本文主要是介绍Axure RP9原型设计工具使用记录:实际应用及问题记录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Axure RP9使用记录二
- 📚第三章 实际应用
- 📗快速归位00坐标
- 📗动态菜单
- 📗填充图片
- 📗下拉框联动
- 📗单选框
- 📗全局变量
- ⁉️问题记录
- ❓问题一:菜单不显示
- ❗解决方式:调整菜单元件之间的间距
- ❓问题二:页面比较复杂、创建了很多层时,如何修改下层的元件
- ❗解决:切换到概要试图进行选择或者隐藏操作
- ❓其它
🔼上一集:Axure RP9原型设计工具使用记录:基础操作
📚第三章 实际应用
今天就以去年写的一个系统为例吧:2023五一赶制个人系统:基于SpringBoot+MyBatisPlus+Vue+ElementUI前后端分离

📗快速归位00坐标
页面缩放后,可以通过Ctrl+9快速回到00坐标

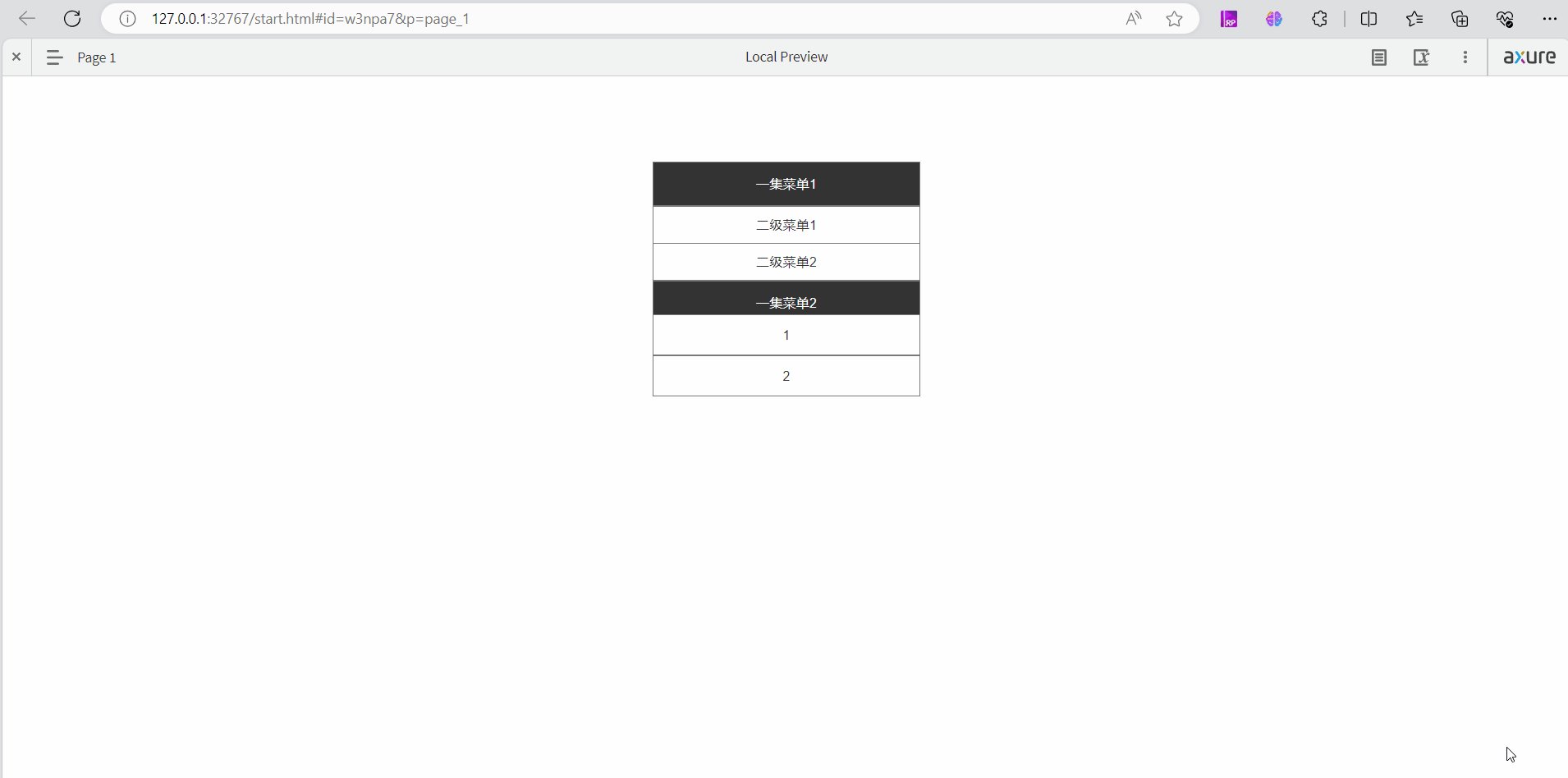
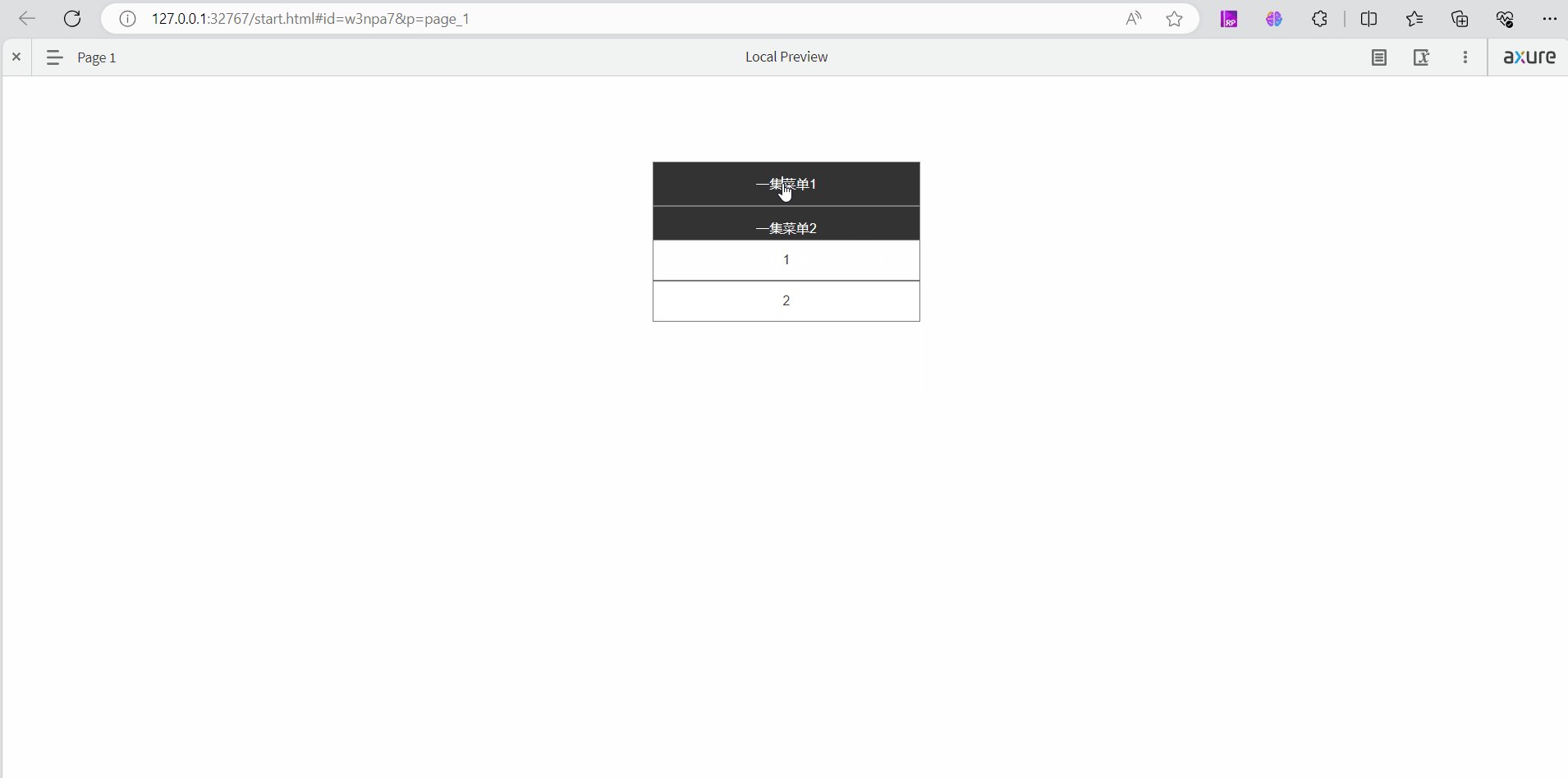
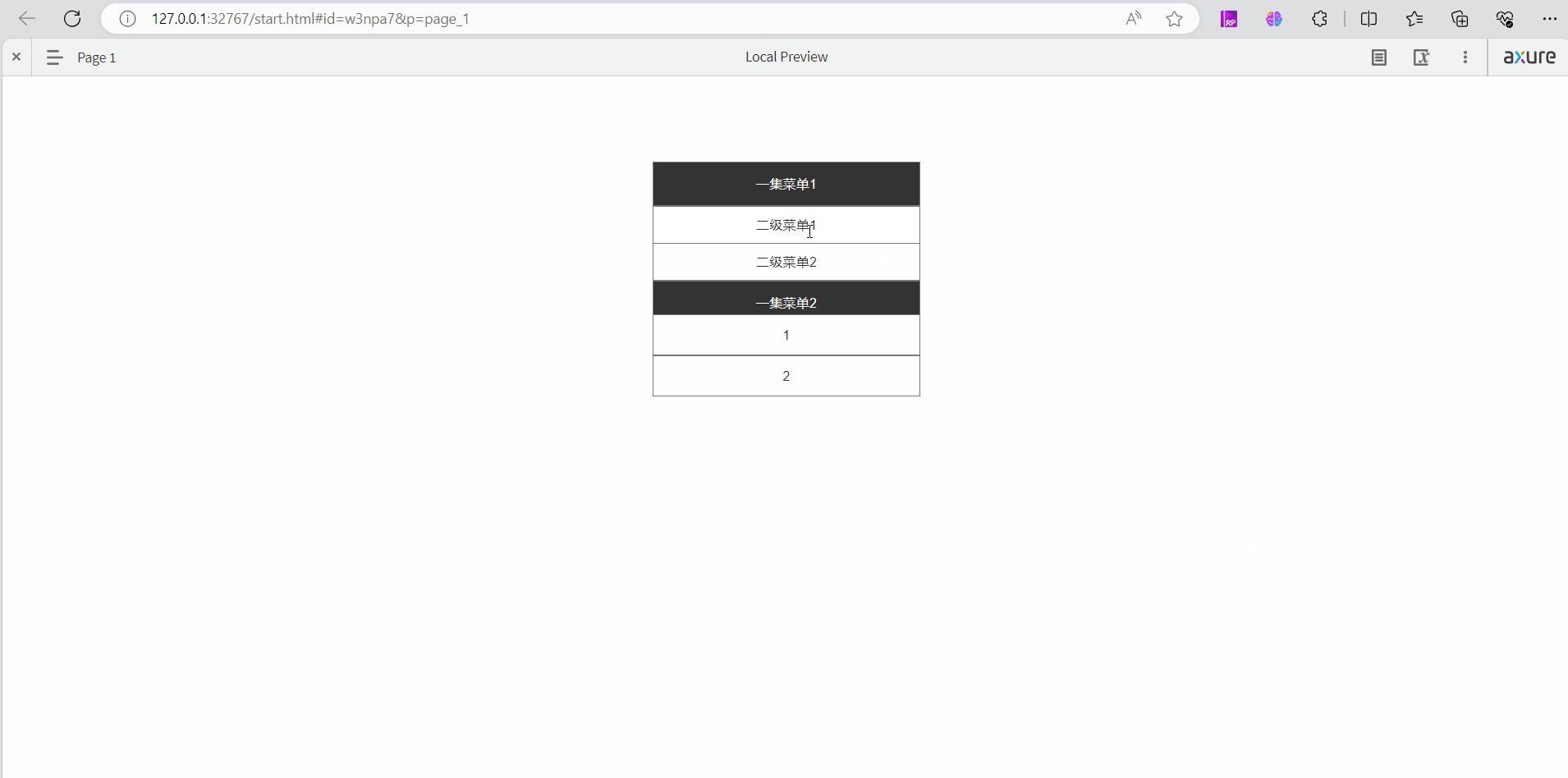
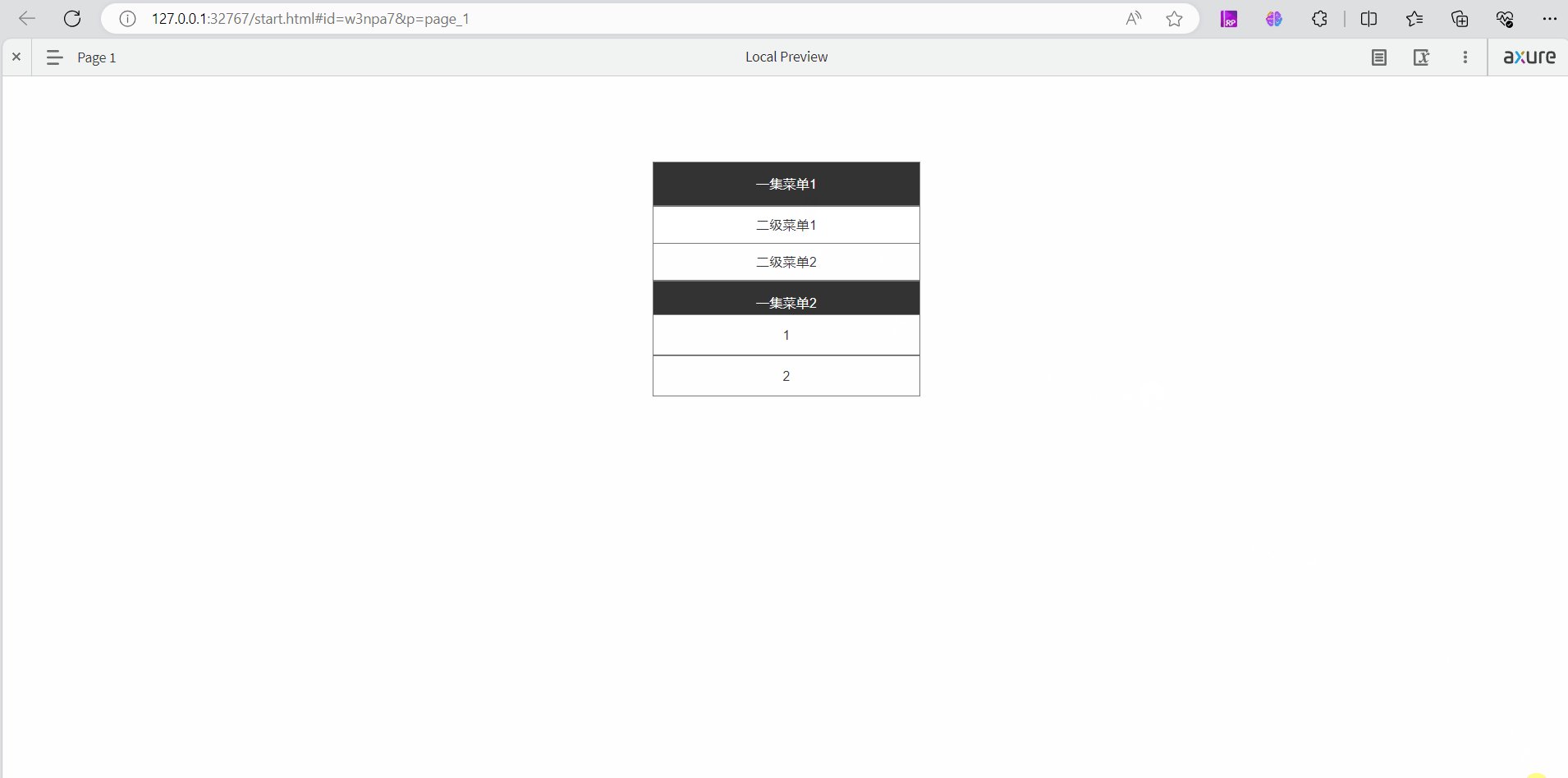
