反选专题
jQuery CheckBox全选、反选
//全选$("#selectall").bind("click", function () {var cb = $("#datatablename :checkbox");cb.attr("checked", true);});//全不选$("#selectnone").bind("click", function () {var cb = $("#datatablename :check
dom练习题-全选反选、可展开子菜单、事件冒泡、二级联动、表格增删、定时器、多事件绑定
checkbox全选反选可展开菜单事件冒泡二级联动菜单表格增删定时器多事件绑定 checkbox全选、反选 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>作业分解小礼包</title><style></style><script>// 全选function checkAll(
TreeView树,全选,反选,平级选操作
首先事件选择,选择的是MouseUp事件。为啥?因为凡是跟Check有关的,在选中父节点或者子节点,都会二次触发。然后发生的就是死循环。 Up事件就可以避免二次触发。Down事件呢?那就触发AfterCheck事件了。事件选好了, 直接上代码。 处理思路:选中/取消当前节点,先选中其所有父节点,再选中其子节点 注意平级节点处理:有平级节点选中,取消时需要遍历父节点。
listview进行item多选、全选、反选操作。
<pre name="code" class="html"> Context context;List<MineCollectionEntity.BodyBean.ElementsBean> list;boolean isCheck;// 用来控制CheckBox的选中状况private static HashMap<Integer, Boolean> isSelected;public Col
iOS全/反选功能的自定义视图 【 应用场景:批量修改规格信息的条码、零售价、成本价、库存】采用MVVM
文章目录 前言核心处理逻辑视图效果 I、使用1.1 视图初始化1.1.0 底部视图的初始化1.1.1 选中视图的初始化 1.2模型初始化1.2.1 模型属性1.2.2 模型的创建 II、核心代码2.0 底部视图搭建2.0.1 bottomV的实现2.0.1.0 核心视图的代码ERPbatchEditBottonV
《JavaScript学习笔记四》:getElementsByTagName的使用以及全选、反选和取消功能实现
《JavaScript学习笔记四》:getElementsByTagName的使用以及全选、反选和取消功能实现 我们都知道getElementById是通过id来获取对象,但是,当我们的对象许多且这些对象都是相同的时候,如果还使用getElementById来一个一个的来获取对象就比较坑爹了,是吧,因此,就有了getElementsByTagName来通过标签来获取对象数组。 例如:var a
jquery全选/全不选/反选的实现代码(适合入门)
jquery另一种全选、全不选、反选的方式(与原生js混合使用)。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"
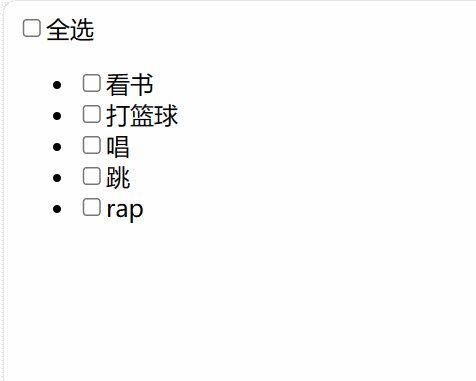
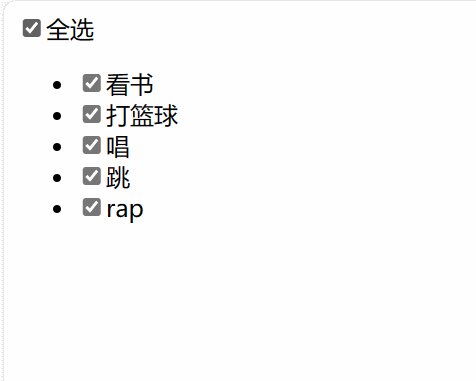
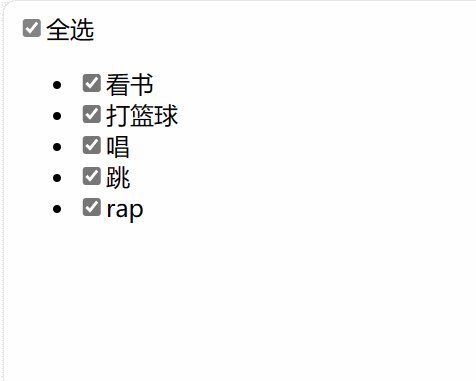
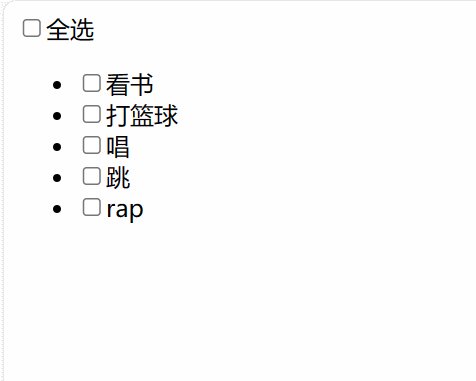
