裁切专题
Android 图片上传(头像裁切+原图原样)
还是那句话,最近项目比较忙 拖了很久这篇文章终于完成了! 先看一下效果图: (一)头像裁切、上传服务器(效果图) 一般都是有圆形显示头像的,这里我自定义了一个ImageView,页面很干净但是看着很上档次吧! 点击头像从底部弹出一个对话框,提示用户头像来自相机或者相册,这都是常规流程。 上传完成后默认的“程序员头像”换成了萌妹子 (二)普通图片上传服务器(效果图)
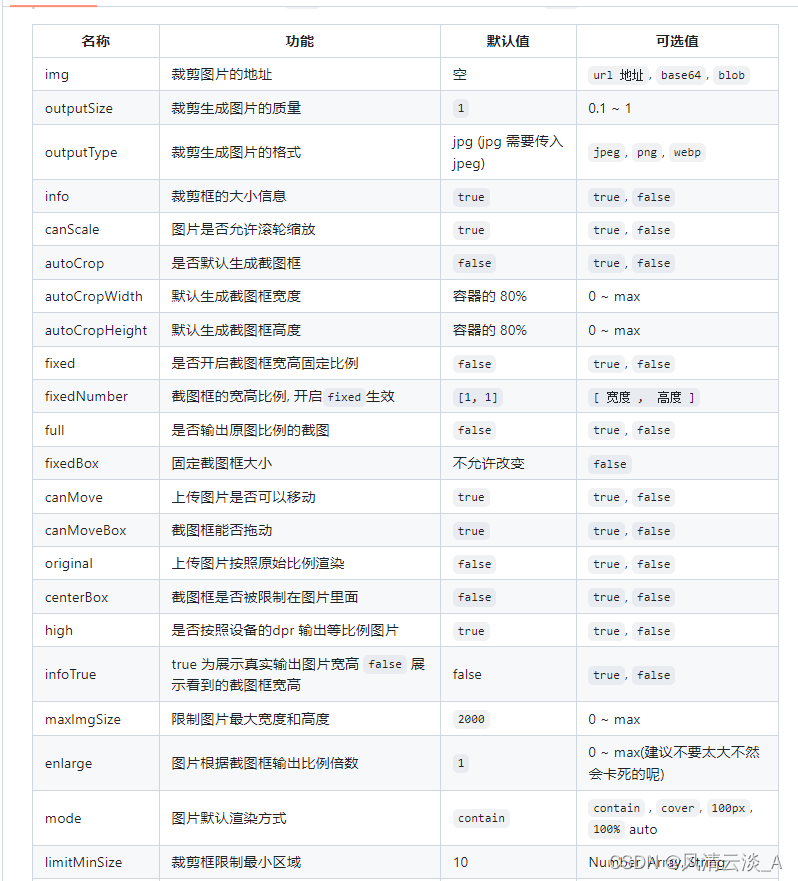
前端业务开发中使用原生js和elementui两种方式实现头像裁切上传的功能
日常业务开发中,无论是后台管理系统还是前台界面,都会遇到图片裁剪的业务需求,选择合适的尺寸或者图片的关键部分,满足我们的功能需求!! 效果预览 效果一: 效果二: 实现过程 1.原生js实现方式 引入cropperjs的库文件和样式 <script src="https://cdn.jsdelivr.net/npm/cropperjs/dist/cropper.js"></scrip
了解矩形选中框选中内容的详细信息、调出标尺、裁切出图片的做法
