前进专题
vue 前进刷新后退不刷新
本篇主要讲述vue如何通过路由实现“前进刷新后退不刷新”功能。 1. 在App.vue中配置keep-alive // <router-view></router-view> 外添加<template><div id="app"><!-- 前进后退都刷新 --><!-- <router-view></router-view> --><keep-alive><!-- 这里是会被缓存的视图组件 -
【学一点儿前端】单页面点击前进或后退按钮导致的内存泄露问题(history.listen监听器清除)
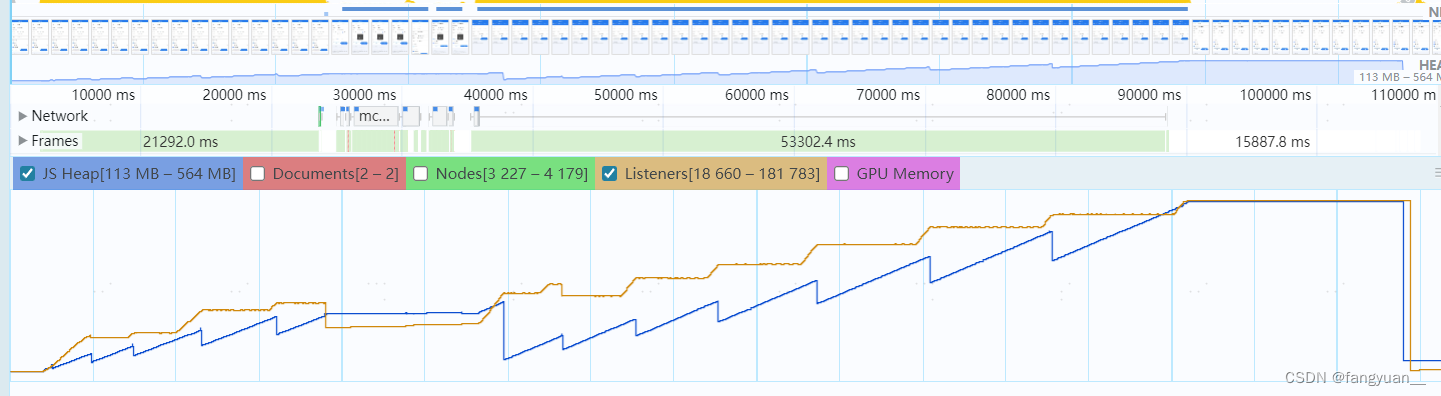
今天测试分配了一个比较奇怪的问题,在单页面应用中,反复点击“上一步”和“下一步”按钮时,界面表现出逐渐变得卡顿。为分析这一问题,我用Chrome的性能监控工具进行了浏览器性能录制。结果显示,每次点击“上一步”按钮时,JavaScript堆内存(JS Heap)和事件监听器(listener)的数量显著增加,并且随着点击次数的增加,这种增长趋势变得越来越明显,所需的时间也逐渐延长。如图所示: 于是
努力去前进 让自己进步
人生就像做面包,认真做好每一步,剩下的就交给时间吧。 自信是一种选择。 专心致志才能走得更快、更远。精通一门才能触类旁通。 每天获取足够多的知识才是让内心平静的最好方法。 存在必不完美。 生命的脆弱和短暂让我们更加珍惜今天。 看到自己的缺点,也要看到自己的优点。一步一个脚印,每天进步一点。努力就好。
Python+Selenium练习篇之11-浏览器上前进和后退操作
本文来介绍上如何,利用webdriver中的方法来演示浏览器中地址栏旁边的前进和后退功能。 相关脚本代码如下: # coding=utf-8import timefrom selenium import webdriverdriver = webdriver.Chrome()driver.maximize_window()driver.implicitly_wait(6)drive
如何实现浏览器的前进和后退功能
栈的数据结构:后进者先出,先进者后出。 栈是一种受限的数据结构,只允许在一端插入和删除数据。 特定的数据结构是对特定场景的抽象 当某种数据集合只涉及在一端插入和删除数据,并且满足后进先出,先进后出的特性,我们开始考虑使用栈这种数据结构。 栈分为顺序栈和链式栈 使用数组实现的是顺序栈 使用链表实现的是链式栈
数据结构与算法笔记:基础篇 - 栈:如何实现浏览器的前进和后退功能?