前端学习之DOM编程案例:全选反选案例
代码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>全选反选</title></head><body><input type="checkbox" id="all">全选<ul><li><input type="checkbox" class="all_check">看书</li><li><input
JS小实例笔记三——全选、反选、全不选
JS小实例笔记三——全选、反选、全不选及优化 首先要了解选中的三种形式 ①.用户手动点击勾选 ②.标签中写的checked ③.JS操作dom 图示如下: 创建文件demo.html <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatibl
checkbox实现全选,全不选,反选。Bootstrap-用ICheck插件给CheckBox换新装!
先来了解一下checkbox的checked属性。 复选框的正确使用方法:复选框选中,就为复选框增加checked属性,复选框不选中,移除checked属性。 无论复选框的checked属性是true和false,复选框都是选中的。 jquery实现复选框全选全不选 <label>1<input type="checkbox" name="check1"></label><label
IOSUITableView 反选 全选 删除按钮的实现
@interface Shop : NSObject @property (nonatomic,copy) NSString *icon; // 图片 @property (nonatomic,copy) NSString *name; // 名称 @property (nonatomic,copy) NSString *desc; // 描述 - (id)i
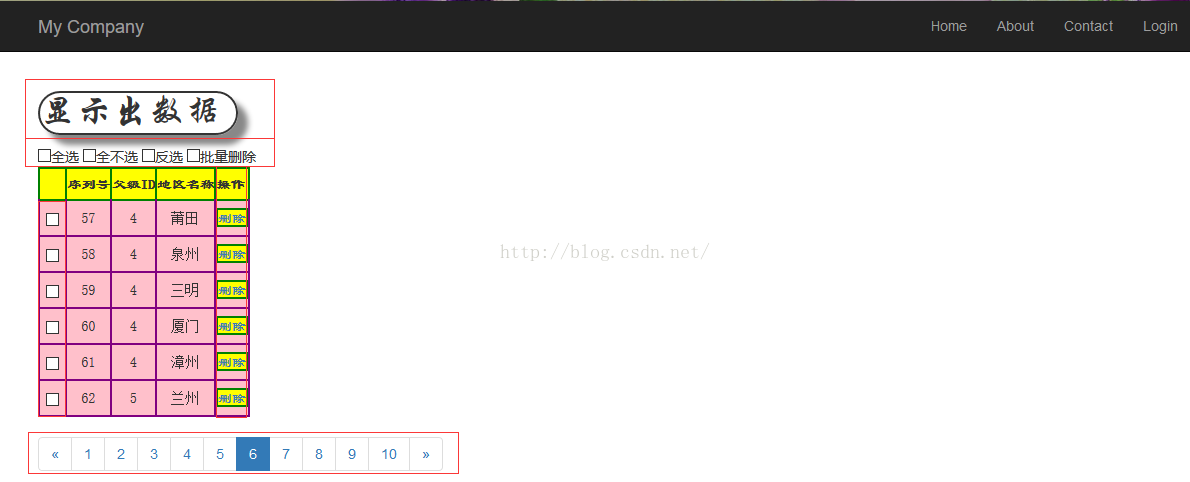
JavaScript,全选、全不选、反选、无刷新删除、批量删除、即点即改入库
示例是在Yii框架中编辑,仅供参考 效果展示: 代码实现: <?php header("content-type:text/html;charset=utf-8"); use yii\helpers\Html; use yii\widgets\LinkPager; //print_r($countries);die; ?> <h1>显示出
全选,反选,获取全选数据填充到另外区域的简单操作
<!DOCTYPE html > < html lang= "en" > < head > < meta charset= "UTF-8" > < title >筛选列表 </ title > < link rel= "stylesheet" type= "text/css" href= "css/common.css" > < script src= "js/jquery.m
checkbox的相关操作——全选、反选、获得所有选中的checkbox
1、全选 $("#btn1").click(function(){ $("input[name='checkbox']").attr("checked","true"); }) 2、取消全选(全不选) $("#btn2").click(function(){ $("input[name='checkbox']").removeAttr("checked")
js实现全选按钮,反选