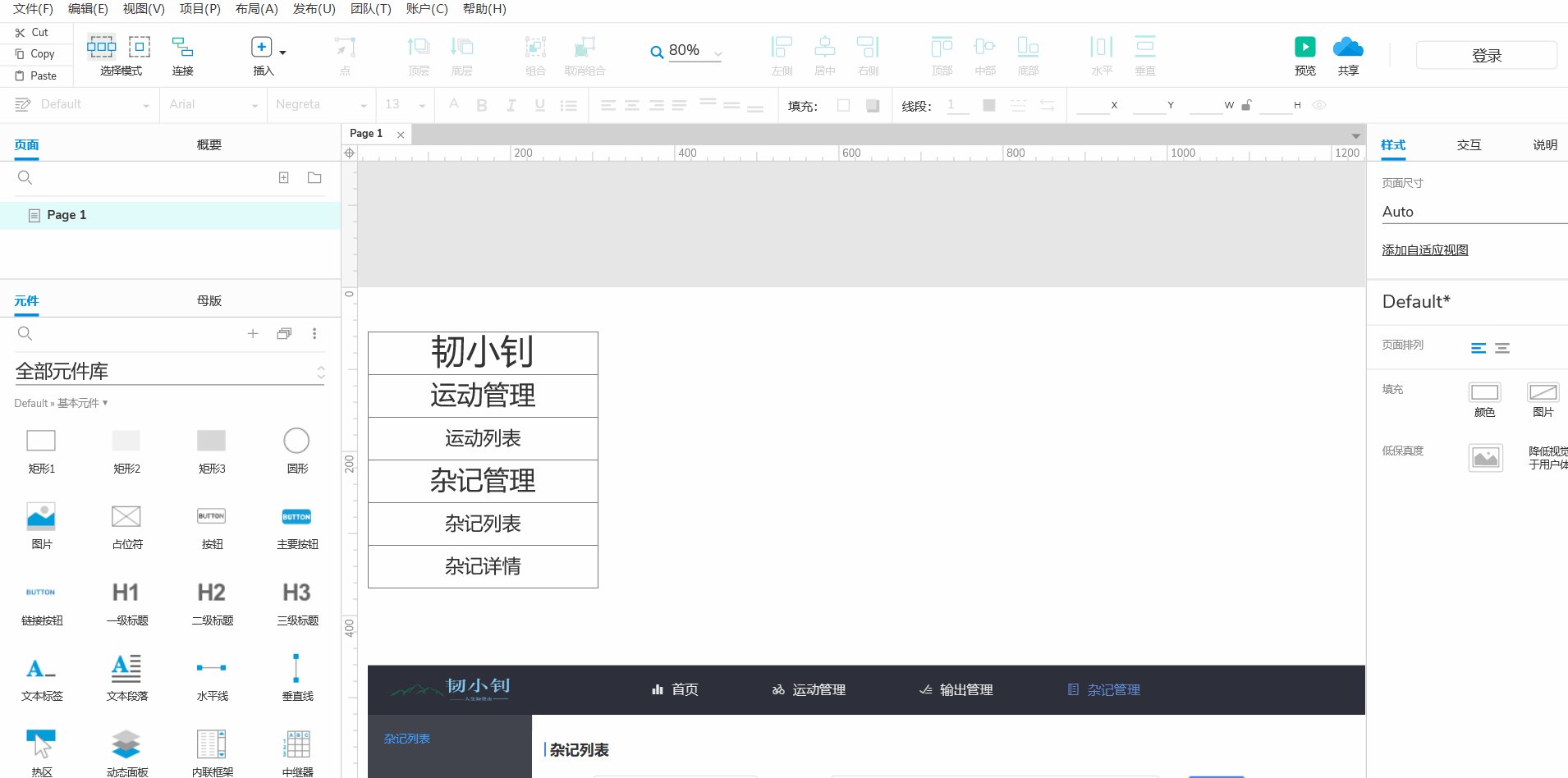
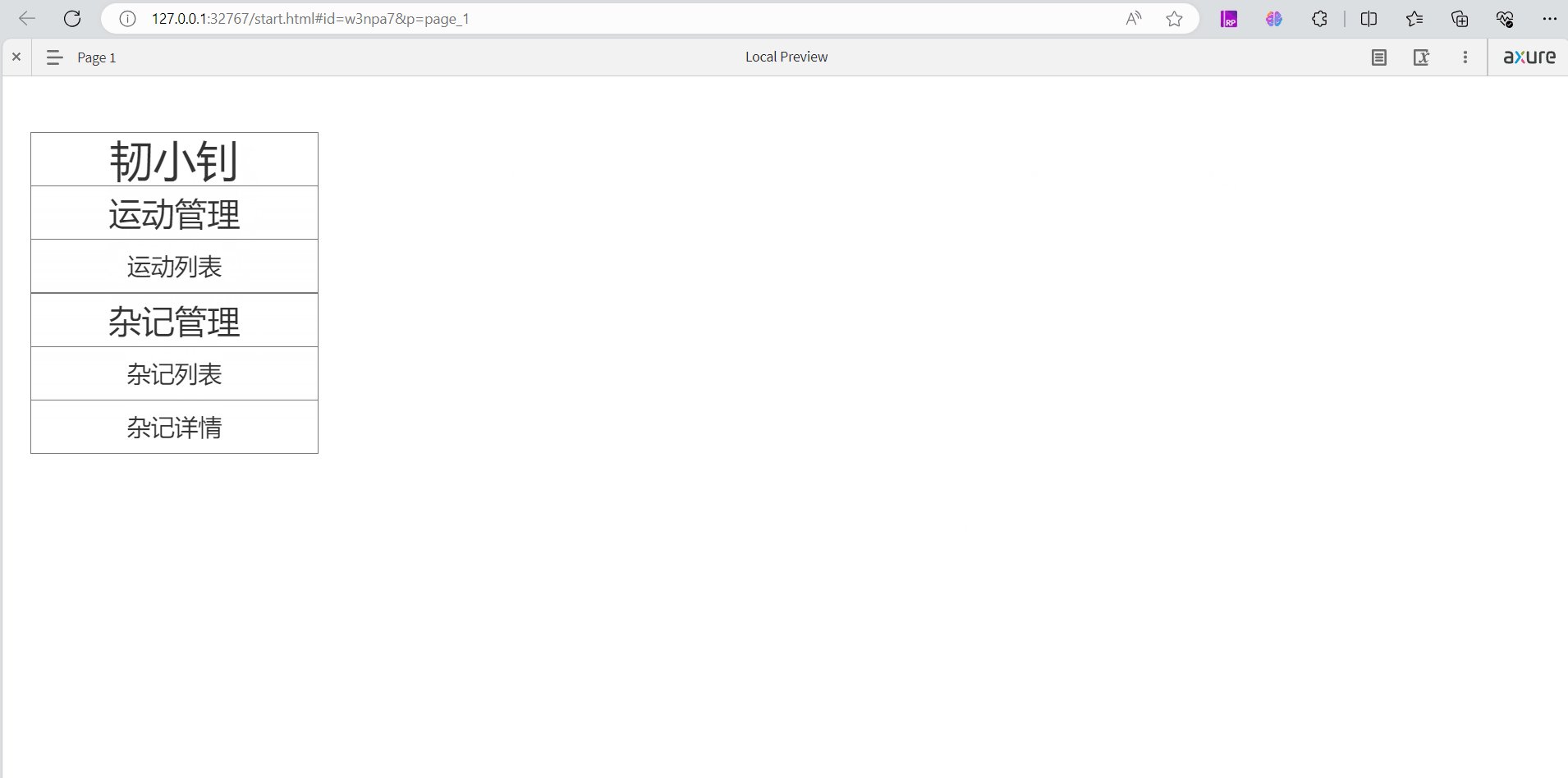
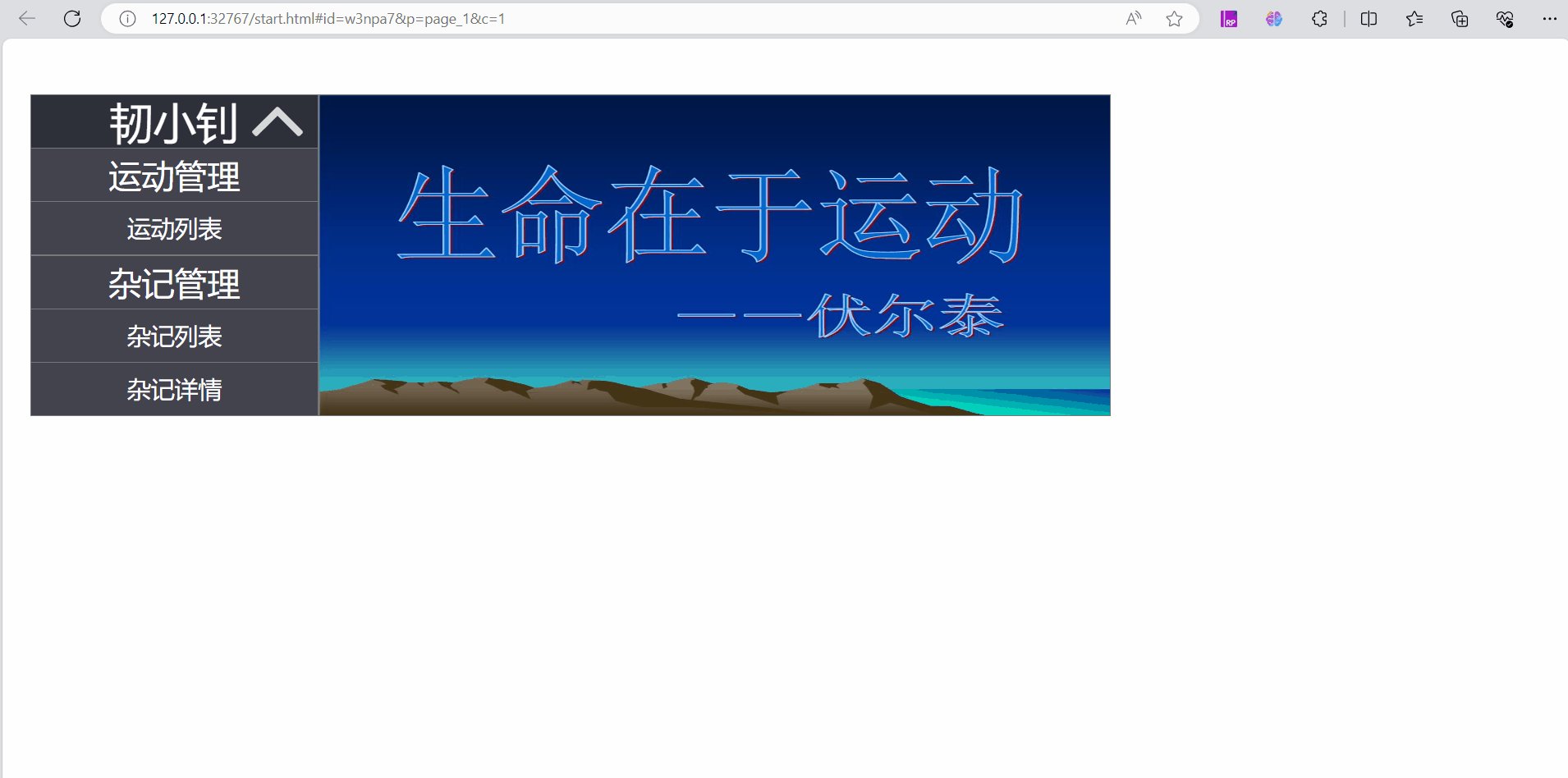
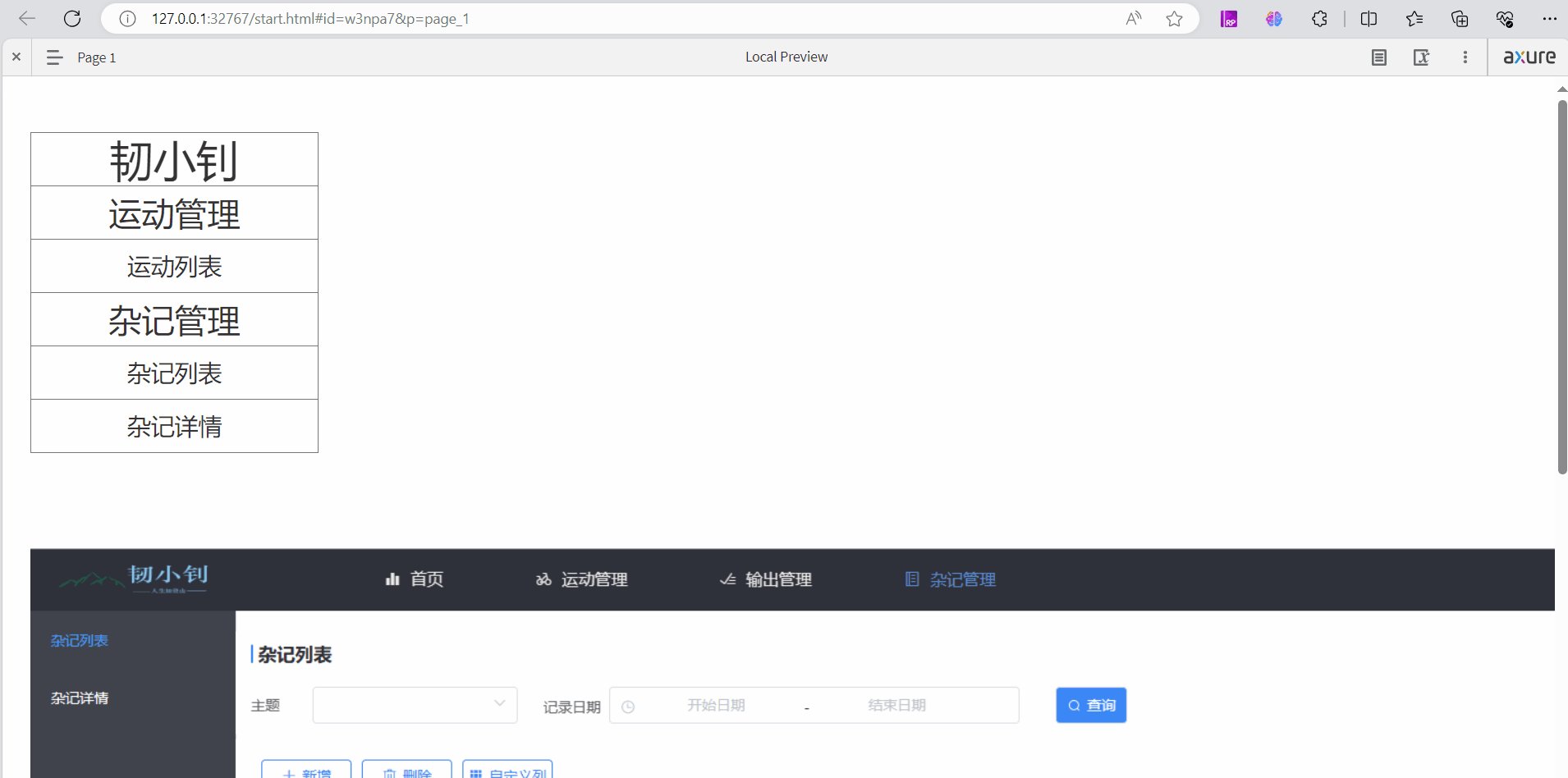
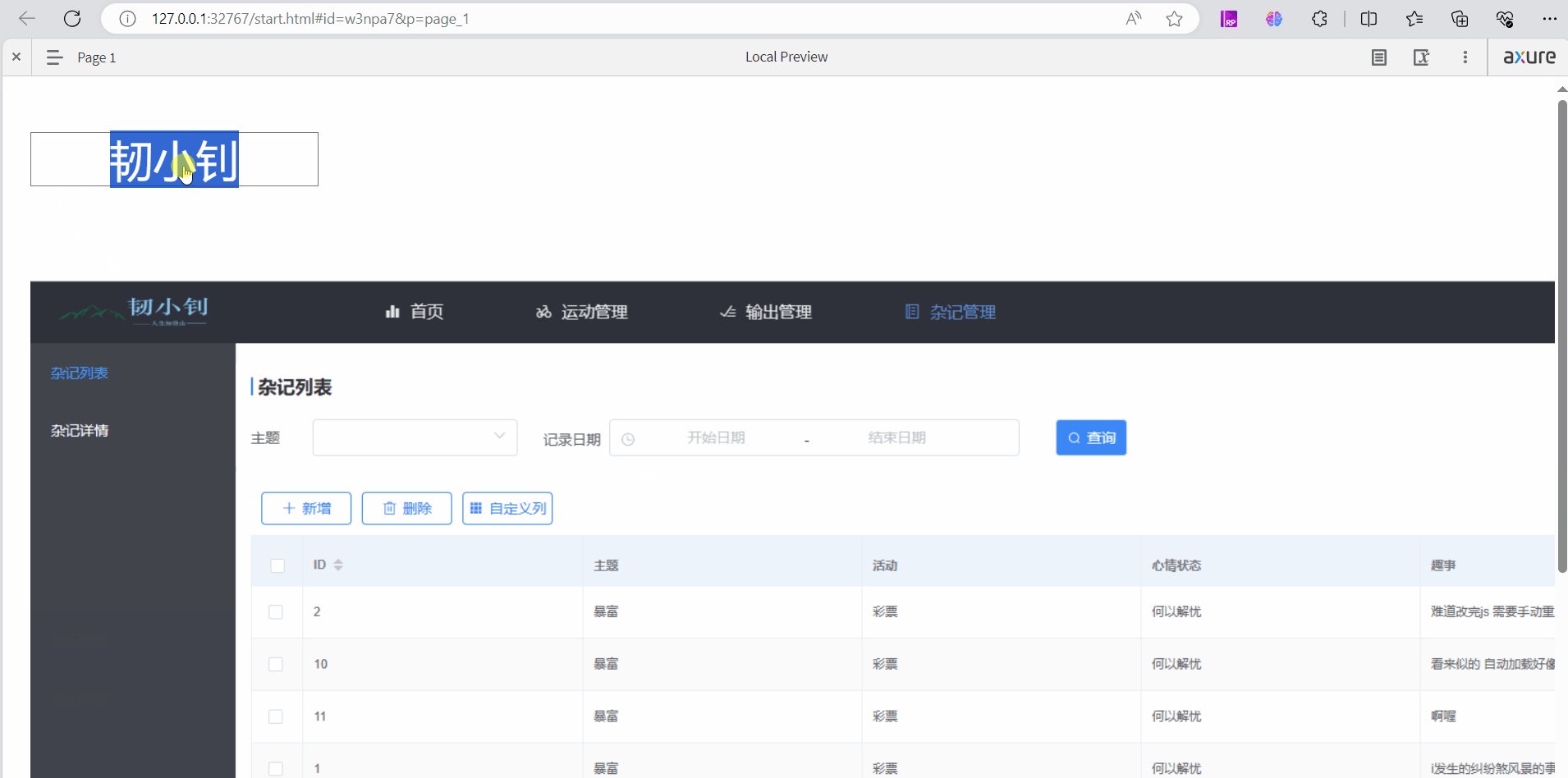
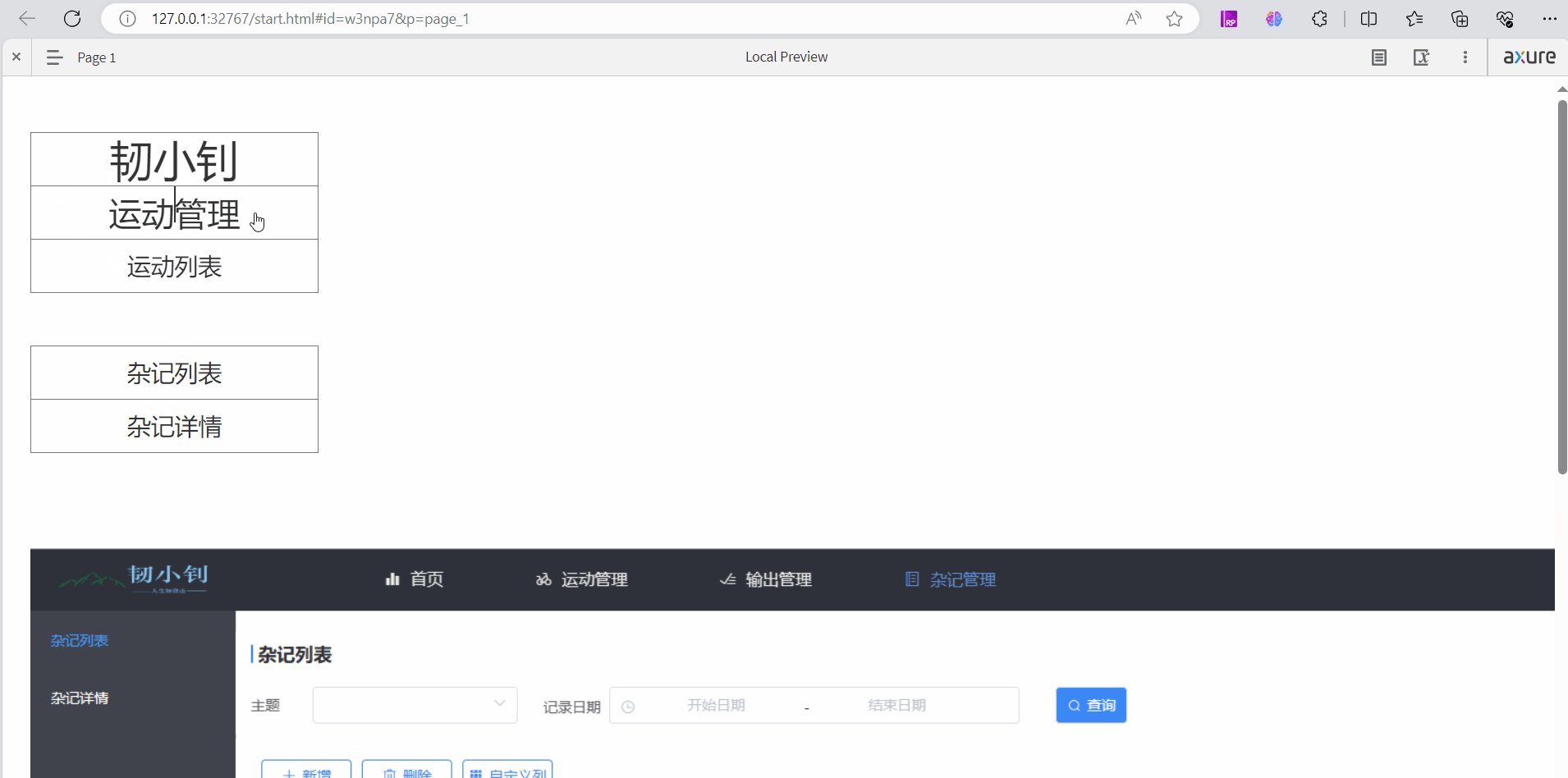
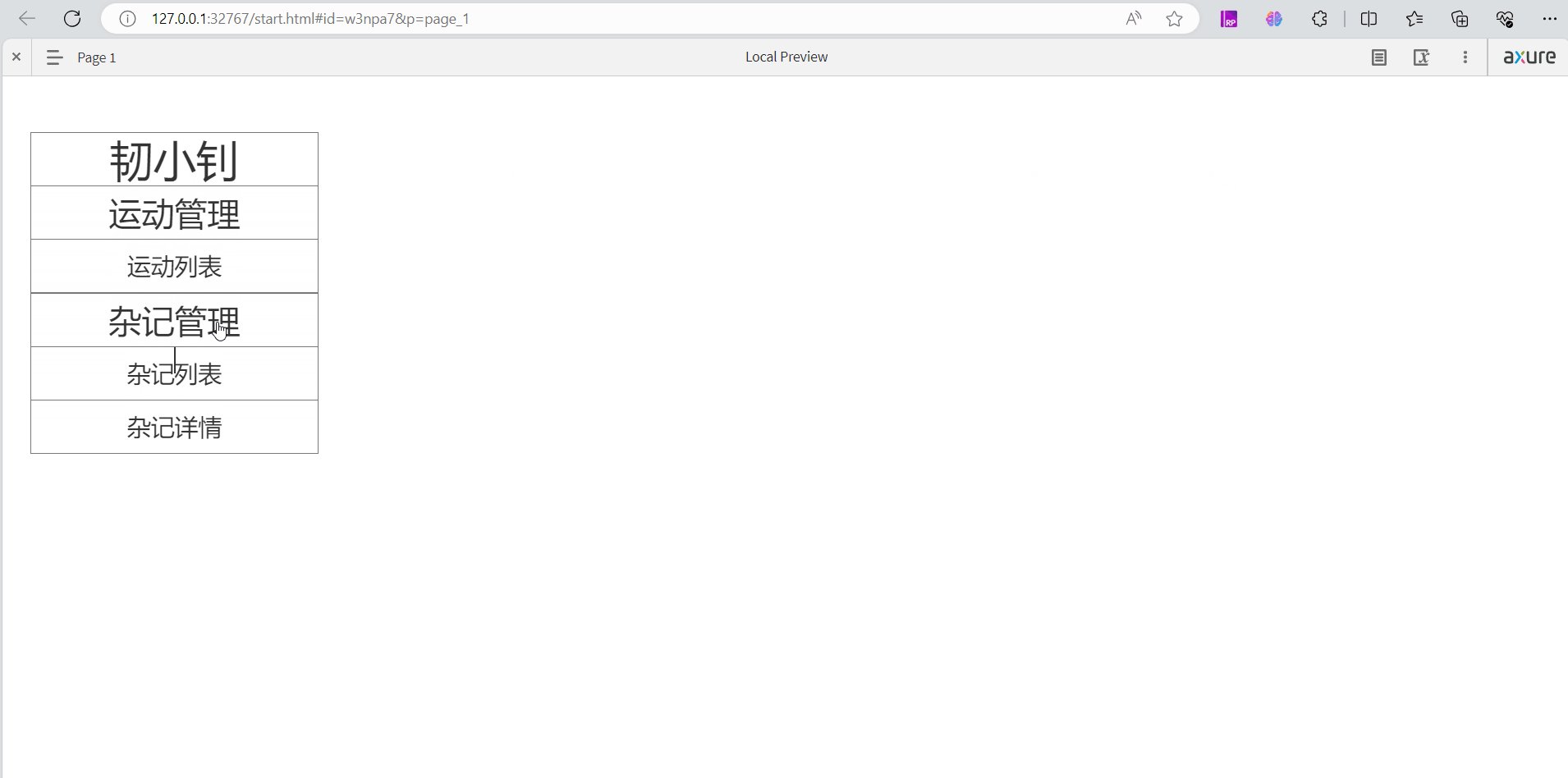
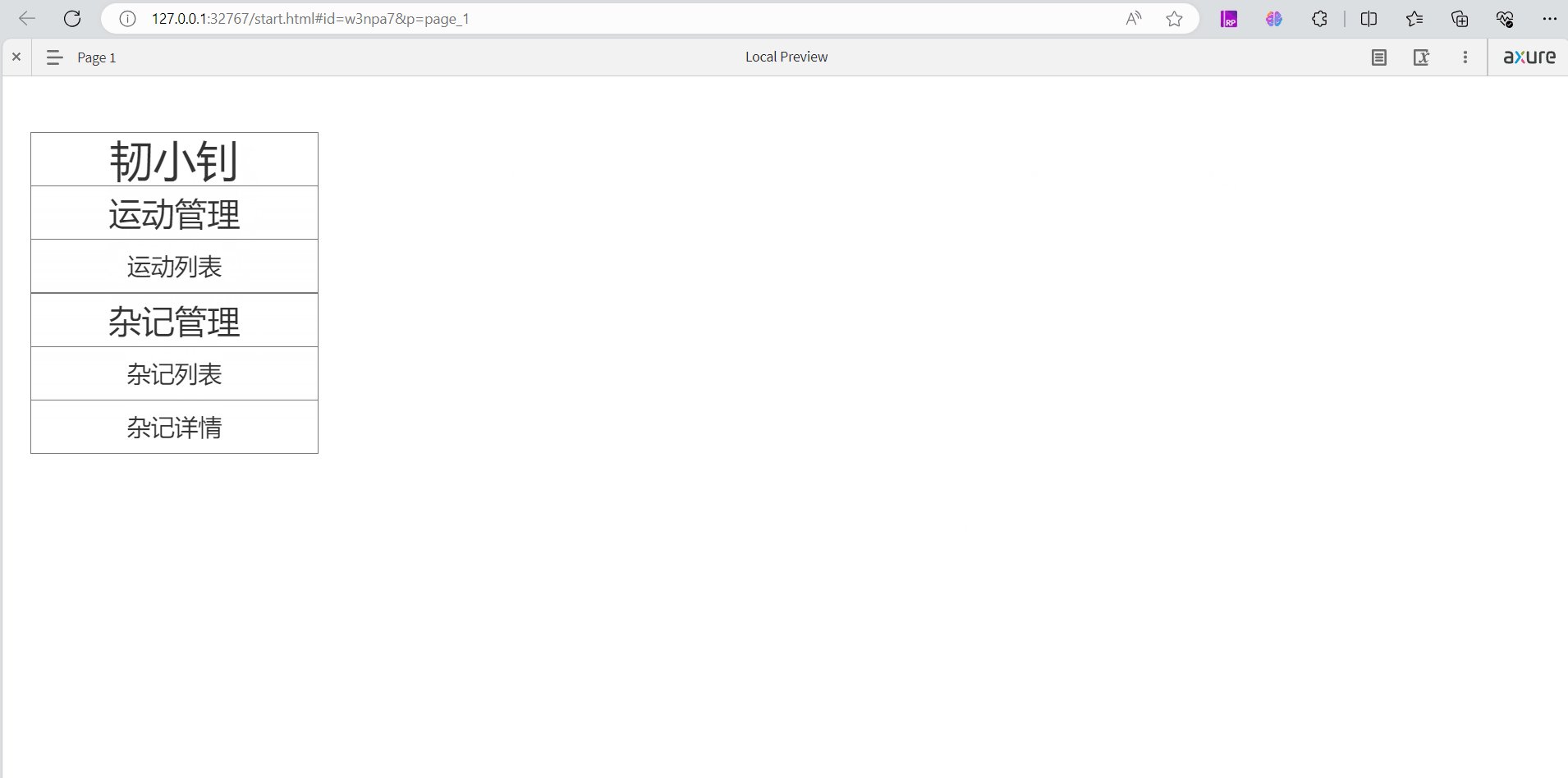
📗动态菜单
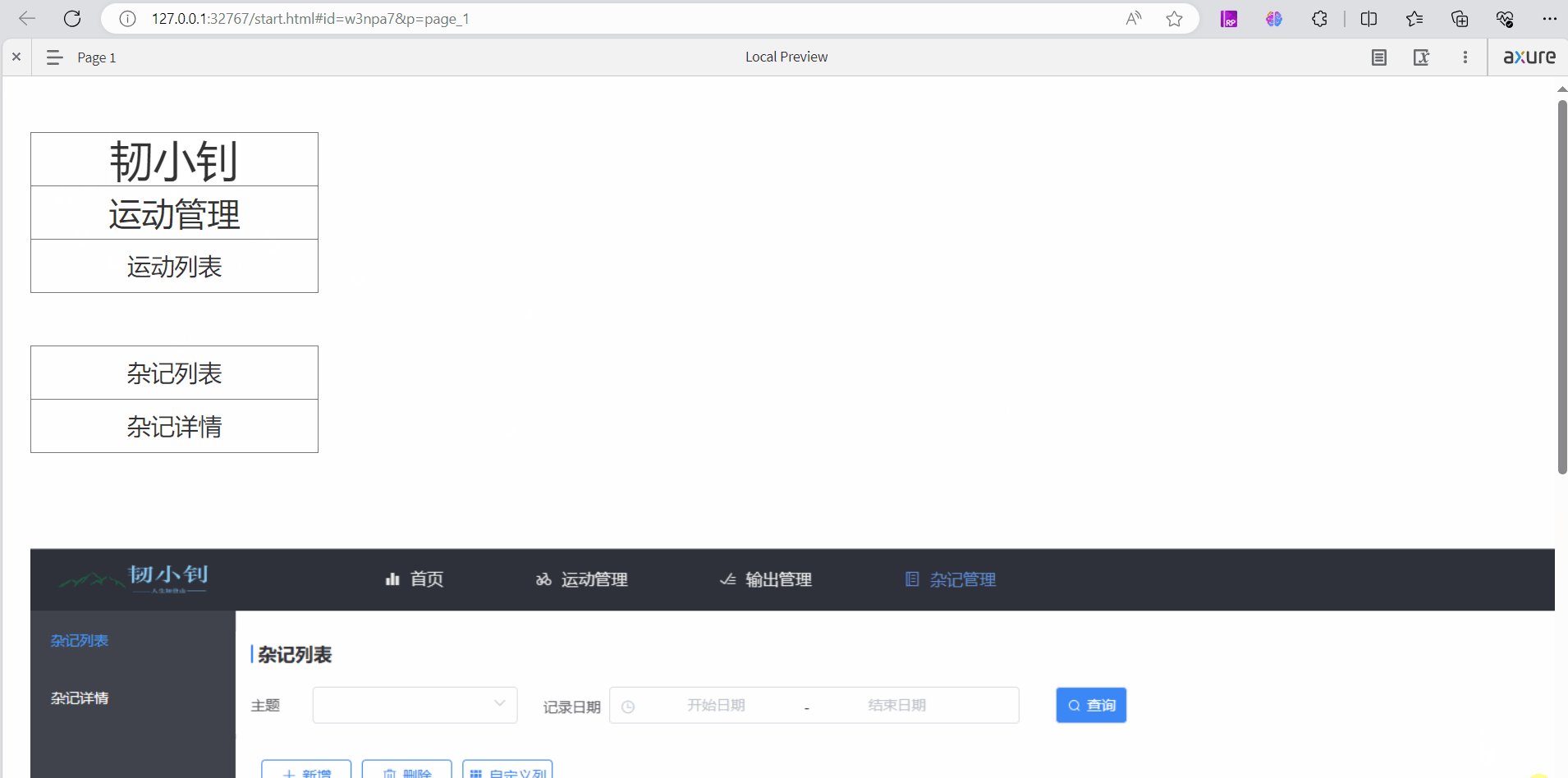
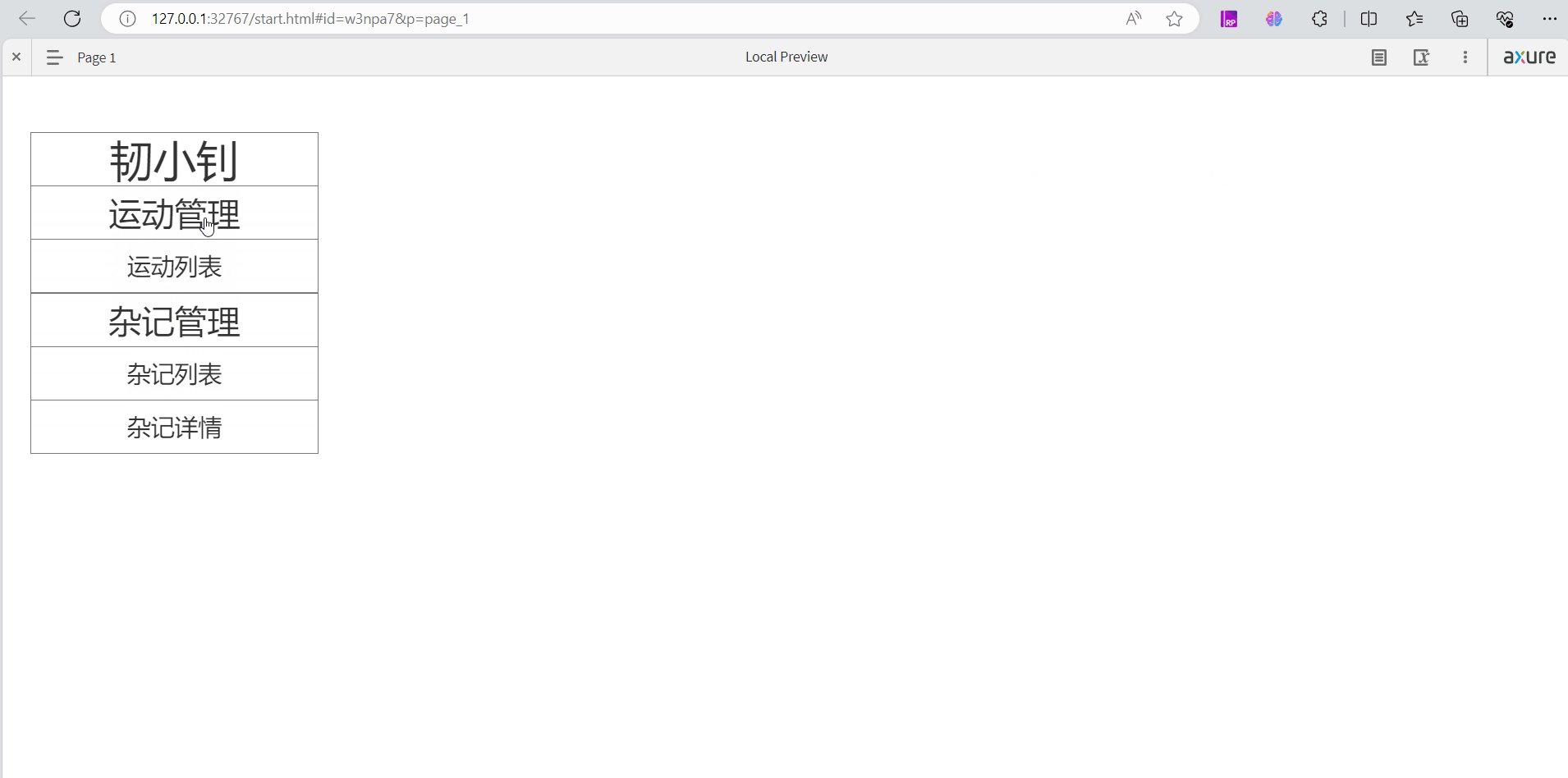
📕 效果
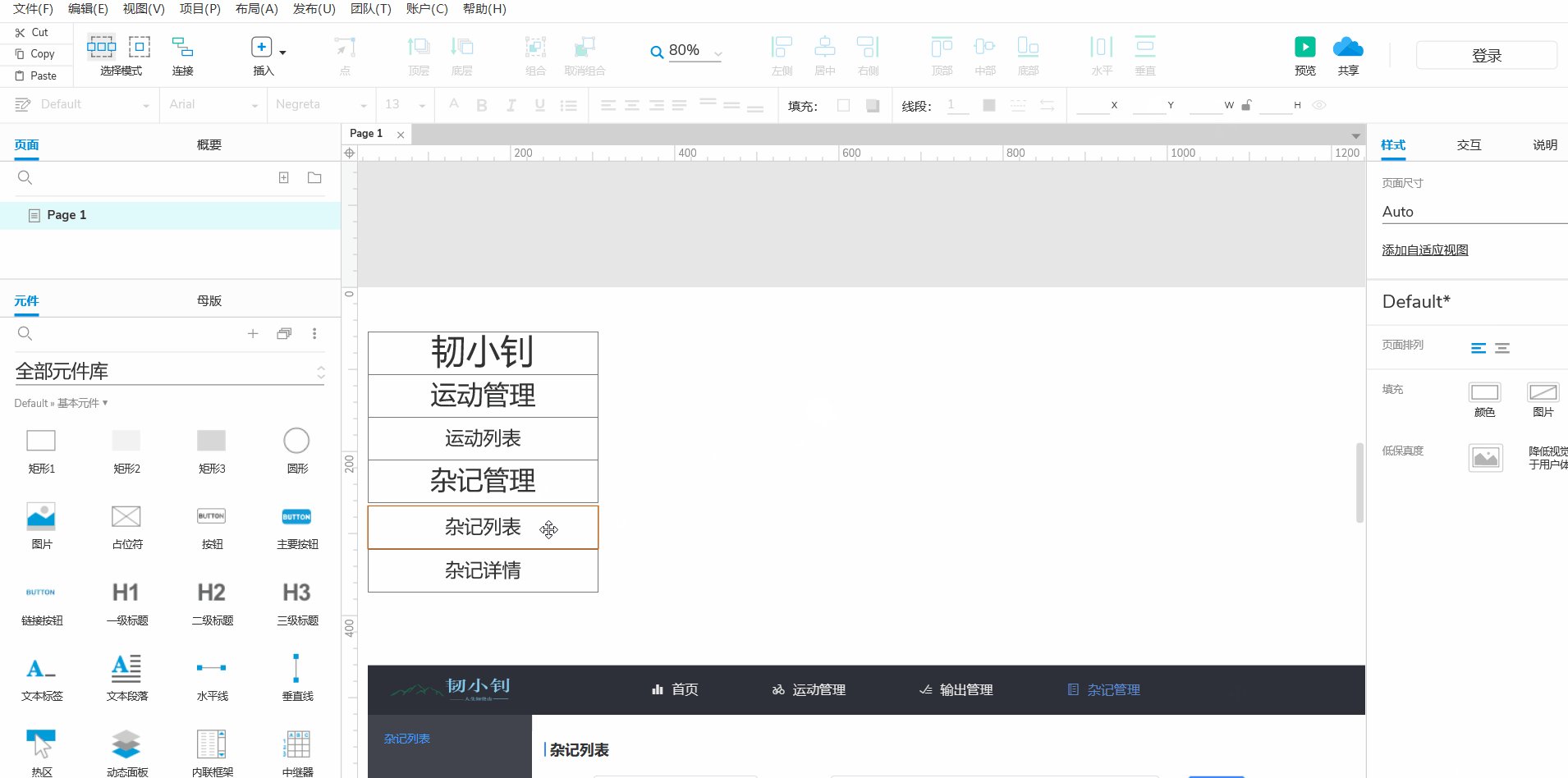
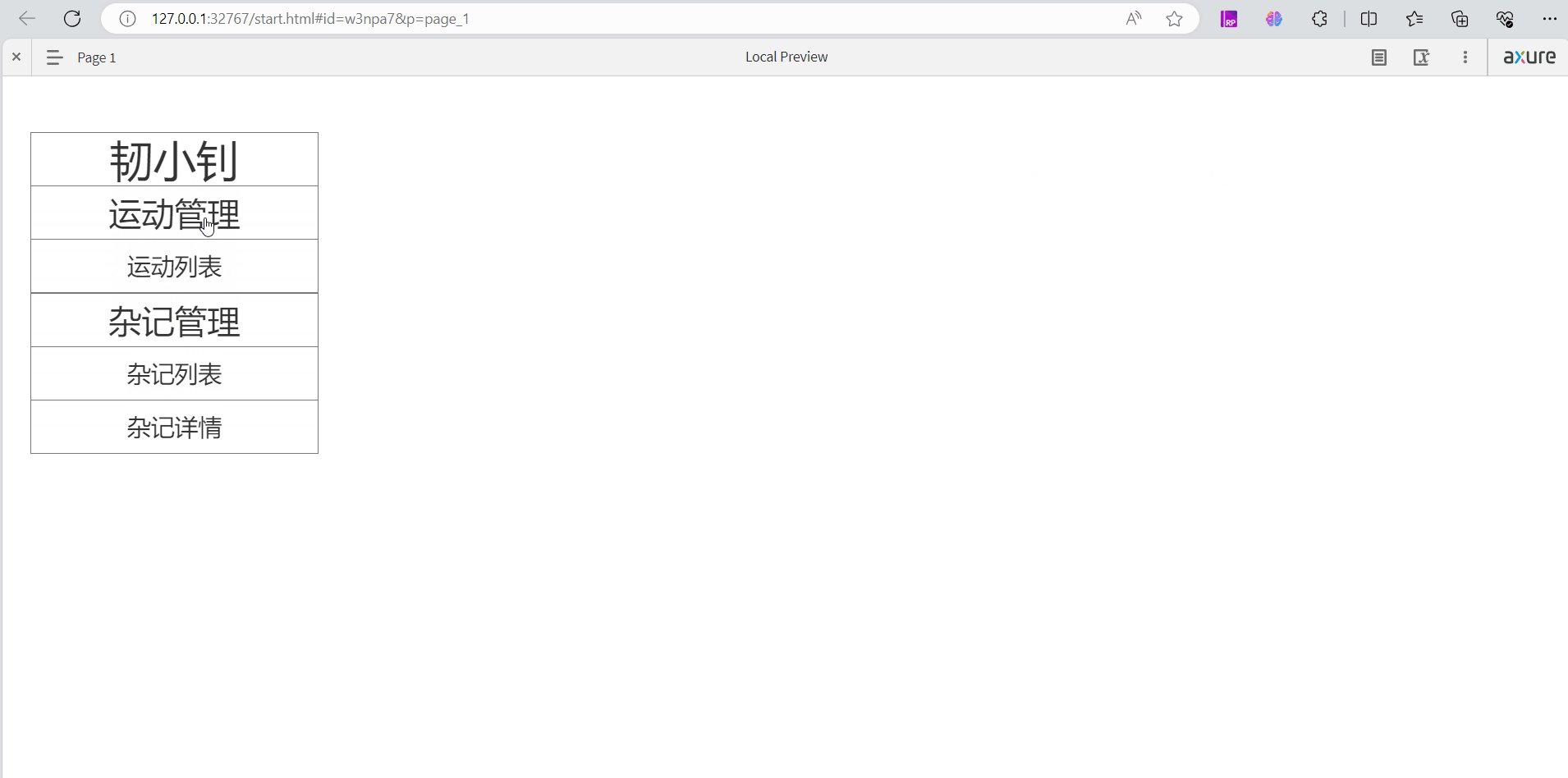
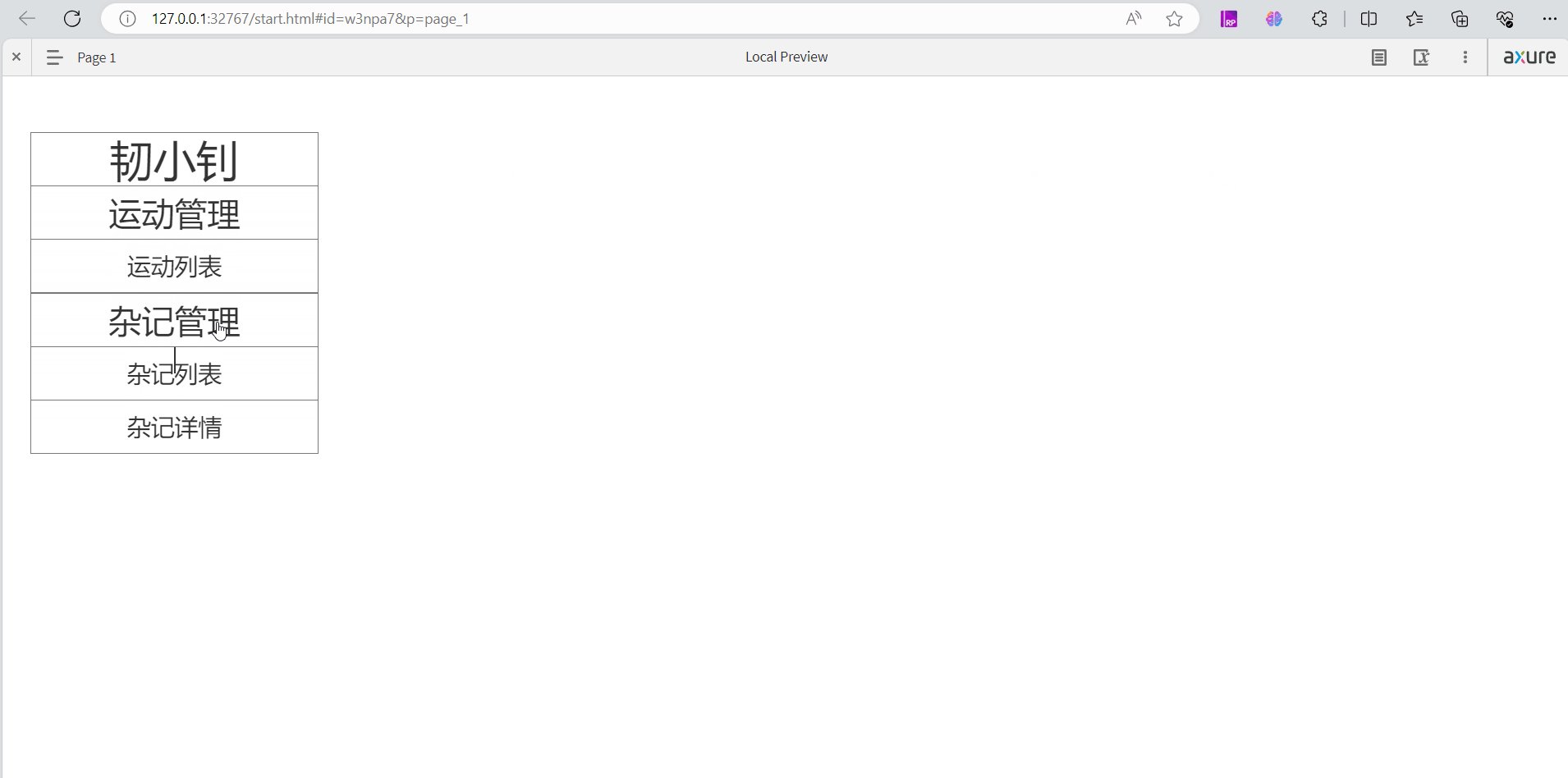
点击展开,再点击收缩,具体效果如下

