iframe专题
Jquery EasyUI 弹出div对话框引入其他页面(iframe)
//url:窗口调用地址,title:窗口标题,width:宽度,height:高度,shadow:是否显示背景阴影罩层function showMessageDialog(url, title, width, height, shadow) {var content = '<iframe src="' + url + '" width="100%" height="99%" framebord
关于iframe高度自适应的问题
iframe的作用 嵌套网页,只需要写一份外壳代码,然后嵌入不断变化的子页面 iframe的问题 我们在使用iframe的时候,大多数情况下都不希望看到它的滚动条。从用户的角度看,并不能发现这是一个父子嵌套型页面。隐藏滚动条很简单,设置scrolling属性为’no’即可。但如何让iframe的高度自适应子页面高度,这就是个比较难的问题了。 在网络上搜索这个话题,你会找到许多解决方案,其本
如何解决 iframe 在浏览器 125%、150% 下分辨率的适配问题
有些业务场景(比如单点登录)下,我们依然会用到 iframe 这种嵌套页面的方式。但因为会涉及跨域、跨页面的问题,导致浏览器的适配就变成了一个问题,以下纪录了这种问题的解决方案,供大家参考。 <iframe:src="iframeUrl"id="myframe"frameborder="0"@load="loaded"width="100%"height="100%"></iframe>
javascript – 捕获iframe加载完成事件
< iframe>元素有一个负载事件。 你如何倾听这个事件取决于你,但一般最好的方法是: 1)以编程方式创建iframe 它确保您的负载侦听器总是通过在iframe开始加载之前附加它来调用。 2)inline javascript,是另一种方式,你可以在你的HTML标记内使用。 3)您还可以在元素之后附加事件侦听器,在< script>标记,但请记住,在这种情况下,有几个机会,iframe已
iframe中postmessage重复返回多次相同信息
前端使用iframe嵌入其他项目,通过postmessage接受返回值,但是同时会接收到很多相同信息,是因为postmessage消息阻塞,导致同时收到了多个,最开始使用addEventListenser监听 window.addEventListener('message', function(e) {console.log(e)}) 改用onmessage即可解决 window.on