一、在用矩形选中框选中页面的内容,并且想要知道它的详细信息时,可以使用PS中的信息面板,调出方法: 法一:选中菜单栏中的“窗口”=》选中“信息” 法二:直接按快捷键F8 修改上面的单位,可以鼠标右击,选中“用户界面首选项”=》选择 二、调出标尺 选中菜单栏中的视图=》选中标尺,即可调出,需要使用水平和垂直标线时直接从左边和上边的标线直接拖拽。 三、裁切出想要的图片 使
OpenCV 4基础篇| OpenCV图像的裁切
目录 1. Numpy切片1.1 注意事项1.2 代码示例 2. cv2.selectROI()2.1 语法结构2.2 注意事项2.3 代码示例 3. Pillow.crop3.1 语法结构3.2 注意事项3.3 代码示例 4. 扩展示例:单张大图裁切成多张小图5. 总结 1. Numpy切片 语法结构: retval = img[y:y+h, x:x+w] #对图像 img
[python-opencv] PNG 裁切物体
拿到一组图PNG的图,边缘有点太宽了,需要裁切一下,为了这个需求,简单复习一下基本语法。 1. 读取PNG的4个通道 image = cv.imread(image_path, cv.IMREAD_UNCHANGED) 附参数说明: IMREAD_UNCHANGED = -1 返回的数据带有alpha通道(R,G,B,A 四个通道),否则没有alpha通