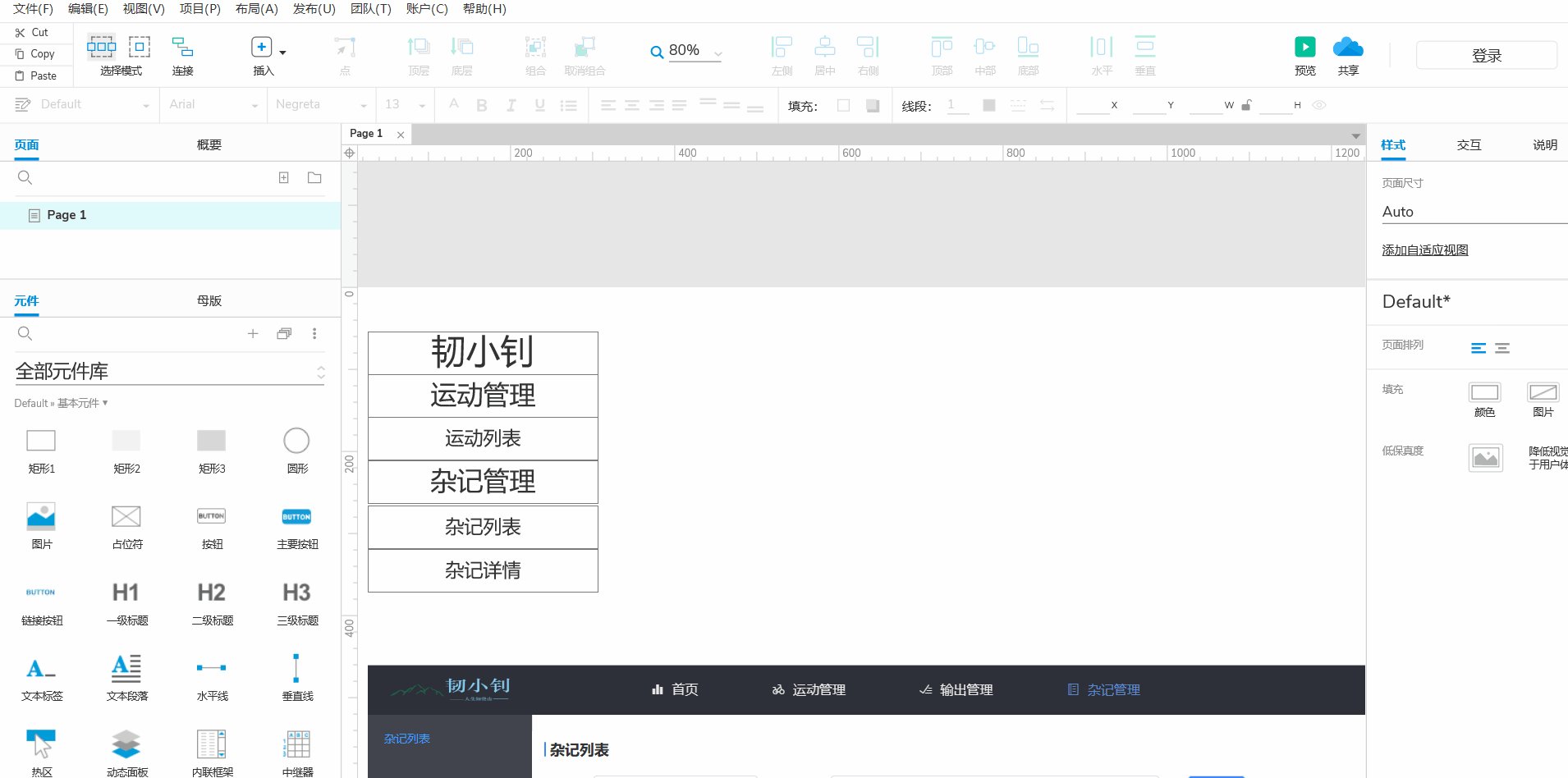
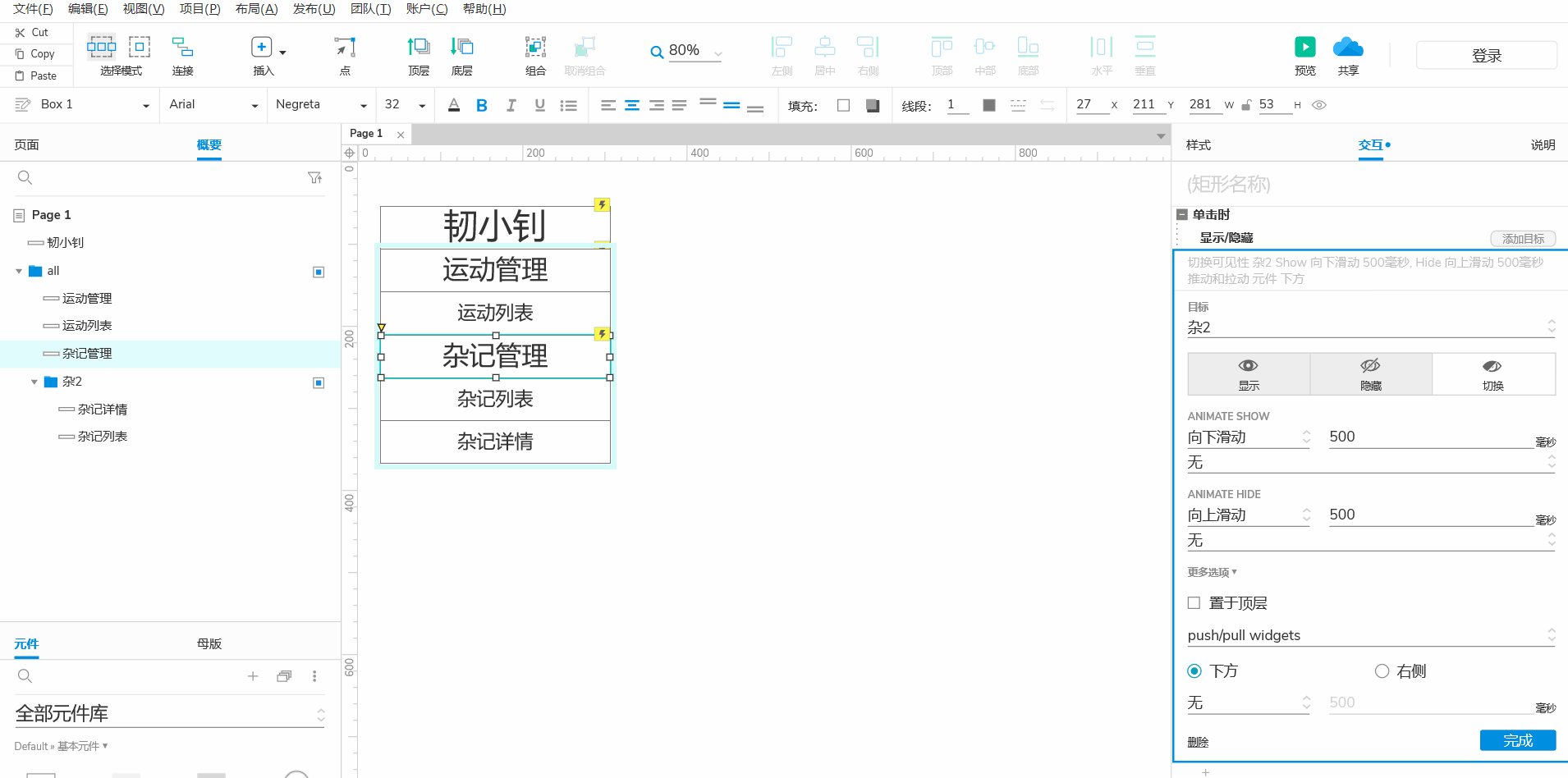
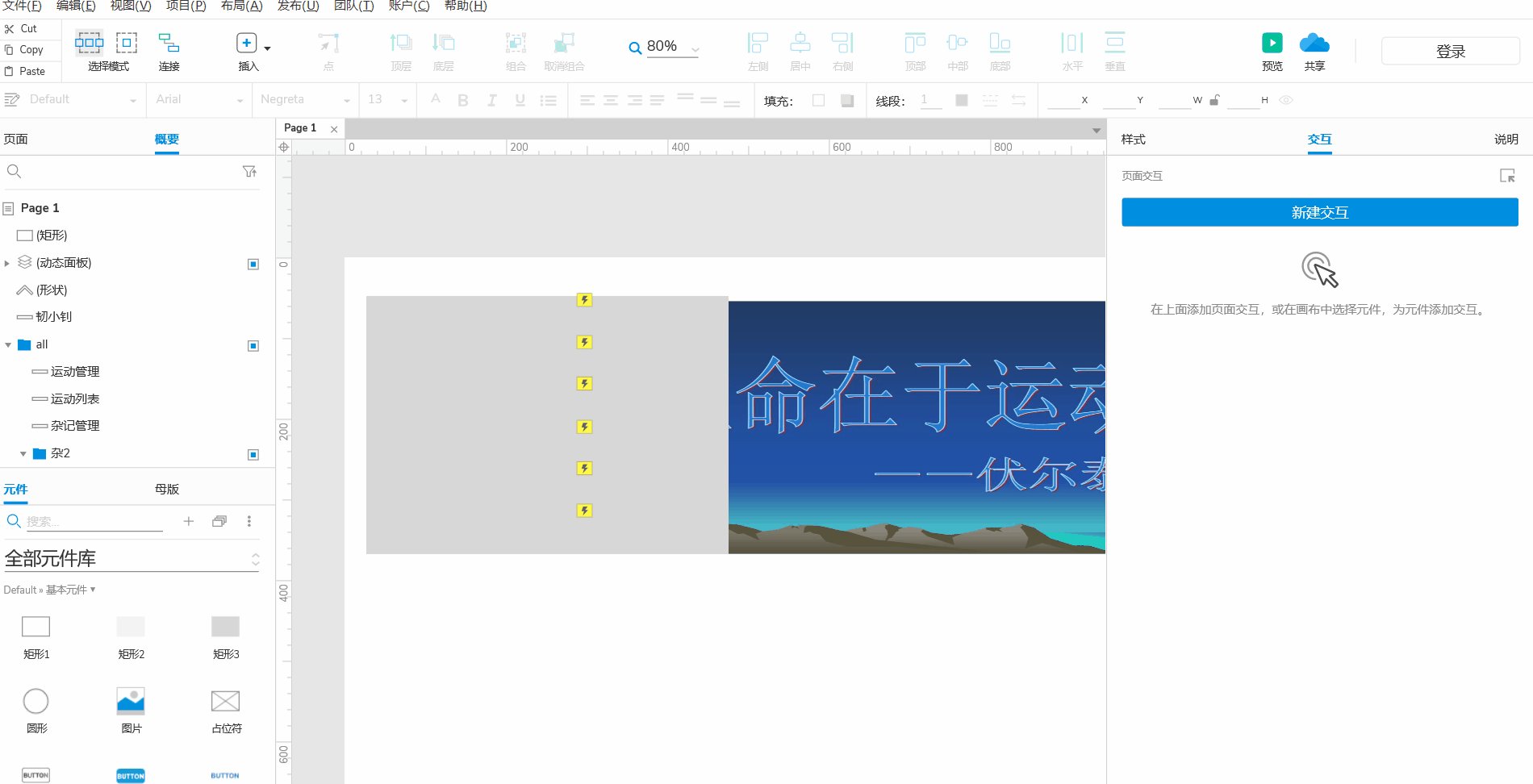
📕 实现步骤
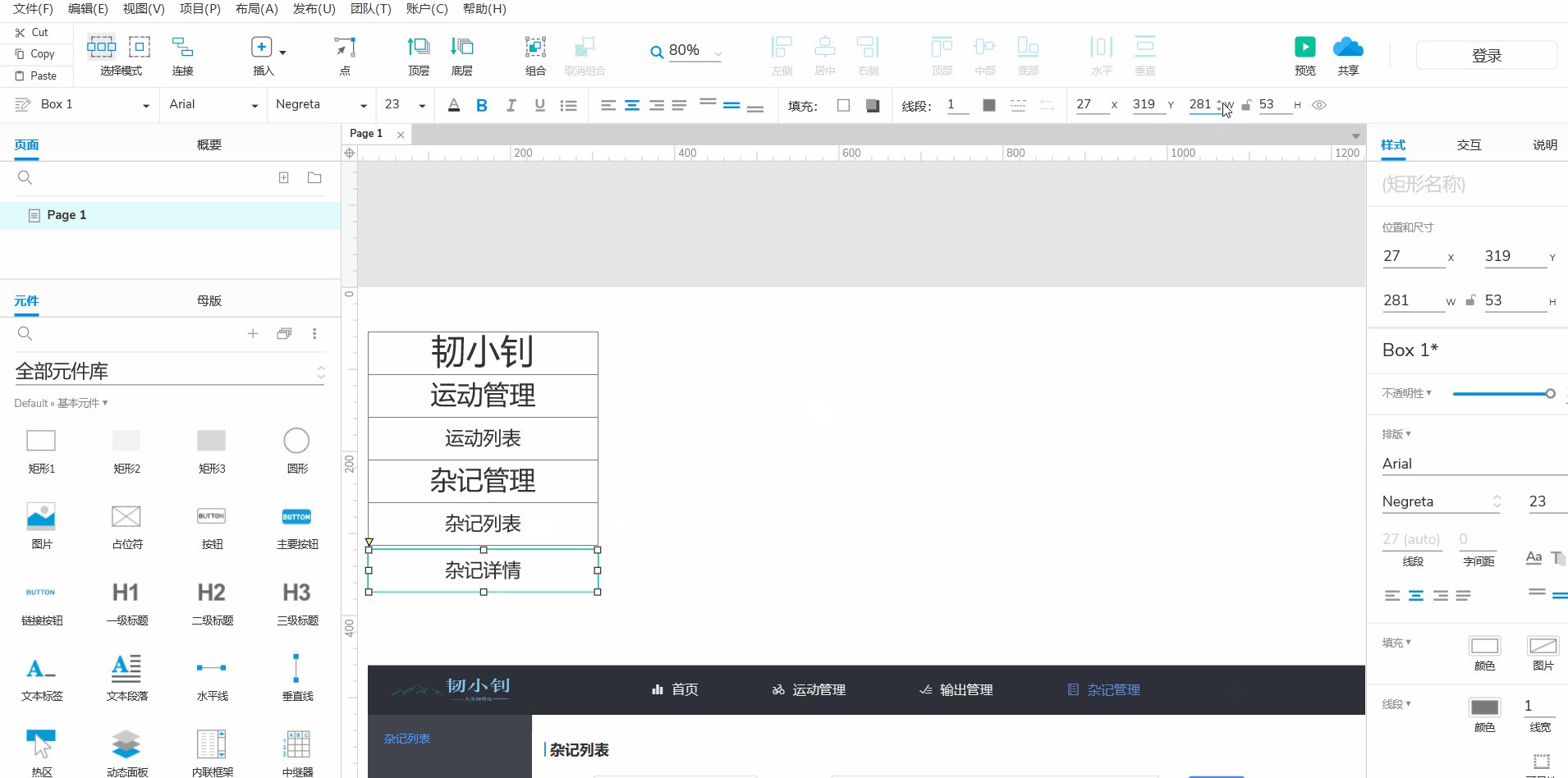
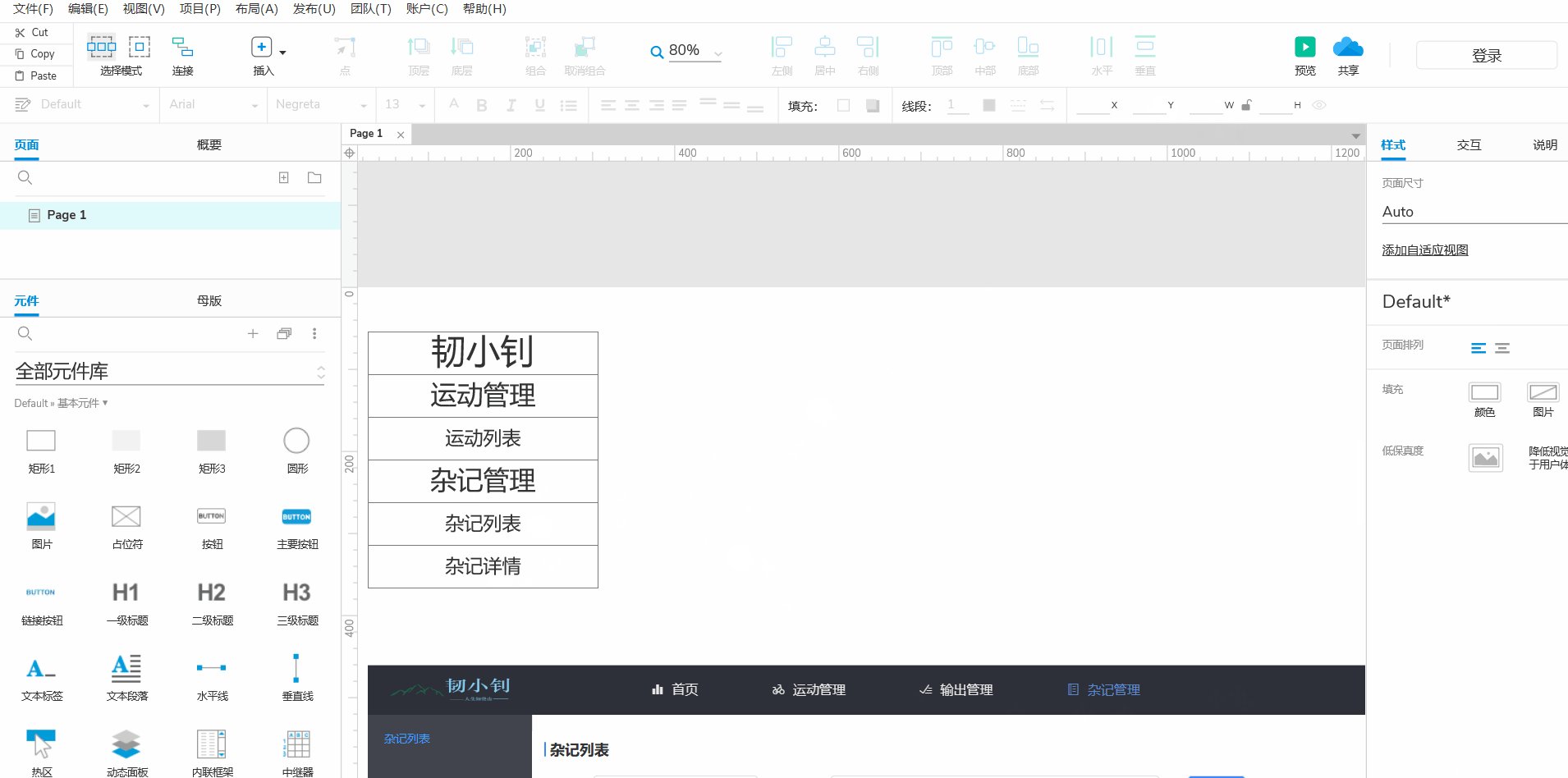
- 📘画出所有菜单:这里画了三级菜单,菜单之间无缝衔接,可以通过Y坐标增减微调