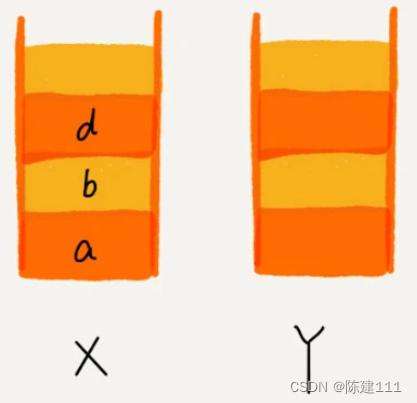
概述 浏览器的前进、后退功能,你肯定很熟悉吧? 当依次访问完一串页面 a-b-c 之后,点击浏览器的后退按钮,就可以查看之前浏览过的页面 b 和 a。当后退到页面 a,点击前进按钮,就可以重新查看页面 b 和 c。但是,如果你后退到页面 b 后,点击新的页面 d,那就无法再通过前进、后退功能查看页面 c 了。 假设你是浏览器的开发工程师,你会如何实现这个功能呢? 这就要用到本章讲的 “栈”
Selenium自动操作浏览器前进、后退、刷新
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。 文章目录 1. 网页回退back2. 网页前进forward3. 网页刷新refresh4. 完整代码 执行程序前请先配置驱动: 关于Java selenium使用前浏览器驱动的下载和环境变量的
实时数据流分析的“极速前进”
同样的事务,当体验了更快速优质的服务后,就再也难以去忍受较差的服务。就好比习惯了高铁的人们无法再忍受长达数十小时的绿皮火车一样,实时数据流分析对比传统数据分析就是如此。 不论是以往的数据服务日志数据,还是以物联网、车联网为代表的传感器数据,这些数据在各类智能终端的普及的大背景下,原本体量非常大的数据流将进一步扩大。这些数据必须能够被极快速的处理,和相关行业数据以及大量的爬虫采集数
【亲测有用】idea2024.1中前进后退按钮图标添加
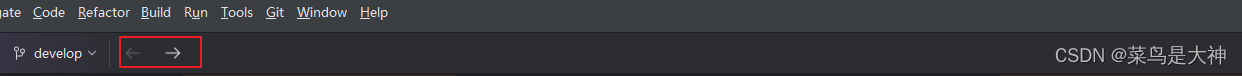
idea更新后,前进后退按钮消失了,现在说下怎么设置 具体操作如下: 1、选择 File / Settings(windows版),或者Preferences(mac版) 2、打开 Appearance & Behavior 并选择 Menus and Toolbars 3、选择右侧的 “Main toolbar left” 并展开 4、点击顶部的"+“号按钮,点击"Add action” 5、
开放签电子签章:停止新增,优化体验,前进更进(五一假期前工作)
近期,我们悉心收集了过去三个月用户的真实反馈,深度剖析每一个细节,精心雕琢每一处体验。适当的停下来回头望望,也是一种前进。预计在五一放假后完成以下工作: 一、系统部署优化: 1. 稳定运行,简化部署:平台配置存取测试及Bug修复,确保系统稳定;前端config.json动态获取优化,灵活适配需求;网站配置动态获取与测试,实现个性化配置实时生效;单域名部署方案实施,简化部署过程;更新用户手册与部
