全选专题
android 列表单选 /多选/全选删除
模拟点假数据对应的bean类 添加一个boolean值默认是flase 默认不选中,根据自己的需求 public class ProFileBean {private String pic;private String title;private boolean aBoolean;public boolean isaBoolean() {return aBoolean;}public void
VUE 实现三级权限选中与全选
功能:点击全选时所有子级选中,点击子级时对应的所有父级要选中。 实现思路:通过递归将所有子级转化为一级,选中时将选中的ID存为一个二级数组。循环时判断当前项在选中的数组中存在时即为勾选状态。 1、所有子级选中:通过递归的形式查找所有子级并且将它保存为一个二维数组,只保存ID即可。this.selectList = [{id:1},{id:2}] 2、所有父级选中:选择某个子级时判断是否有
jQuery CheckBox全选、反选
//全选$("#selectall").bind("click", function () {var cb = $("#datatablename :checkbox");cb.attr("checked", true);});//全不选$("#selectnone").bind("click", function () {var cb = $("#datatablename :check
dom练习题-全选反选、可展开子菜单、事件冒泡、二级联动、表格增删、定时器、多事件绑定
checkbox全选反选可展开菜单事件冒泡二级联动菜单表格增删定时器多事件绑定 checkbox全选、反选 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>作业分解小礼包</title><style></style><script>// 全选function checkAll(
TreeView树,全选,反选,平级选操作
首先事件选择,选择的是MouseUp事件。为啥?因为凡是跟Check有关的,在选中父节点或者子节点,都会二次触发。然后发生的就是死循环。 Up事件就可以避免二次触发。Down事件呢?那就触发AfterCheck事件了。事件选好了, 直接上代码。 处理思路:选中/取消当前节点,先选中其所有父节点,再选中其子节点 注意平级节点处理:有平级节点选中,取消时需要遍历父节点。
jQuery学习(五)——使用JQ完成复选框的全选和全不选
1、在系统后台进行人员管理时,进行批量删除,使用jq完成全选和全不选 步骤分析: 第一步:引入jquery文件 第二步:书写页面加载函数 第三步:为上面的复选框绑定单击事件 第四步:将下面所有的复选框的选中状态设置成跟上面的一致! 2、具体代码实现: 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charse
页面禁止鼠标滑动全选
body{ -moz-user-select: none; -webkit-user-select:none; -khtml-user-select: none; user-select: none; } html中: <body unselectable="none" onselectstart="return false;"></body> //主要解决IE不兼容
jQuery实现Checkbox中项目开发全选全不选的使用
jQuery实现Checkbox中项目开发全选全不选的使用 1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>Checkbox的练习</title> 5 <style type="text/css"> 6 *{margin:0px;padding:0px;} 7 table{width:100%;tex