点击全选按钮,下面的按钮全部选中;再次点击,全部取消选择。 点击下面的按钮时,检查下面的按钮是不是全部都选中,如果全部选中了,需要修改全选按钮的选中状态为ture。 全选反选 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=devi
jquery实现全选和反选
$("th #assignAll").on("click",function () { if ($(this).prop('checked')){ $(".assign").attr('checked',true); } else { $(".
JavaScript--点击按钮实现复选框全选和反选功能
功能实现: 1、点击全选和反选按钮,实现复选框全选和部分选的功能 2、点击全选复选框,实现子复选框全选或全不选功能 完整代码: <!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><style type="text/css"></style></head><body><table b
Dev GridControl控件全选、反选、清除
//前提;支持多选gridView1.OptionsSelection.MultiSelect = true;//全选gridView1.SelectAll();//清除选择gridView1.ClearSelection();//反选//数据量小的情况下可以使用这种,数据量过大速度会很慢//关于反选功能的优化,会在下一篇文章单独介绍for (int i = 0; i <
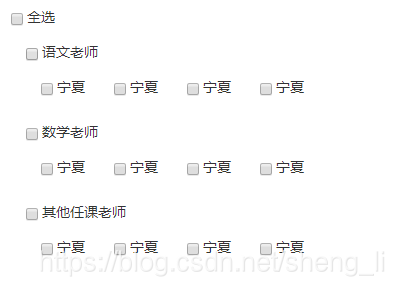
jqeury checkbox全选/反选 ,子选项全选,全选选中
// 全选/反选 $('input[name="checkall"]').click(function() {$('input[name="checkone"]').prop("checked", this.checked); });//子选项全选,全选选中$('input[name="checkone"]').click(function() {var length = $('input[
table列表的弹窗下的多选框反选问题(人员筛选功能)
项目即将完成,我想写一下总结,总结一些功能方便以后借阅,今天做的这个功能是table表格之间作人员筛选弹窗功能,父级列表点击新增,就会弹出人员筛选的弹窗。Atable列表是人员的总人数,Btable列表作为容器放你选的人员,可以删除,最后提交Btable的人员列表给父级列表。 1.此功能的难点就是回显是多选框选中状态,不好处理,不过已经在代码中标识。需要注意:弹窗的数据必须全部返给前端,前端自行分
超实用多选框 checkbox 功能——全选、不选、反选等功能的数据驱动 JS 实现
超实用多选框 checkbox 功能——全选、不选、反选等功能的数据驱动 JS 实现 对多选框实现 全选、不选、反选 是一个常见的功能,尤其是在外面使用了 vue 或者 react 等前端框架之后,仅仅是需要数据处理,我相信各位朋友都已经烂熟于心了。但是我近日遇到一个需求,琢磨了一下实现了。我感觉这段代码有分享的价值,因此编撰此文,与诸君分享。 了解需要实现的功能需求 一图胜前言,我们来看下
全选或反选表单中的所有记录
function checkAll() {// 所有的 复选框(流向单编号)var flowCardNOs = window.document.getElementsByName("selectFlag");for ( var int = 0; int < flowCardNOs.length; int++) {// 所有的 复选框 跟第一个 复选框 的状态一直,如果第一个 复选框 选上,