本文主要是介绍【Cesium】模型平面裁切,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

const scene = viewer.scene;let tileset;
let targetY = 400.0;
let planeEntities = [];
let selectedPlane; // 选择的切面
let clippingPlanes; // 切面属性// 当鼠标点击切面时,修改相关属性
const downHandler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
downHandler.setInputAction(function (movement) {const pickedObject = scene.pick(movement.position);if (Cesium.defined(pickedObject) &&Cesium.defined(pickedObject.id) &&Cesium.defined(pickedObject.id.plane)) {selectedPlane = pickedObject.id.plane;selectedPlane.material = Cesium.Color.WHITE.withAlpha(0.2); // 切面颜色selectedPlane.outlineColor = Cesium.Color.BLUE; // 切面轮廓线颜色scene.screenSpaceCameraController.enableInputs = false;}
}, Cesium.ScreenSpaceEventType.LEFT_DOWN);// 鼠标弹出时回复 切面样式
const upHandler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
upHandler.setInputAction(function () {if (Cesium.defined(selectedPlane)) {selectedPlane.material = Cesium.Color.WHITE.withAlpha(0.1);selectedPlane.outlineColor = Cesium.Color.WHITE;selectedPlane = undefined;}scene.screenSpaceCameraController.enableInputs = true;
}, Cesium.ScreenSpaceEventType.LEFT_UP);// 移动鼠标更新切面位置
const moveHandler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
moveHandler.setInputAction(function (movement) {if (Cesium.defined(selectedPlane)) {const deltaY = movement.startPosition.y - movement.endPosition.y;targetY += deltaY;}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);function createPlaneUpdateFunction(plane) {return function () {plane.distance = targetY;return plane;};