iframe使用利弊以及部分解决方案
1、iframe的优点: ①、页面重载是无需重载整个页面,秩序重载iframe中的数据.(减少了请求的数据量) ②、易于使用,如导航栏、广告的使用。 2、iframe的劣势: ①、搜索引擎"蜘蛛"无法读取,影响搜索结果的排列名次。 ②、链接导航问题:无法后退,只能离开。 ③、增加HTTP请求(注意:页面的请求次数比请求的数据量相比,前者耗时大得多); ④、阻塞主页面的onload事件
Selenium Webdriver处理iFrame之间的切换问题
原文转自:https://blog.csdn.net/dongtianlaile/article/details/9854263 对于使用的iFrame技术的website, 使用xPath无法直接定位到元素,需要先切换到相应的frame再进行定位: [java] view plain copy WebElement frame=driver.findElement(By.
HTML之FrameSet,Frame和Iframe区别
文章目录 1 HTML之Frame框架1.1 各个介绍1.1.1 Frameset1.1.2 Frame1.1.3 Iframe 1.2 区别1.2.1 Frameset与Frame的区别1.2.2 Frame与Iframe的区别1.2.2.1 两者大致区别1.2.2.2 放置位置区别1.2.2.3 高度控制区别1.2.2.4 放置表格 1.3 综合示例 1 HTML之Fram
layui弹窗 iframe子页面弹窗如何覆盖父级页面
使用iframe进行嵌套页面,需求要在iframe内点击按钮,出现弹窗,但是实现中发现这个弹窗只覆盖了子页面,父页面内容仍可点击。 要实现覆盖整个页面,这里就需要用到layui中的方法,parent.layer.open({})。在父级页面打开弹出层。 此处显示的是加载动画,效果如下图: 具体操作如下: 注意:在外面的父级页面和iframe里面的子页面都需要,引用layui.js和la
关于html内嵌vuejs使用iframe无法加载vue实例解决方案,使用bootstrap再iframe
描述:html内嵌vuejs,manage页面也采用vue进行iframe跳转,这个时候无法加载vue实例。具体原因不明,解决方案如下:bootstrap做管理页面,再通过iframe加载html内嵌vue的页面 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Management Dashboard wit
