本文主要是介绍vue keep-alive 详解 include,activated,deactivated 解决前进刷新,回退缓存,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue keep-alive 详解 include,activated,deactivated解决前进刷新,回退缓存
问题说明:有searchPage => A(搜索页面), searchResult => B(搜索结果页面),goodsDetail => C(详情页面) 三个页面,A页面输入搜索条件,进入B页面,然后跳转C页面。
需求:顺序要求是A - > B -> C 前进时需要刷新页面,C -> B 时走缓存,但是每次从A到B都要刷新B页面。
说明:vue2.0提供了一个keep-alive组件用来缓存组件,避免多次加载相应的组件,减少性能消耗,所以确保vue 版本为2.0 以上
方案(1):
使用meta:{keepAlive: true}
1.App.vue

代码:
<keep-alive><router-view v-if="$route.meta.keepAlive"></router-view></keep-alive><router-view v-if="!$route.meta.keepAlive"></router-view>
2.router js
设置meta,说明:需要进行缓存的组件进行设置keepAlive: true 不需要缓存的不设置或者设置keepAlive: false

代码:
{path: '/searchResult',name: 'searchResult',component: searchResult,meta: {keepAlive: true}},
3. searchResult.vue
接下来就是在需要进行缓存的页面中,使用路由钩子函数beforeRouteLeave根据条件设置to.meta.keepAlive

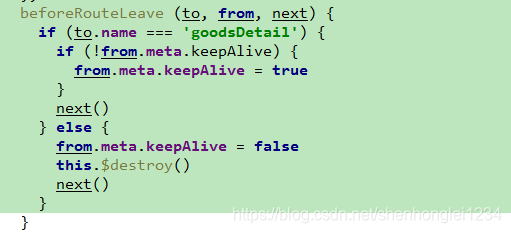
代码:
beforeRouteLeave (to, from, next) {if (to.name === 'goodsDetail') {if (!from.meta.keepAlive) {from.meta.keepAlive = true // 当我们进入到C时开启对B页面的缓存}next()} else {from.meta.keepAlive = falsethis.$destroy() // 销毁B的实例next()}}
遇到的问题: C返回到页面B时,B确实是被缓存了,network也没有请求,但是我们在返回到A,从A再次进入到B中发现数据并没有更新,没有向后台发送请求,因为是直接读取了缓存中的B页面,我现在的需求是A->B 前进刷新 C->B 后退缓存
原因:注意因为这里在返回A页面时,使用了this.$destory() 对B页面的实例进行了销毁造成的。
这种情况的解决办法: 在从B页面返回时,使用 beforeRouterEnter 路由钩子对前一页面进行刷新
searchPage.vue 代码:
beforeRouteEnter (to, from, next) {if (from.name === 'searchResult') {window.location.reload() // 页面刷新next()} else {next()}}
如果有条件的进行刷新,可以在next(vm => {}) 中使用vm 对组件进行实例
beforeRouteEnter (to, from, next) {if (from.name === 'searchResult') {next(vm => {// 通过 `vm` 访问组件实例vm.value = ''})window.location.reload() // 页面刷新} else {next()}}
这种解决办法亲测是没问题的,B页面的缓存完美实现,用户不太好的体验是页面的强制刷新,如果不介意不影响也是Ok的。
后来研究keepAlive 的 include 使用,发现的另外一种完美的解决办法
方案(2):
1. App.vue
代码
<template><div id="app"><keep-alive :include=includedComponents><router-view></router-view></keep-alive><bottom-tab></bottom-tab></div>
</template>这里的includedComponents 不需要加引号
2. App.vue 中 computed

因为includedComponents 是在computed 中进行实例的
3. store.js
store 中对includedComponents 的状态更新保存
const state = {includedComponents: []
}
const mutations = {includedComponents (state, data) {state.includedComponents = data}
}
4. 需要进行缓存的页面 searchResult.vue
beforeRouteLeave (to, from, next) {if (to.name === 'goodsDetail') {this.$store.commit('includedComponents', 'searchResult') // 保存需要进行缓存的页面searchResultnext()} else {this.$store.commit('includedComponents', '')next()}},activated () {this.$store.commit('includedComponents', 'searchResult')console.log('activated')},deactivated () {console.log('deactivated')}
keep-alive的生命周期钩子函数 activated, deactivated
开启缓存后,第一次进入执行created,activated等,退出时执行deactivated
第二次不执行created等直接执行activated
需要注意的:
使用include和exclude的注意点:
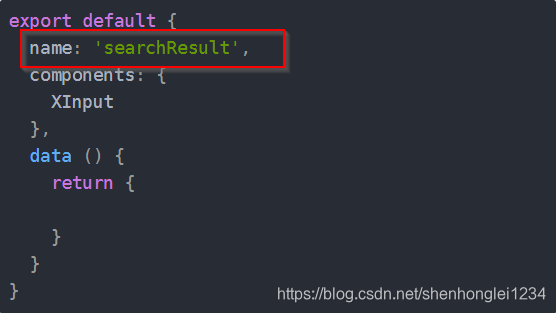
1.建议在每个组件内部添加name:xx,并且name 名字最好和components 中引用组件名不要冲突,不然你会很崩溃。。。

如果有不明白的地方可以给我留言,我会及时回复你的留言
这篇关于vue keep-alive 详解 include,activated,deactivated 解决前进刷新,回退缓存的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







