本文主要是介绍javascritp如何判断是从刷新(重新加载)、正常打开(或链接打开)、还是从浏览器回退进入页面的?同时介绍iframe子页面切换时控制是否在浏览器中增加历史回退记录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
重点先下另外一个知识点:
在我们的Web站点采用主体页面的iframe导航各个子页面(浏览器地址在不pushState或replaceState时将保持不变)的情况,当iframe中通过变更src属性值变更打开的子页面时,浏览器会自动添加一条可回退的历史记录,后续能够在浏览器中点击后退按钮或在主体页面history.go(-1)进行回退和前进页面。这种情况有可能是我们希望的,也有可能是我们不希望出现的(比如用来模拟tab页的情况)。
那如何控制iframe子页面切换时不增加历史记录呢?
1. 最简单的方式:切换src时重新渲染iframe(https://www.jianshu.com/p/90c228f6bcb0):
vue中,直接给iframe加一个key属性:
<iframe :src="srcUrl" :key="src" />由于vue中的key更改时会重新渲染这个组件,因此这个方法是可行的。我们直接将src值赋值给key就可以实现切换src时重新渲染iframe了。
2. 不通过iframe的src属性值切换子页面,而是采用“iframe.contentWindow.location.replace” (https://blog.csdn.net/WMW_wmw/article/details/127344807):
watch: {'srcUrl'(newValue, oldValue) {setTimeout(() => {let iframe = this.$refs.iframeif (newValue !== undefined && newValue !== null && iframe !== undefined) {iframe.contentWindow.location.replace(newValue)}}, 50)} },以下代码则是向浏览器的回退历史栈增加一个记录,但浏览器不会在调用
pushState()之后尝试加载该方法指定的地址(注意:新的URL可以是绝对路径或相对路径,但必须与当前 URL 同源,如果该参数没有指定,则将其设置为当前文档的 URL):history.pushState(null, '', window.location); //这里的URL参数为window.location更复杂的情况可以参考本人之后转载的另一篇文章:点击iframe中的链接时,使用历史记录pushState更改父窗口的URL-CSDN博客
嵌入 iframe 的页面 history 流程(浏览器后退)
https://www.jianshu.com/p/4c7eb9534677/
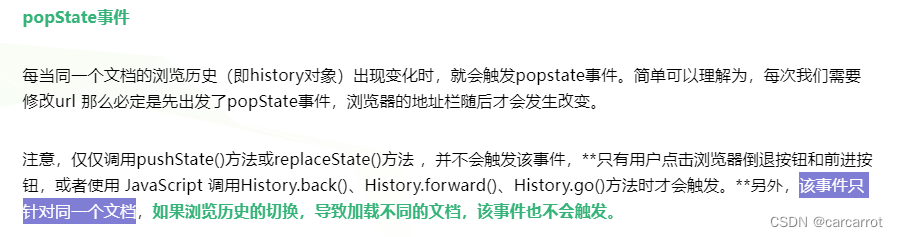
关于popState事件:
摘自:https://www.cnblogs.com/NaN-prototype/p/14308503.html
接下来,我们再说说标题所说的问题,如何判断页面是从刷新(重新加载)、正常打开(或链接打开)、还是从浏览器回退进入的?
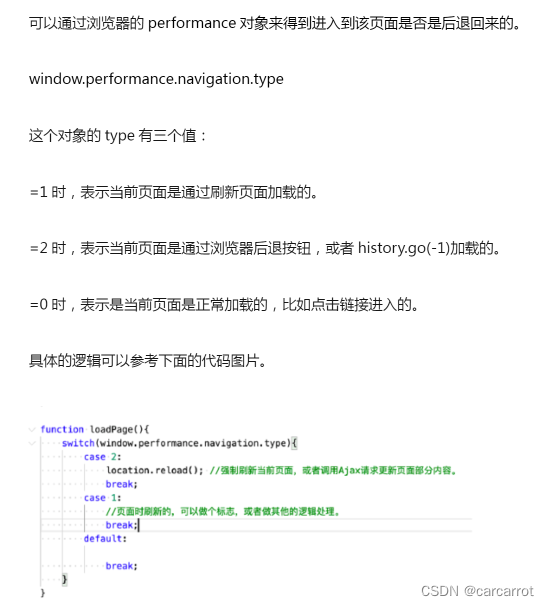
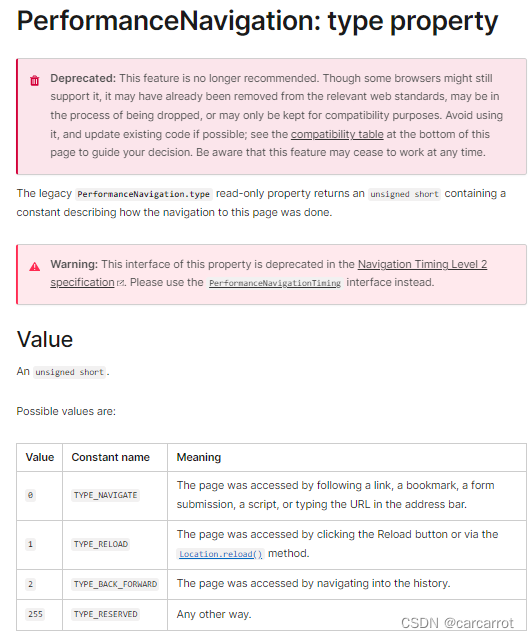
过去可以直接使用以下方法,不过该方法利用的window.performance.navigation.type属性已经在新的标准中废弃,:
JS怎么判断页面是从前一个页面后退回来的 - 百度文库