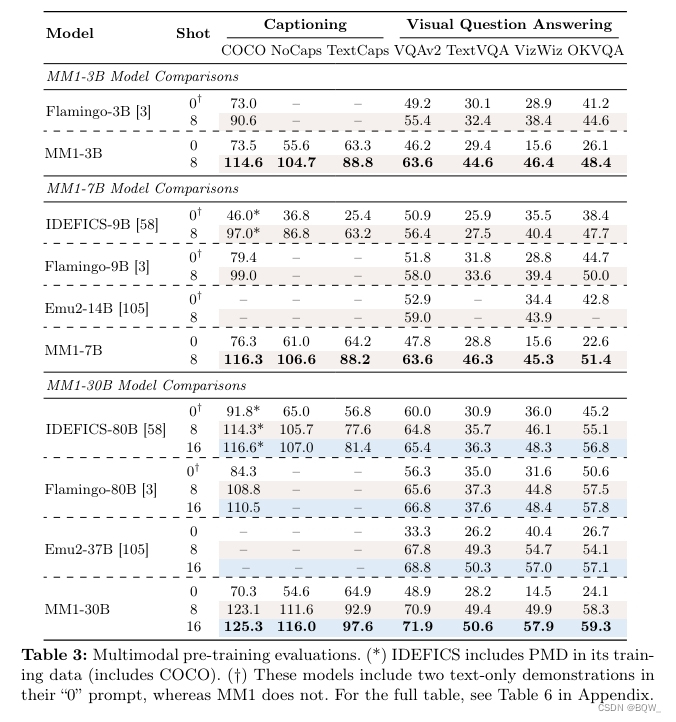
【极速前进】20240422:预训练RHO-1、合成数据CodecLM、网页到HTML数据集、MLLM消融实验MM1、Branch-Train-Mix
一、RHO-1:不是所有的token都是必须的 论文地址:https://arxiv.org/pdf/2404.07965.pdf 1. 不是所有token均相等:token损失值的训练动态。 使用来自OpenWebMath的15B token来持续预训练Tinyllama-1B,每1B token保存一个checkpoint。对于每个checkpoint都评估token级别的loss
【极速前进】20240415-20240421:TR-DPO、压缩与智能的线性关系、模拟伪代码改善算术能力、Many-shot、合成数据综述
一、TR-DPO:更新reference模型能实现更好的对齐 论文地址:https://arxiv.org/pdf/2404.09656.pdf 语言模型对齐的训练目标是: max π θ E x ∼ D , y ∼ π θ ( y ∣ x ) [ r ϕ ( x , y ) ] − β D KL [ π θ ( x , y ) ∥ π ref ( x , y ) ] (1) \ma
64位,跨平台,前进!—— RAD Studio / Delphi / C++Builder 产品路线图(2010.8)
时间:2010年8月12日 译自:Embarcadero edn 网站 作者:Michael Rozlog(RAD Studio 产品经理) 摘要:此路线图含 Embarcadero RAD Studio,Delphi,C++Builder 和 Delphi Prism 1 本文目的 本文出自 Embarcadero 公司,旨在帮助客户对 RAD Studio 系列产品的未来走向有所理解
HDU2568 前进【水题】
前进 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submission(s): 7326 Accepted Submission(s): 5634 Problem Description 轻松通过墓碑,进入古墓后,才发现里面别有洞天。 突然
