本文主要是介绍iOS端html中的iframe样式错误(滚动条消失),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
标题项目中需要将html页面分别封装成安卓app和iOS,页面在安卓上运行正常,但是在iOS中,iframe样式错误,没有了滚动条,将页面撑开了(iframe中引用的是富文本编辑器页面)
标题解决方案:在iframe外套一层div,设置div的样式
代码:
.warpper {overflow: auto;-webkit-overflow-scrolling: touch;width: 80%;height: 420px;margin-left: 10%;margin-top: 3%;border: 1px solid black
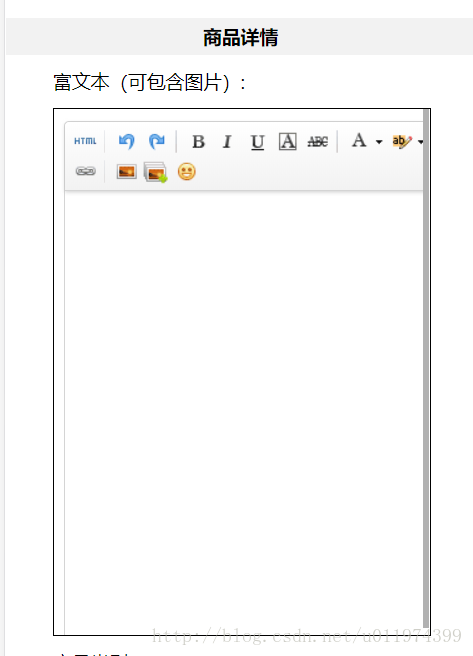
}<div style="margin-top: 3%;margin-left: 10%">富文本(可包含图片):</div><div class="warpper"><iframe id="itemIframe" src="/ueditor/index.html" frameborder="0" height="100%" width="100%"></iframe></div>效果:
这篇关于iOS端html中的iframe样式错误(滚动条消失)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!