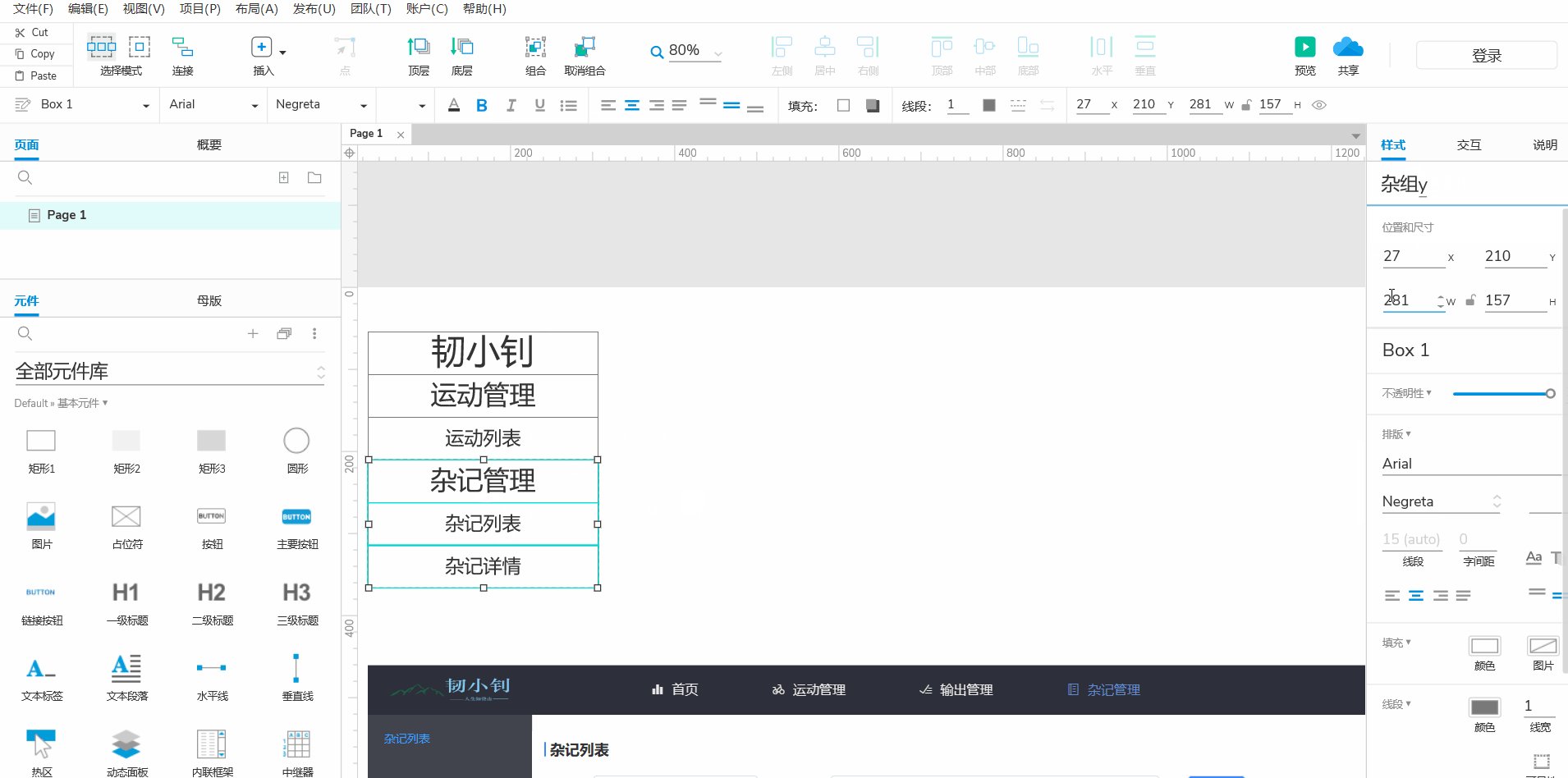
- 📘菜单按照曾经划分组合:比如
杂技列表、杂技详情是一个组合,属于杂技管理,一集菜单韧小钊下面的所有菜单也应该是一个组合,全部隶属与韧小钊

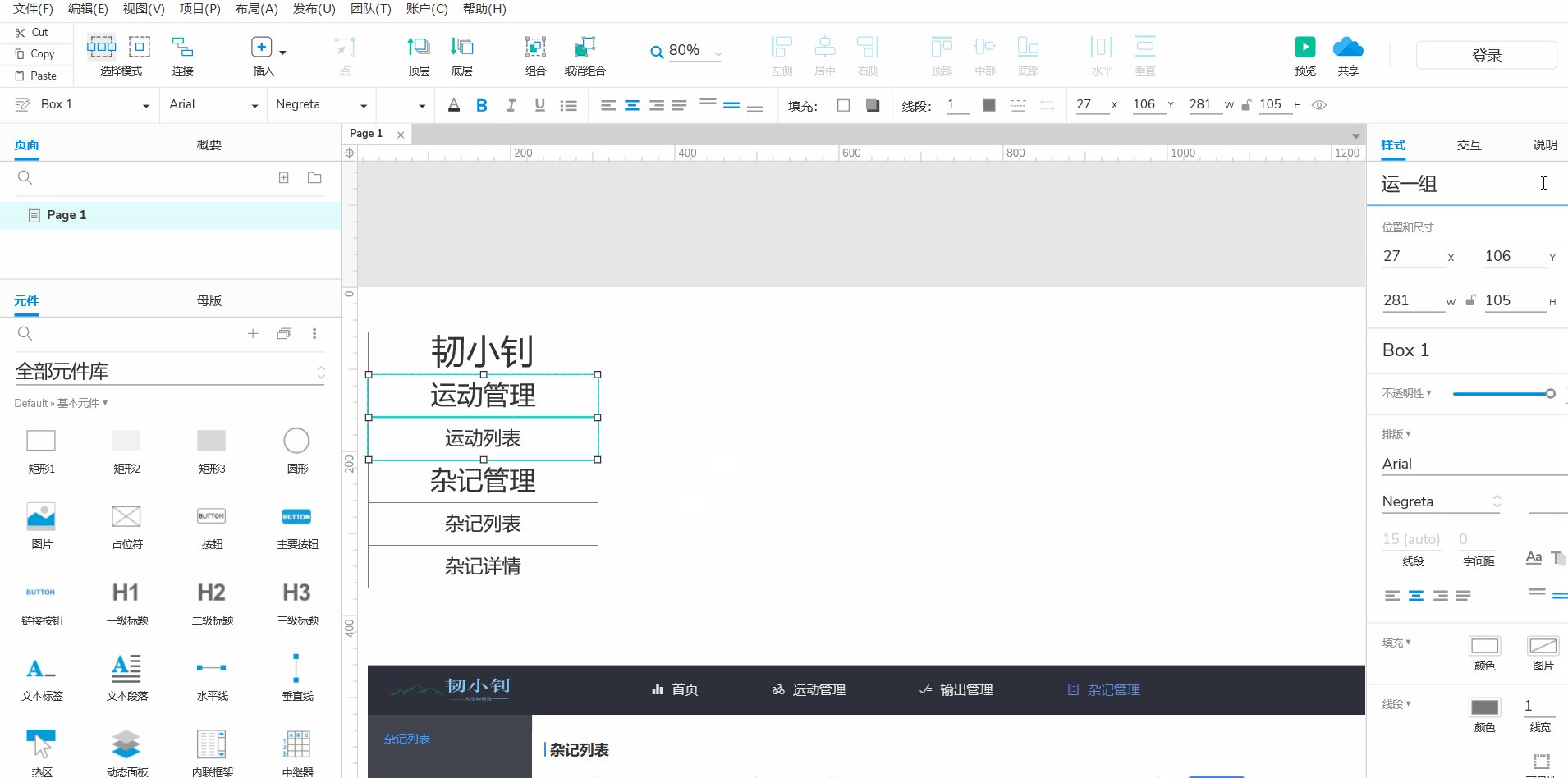
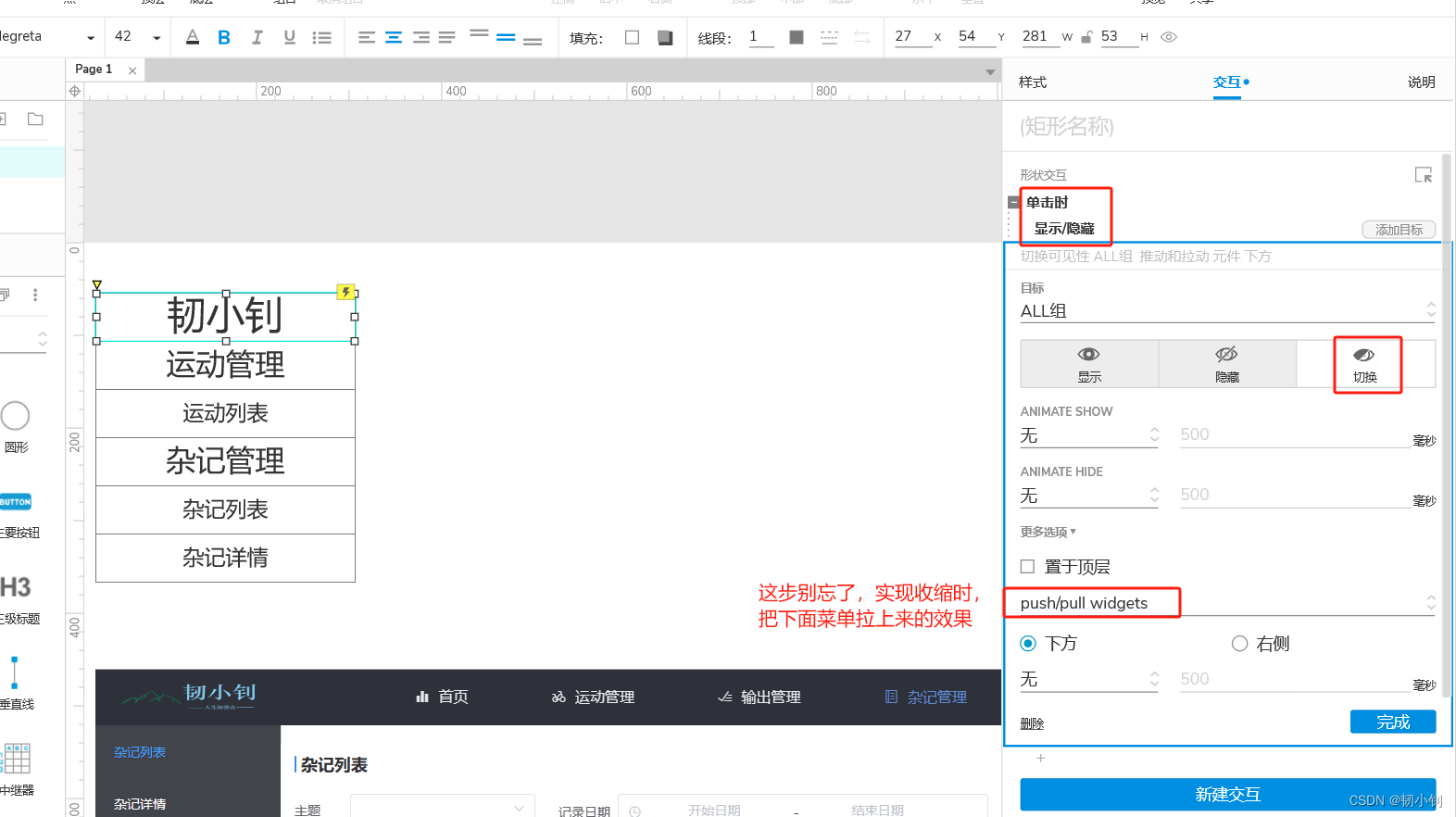
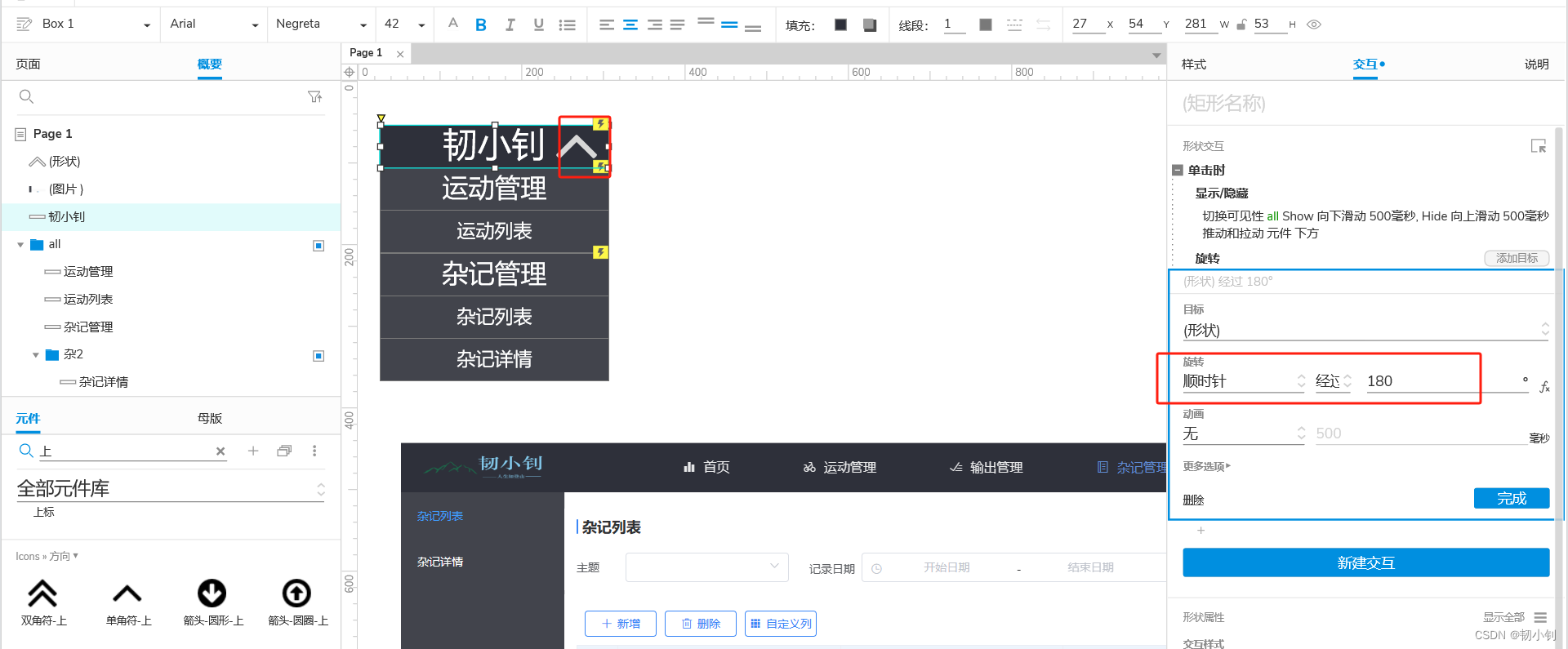
- 📘一级菜单韧小钊添加交互事件:通过显示隐藏的切换效果、实现点击显示、再点击隐藏