listview进行item多选、全选、反选操作。
<pre name="code" class="html"> Context context;List<MineCollectionEntity.BodyBean.ElementsBean> list;boolean isCheck;// 用来控制CheckBox的选中状况private static HashMap<Integer, Boolean> isSelected;public Col
jquery实现checkbox的全选跟取消功能
jquery实现checkbox的全选跟取消功能 $(function () {$('[name=checkbox]:checkbox').click(function () {var flag = true;$('[name=checkbox]:checkbox').each(function () {if (!this.checked) {flag = false;
C#实现禁止选中Excel单元格,达到不能修改、复制、 全选
网上几乎所有禁止用户选择Excel的单元格的方法都是在Excel程序里直接手动设置,那么如何通过编程方式实现呢? 于是设想利用EXCEL的录制宏功能,手动设置禁止选中单元格后,查看宏的VB代码,借助MSDN文档翻译为C#代码 代码如下: using Microsoft.Office.Interop.Excel; using Excel = Microsoft.Office.Inte
Extjs4---Checkbox,多选,全选
为了方便对多条数据进行修改,多选,全选功能是不可少的,本文是在我发表的Extjs4---grid添加搜索功能上进行修改的 html代码: 同Extjs4---grid添加搜索功能上的html代码 只需修改引用即可 gridCheck.js代码: [javascript] view plain copy //下面两行代码必须要,不然会报404错误
Android之实现长按Webview页面文字自定义复制、全选、分享、搜索、翻译功能(支持多语言,博文也有Demo下载地址,绝对没问题)
1 需求和效果爆照 浏览器app封装了Webview,然后实现实现长按Webview页面文字自定义复制、全选、分享、搜索、翻译功能(支持多语言),都在自己的浏览器app里面进行搜索和翻译,不跳到系统浏览器里面去 效果爆照如下,oppo手机效果如下 华为手机效果如下 2 分析加实现 1、继承WebView的类如果设置了setOnLongClickList
Vue3+Ant design 实现Select下拉框一键全选/清空
最近在做后台管理系统项目的时候,产品增加了一个让人非常苦恼的需求,让在Select选择器中添加一键全选和清空的功能,刚开始听到的时候真是很懵,他又不让在外部增加按钮,其实如果说在外部增加按钮实现全选或者清空的话,功能相对来说还是比较简单的。咱也是没办法啊公司的牛马,只能按照需求来修改了。好在通过查找了资料自己又进行了总结之后,实现了让人恼火的需求,因为在查找资料的时候发现对于这一块的知识点,网上的
《JavaScript学习笔记四》:getElementsByTagName的使用以及全选、反选和取消功能实现
《JavaScript学习笔记四》:getElementsByTagName的使用以及全选、反选和取消功能实现 我们都知道getElementById是通过id来获取对象,但是,当我们的对象许多且这些对象都是相同的时候,如果还使用getElementById来一个一个的来获取对象就比较坑爹了,是吧,因此,就有了getElementsByTagName来通过标签来获取对象数组。 例如:var a
