本文主要是介绍uniapp产品编辑页-图片上传后回显编辑-组件uni-file-picker显示之前已上传的图片 + 头像图片原地覆盖上传示例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
效果图
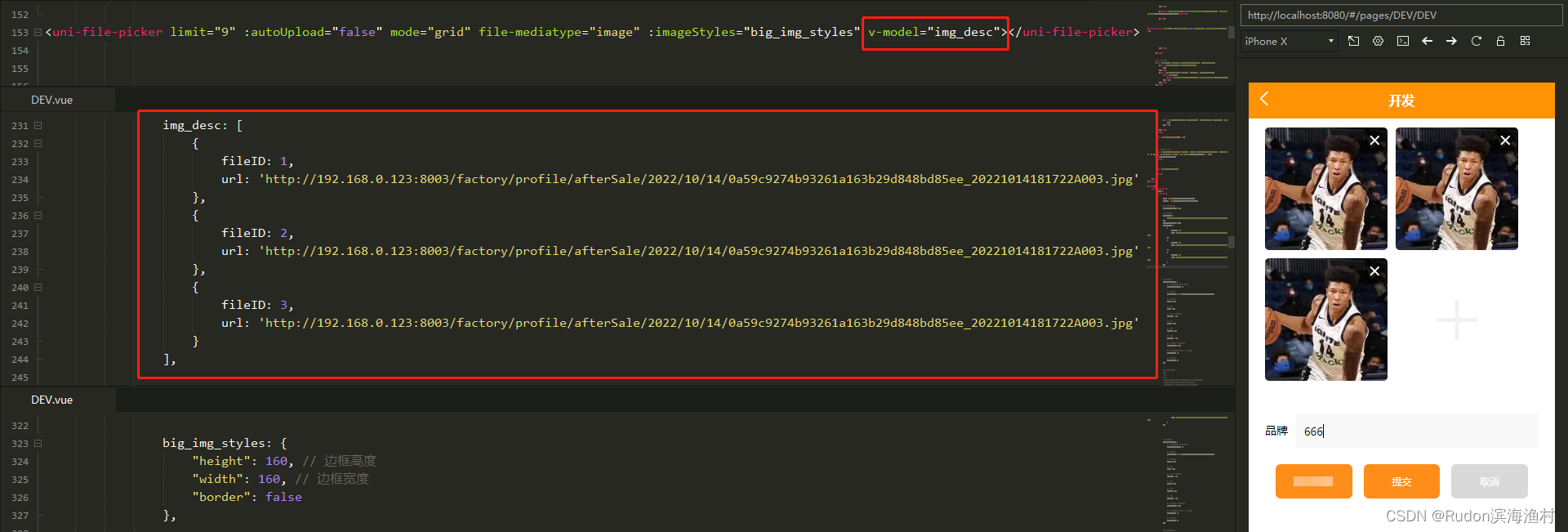
uni-file-picker显示之前已上传的图片

头像图片原地覆盖上传(不显示删除按钮)

完整代码
uni-file-picker显示之前已上传的图片
<uni-file-picker limit="9" :autoUpload="false" mode="grid" file-mediatype="image" :imageStyles="big_img_styles" v-model="img_desc"></uni-file-picker><script>export default {data() {return {img_desc: [{fileID: 1,url: 'http://xx.com/0a59c9274b93261a163b29d848bd85ee_20221014181722A003.jpg'},{fileID: 2,url: 'http://xx.com/0a59c9274b93261a163b29d848bd85ee_20221014181722A003.jpg'},{fileID: 3,url: 'http://xx.com/0a59c9274b93261a163b29d848bd85ee_20221014181722A003.jpg'}
],big_img_styles: {"height": 160, // 边框高度"width": 160, // 边框宽度"border": false
},}}},
</script>头像图片原地覆盖上传(不显示删除按钮)
<uni-file-picker limit="1" :autoUpload="false" disable-preview :del-icon="false" mode="grid" file-mediatype="image" :imageStyles="small_img_styles" v-model="img_main"></uni-file-picker><script>export default {data() {return {img_main: [{fileID: 1,url: 'http://xx.com/0a59c9274b93261a163b29d848bd85ee_20221014181722A003.jpg'}
],small_img_styles: {"height": 66, // 边框高度"width": 66, // 边框宽度"border": false
},}}},
</script>更多介绍
FilePicker Props
| 属性名 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| v-model/value | Array\Object | - | - | 组件数据,通常用来回显 ,类型由return-type属性决定 ,格式见下文 |
| disabled | Boolean | false | - | 组件禁用 |
| readonly | Boolean | false | - | 组件只读,不可选择,不显示进度,不显示删除按钮 |
| return-type | String | array | array/object | 限制 value 格式,当为 object 时 ,组件只能单选,且会覆盖 |
| disable-preview | Boolean | false | - | 禁用图片预览,仅 mode:grid生效 |
| del-icon | Boolean | true | - | 是否显示删除按钮 |
| auto-upload | Boolean | true | - | 是否自动上传,值为false则只触发@select,可自行上传 |
| limit | Number\String | 9 | - | 最大选择个数 ,h5 会自动忽略多选的部分 |
| title | String | - | - | 组件标题,右侧显示上传计数 |
| mode | String | list | list/grid | 选择文件后的文件列表样式 |
| file-mediatype | String | image | image/video/all | 选择文件类型,all 只支持 H5 和微信小程序平台 |
| file-extname | Array\String | - | - | 选择文件后缀,字符串的情况下需要用逗号分隔(推荐使用字符串),根据 file-mediatype 属性而不同 |
| list-styles | Object | - | - | mode:list 时的样式 |
| image-styles | Object | - | - | mode:grid 时的样式 |
感谢
uniapp upload-file-picker 上传图片
https://www.jianshu.com/p/bdcbbe579e12![]() https://www.jianshu.com/p/bdcbbe579e12
https://www.jianshu.com/p/bdcbbe579e12
这篇关于uniapp产品编辑页-图片上传后回显编辑-组件uni-file-picker显示之前已上传的图片 + 头像图片原地覆盖上传示例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