利用autohotkey倒换鼠标的前进和后退键
之前在淘宝上买了一个鼠标,但是前进键是在后面,后退键在前面,一直感觉很不舒服,想到了可以用autohotkey把两个键重新“换一下“。 autohotkey具体实现代码: XButton1::Send {XButton2}ReturnXButton2::Send {XButton1}Return 实现的功能就是按鼠标的前进键会产生后退键的效果,反之亦然。具体autohotke
vue做一个锁屏禁止页面前进后退
1.在router.beforeEach()路由首首位加上以下代码 /*** 判断锁屏*///登录的时候存的md5加密的密码let oldPasswordld = localStorage.getItem("lockPassword");//锁屏页面的md5加密密码let newlockPassword = localStorage.getItem("newlockPassword");co
【工作流前进之路】Activiti 权限之处理用户组和用户关系
在前面的系列博客<<【工作流前进之路】Activiti权限之用户组-数据查询>>和<<【工作流前进之路】Activiti权限之用户管理>>中,我已经介绍过用户和用户组了,那么如何把它们放到一块呢,这篇博客,我们就把它们放到一块去.在我们使用过的系统中或者开发过的系统中,一个用户可以被分配到多个用户组中,一个用户组中可以包含多个用户,所以用户组和用户之间的关系如下:
【工作流前进之路】Activiti 权限之用户管理
在每一个系统或框架中,用户是少不了的,在Activiti中,同样也给用户数据提供了一套用于管理的API,用户数据保存在ACT_ID_USER表中. 一.创建用户 在《【工作流前进之路】Activiti权限之用户组-数据查询》中,我曾介绍过,使用newGroup 和saveGroup方法来添加用户组.多个用户放在一块就是一个用户组.所以在创建一个用户的时候,和创建用户组基本上
【工作流前进之路】Activiti数据查询排序
学习过SQL的人都知道,在数据库中运用Asc和Desc方法来进行排序,在工作流中,亦还是运用这两个方法来进行排序,因为工作流最终的还是需要和数据库进行交互. 在我的前一篇博客<<【工作流前进之路】Activiti权限之用户组-数据查询>>中曾介绍到过一个借口叫做query,Query中也提供了Asc和Desc方法设置查询结果的排序方式,使用这两个方法的前提是必须告诉Qu