Android矩阵Matrix裁切setRectToRect拉伸Bitmap替代Bitmap.createScaledBitmap缩放,Kotlin
Android矩阵Matrix裁切setRectToRect拉伸Bitmap替代Bitmap.createScaledBitmap缩放,Kotlin class MyImageView : AppCompatImageView {private var mSrcBmp: Bitmap? = nullprivate var testIV: ImageView? = nullconstruct
ffmpeg 实用命令 -- 缩放与裁切
缩放 缩放是一个常见的需求,这需要使用到 FFmpeg 提供的视频过滤器(或称视频滤镜,video filter),也即 -vf 参数。由于过滤器的使用过于复杂,在此也不会详细介绍;这里只是针对过滤器中的缩放器(scaler)功能进行说明。缩放器还有许多复杂的用法详情也可以参考官方文档的 Video filter - Scaler 章节。 例如,我们要将一个高分辨率视频从 1440p 缩放,那
[jQuery插件]图片居中裁切效果
大家在做相册列表的时候可能会遇到这样的情况,用户上传的图片大小不一,长宽不一,然而需求的列表却是固定宽高 转自:http://www.css88.com/archives/4202
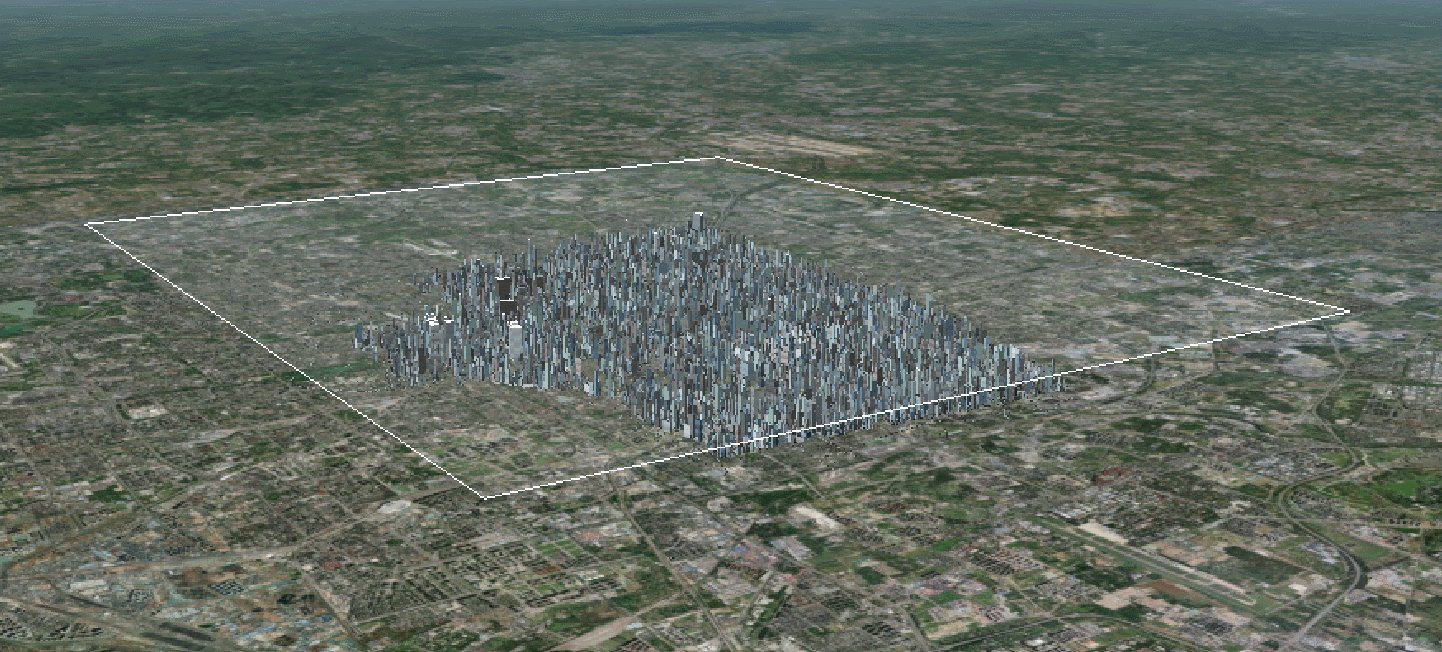
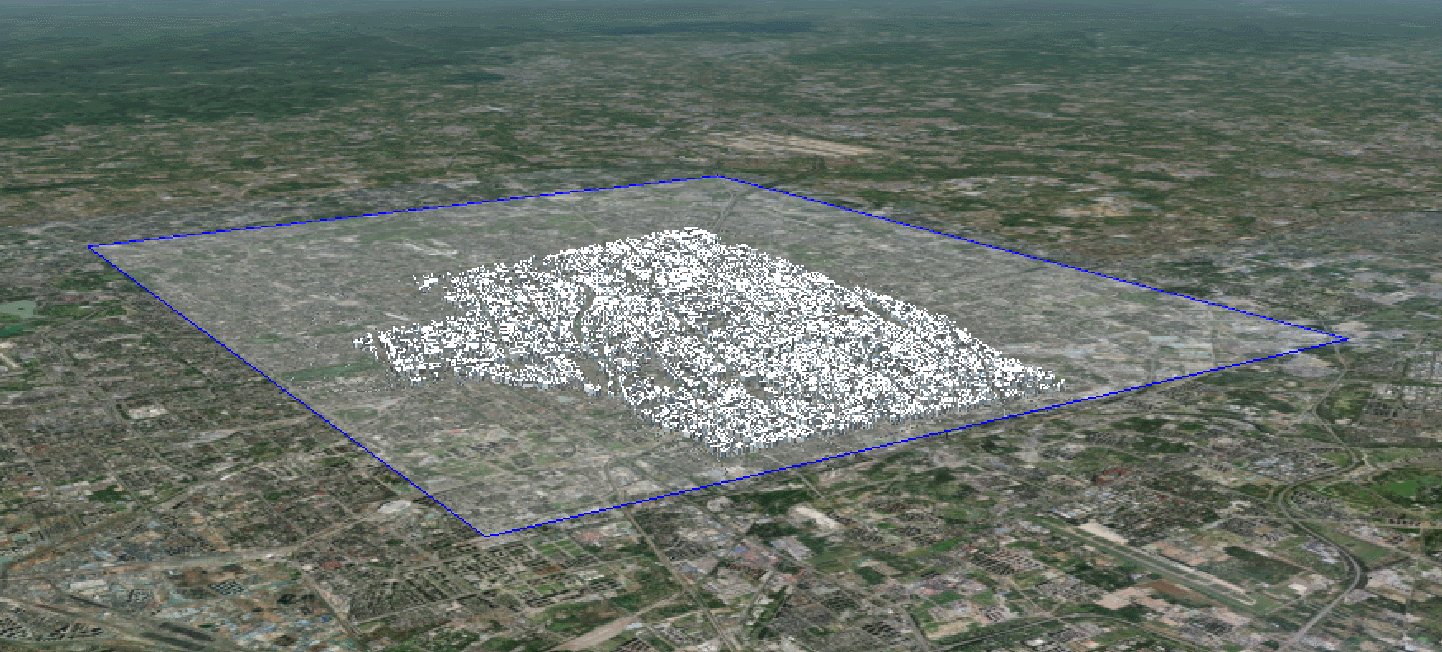
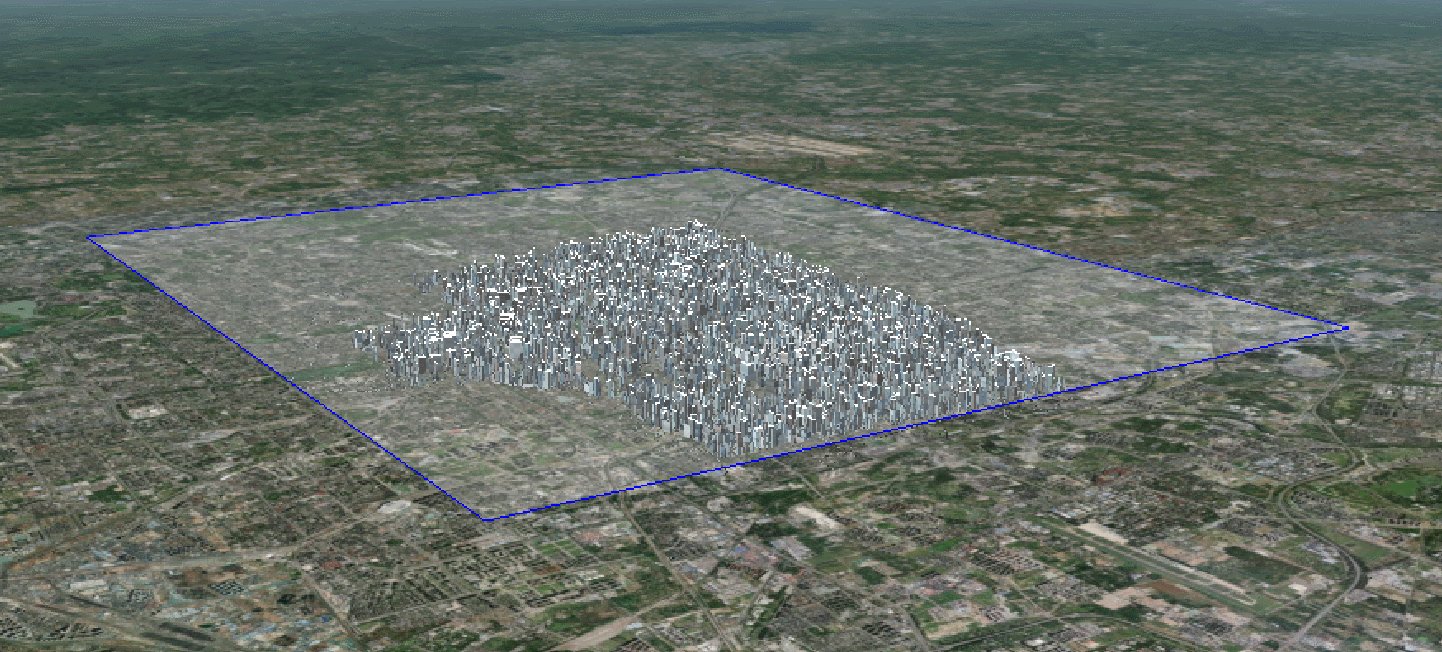
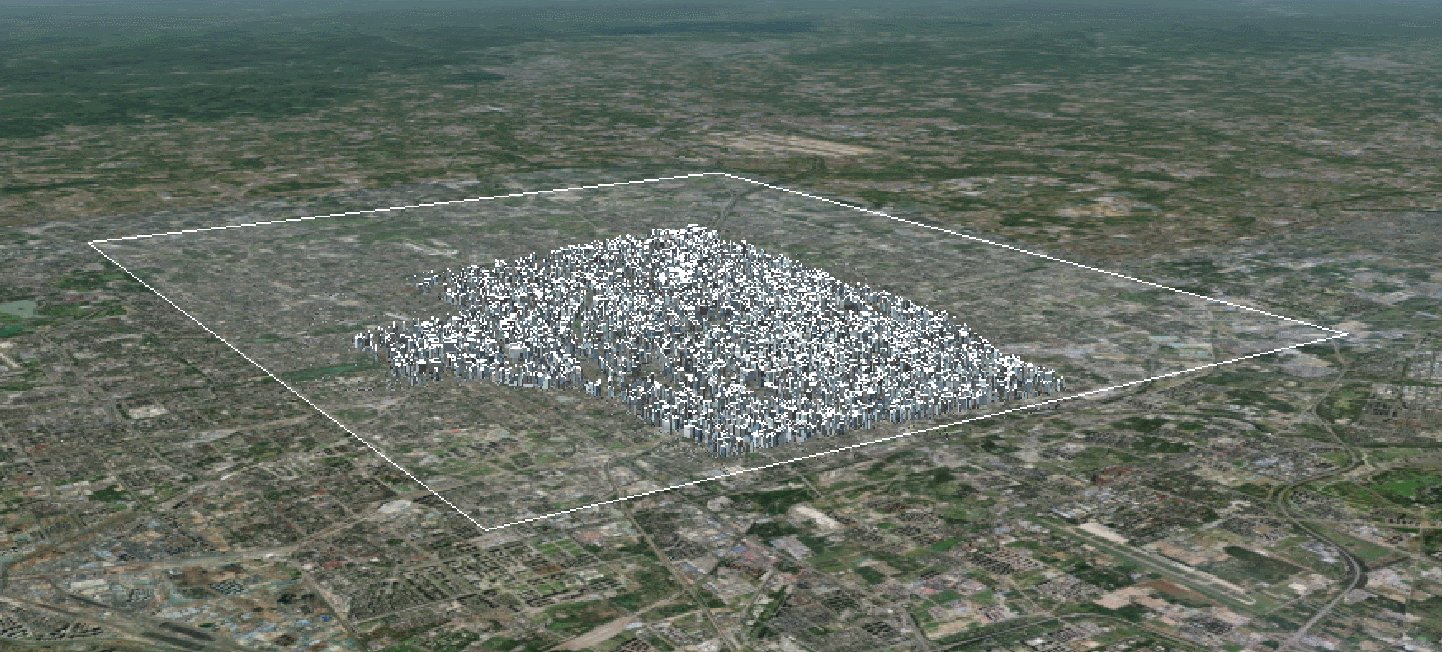
【Cesium】模型平面裁切
const scene = viewer.scene;let tileset;let targetY = 400.0;let planeEntities = [];let selectedPlane; // 选择的切面let clippingPlanes; // 切面属性// 当鼠标点击切面时,修改相关属性const downHandler = new Cesium.Scr
HTML新特性【缩放图像、图像切片、平移、旋转、缩放、变形、裁切路径、时钟、运动的小球】(二)-全面详解(学习总结---从入门到深化)
目录 绘制图像_缩放图像 绘制图像_图像切片 Canvas状态的保存和恢复 图形变形_平移</
Unity Shader学习:裁切效果
