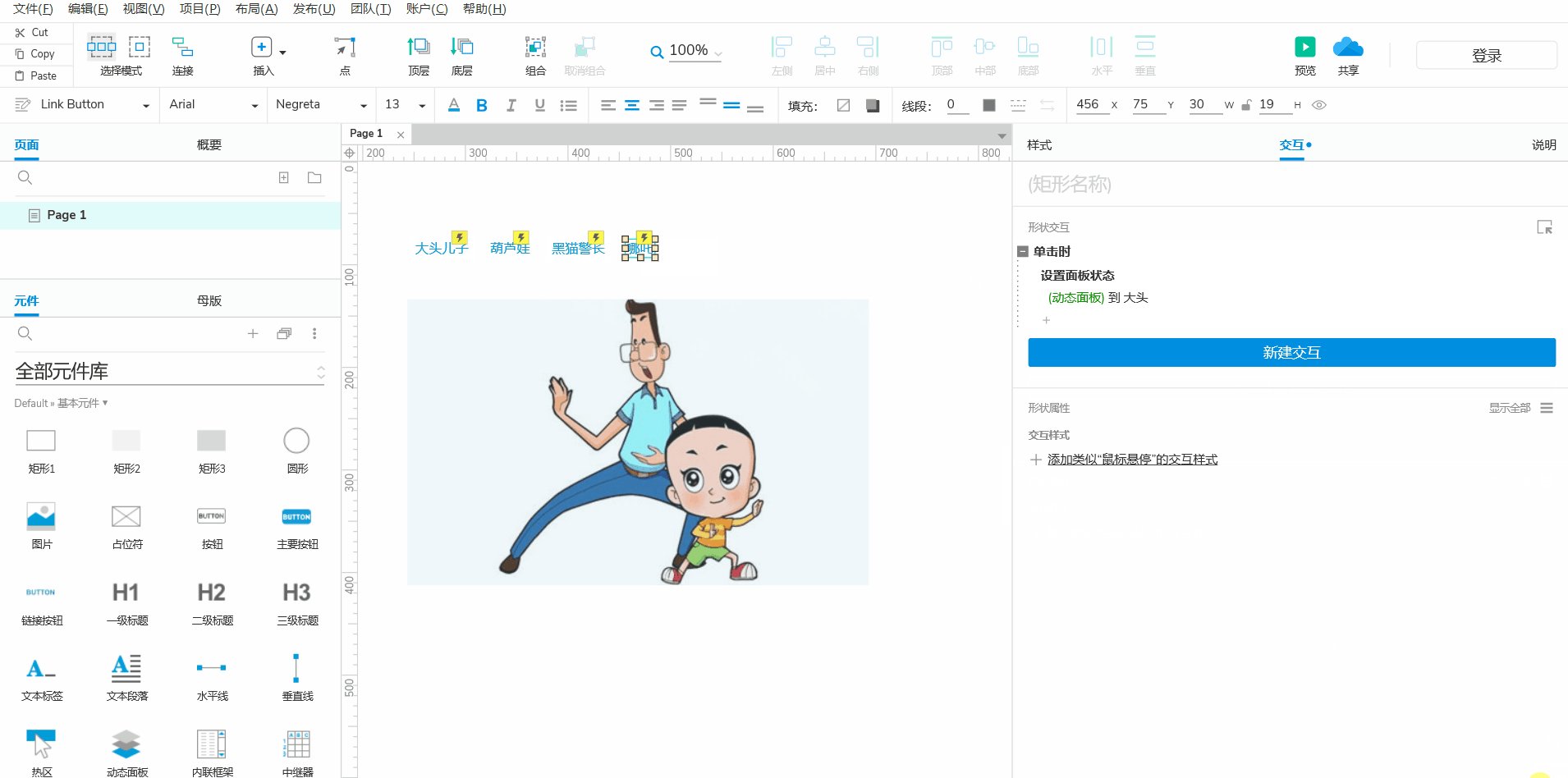
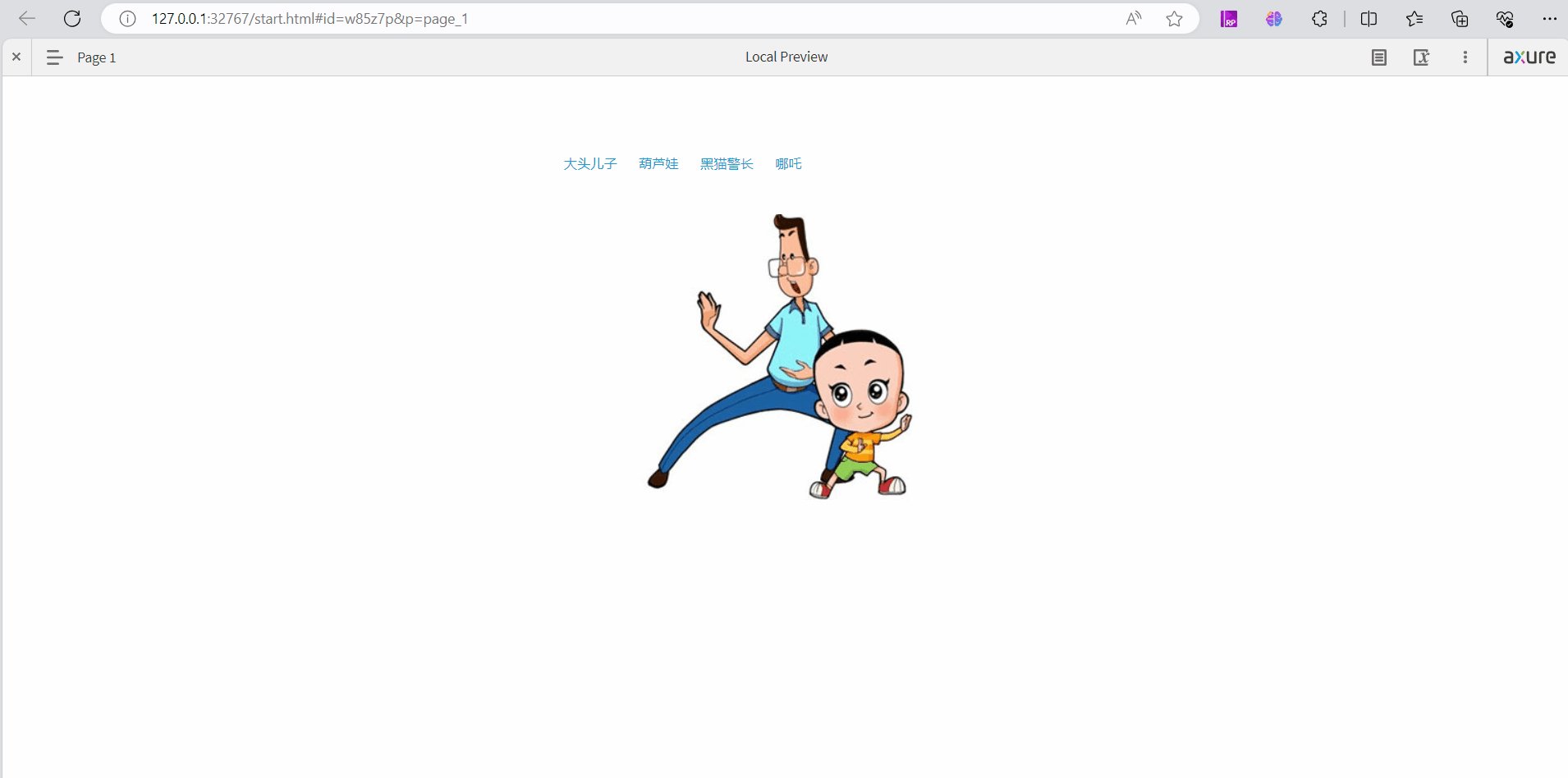
- 选择对应的状态,预览

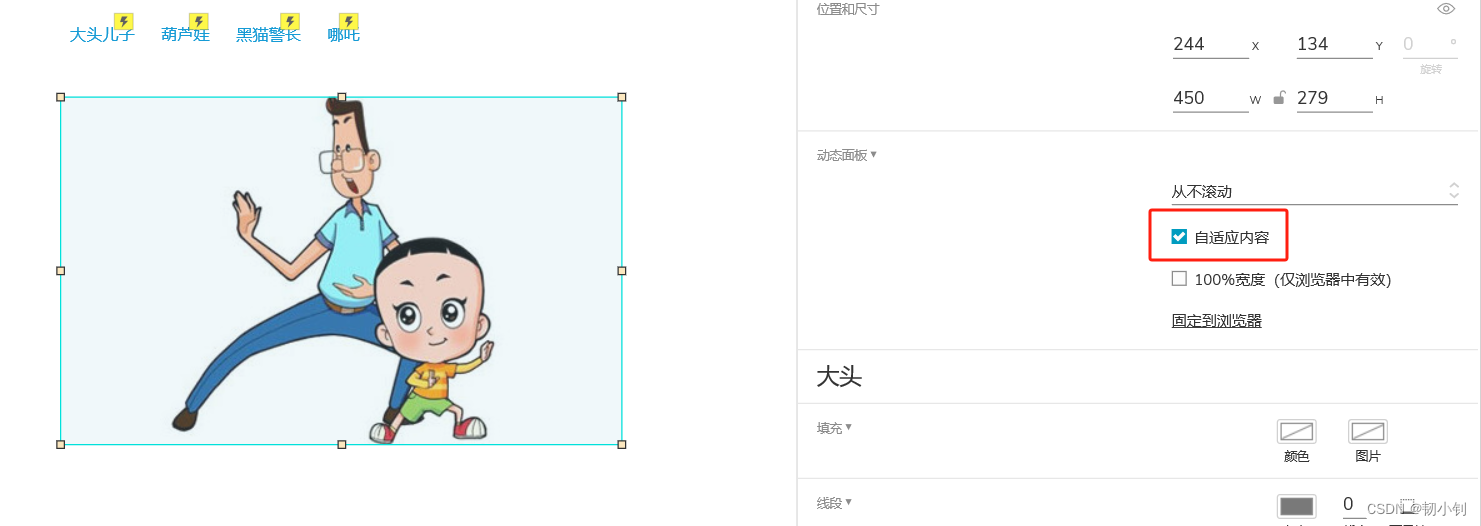
📘属性
- 上图预览,图片超大,是因为这里设置了自适应内容,也可以固定面板大小,通过滚动条查看内容