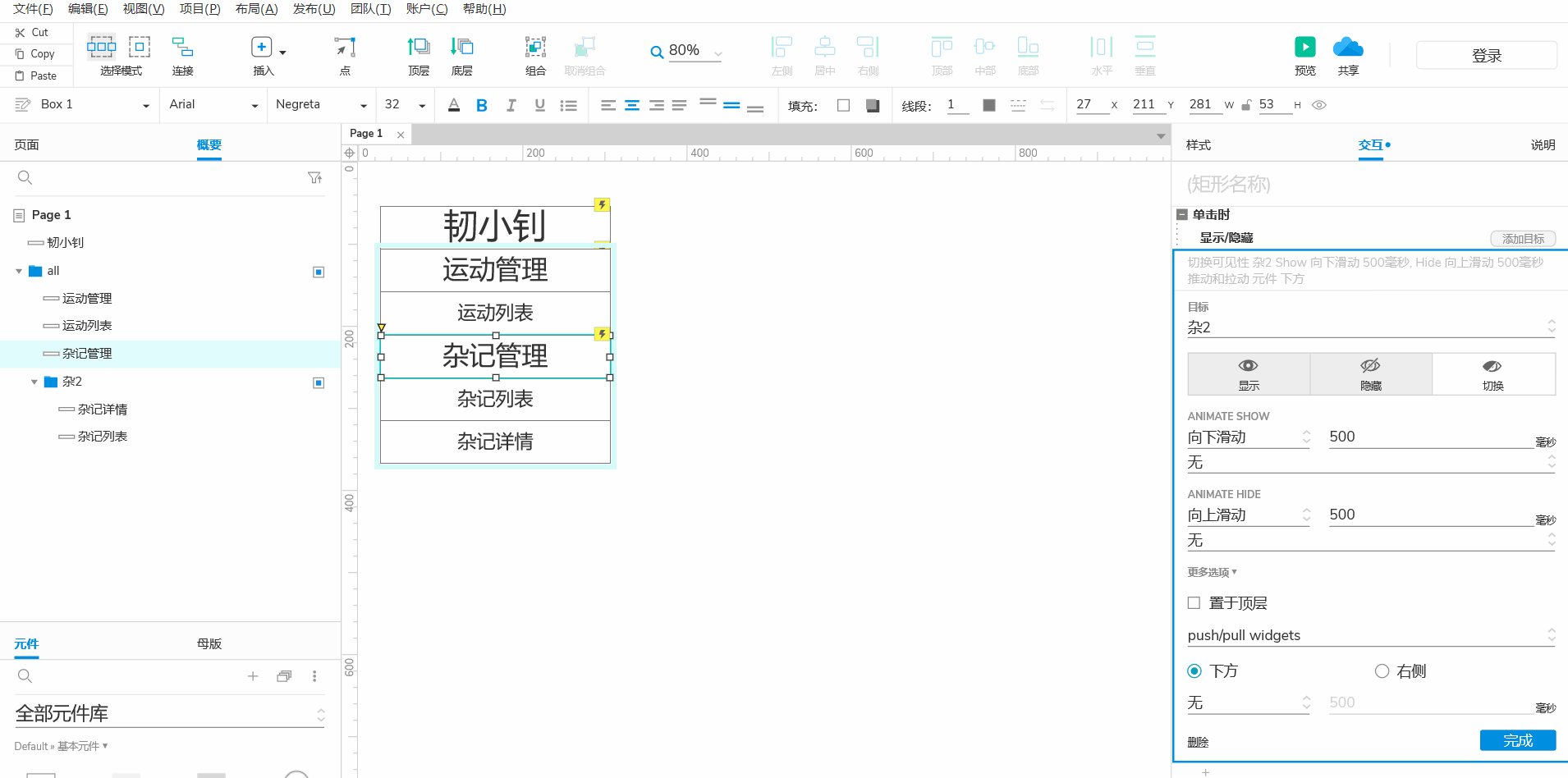
- 📘如法炮制所有菜单:添加单击事件显示隐藏切换效果

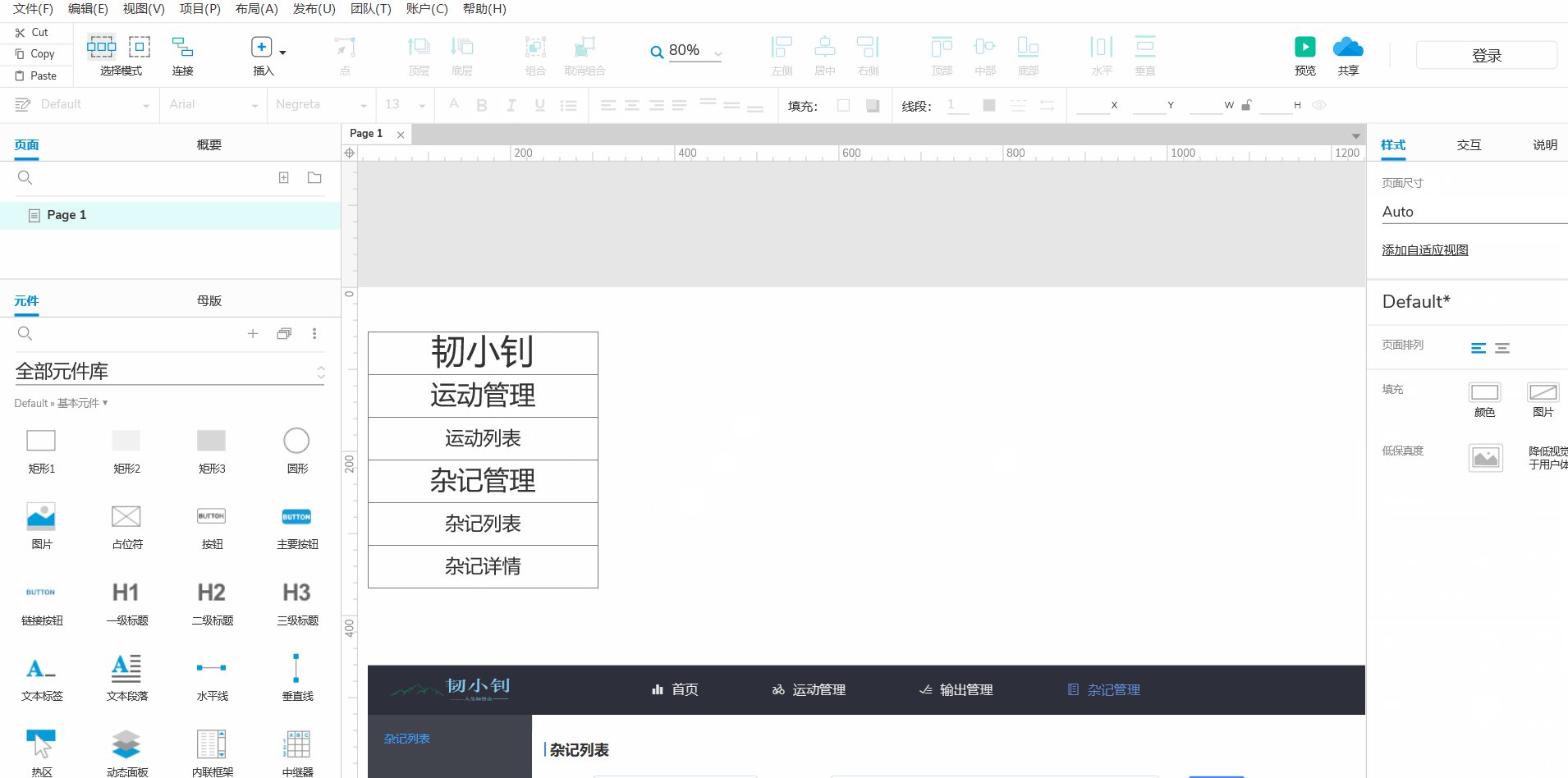
- 菜单添加样式,美化一下:填充颜色呀、鼠标悬浮效果呀

展开收缩图标可以通过旋转实现


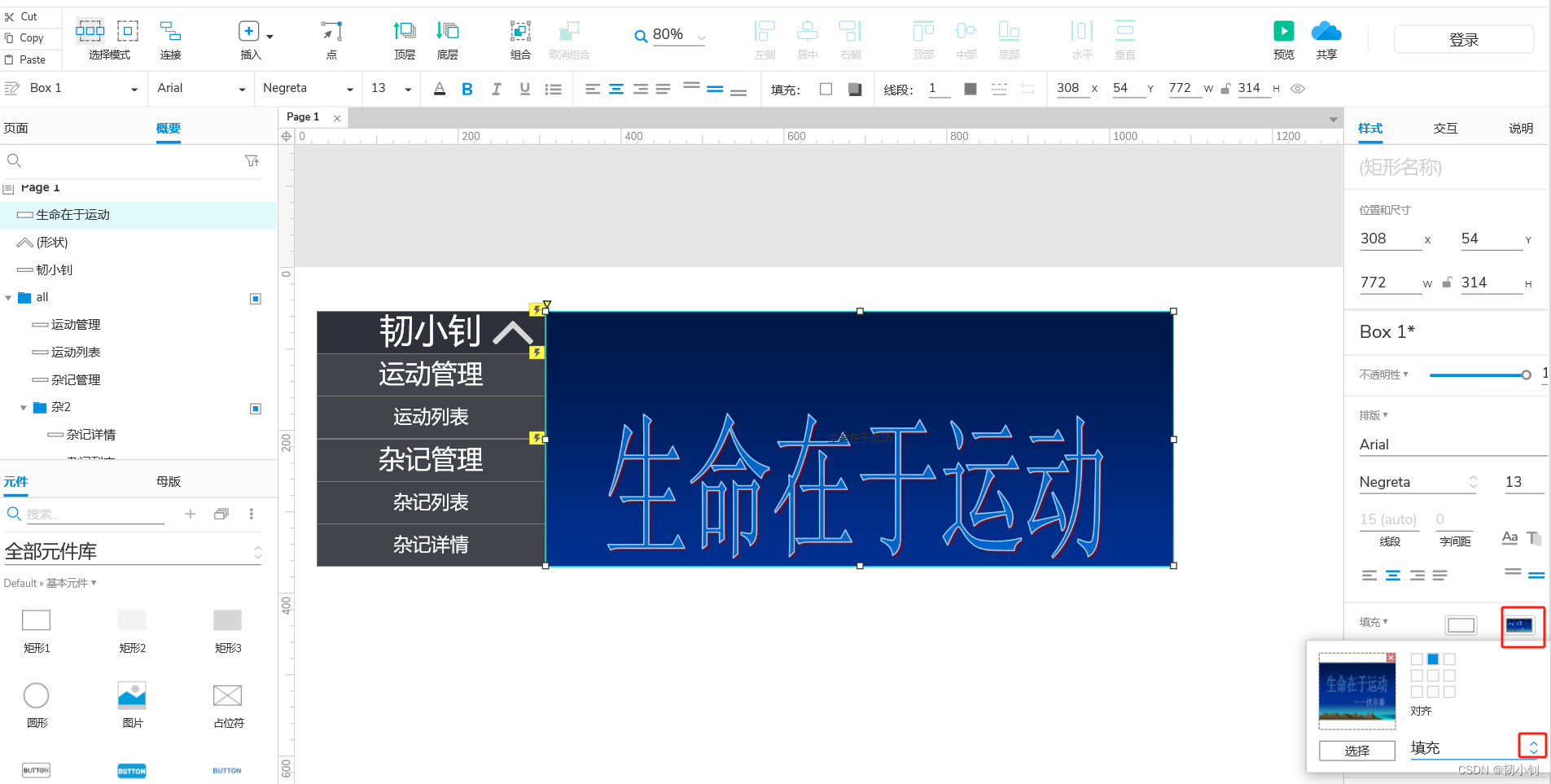
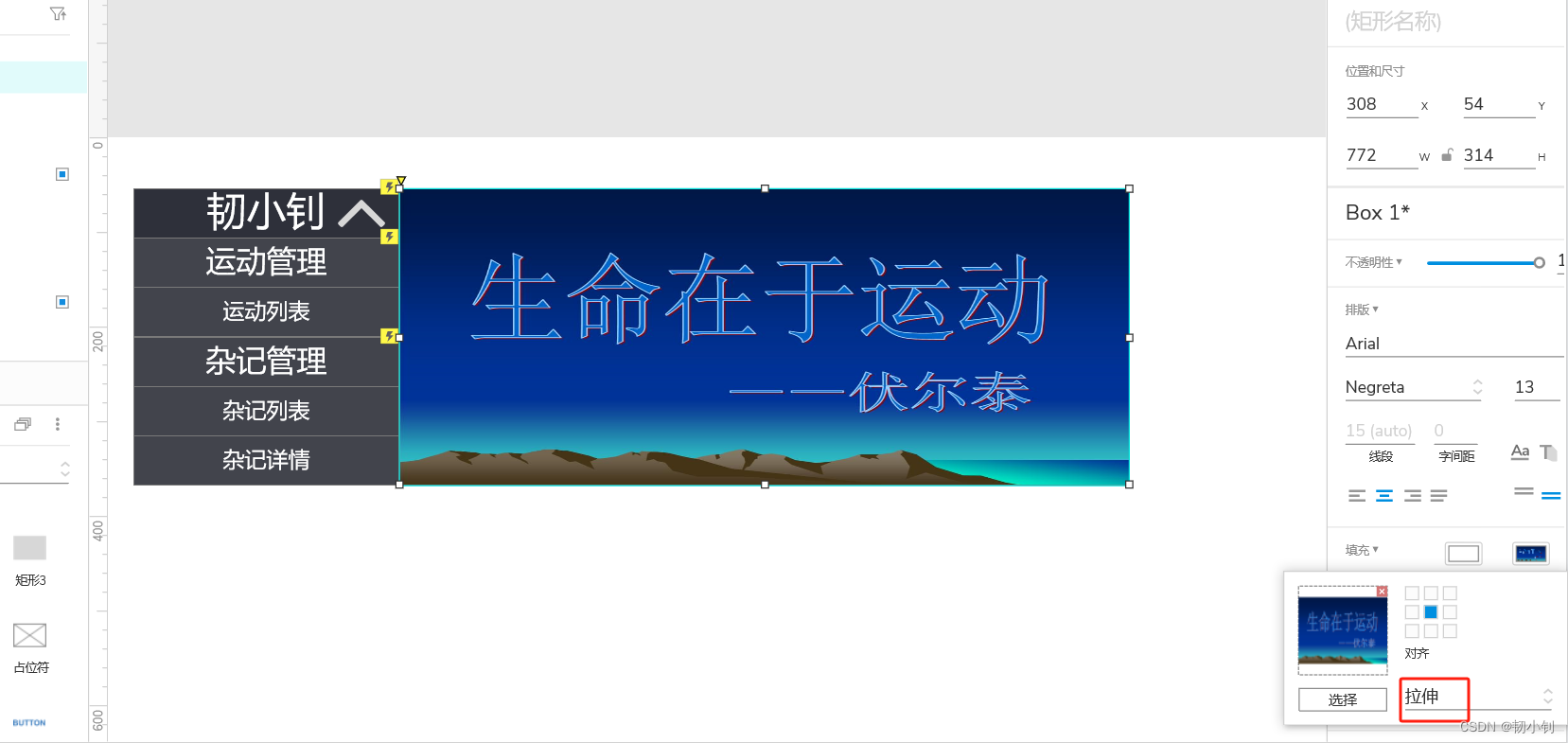
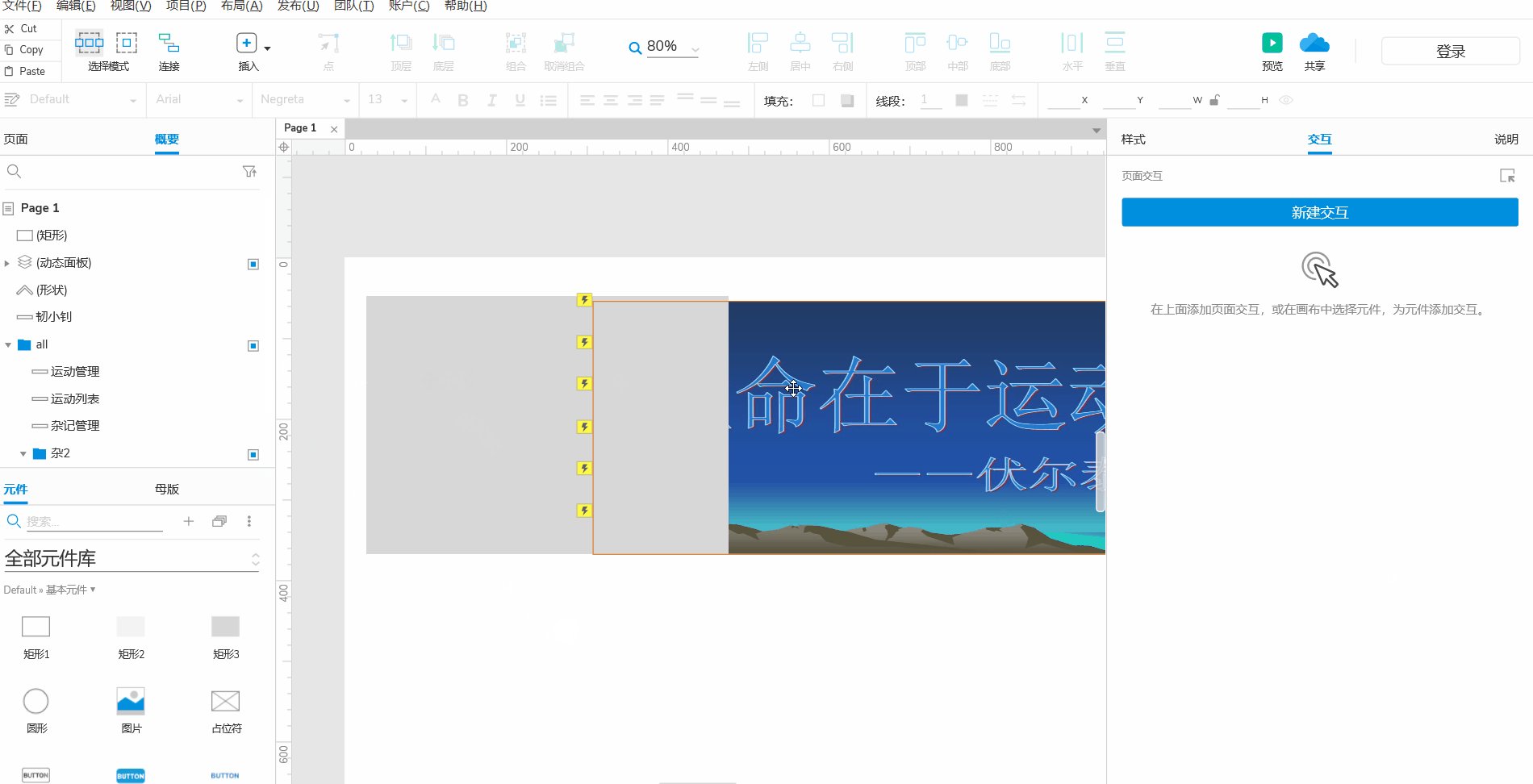
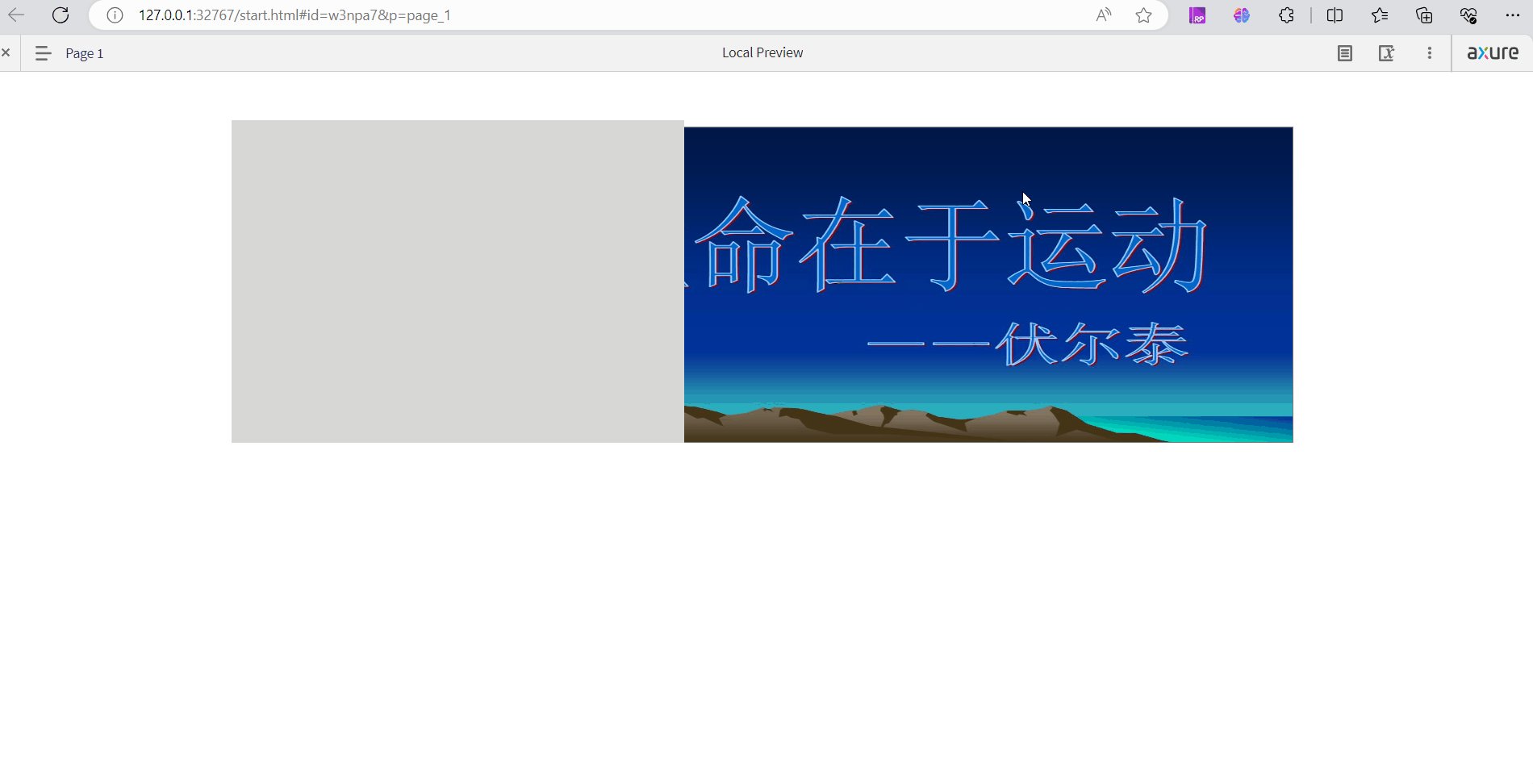
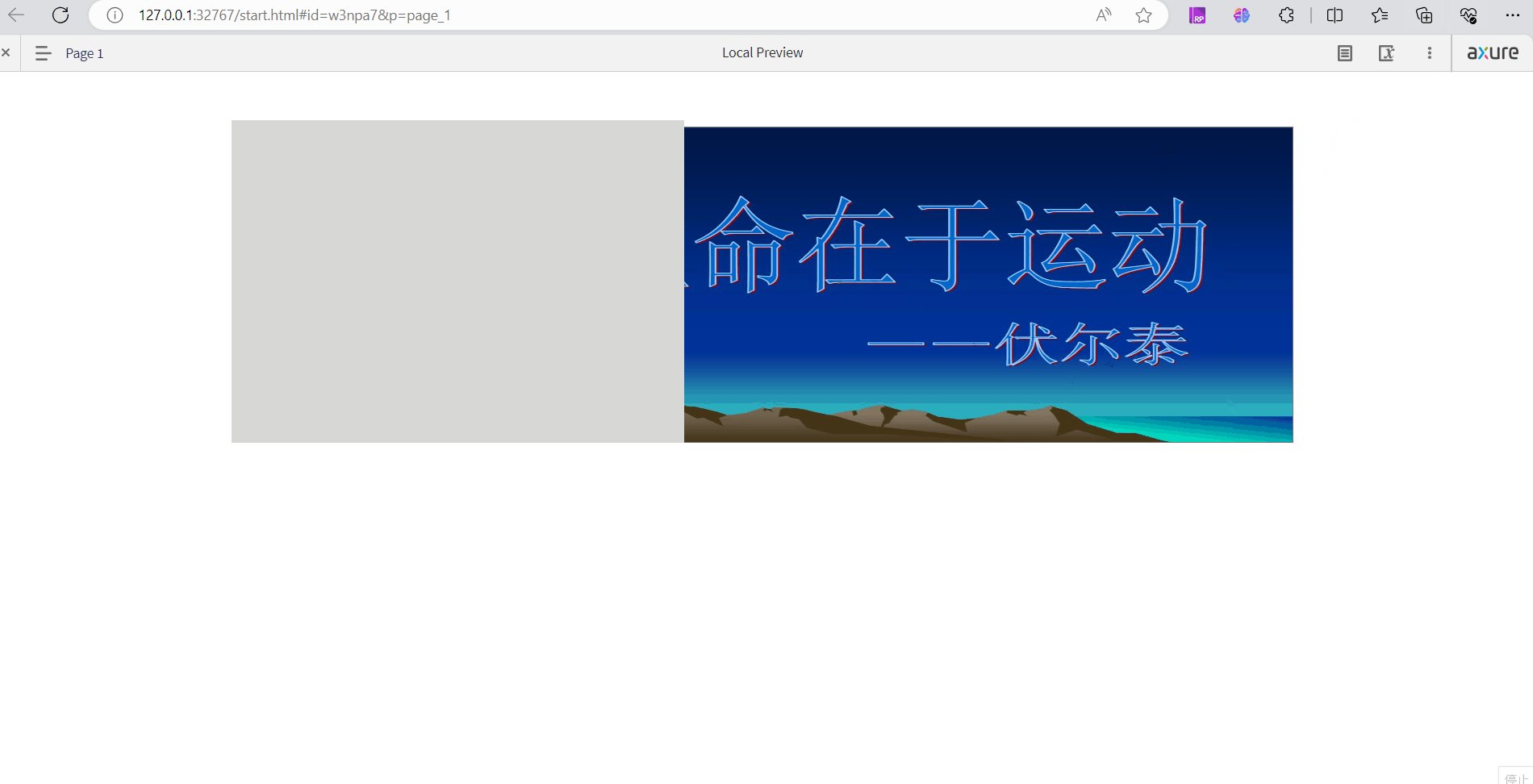
📗填充图片