DataGrid中的全选和单选的功能
在WPF中DataGrid和CheckBox的联合使用是非常常见的,但是在DataGrid中怎 么实现全选和部分选择的功能并没有现成的控件去使用。要想实现该功能,必须人工通 过代码来完成。关于实现的方式,网上有很多,有的很简单有的比较复杂。现参考了网 上大牛的代码又结合了自己目前的项目自己手工写了一个实现全选和单选的控件。罗列 如下: 前台代码:主要是在DataGrid中添
js实现全选和全不选
非常简洁的几行原生js实现全选和全不选,大神们可以在此基础上加上反选功能啊^^ <!DOCTYPE html><html><head><meta charset="utf-8"><title>全选、全不选</title></head><body><table border="1"><tr><td><input type="checkbox" name="mmAll" onclic
angluarJs 商品列表的全选和取消全选踩过的坑
对于列表项的全选和取消全选功能要注意的点 1 全选时 所有商品勾选 将全选的模型数据绑定到单个商品的ngChecked上,同时要修该单个商品的模型数据和全选的模型数据一致 2 单个商品勾选时, 要遍历所有商品的选择状态,将全选的ngChecked状态设置为遍历完所有商品的选择状态的结果,同时修改全选的模型数据和遍历完所有商品的选择状态的结果一致
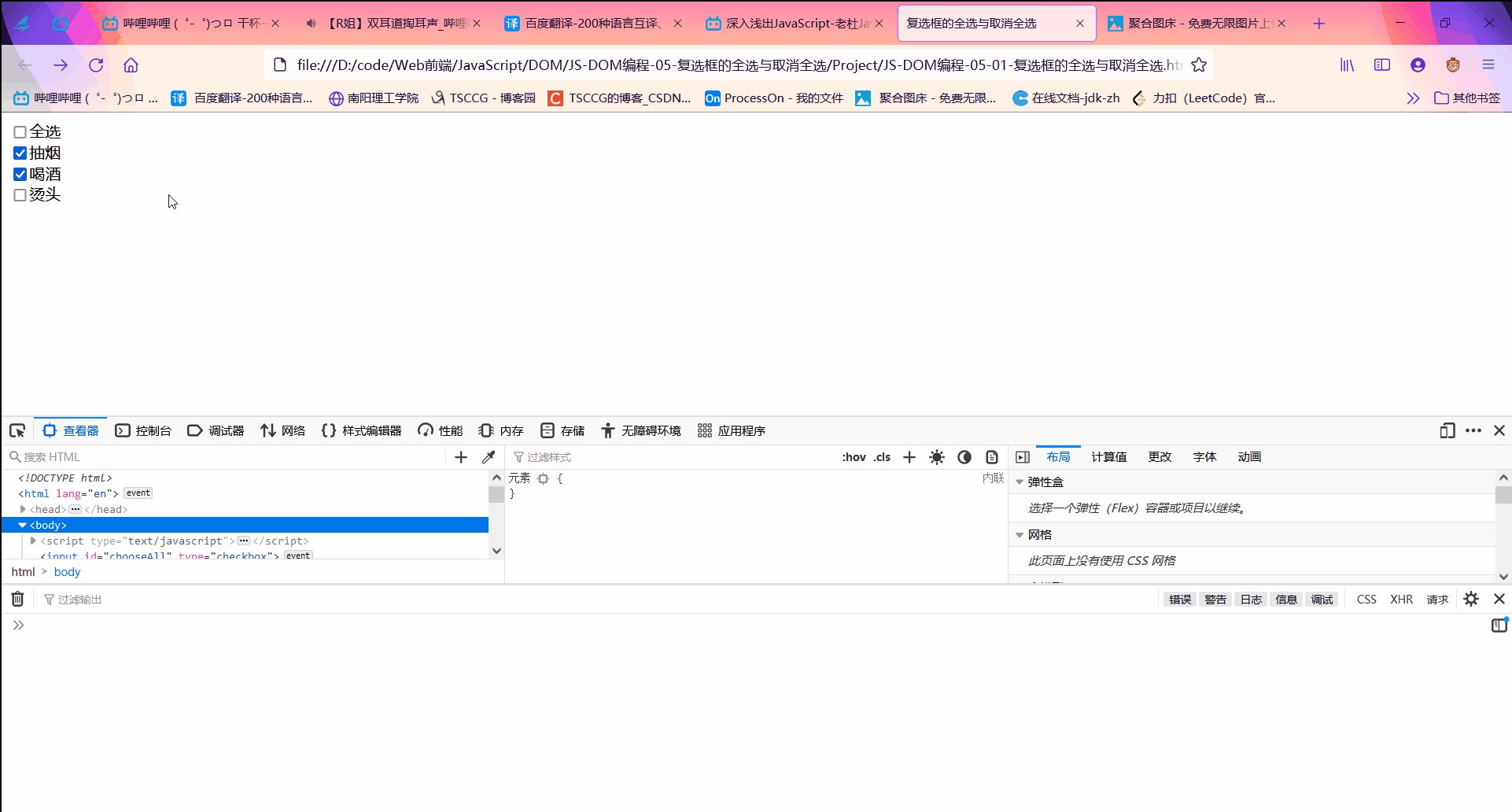
JS-DOM编程-05-复选框的全选与取消全选
JS-DOM编程-05-复选框的全选与取消全选 1.当点击全选框时,选中所有复选框 复选框对象的checked属性代表复选框是否被选中: 如果值为true,则表示复选框被选中如果值为false,则表示复选框未被选中 我们可以利用checked属性来实现功能。 在全选框中设置一个click事件,当点击全选框时,遍历所有复选框对象, 将全选框的checked属性值赋给所有复选框的check
el-table 表格自带全选按钮隐藏
// 隐藏表格的全选当页按钮 // /deep/.el-table { // .el-table__header-wrapper { // .el-table-column--selection { // .el-checkbox { // display: none; // } // } // } // .el-table__fixed { // .el-table__fixed-header-
一个完整的DataGrid分页及全选删除实例
前台HTML代码: <HTML> <HEAD> <title></title> <meta name="GENERATOR" Content="Microsoft Visual Studio .NET 7.1"> <meta name="CODE_LANGUAGE" Content="C#"> <meta name="vs_defaultClientScript" content=
jquery全选/全不选/反选的实现代码(适合入门)
jquery另一种全选、全不选、反选的方式(与原生js混合使用)。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"
maya删除父节点,一键全选
目录 mel指令 删除父节点 mel指令 设置t-pose python指令 测试ok 一键选择所有的子节点 mel指令 删除父节点 string $parentNodeName = "f_avg_root";string $children[] = `listRelatives -children $parentNodeName`;for ($child in $child