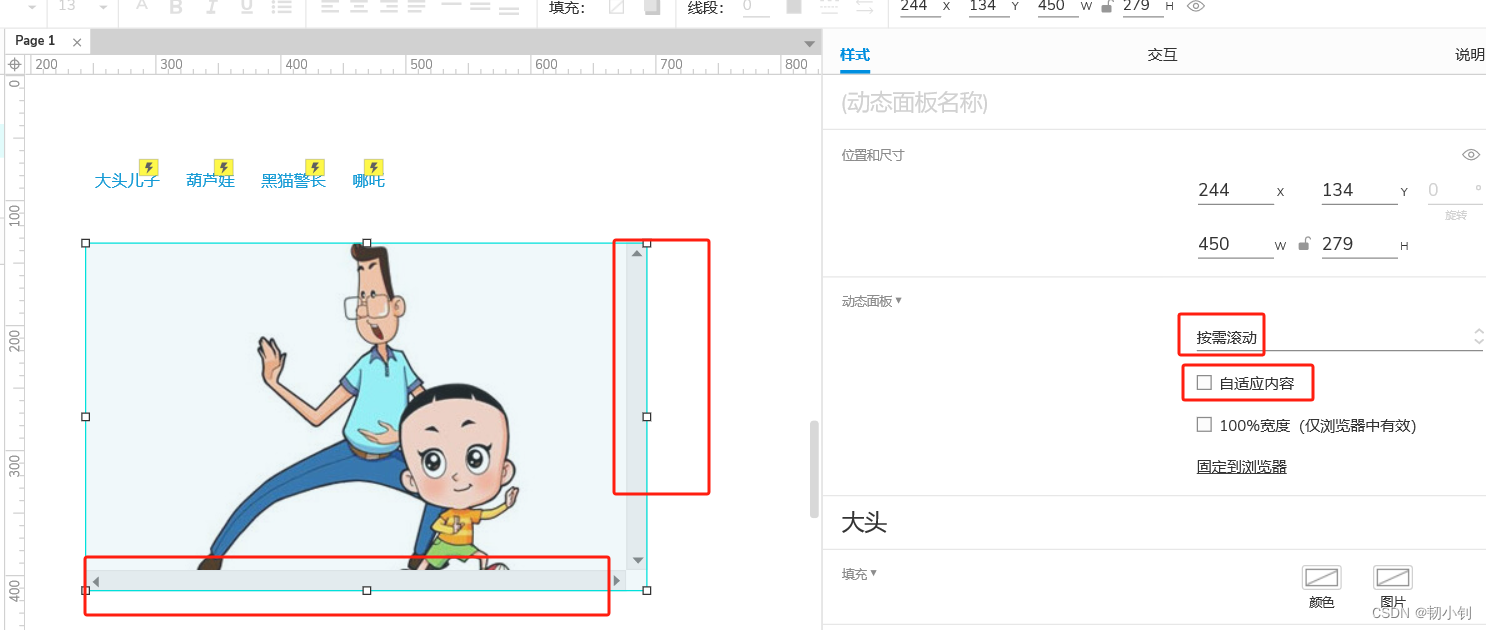
- 选择按需滚动,取消自适应,可以看到出现了滚动条


📚第三章 实际应用及问题记录
今天是2024-02-03,农历腊月二十四,周六,公司规定调休上班,梳理了一下最近工作用到的工具,也是为了后续更好的服务公司,明天是国家规定调休上班,明天再梳理下真正画原型中遇到的一些比较有难度的设计实现和问题吧!
已更新,详见:Axure RP9原型设计工具使用记录:实际应用及问题记录
这篇关于Axure RP9原型设计工具使用记录:基础操作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