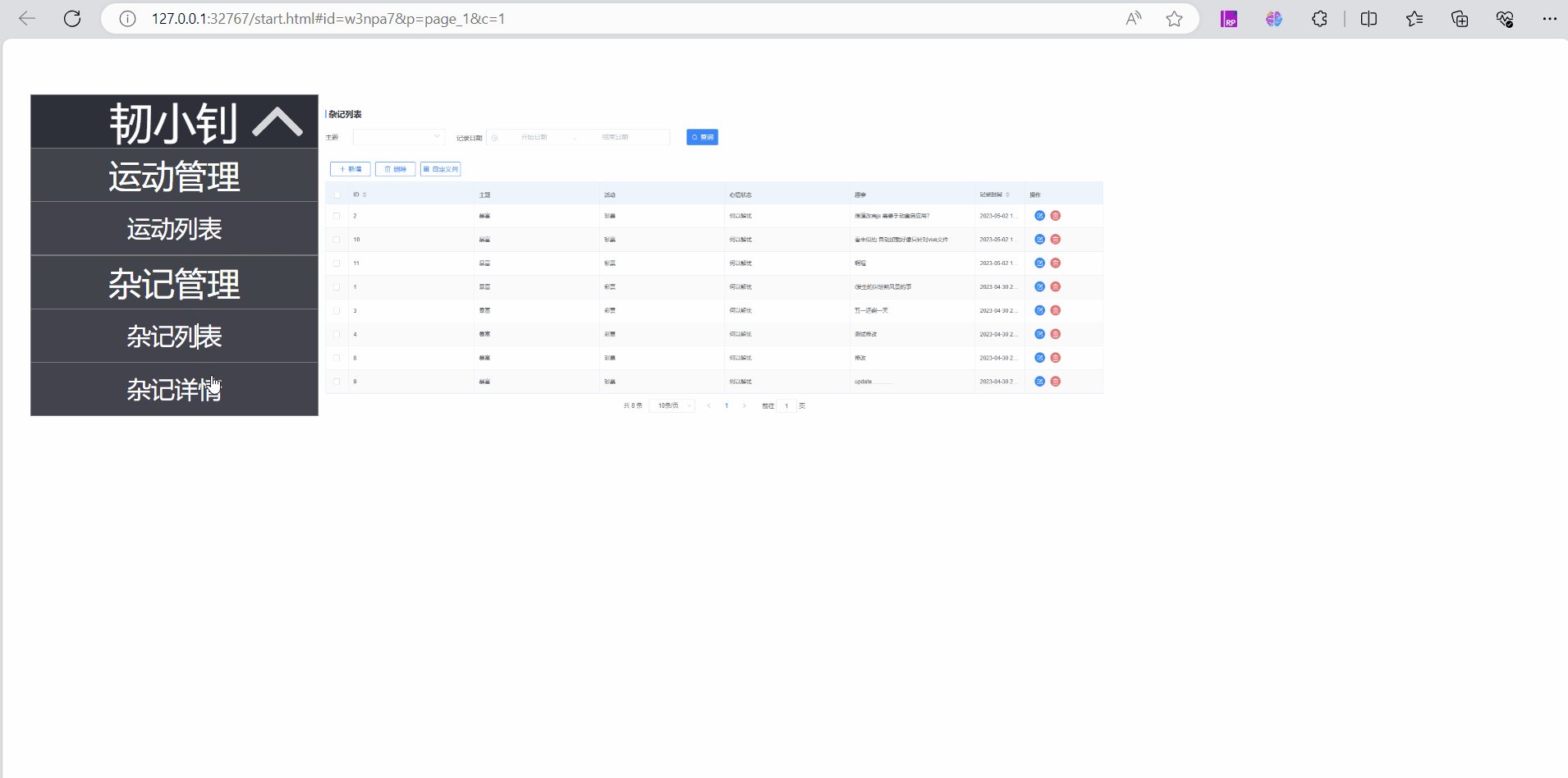
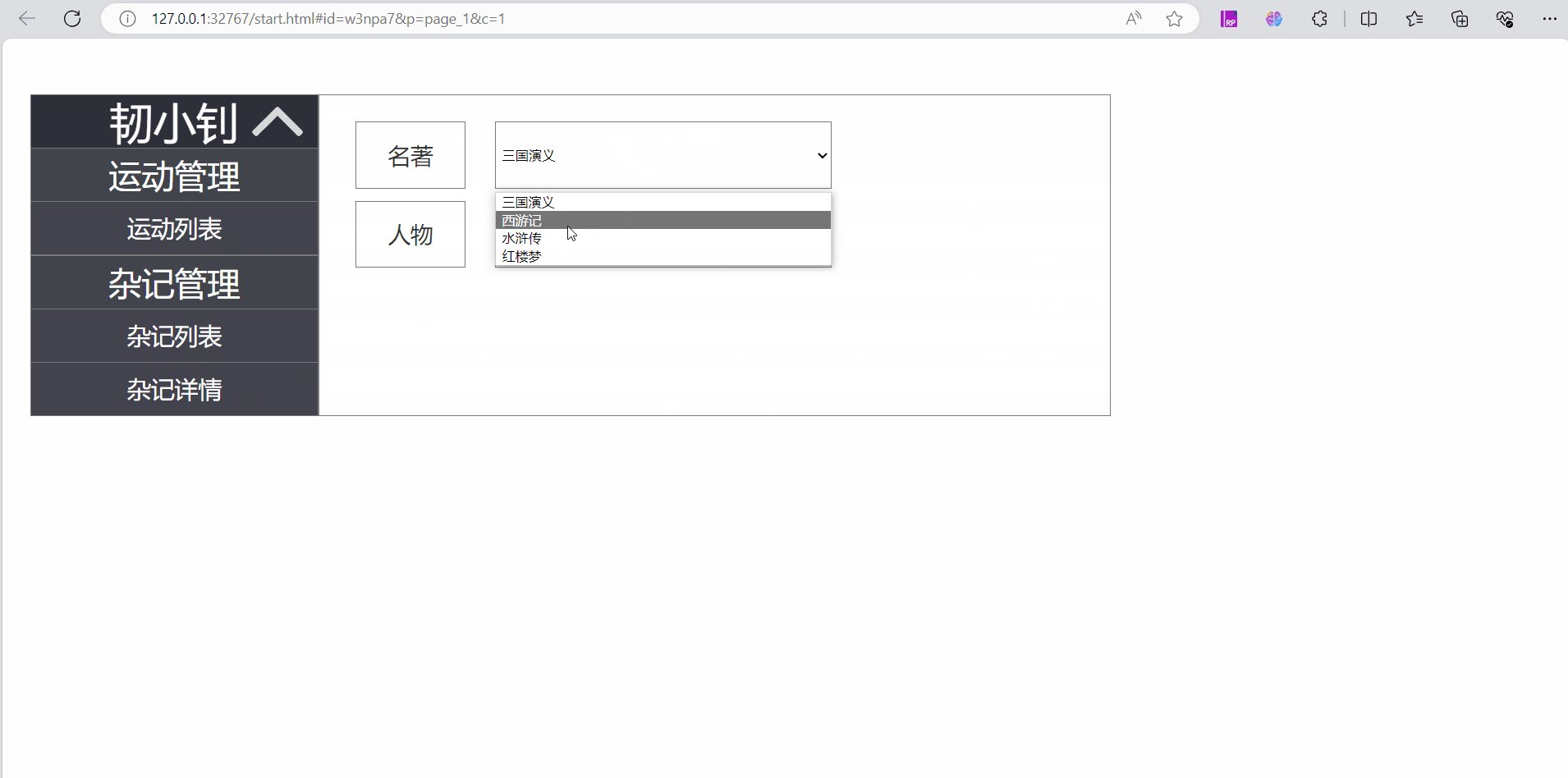
📗下拉框联动
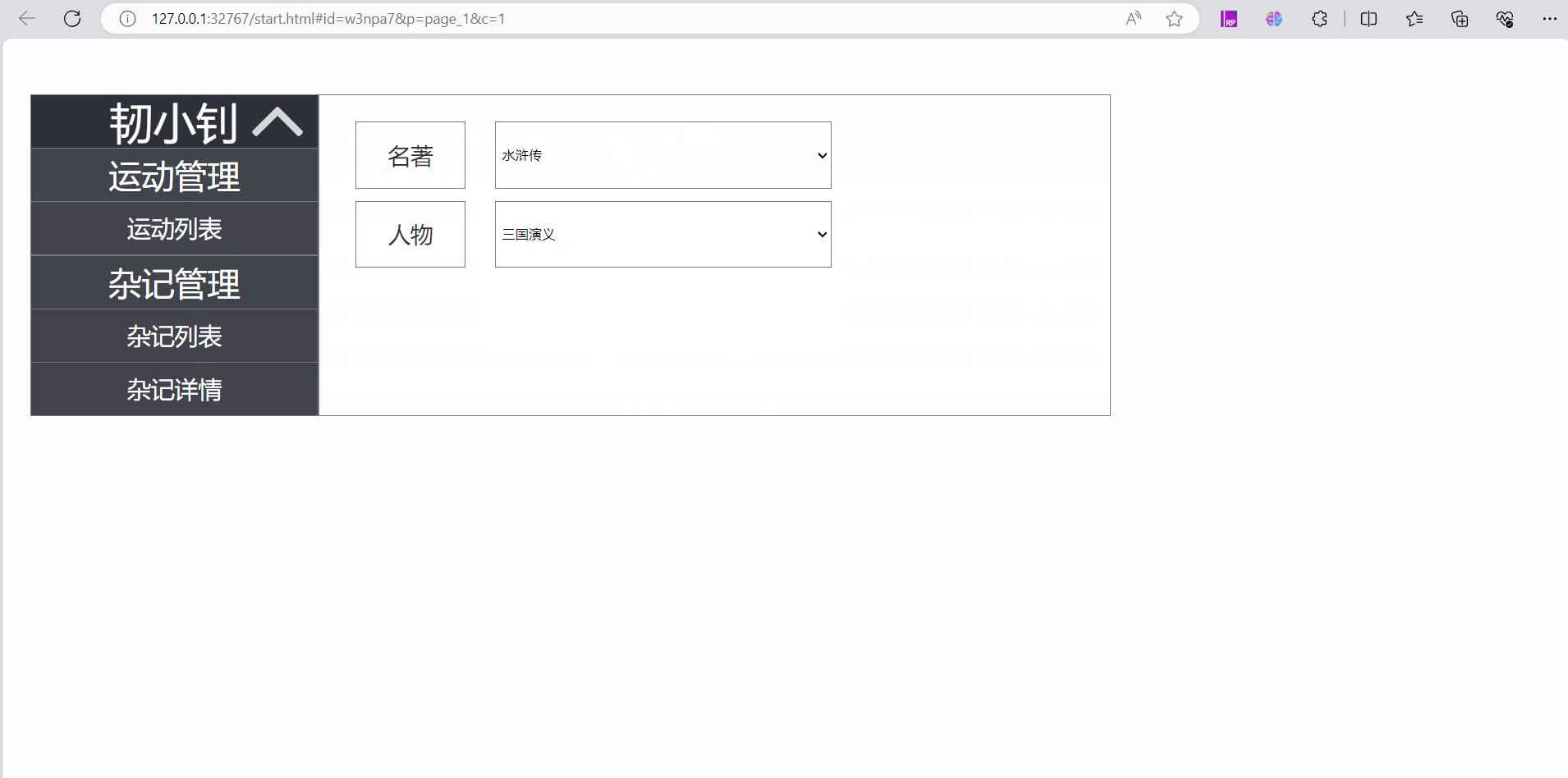
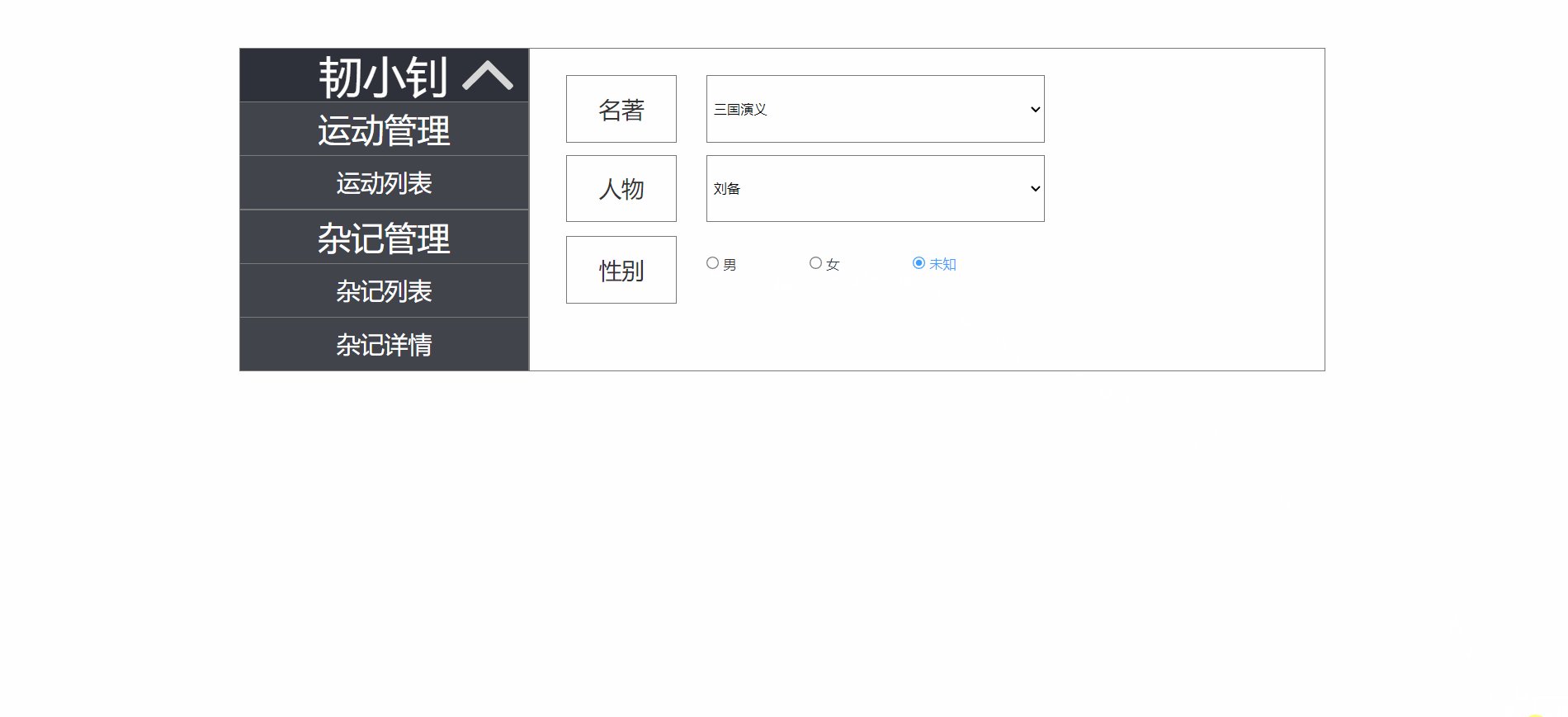
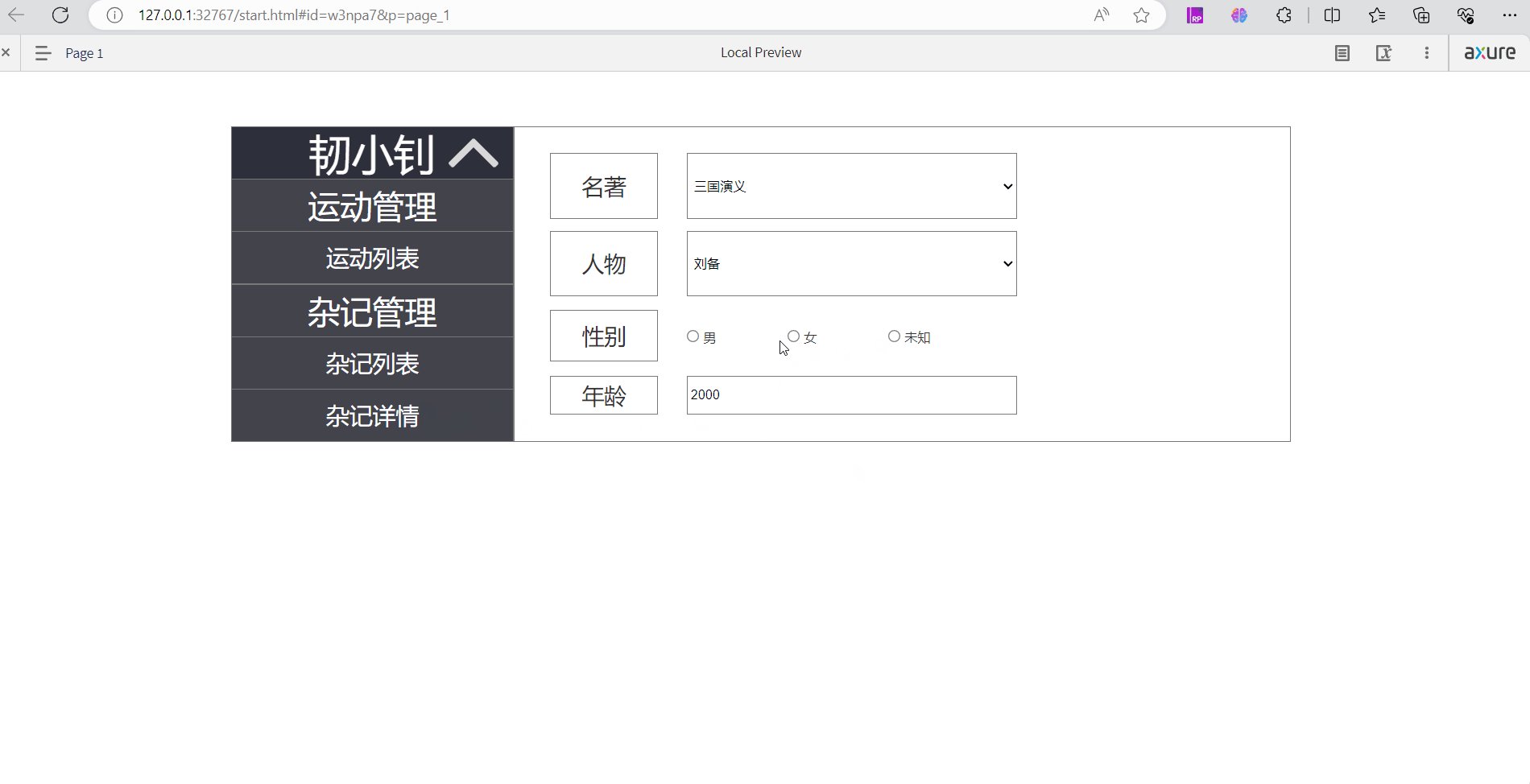
📕 效果
左边设置一个动态面板,右边点击菜单时,设置对应的面板状态,昨天分享过,这里以杂记详情为例,选择名著之后,对应的人物下拉框内容也要跟着改变,这里还是通过动态面板,人物设置动态面板,选择名著时,设置对应的人物面板状态