iOS端html中的iframe样式错误(滚动条消失)
标题项目中需要将html页面分别封装成安卓app和iOS,页面在安卓上运行正常,但是在iOS中,iframe样式错误,没有了滚动条,将页面撑开了(iframe中引用的是富文本编辑器页面) 标题解决方案:在iframe外套一层div,设置div的样式 代码: .warpper {overflow: auto;-webkit-overflow-scrolling: touch;width
网站防被iframe嵌套方法
在Nginx中添加Content-Security-Policy头,特别是设置frame-ancestors none来禁止页面被嵌入到任何iframe中,可以通过修改Nginx的配置文件来实现。这有助于提高网站的安全性,防止点击劫持等攻击。下面是具体的操作步骤: 打开Nginx配置文件:首先,你需要找到你的Nginx服务器的配置文件,通常这个文件名为nginx.conf,位于/etc/ngi
多层级iframe下JS调用点击事件
//var approval='accent_info'// 获取所有的 span 元素 var spans = top.frames[2].document.querySelector("#submitRequestDispatchDiv > iframe").contentDocument.getElementsByTagName('span'); // 遍历 span 元素 f
iframe切换视图被记录到history记录,点击浏览器后退按钮pdf报错
iframe中用于PDF预览时,如果用户通过某些操作(如切换双页视图)改变了iframe的src或location,这可能会导致浏览器history中增加新的记录。以下是相关的分析和解决方案: 问题分析 iframe与浏览器history: 当iframe的src或location发生变化时,某些浏览器(如Firefox和IE)会将这些变化记录到浏览器的history中。这意味着,如果用户通
iframe自动适应高度
要使iframe自适应高度,可以使用JavaScript来根据内容动态调整iframe的高度。以下是一个简单的示例代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Iframe Auto Height</title><script>function resizeIframe(iframe) {v
操作iframe的兼容性处理