【工作流前进之路】Activiti 权限之用户组-数据查询
用户组这个概念在权限系统中,出现的频率可以说是最高的,在百度百科中,对用户组的定义是这样的:在整个网路中,各个访问网络的用户的权限可能是各不相同的,可用将相同权限的用户划分为一组. 使用用户组管理,可以减少网络管理员的负担. 用户组作为流程中的基础数据,Activiti提供了一套控制用户组的API,通过这些API可以对流程的基础数据进行管理.Activiti中用户组对应的表为A
【工作流前进之路】Activiti第一步:介绍+实例
一.什么是工作流 工作流这个概念起源于生产组织和办公自动化领域,是针对日常工作主公具有固定程序活动而提出的一个概念,目的是通过将工作分解成定义良好的任务和角色,按照一定的规则和过程来执行这些任务并对其进行监控,达到提供工作效率,更好的控制过程,增强对客户的服务,有效管理业务流程等目的. 工作流(Workflow),指"业务过程的部分或整体在计算机应用环境下的自动化
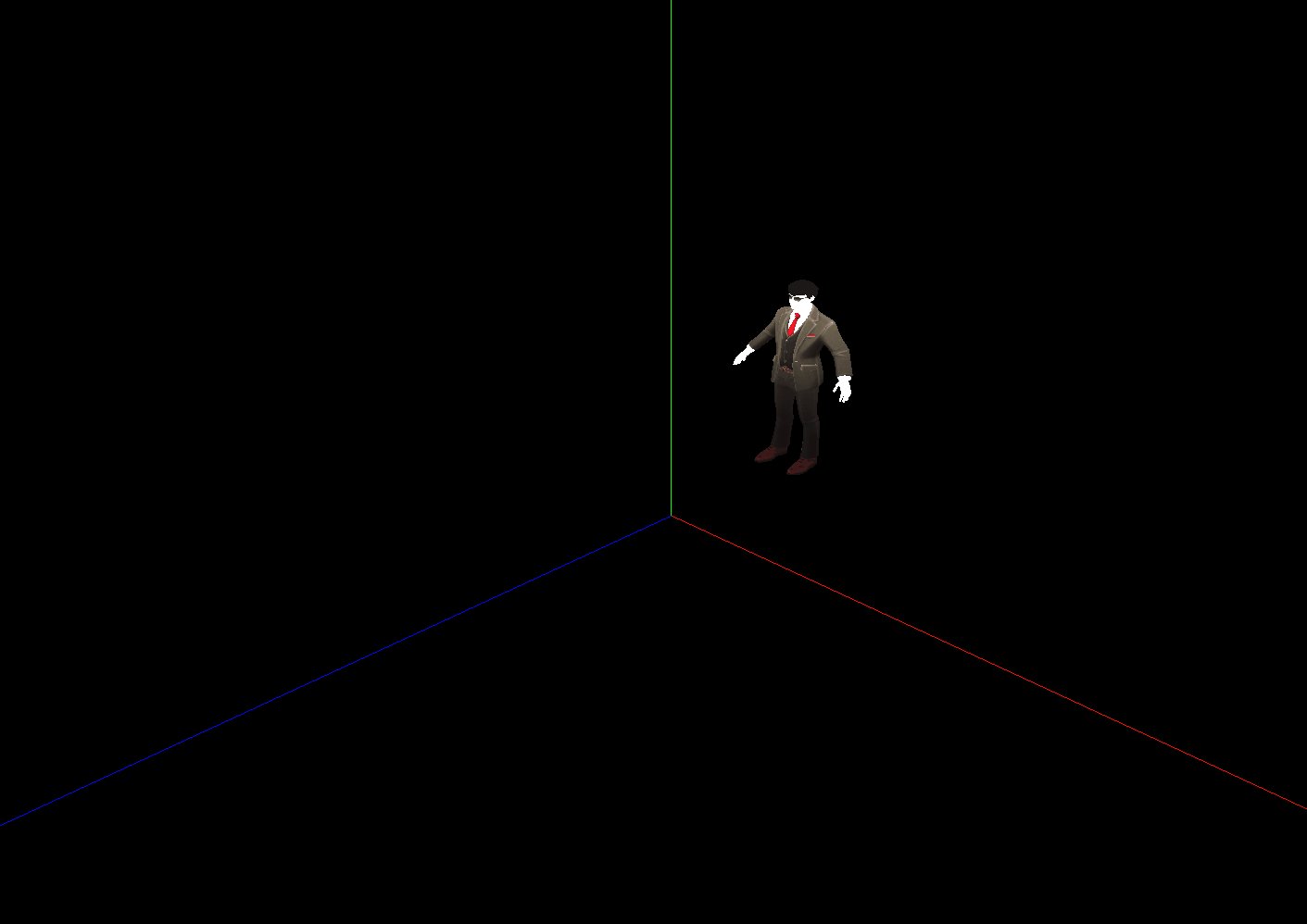
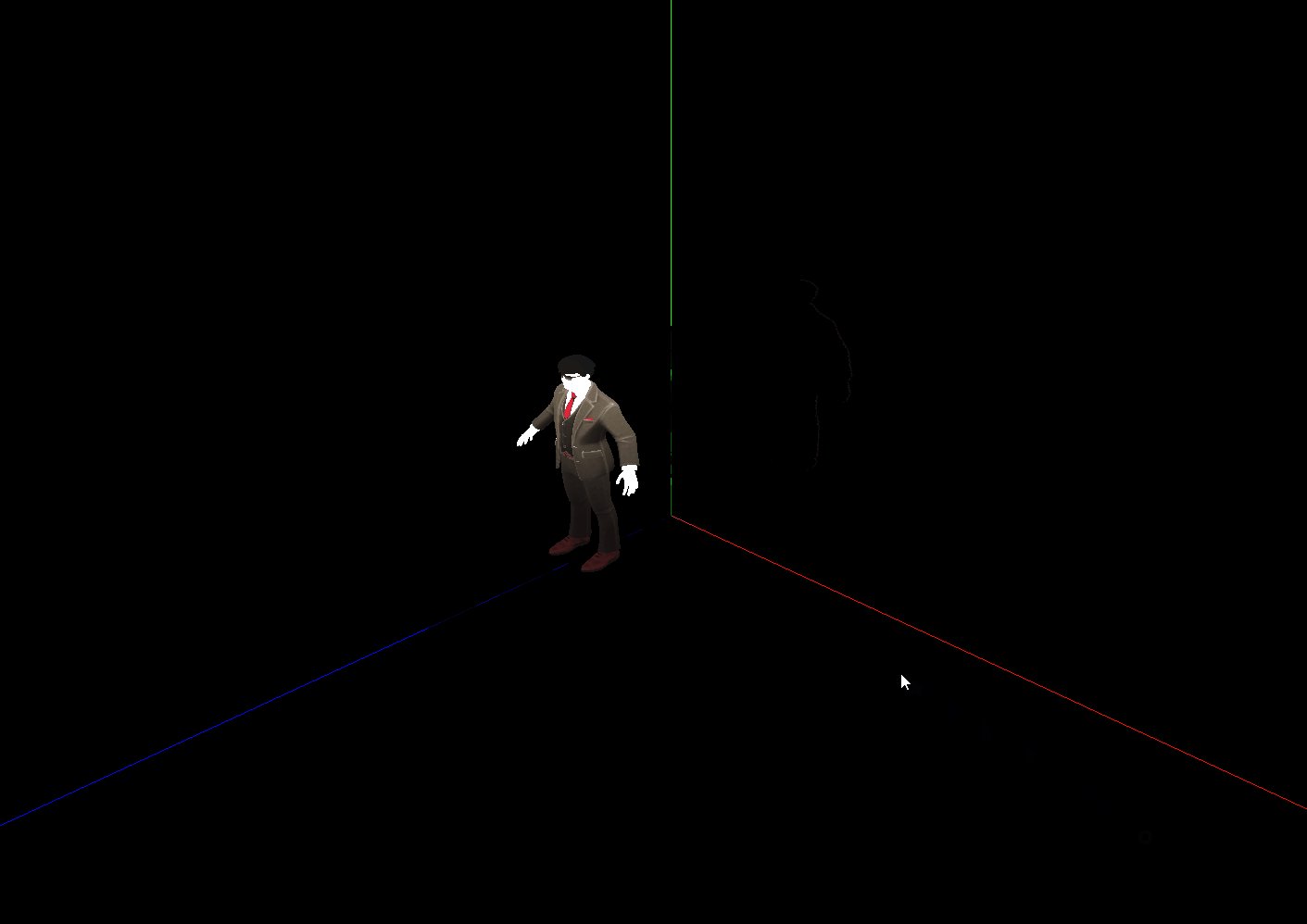
three.js 按键W前进、S退后、A左转、D右转运动
效果:W 键 前进;S 键后退;A 键左转;D 键右转;使用了 tween.js 动画库; 代码: <template><div><el-container><el-main><div class="box-card-left"><div id="threejs"></div></div></el-main></el-container></div></template>s<scri
当前强人工智能在前进中遇到的问题及解决思想
现在看来,大模型的计算,如果使用传统的文件参数递归模型,如果遇到子循环体,会导致大量的无效递归运动,消耗掉内存,导致溢出错误的发生,大模型的计算模型估计还需要进一步的思考和升级 对一个神经网络的排序过程,每一次排序都要进行全网搜索,这个是计算机算法体系结构的一个难题,每一次微观的行动都要调动全局的计算量来完成 如果神经网络的数据量再大,那么整个排序过
给自己定个目标,向阿里p7前进
记录自己的学习心得,准备从下列方面着手: 1 并发编程 2 开源框架的源码,及其内部实现 3 常用的前端框架 4 了解Docker与Hadoop 5 熟悉hbase的使用