📕 实现
设置人物动态面板

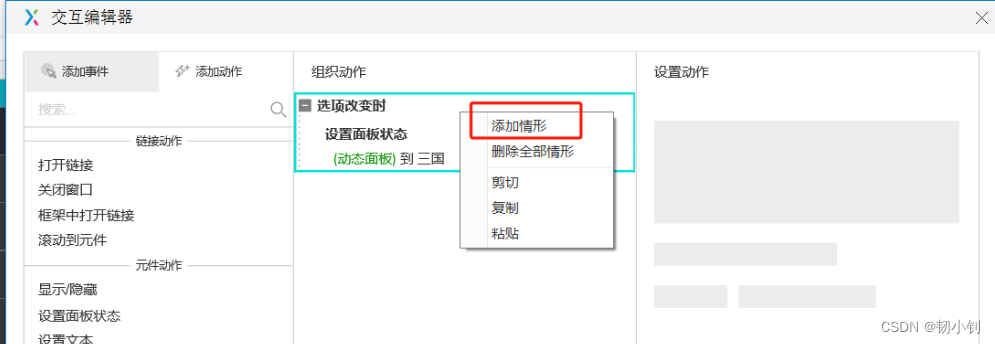
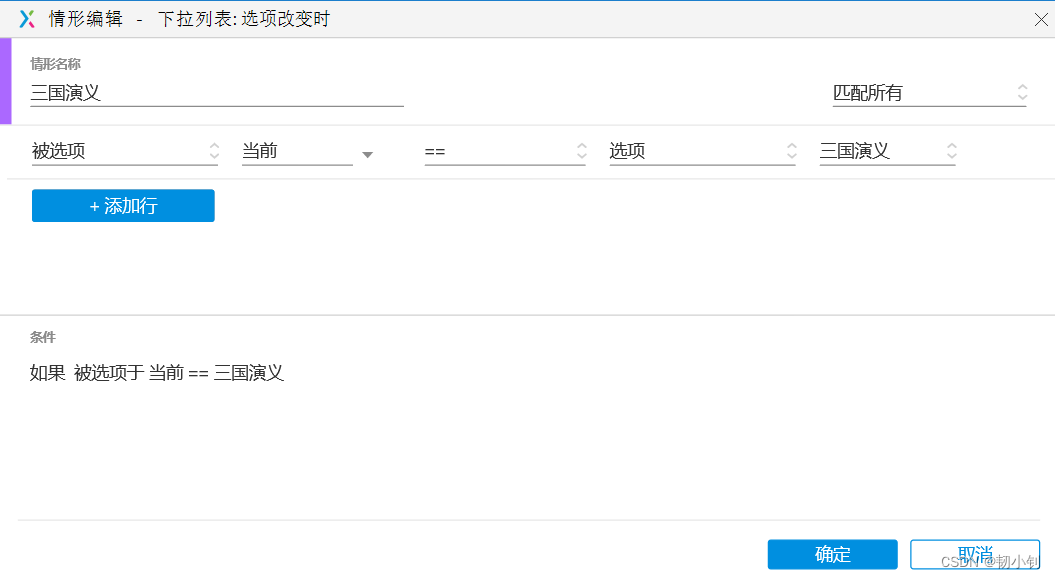
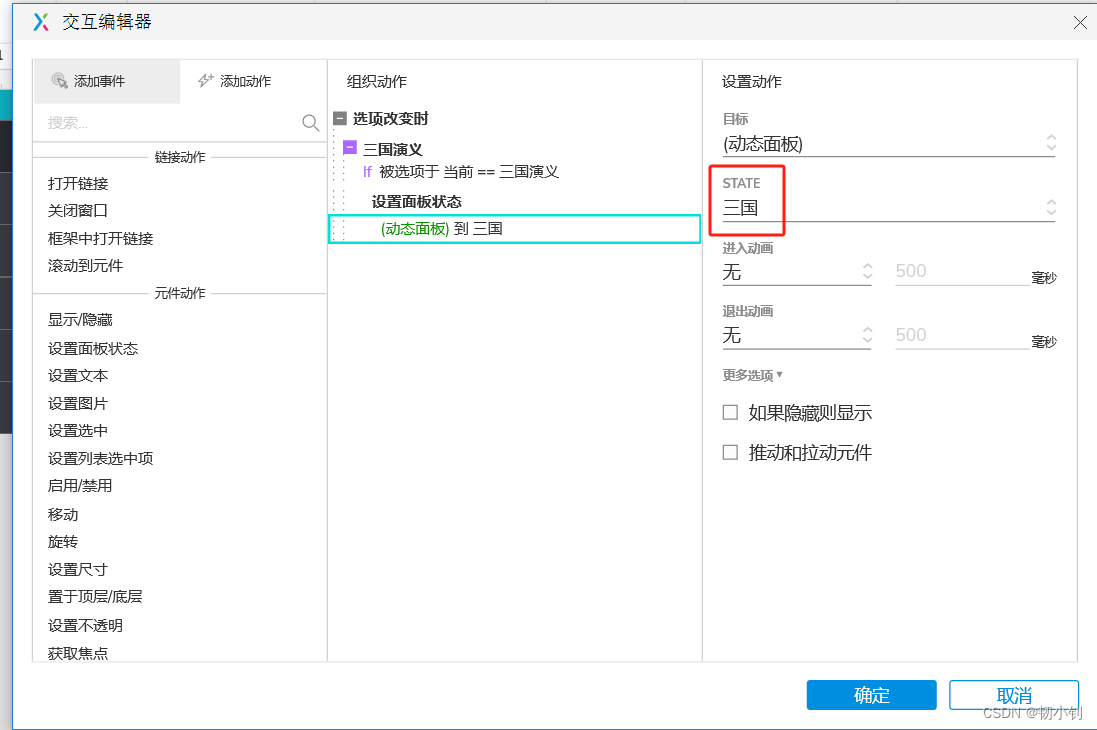
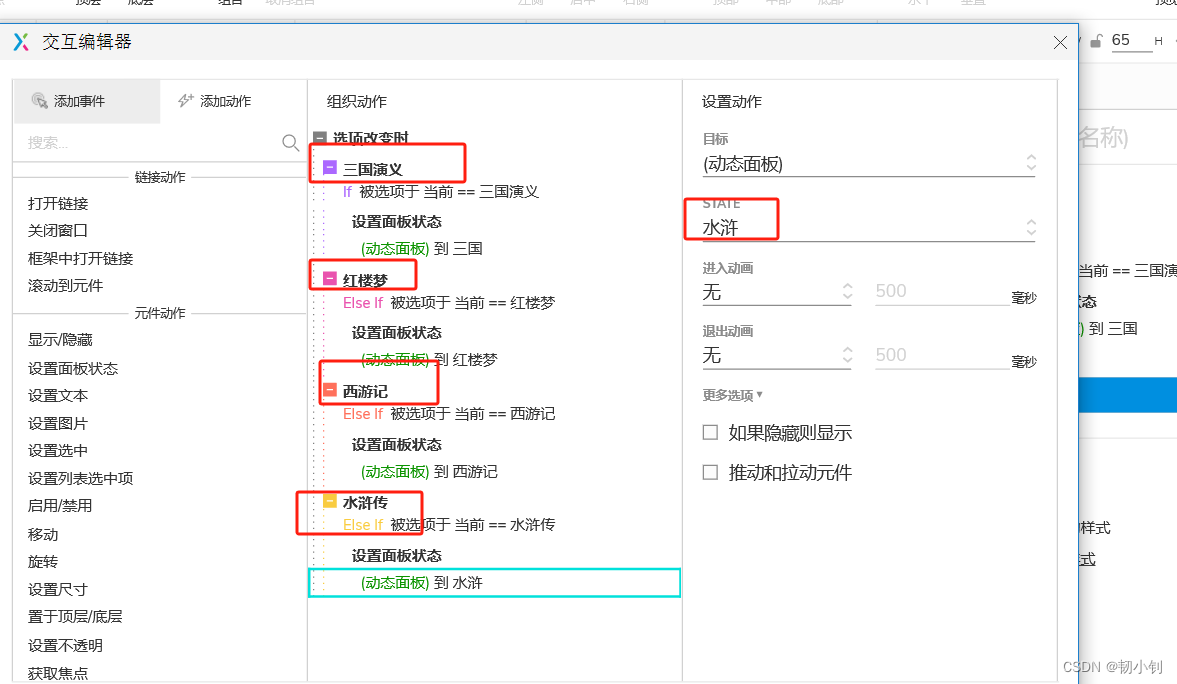
设置名著选项改变时,选择对应的人物

- 右键设置添加情形

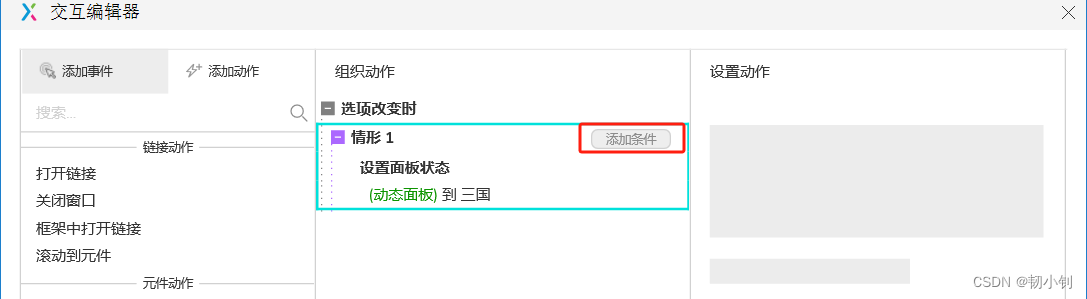
- 添加条件


- 当前选项是
三国演义时候,设置三国人物面板状态



最终效果如下

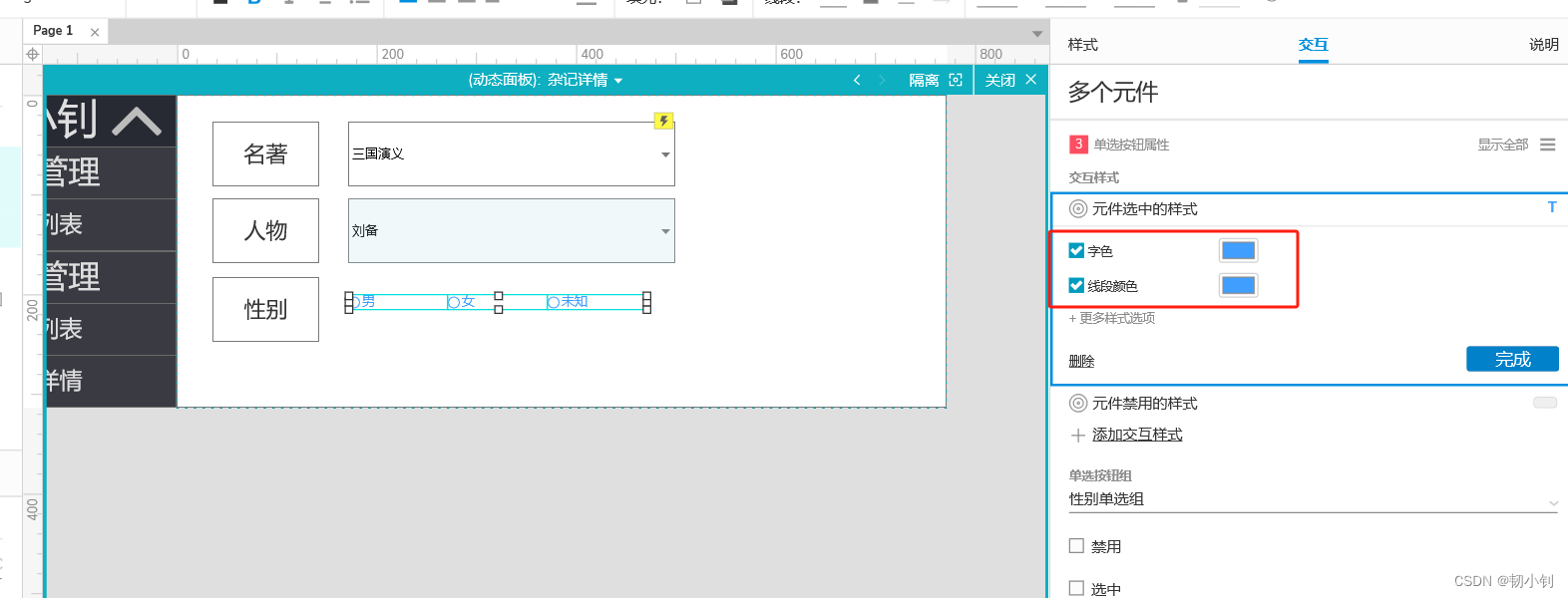
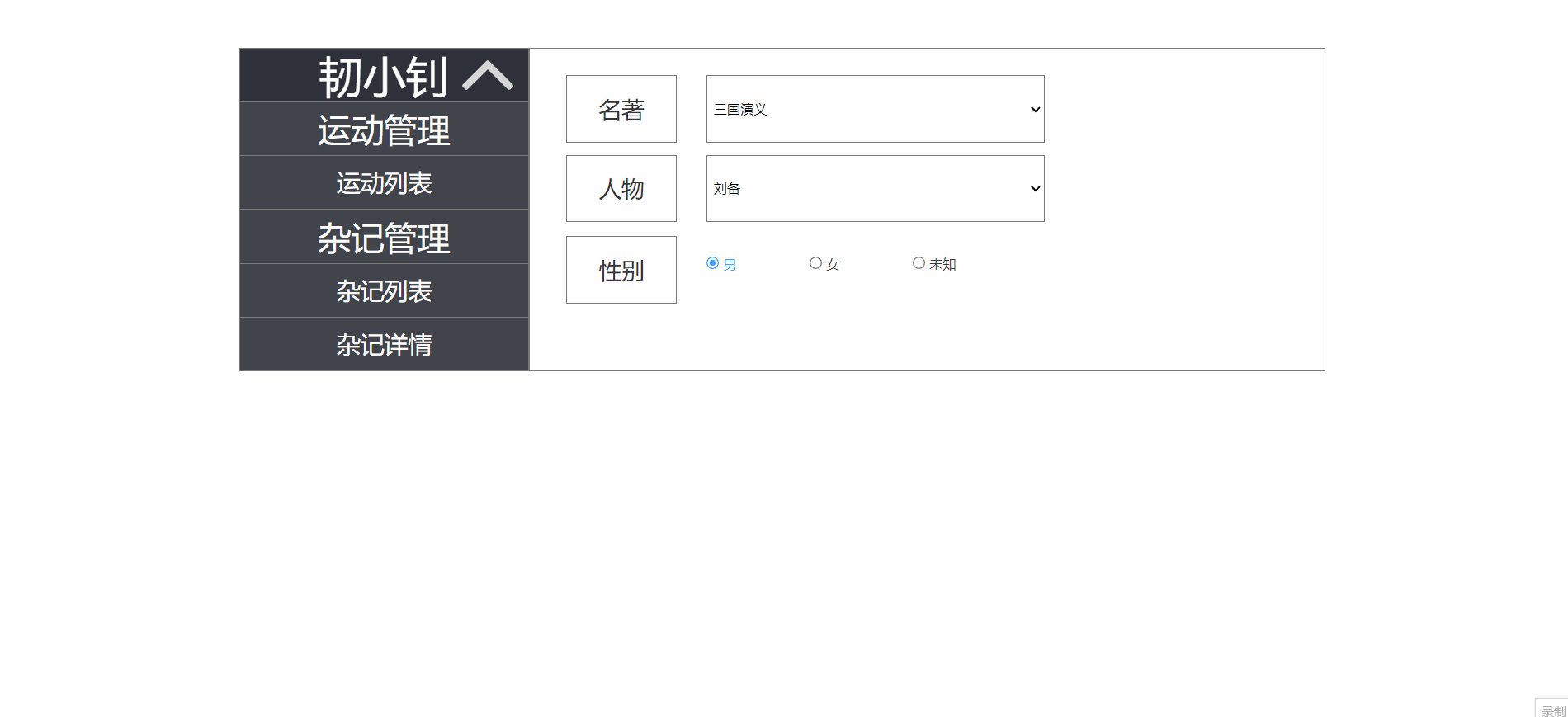
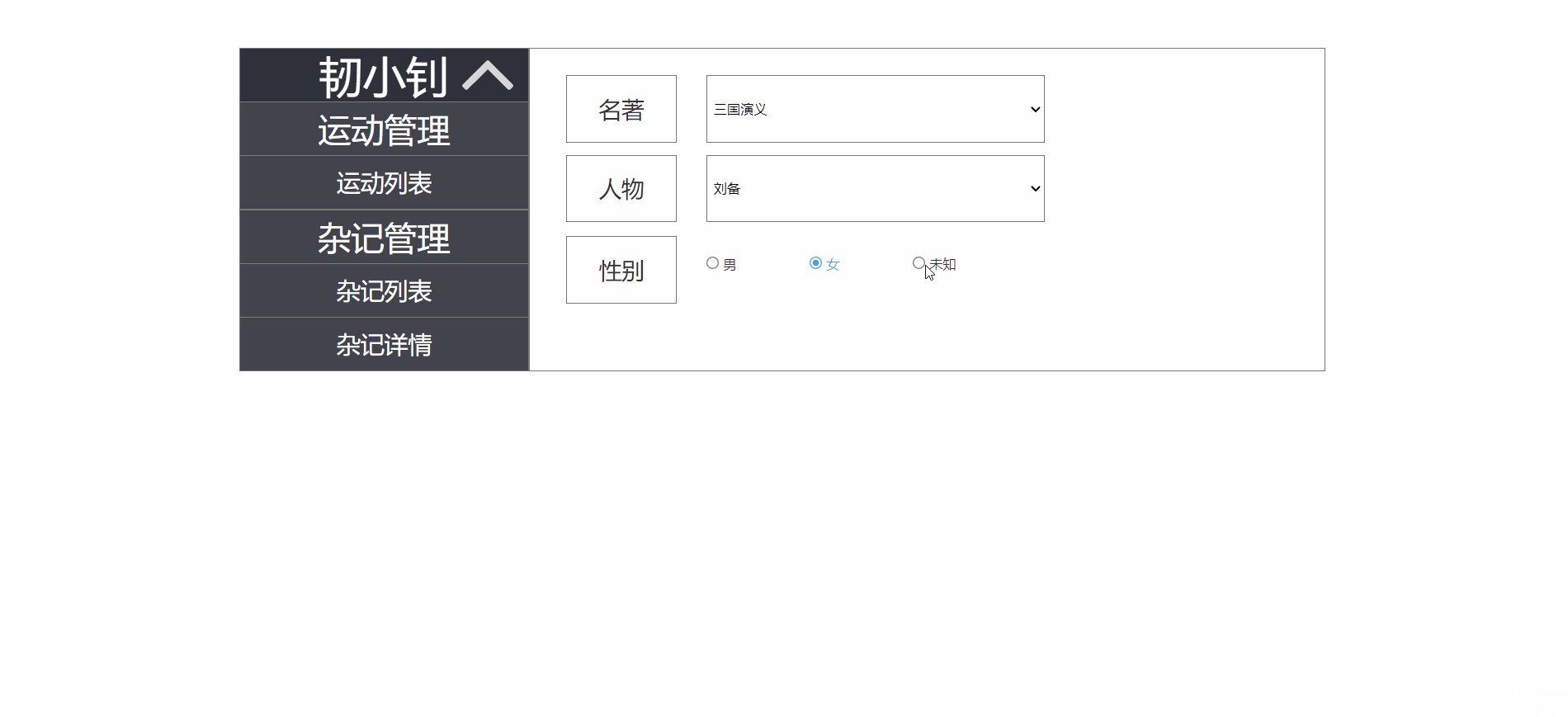
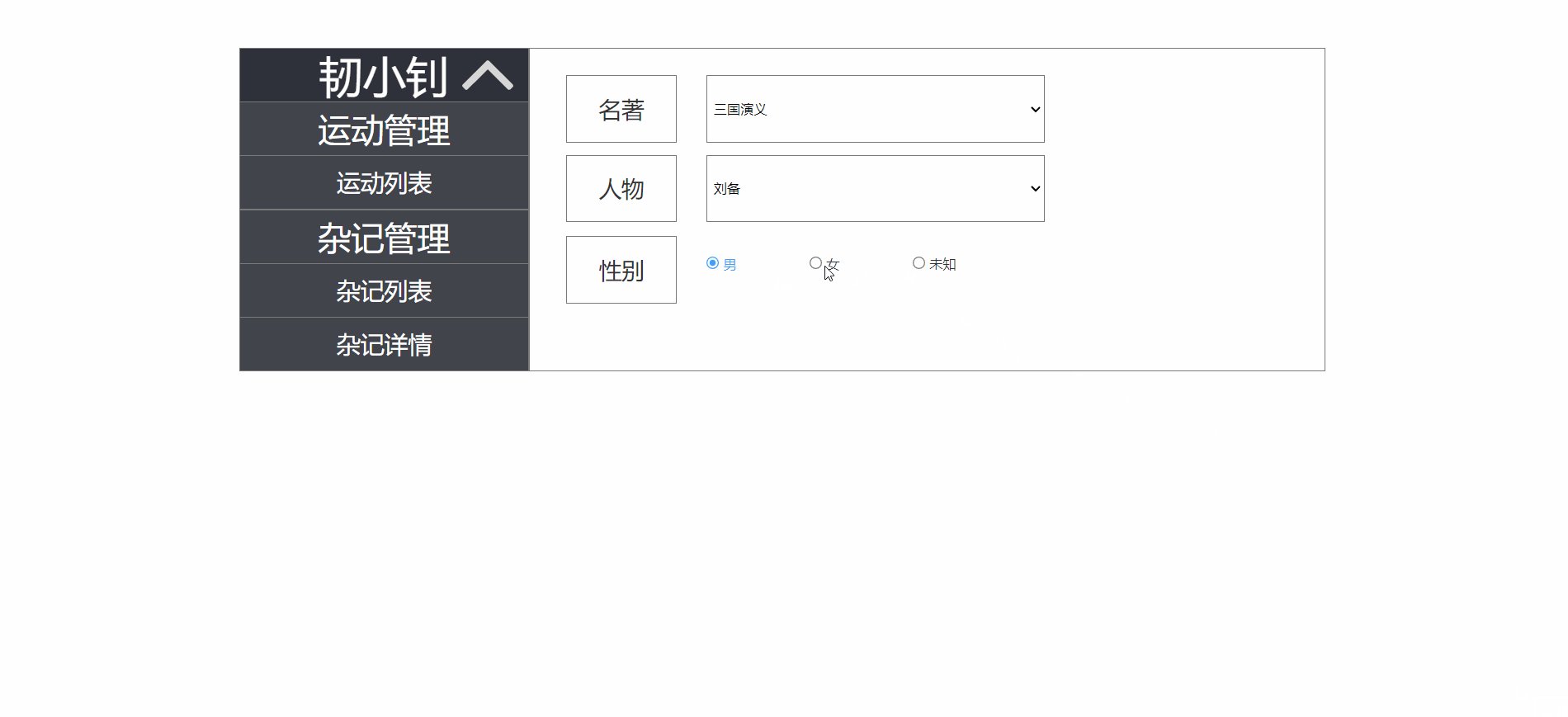
📗单选框
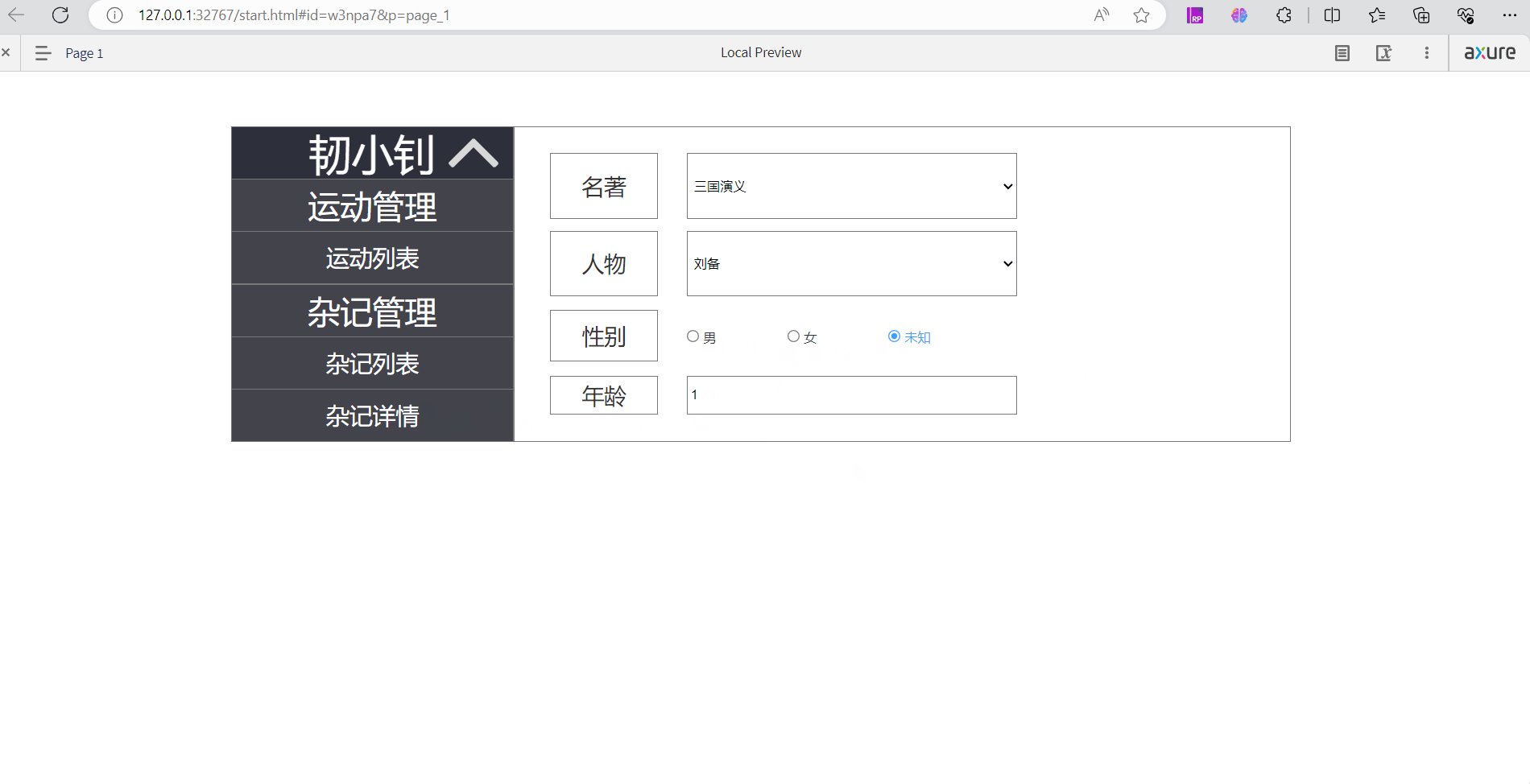
📕 效果
单选框,实现每次只能选中一个的效果,只要把所有选项设置为一个组就行了