//获得iframe,歉容ie,chrome,firefoxfunction getIframeDocument(element) {return element.contentDocument || element.contentWindow.document;};例:传上入iframe对象返回document,如getIframeDocument($("#iframeId")[0])
odoo 增加iframe
根据业务需要,需要显示某地址的报表等 xml <?xml version="1.0" encoding="UTF-8"?><templates xml:space="preserve"><t t-name="iframe_manage.ReportViewerIframe"><iframe style="width: 100%; height: 900px;" class="o_embed_
【jquery - 土方法 】 删除jquery中iframe 中id不包含iframe的节点。
大佬就是大佬,膜拜膜拜,直接代码如下: $('iframe').not('[id*=${iframe}]').remove();
iframe高度设置100%了,并且设置了无滚动条属性,还是出现滚动条
转自文章 http://blog.csdn.net/q646926099/article/details/52687717 原因:iframe标签和img标签类似,是inline-block标签。 高度写百分比继承的是父层的宽度。 解决办法一般有两种方案: 一种是改变父级样式,如font-size: 0; 或者line-height: 0; 另一路是改变inline-
使用iframe时候调用钉钉要注意啦!
在iframe的页面里,调用钉钉相关的api不是执行。 我同一份代码在谷歌浏览器中可以执行,但是在钉钉中无法执行。在iframe的子页面中调用钉钉的api是不会执行的
Java+Selenium3方法篇23-iframe切换的问题
这篇介绍webdriver在处理定位元素报错,提示没有这样的元素。这个时候,有可能是你测试的网页,采用了frame技术。什么是frame,简单来说,就是把一个网页划分成多个子页面,脑补这下这样的页面。我把一个空白的html文件,使用了frame技术后,分成两个页面,左边显示百度首页,右边显示谷歌首页。这个就是frame的简单使用。webdriver默认查找的元素都是Top wind
iPhone手机浏览器运行嵌入页面的iframe时候会撑全屏,页面在安卓手机上正常,解决办法