Unity Shader学习:裁切效果 之前看到有人问关于物体裁切方面的问题,初学shader的话可能搞得不是很明白,这里提供下比较简单的思路,有需要的话可以直接使用。(关于切面缝合还没有找到比较好的方法) 裁切原理:将世界空间中像素y值(垂直裁切)大于物体自身坐标y值一定范围的直接discard。 c#部分: using System.Collections;using Syste
Tensorflow手写汉字识别训练精度99%,为什么测试准确率才50%?教你一招轻松解决图像自动裁切处理问题
项目场景: 应用在Tensorflow手写汉字识别测试场景 问题描述: 最近有个小伙伴做毕业设计找到了我,他很奇怪为什么在用tensorflow进行手写汉字训练的时候,明明精度都已经达到了99%,但是测试的时候,却总是识别错误。 于是我找他拿到源码,首先肯定是先跑起来再说。小伙伴用Flask给自己搭了个用鼠标手写汉字的微服务器。 具体如下: 可以明显看到,这个书字写的还是算很标准的
基于C#的AE二次开发之影像数据的裁切(掩膜)
基于C#的AE二次开发之影像数据的裁切(掩膜) 我的开发环境为ArcGIS Engine 10.2与Visual studio2010,主地图名称为axMapControl1,如果变动则需要修改(注意相关事件的添加与动态链接库的引入)。 效果预览 裁剪前 裁剪后 实现代码 引用类库 using ESRI.ArcGIS.esriSystem;using ESRI.Ar