📕 实现


可以设置一下选中后的样式


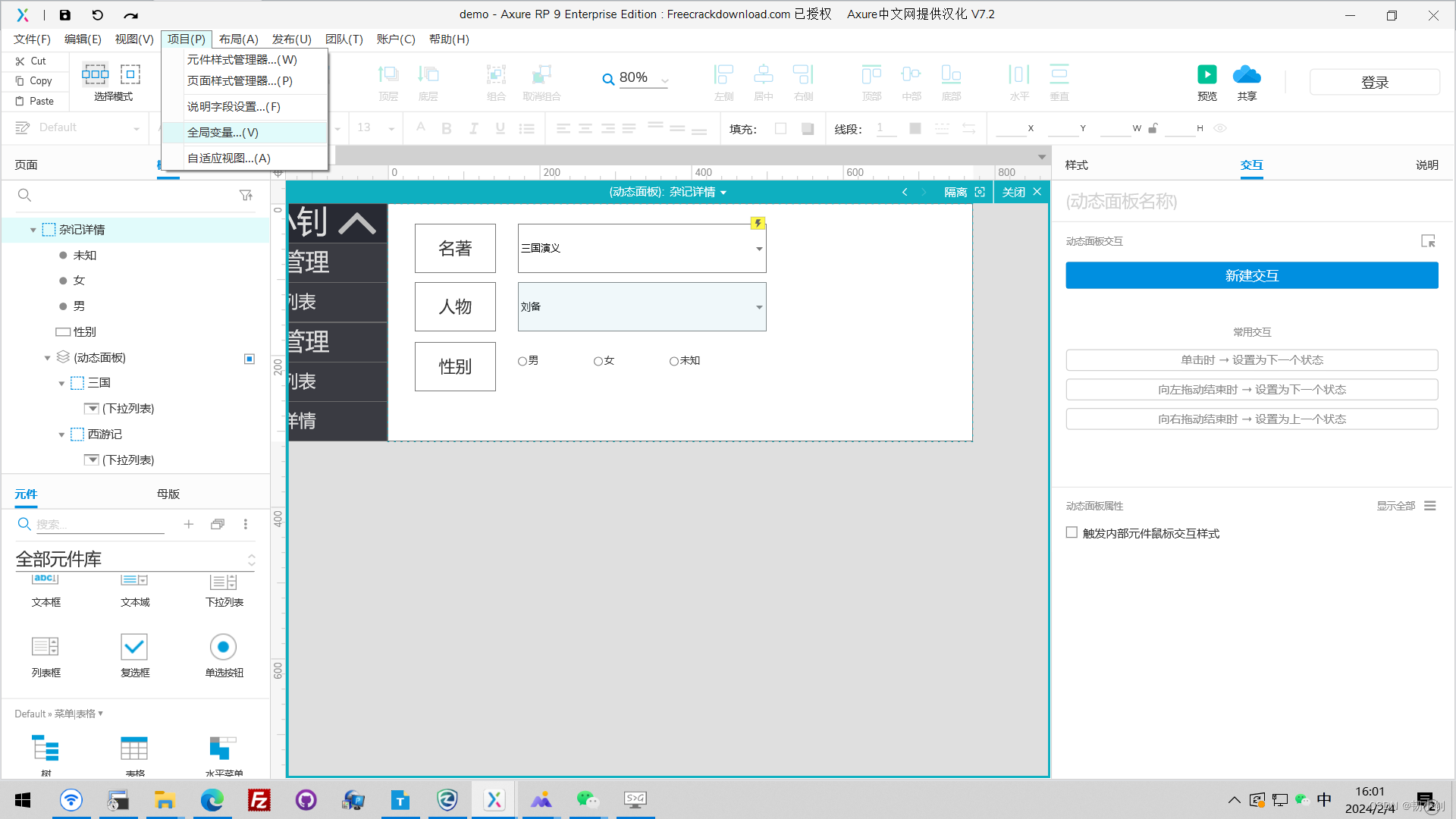
📗全局变量
最开始使用过全局变量,后来又取消掉了,具体场景不记得了,简单记录下

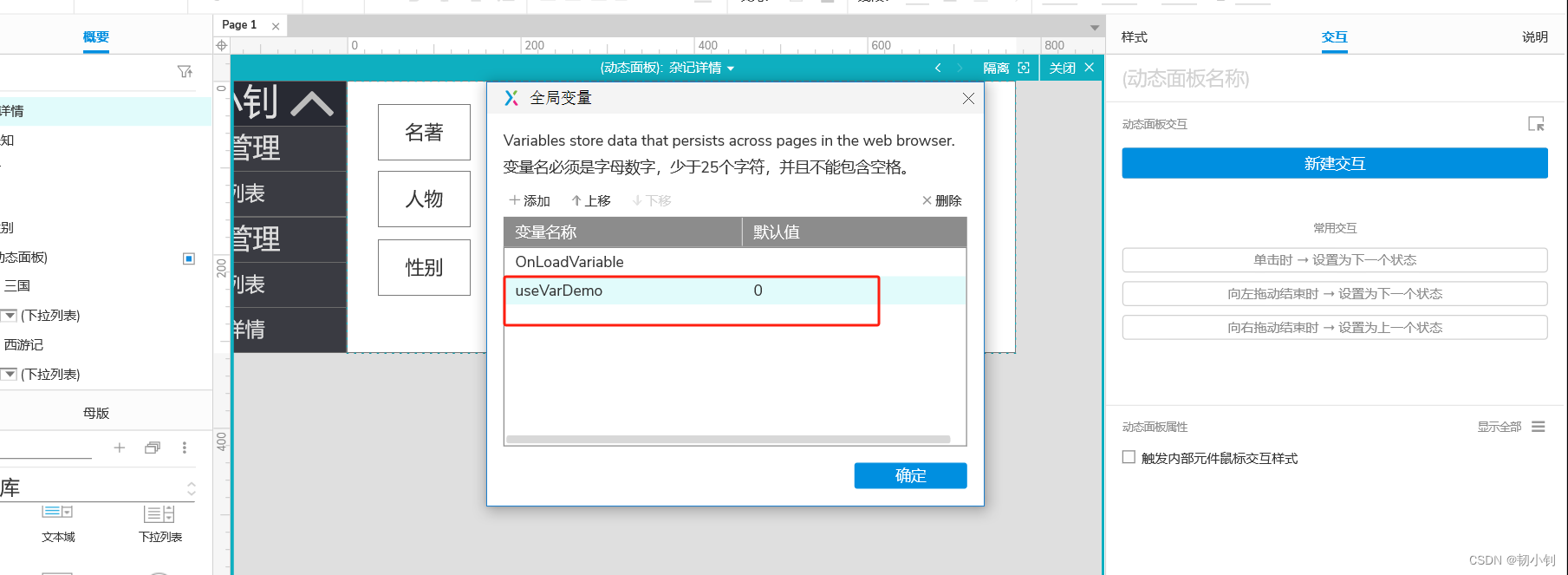
- 📘创建全局变量
useVarDemo,默认值为0

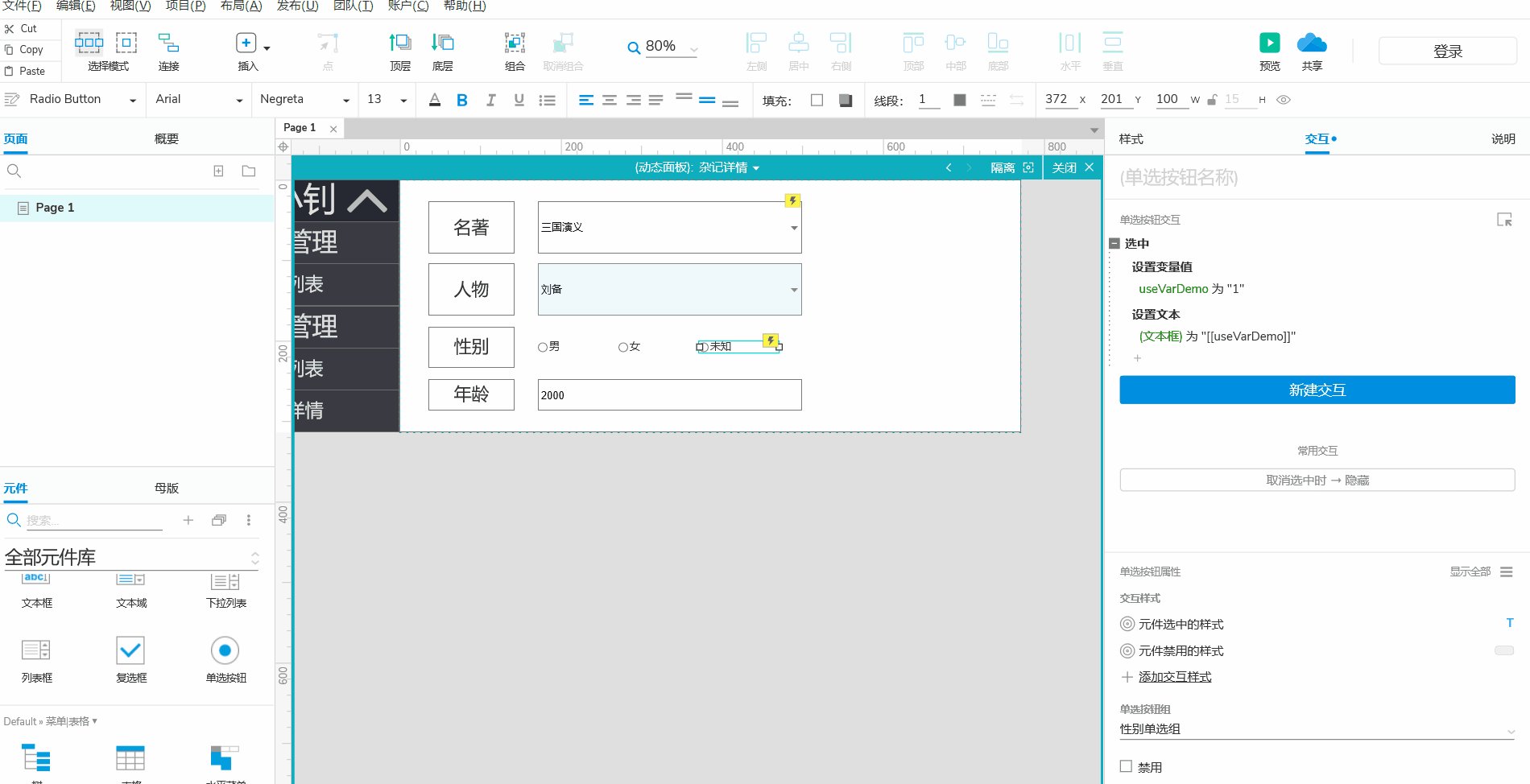
- 📘性别为未知时,全局变量
useVarDemo设置为1,同时把值赋给年龄对应的文本框(没啥意义,纯演示)


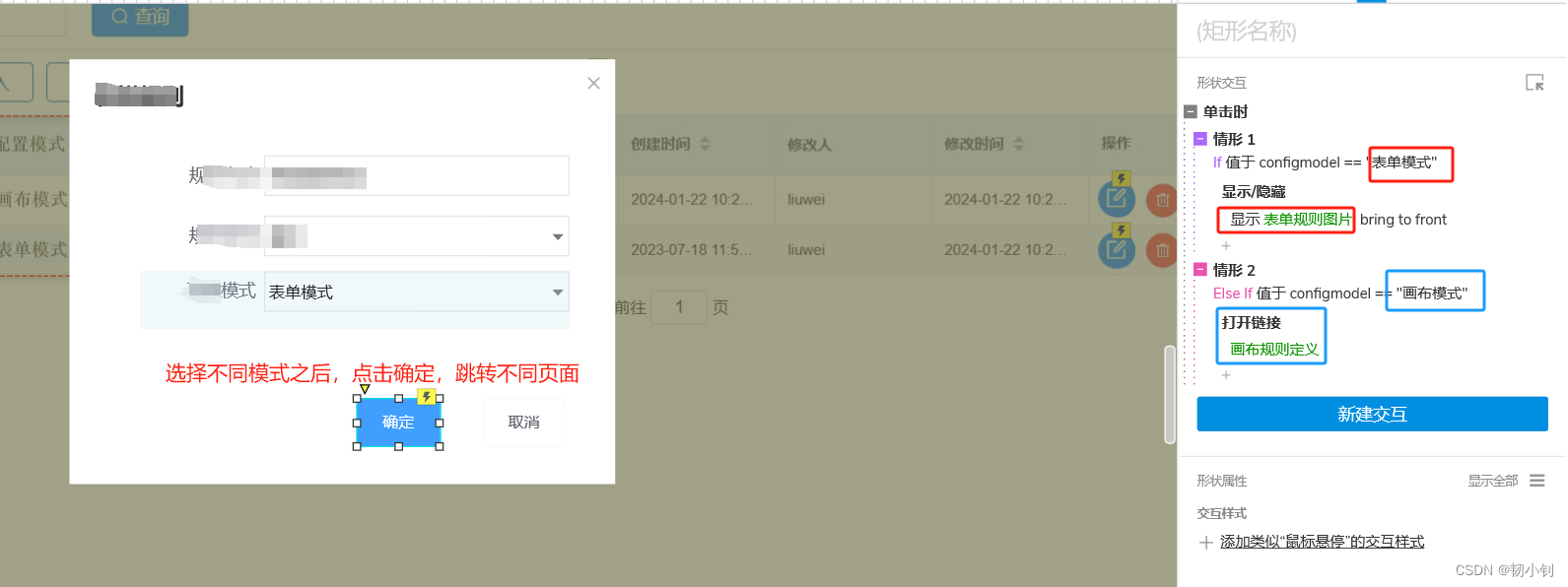
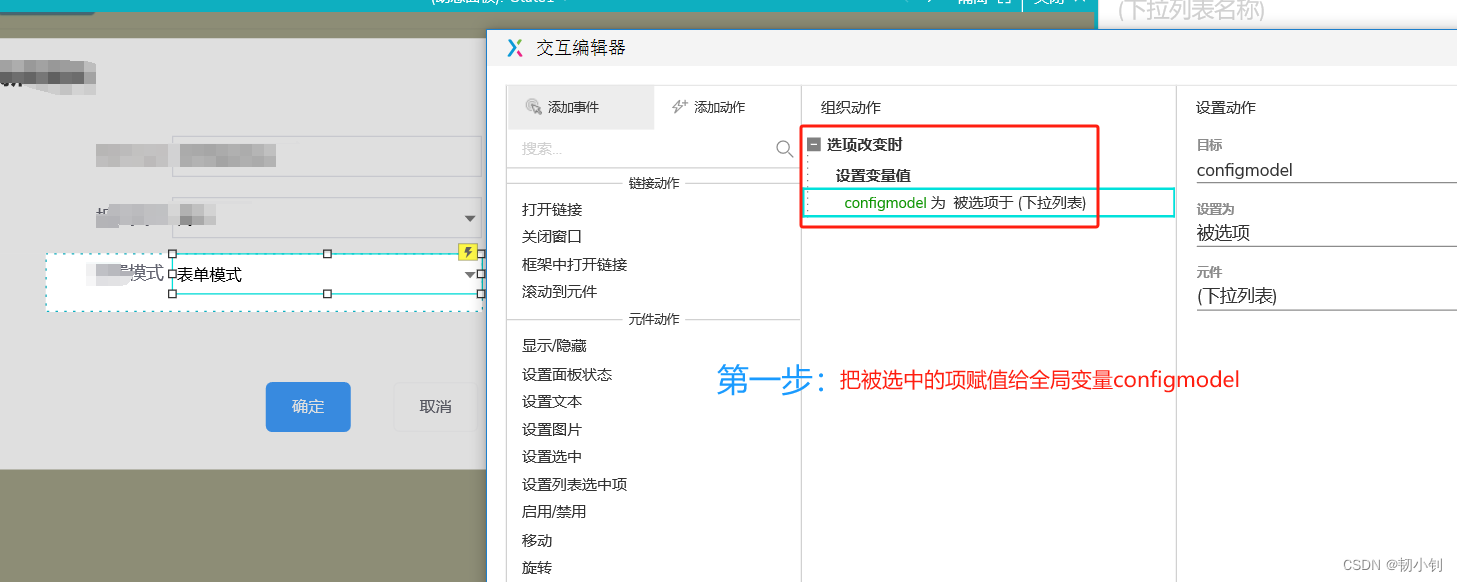
过了一夜又想起来了,嘿嘿,针对这种场景:比如页面选择了某个值,点击确定跳转页面,根据选择的值跳转不同的页面

步骤:


⁉️问题记录
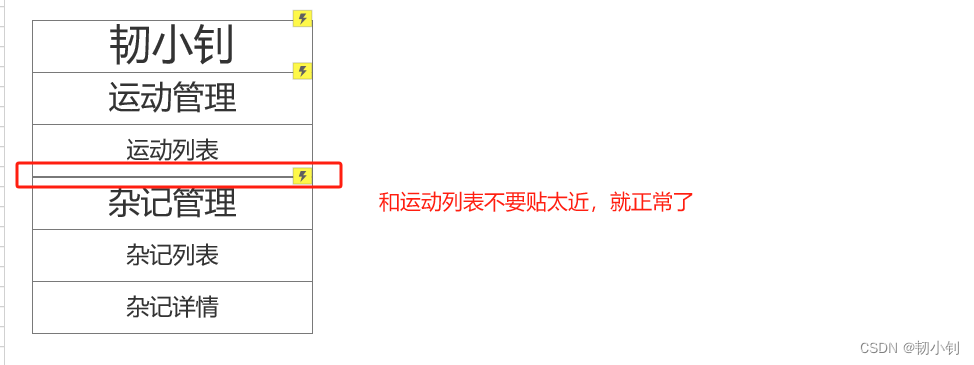
❓问题一:菜单不显示

❗解决方式:调整菜单元件之间的间距
不知道是不是元件哪里重叠了还是怎么回事,调大间距就正常了


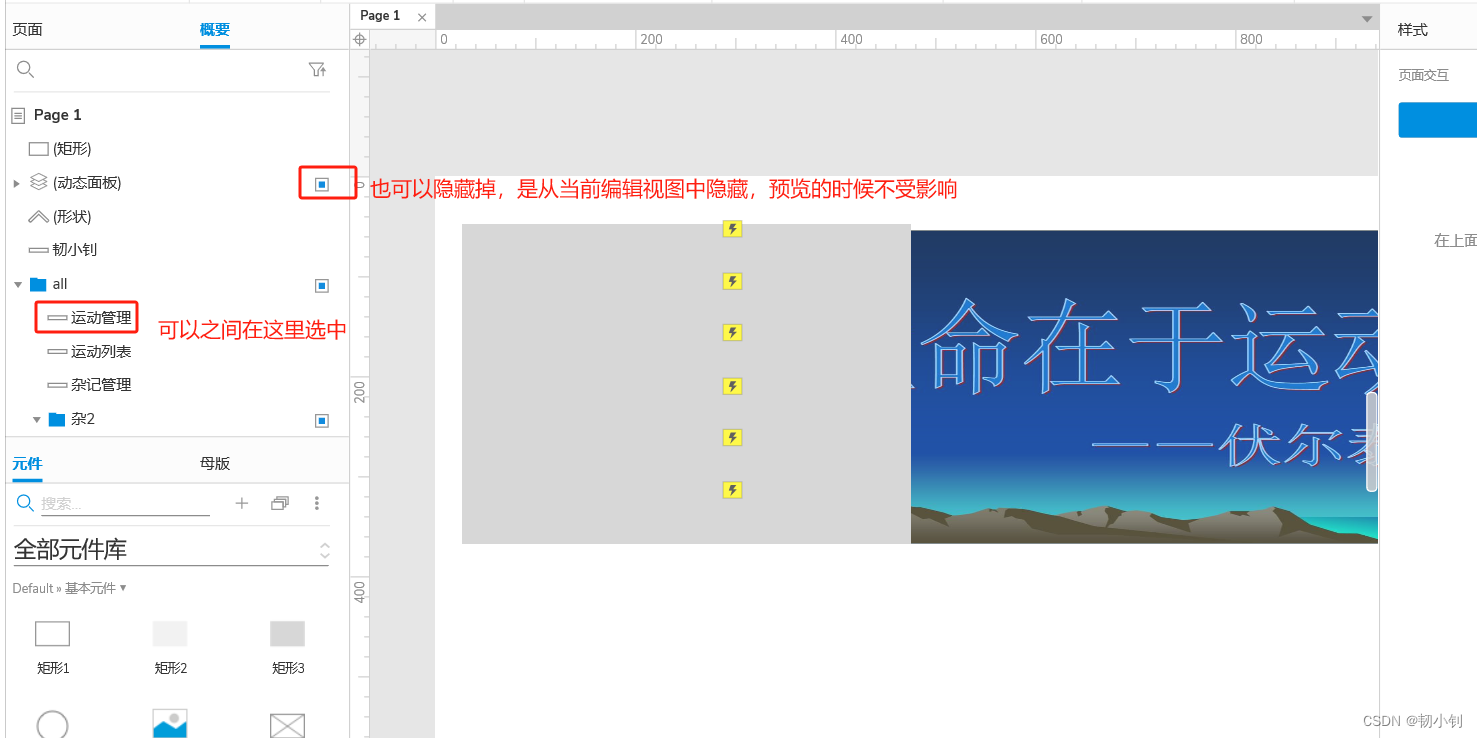
❓问题二:页面比较复杂、创建了很多层时,如何修改下层的元件
❗解决:切换到概要试图进行选择或者隐藏操作


❓其它
📗之前做一个动作,一直不生效,具体场景不记得了,最终解决就是把矩形元件换成按钮元件,然后就生效了。
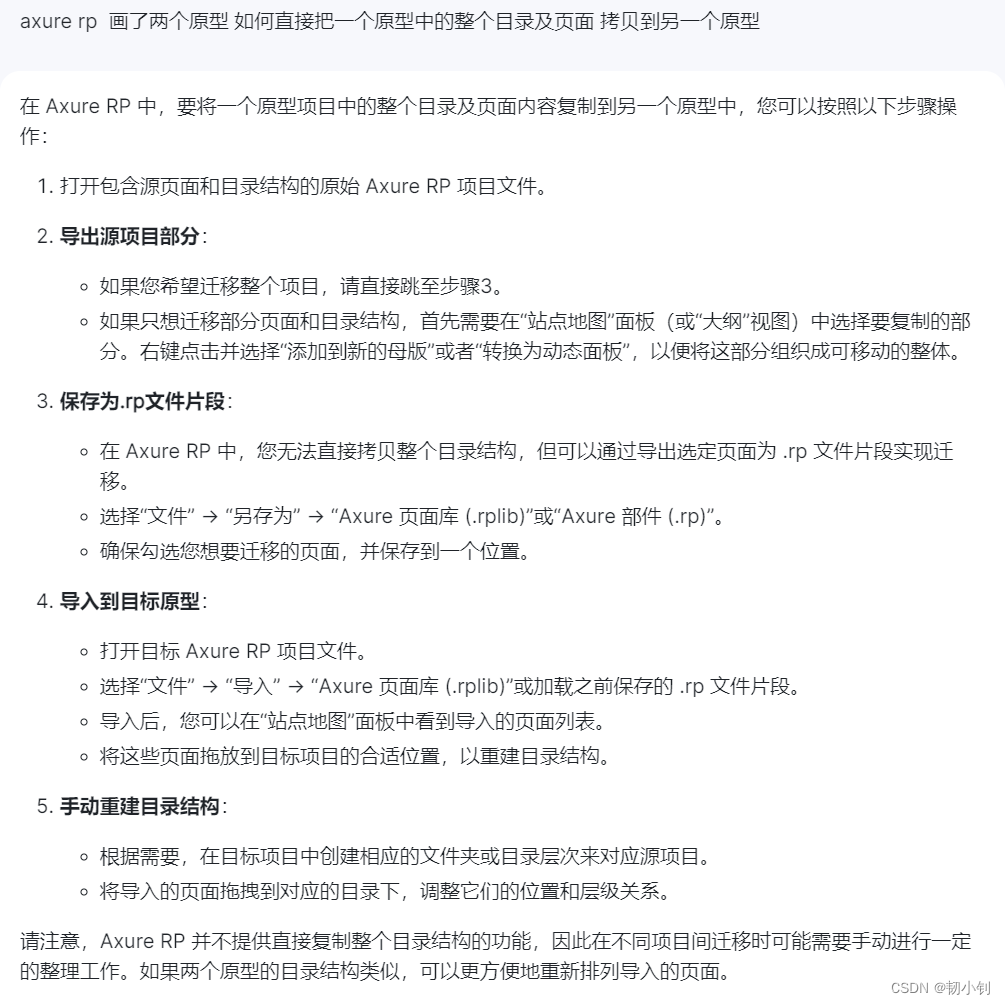
📗axure rp 画了两个原型,如何直接把一个原型中的整个目录及页面拷贝到另一个原型

行吧,春节前应该就到这了,提前祝大家:在龙年里,如龙腾四海、气势如虹,事业飞黄腾达,生活幸福安康,行大运赚大钱,家庭和睦美满,吉祥如意常伴左右!龙年快乐,万事顺意,心想事成,岁岁平安!

这篇关于Axure RP9原型设计工具使用记录:实际应用及问题记录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