<script type="text/javascript"> setTimeout(function(){ //此代码pc端有用,iphone端有用,获取设备操作系统var platform = navigator.platform;if (platform=="iPhone") { //设置iframe里面body的宽高即可解决$("#iframe_tu").cont
取消 iframe 滚动条 显示
原址:点击打开链接 在网上找了两种方法如下: 在<boby>里加入scroll="no",可隐藏滚动条; 在<boby>里加入style="overflow-x:hidden",可隐藏水平滚动条;加入style="overflow-y:hidden",可隐藏垂直滚动条。 但试了都不行, 最后终于找到了正确的方法:在被包含页面里加入 <style> ht
如何从iframe里取内容(转)
JS对frame内容的访问(IE&&FF) IE: window.document.getElementById(frameid).contentWindow.document.getElementById(elementid)window.document.frames[index].document.getElementById(elementid)//IE下可用frameid和
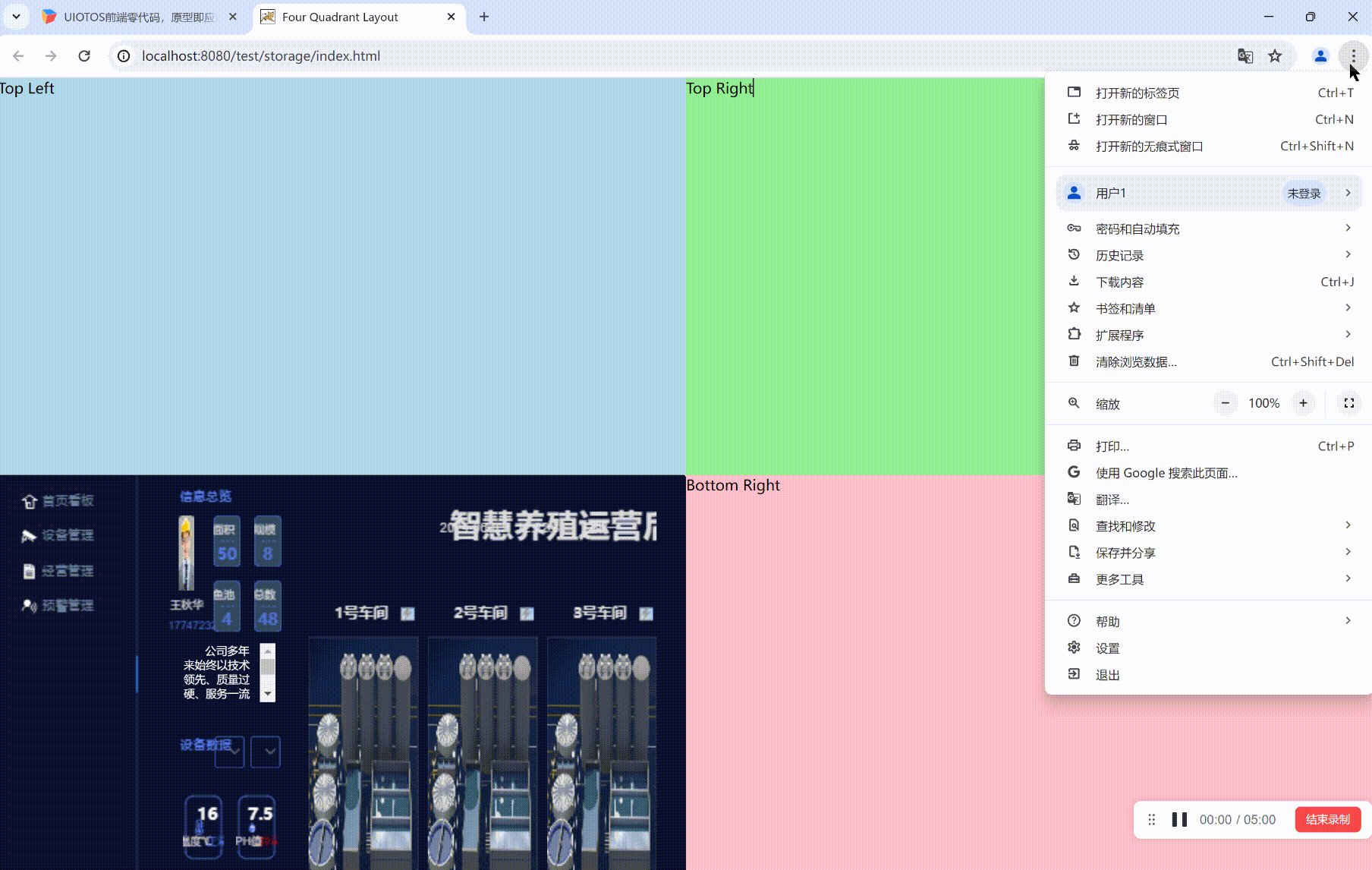
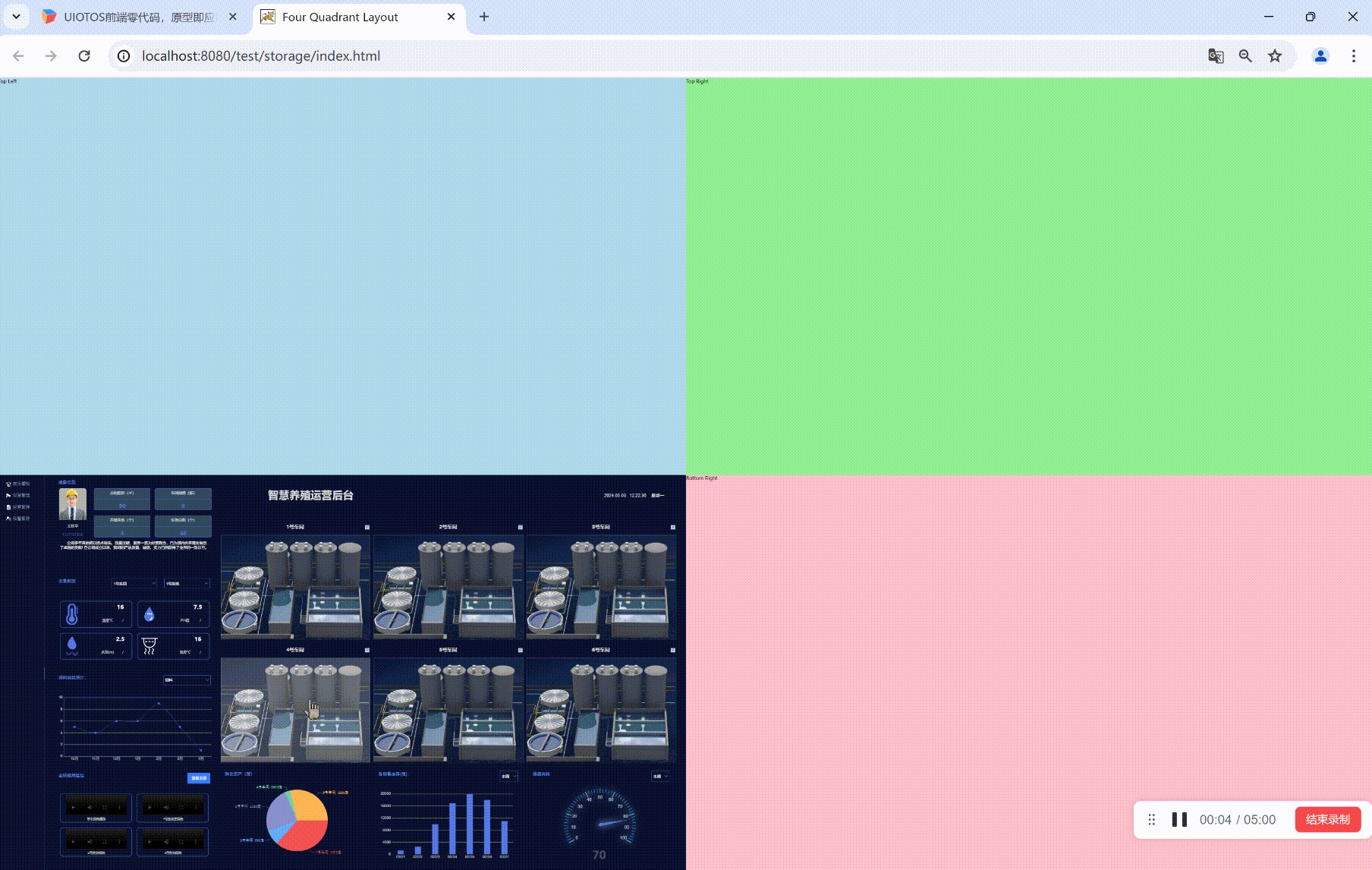
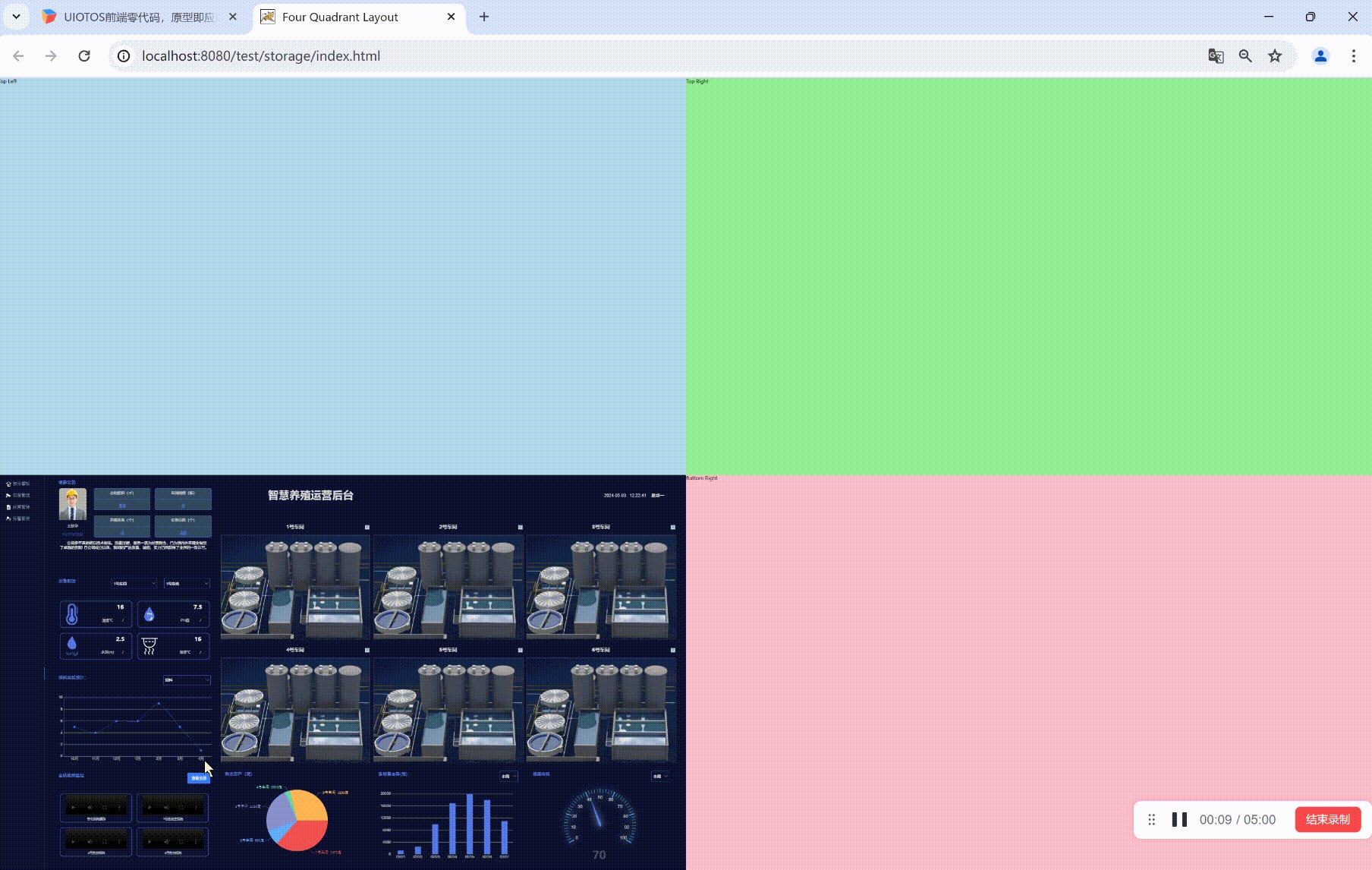
导出部署与集成 —— 常规代码开发的页面和UIOTOS前端无代码(嵌套/连线)页面,通过收发器无缝衔接与集成,代替iframe的postMessage通信
说明 UIOTOS页面在编辑状态下可以预览与发布。如下所示: 点击预览后,浏览器直接可以看到运行界面。不过预览链接不能直接对外,非本机访问时,会提示页面未分享无权限查看。 如果要网络中其他人能查看,需要通过分享,设置分享码和分享过期时间,如下所示: 这两种情况,用的是工具自带的web服务,不论是本地安装后局域网内其他人访问,还是公网部署的生成分享链接给其他人。 如果不想
iframe实现Ajax文件上传效果
<span style="font-family: verdana, 'ms song', 宋体, Arial, 微软雅黑, Helvetica, sans-serif; font-size: 14px; line-height: 21px; text-align: left; background-color: rgb(255, 254, 247); ">avascript部分</span>