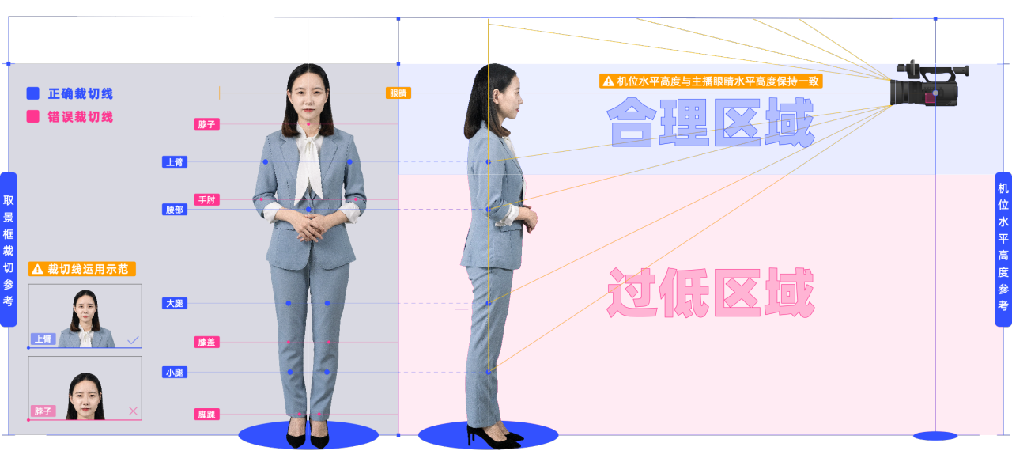
企业直播时摄像机拍摄参考与取景框裁切参考(组图)
看了《2023中国企业直播应用标准》之后,内容摘要: 企业品质直播标准要素:直播视觉、直播运营、演播厅管理、直播合规以及主播能力。 直播视觉:影响用户的品牌的认知度和好感度直播视觉是直播的第一印象,也是传达企业形象和品牌价值的重要途径。 直播视觉需要根据不同的主题、场景和风格进行定制化设计,突出企业的特色和优势,提高用户的认知度和好感度。企业还可结合当下比较新潮的直播技术如ARXR、创新玩法
Canvas绘制辅助---范围裁切和几何变换
1.范围裁切 范围裁切有两个方法:clipRect()和clipPath()。裁切之后的绘制代码都会被限制在裁切范围内。 1.1 clipRect() 实现简单,直接使用 @Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);/*** 1.1 clipRect()* 注意使用Canvas.s



![[python-opencv] PNG 裁切物体](/front/images/it_default.jpg)