}// 加载3d tiles
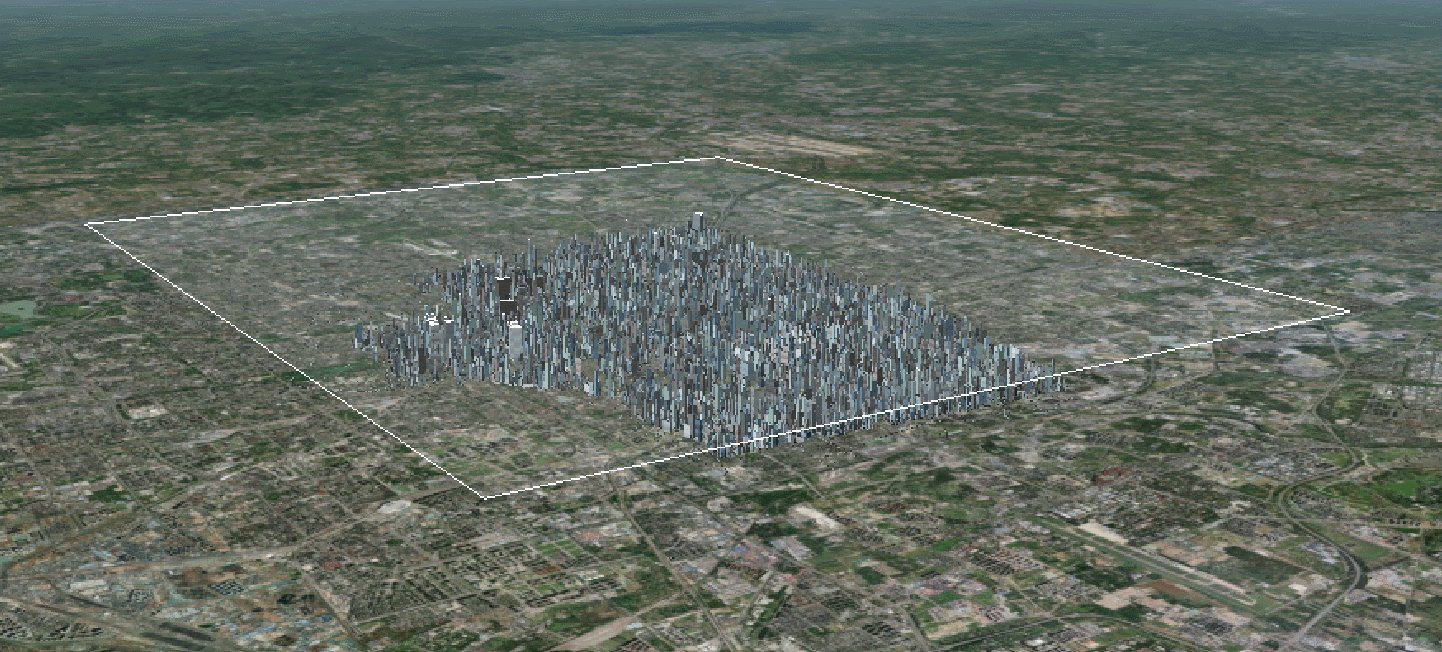
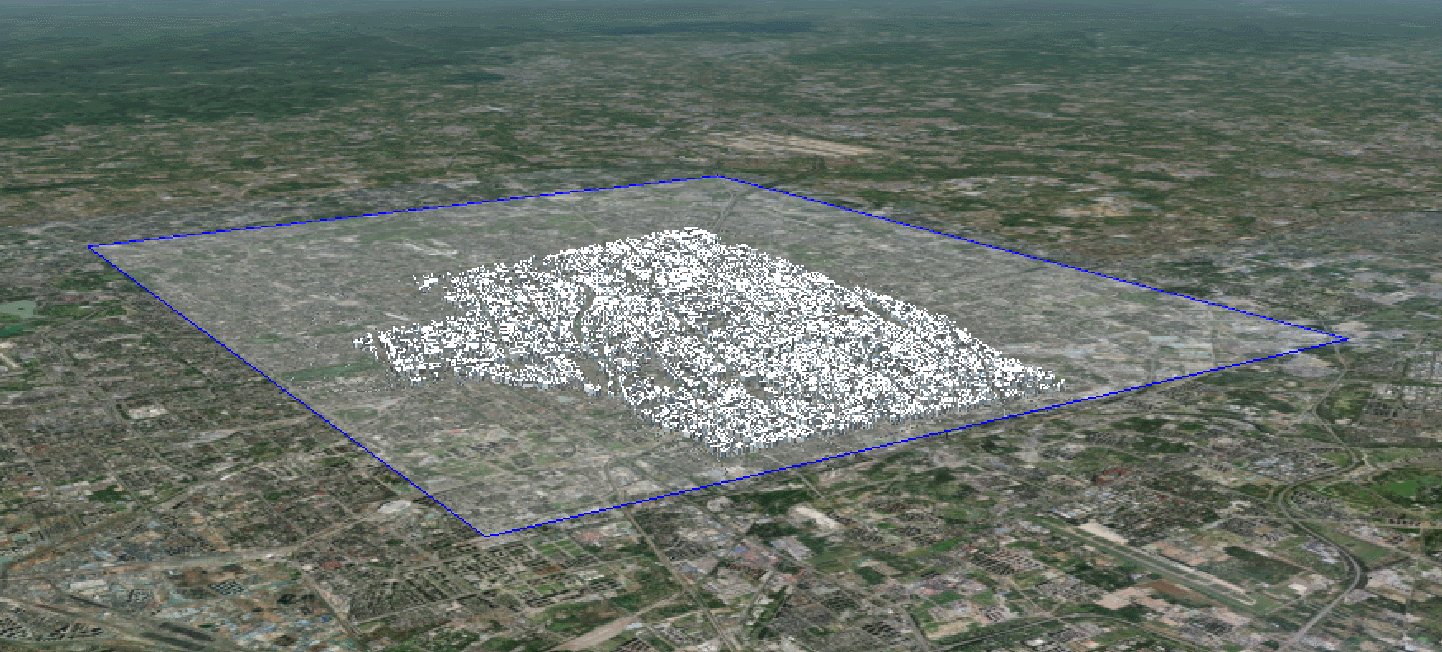
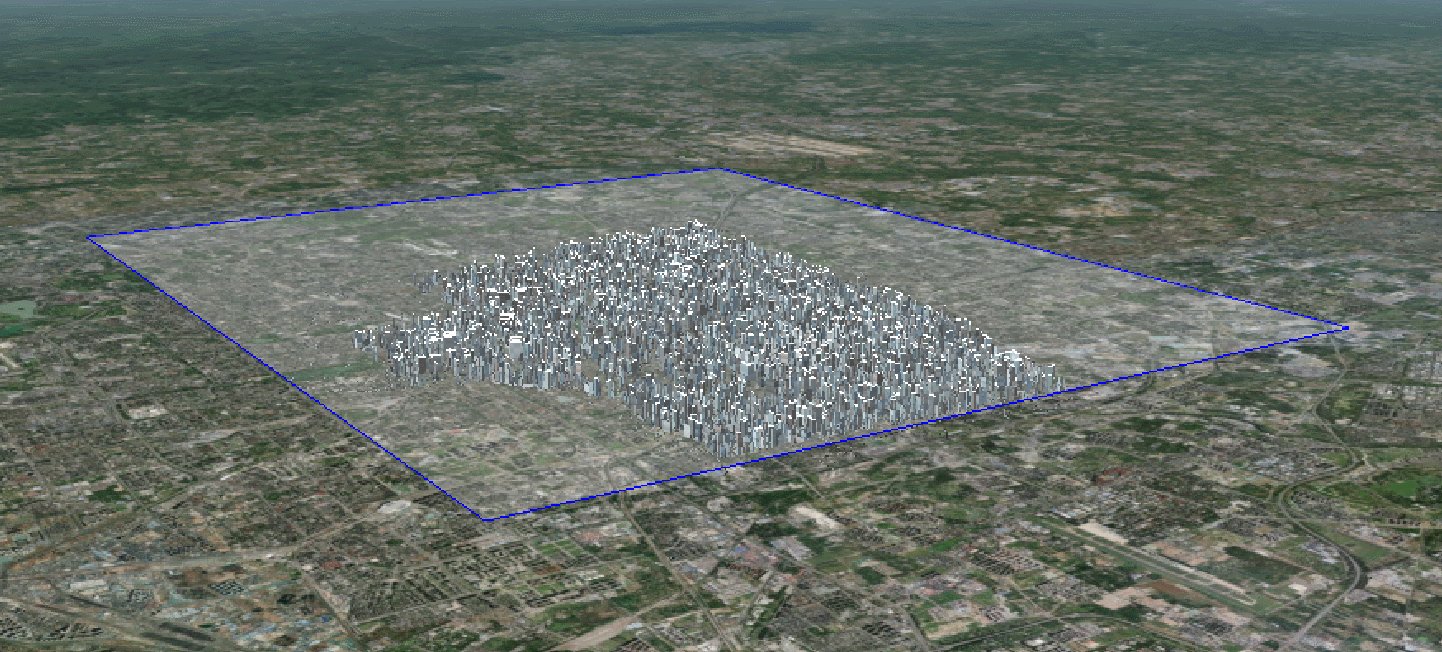
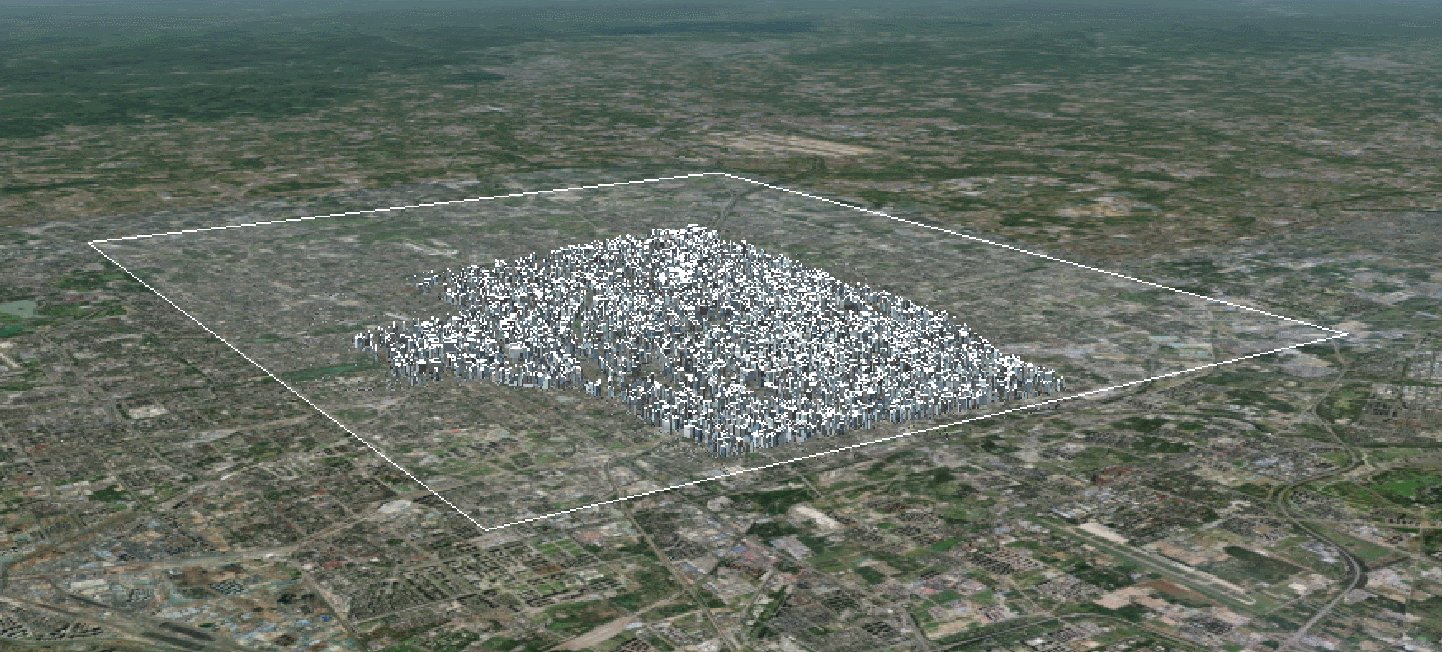
function loadTileset(url) {// 指定一组修剪平面。剪裁平面有选择地禁用单个 gltf 模型、3D 图块集或地球的指定 ClippingPlane 对象列表外部区域中的渲染。clippingPlanes = new Cesium.ClippingPlaneCollection({planes: [ // ClippingPlane 对象的数组,用于有选择地禁用每个平面外部的呈现。new Cesium.ClippingPlane(new Cesium.Cartesian3(0.0, 0.0, -1.0),10.0),],edgeWidth: 2.0, // 设置高亮显示对象被剪裁边缘的宽度});tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({url: url,clippingPlanes: clippingPlanes,}));return tileset.readyPromise .then(function () {const boundingSphere = tileset.boundingSphere;const radius = boundingSphere.radius; // 3d tiles包围球体的半径viewer.zoomTo(tileset,new Cesium.HeadingPitchRange(0.5, -0.2, radius * 4.0));for (let i = 0; i < clippingPlanes.length; ++i) {const plane = clippingPlanes.get(i);const planeEntity = viewer.entities.add({position: boundingSphere.center,plane: {dimensions: new Cesium.Cartesian2(radius * 1.5,radius * 1.8), // 切面的范围material: Cesium.Color.WHITE.withAlpha(0.1),plane: new Cesium.CallbackProperty( // plane回调,位置createPlaneUpdateFunction(plane),false),outline: true,outlineColor: Cesium.Color.WHITE,},});planeEntities.push(planeEntity);}return tileset;}).catch(function (error) {console.log(error);});
}// 加载3d tiles,创建自己的3d tiles,并上传到cesium ion,也可本地加载3d tiles
const bimUrl = Cesium.IonResource.fromAssetId(2367681);
loadTileset(bimUrl);
这篇关于【Cesium】模型平面裁切的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








