本文主要是介绍jqeury checkbox全选/反选 ,子选项全选,全选选中,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
// 全选/反选$('input[name="checkall"]').click(function() {$('input[name="checkone"]').prop("checked", this.checked);
});//子选项全选,全选选中
$('input[name="checkone"]').click(function() {var length = $('input[name="checkone"]').length;var num = 0;$("input[name='checkone']").each(function(){one_checkd = $(this).prop('checked');if(one_checkd == true){num++;}});if (length == num) {$('input[name="checkall"]').prop('checked', true);}else{$('input[name="checkall"]').prop('checked', false);};
});现在又多了一种结构,在有一个全选的情况下,还有三个子类,每个子类也都有全选。
逻辑是这样的:
最大的那个全选 选中的情况下 所有的 子按钮全都选中,包括那三个子类全选,反之都取消。
三个子类全选 单个选中的情况下,自己范围内的子项选中。如三个子类全选全部选中,则最大的那个全选选中。反之只要有一个没有选中,则最大的那个全选取消。
最后,所有的子项选中:原来是只要全部选中,则全选选中,现在由于上面还多了一次。所以要每个区域的子选项的上面那个全选要选中,最后所有子选项选中后,最大的那个选中也选中。
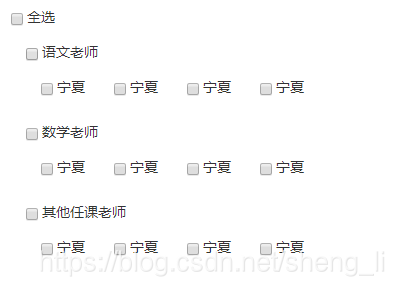
可以对应这dom图看

最后上代码:
// 教师 全选/反选
$('.rules-content').on('click', 'input[name="teacherall"]', function () {$('input[name="teacherone"]').prop("checked", this.checked);$('input[name="subjectTeacherall"]').prop("checked", this.checked);
});// 教师 子选项全选,全选选中
$('.rules-content').on('click', 'input[name="teacherone"]', function () {var length = $('input[name="teacherone"]').length; // 获取所有教师的数量var num = 0, singleSectionNum = 0;$("input[name='teacherone']").each(function () { // 获取所有单个教师选中的数量one_checkd = $(this).prop('checked');if (one_checkd == true) {num++;}});// 所有教师 == 选中的教师if (length == num) { $('input[name="teacherall"]').prop('checked', true);} else {$('input[name="teacherall"]').prop('checked', false);};var singleSectionLength = $(this).parent().parent().parent().children().length; // 获取单科教师的数量// 循环 单科下选中教师$(this).parent().parent().parent().children().each(function () {one_checkd = $(this).children().children().prop('checked');if (one_checkd == true) {singleSectionNum++;}})// 单科所有教师 == 单科选中的教师if (singleSectionLength == singleSectionNum) { $(this).parent().parent().parent().prev().find('input[name="subjectTeacherall"]').prop('checked', true);} else {$(this).parent().parent().parent().prev().find('input[name="subjectTeacherall"]').prop('checked', false);};});// 单科教师 全选/反选
$('.rules-content').on('click', 'input[name="subjectTeacherall"]', function () {$(this).parent().parent().next().find('input[name="teacherone"]').prop("checked", this.checked);var temp = 0;$('input[name="subjectTeacherall"]').each(function () { //循环获取 单科全选未选中的数量if (this.checked == false) {temp++;};})if (temp == 0) { //如全部单科选中,则顶部全部选中$('input[name="teacherall"]').prop("checked", true);} else {$('input[name="teacherall"]').prop("checked", false);}
});dom 结构代码
<div class="rules-content"><div><label><input type="checkbox" name="teacherall" id="">全选</label></div><div class="teacher-wrap"><div><label><input type="checkbox" name="subjectTeacherall" id="">语文老师</label></div><ul class="teacher-list clearfix"><li><label><input type="checkbox" name="teacherone" id="">宁夏</label></li><li><label><input type="checkbox" name="teacherone" id="">宁夏</label></li><li><label><input type="checkbox" name="teacherone" id="">宁夏</label></li><li><label><input type="checkbox" name="teacherone" id="">宁夏</label></li></ul></div><div class="teacher-wrap"><div><label><input type="checkbox" name="subjectTeacherall" id="">数学老师</label></div><ul class="teacher-list clearfix"><li><label><input type="checkbox" name="teacherone" id="">宁夏</label></li><li><label><input type="checkbox" name="teacherone" id="">宁夏</label></li><li><label><input type="checkbox" name="teacherone" id="">宁夏</label></li><li><label><input type="checkbox" name="teacherone" id="">宁夏</label></li></ul></div><div class="teacher-wrap"><div><label><input type="checkbox" name="subjectTeacherall" id="">其他任课老师</label></div><ul class="teacher-list clearfix"><li><label><input type="checkbox" name="teacherone" id="">宁夏</label></li><li><label><input type="checkbox" name="teacherone" id="">宁夏</label></li><li><label><input type="checkbox" name="teacherone" id="">宁夏</label></li><li><label><input type="checkbox" name="teacherone" id="">宁夏</label></li></ul></div>
</div>
这篇关于jqeury checkbox全选/反选 ,子选项全选,全选选中的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