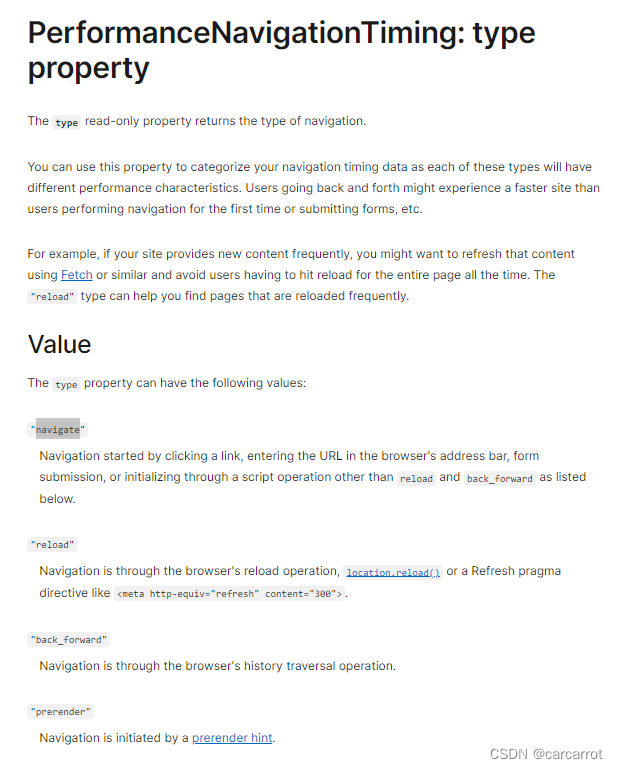
可以参照以下该方法:
javascript - React - 如何检测页面刷新和重定向用户 - IT工具网
javascript - React - How to detect Page Refresh and Redirect user - Stack Overflow

参考资料:
https://developer.mozilla.org/en-US/docs/Web/API/PerformanceNavigationTiming/type
https://developer.mozilla.org/en-US/docs/Web/API/PerformanceNavigation/type
https://developer.mozilla.org/en-US/docs/Web/API/Performance
https://developer.mozilla.org/en-US/docs/Web/API/performance_property
https://developer.mozilla.org/zh-CN/docs/Web/API/performance_property


这篇关于javascritp如何判断是从刷新(重新加载)、正常打开(或链接打开)、还是从浏览器回退进入页面的?同时介绍iframe子页面切换时控制是否在浏览器中增加历史回退记录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!