头像图片专题
【HarmonyOS】模仿个人中心头像图片,调用系统相机拍照,从系统相册选择图片和圆形裁剪显示 (二)
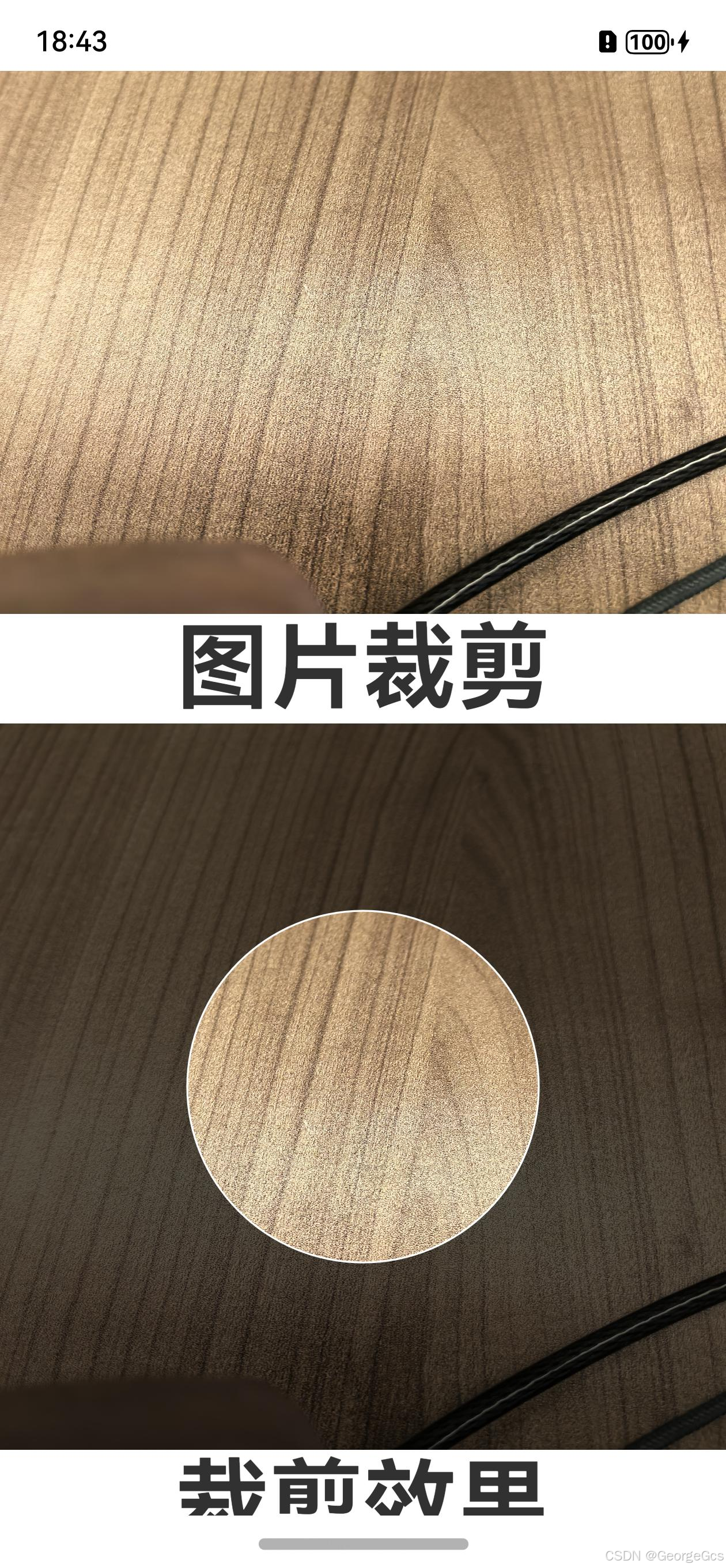
【HarmonyOS】模仿个人中心头像图片,调用系统相机拍照,从系统相册选择图片和圆形裁剪显示 (二) Demo效果展示: 方案思路: 1.修改调用相机的方式,使用cameraKit进行相机的调用,拍照后返回图片url进行处理。 2.裁剪View,使用画布进行取景框的效果展示 手势拖动和放大缩小图片,裁剪计算在第三章进行讲解。 Demo示例代码: UI主界面 import {
程序员敲代码之前端CSS,实现头像图片右上角数字显示,两种方法,让div里面的两个元素竖直排列,并相对于其水平垂直居中,wap首页分类入口,一个简单的欢迎页面,如何妙用弹性盒
CSS入门 | 大喵教程 ==CSS 实现头像图片右上角数字显示====两种方法,让div里面的两个元素竖直排列,并相对于其水平垂直居中====wap首页分类入口====一个简单的欢迎页面== CSS 实现头像图片右上角数字显示 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>CSS 实
php脚本爬取头像图片
因为要插入系统用户,所以用php爬取百度图片上的头像url,再存储到本地,速度一般,1000张图片差不多花费半个多小时,不知道是不是因为 file_get_content 函数的缘故,或者是没有开多线程 php-fpm , 没有仔细研究优化,提高脚本速度可以从多线程和异步网络请求然后回调去解决。一下是代码 <?phperror_reporting(E_ALL ^ E_NOTICE);set_
php脚本爬取头像图片
因为要插入系统用户,所以用php爬取百度图片上的头像url,再存储到本地,速度一般,1000张图片差不多花费半个多小时,不知道是不是因为 file_get_content 函数的缘故,或者是没有开多线程 php-fpm , 没有仔细研究优化,提高脚本速度可以从多线程和异步网络请求然后回调去解决。一下是代码 <?phperror_reporting(E_ALL ^ E_NOTICE);set_
Java将头像图片保存到MySQL数据库
在做头像上传的过程中通常是将图片保存到数据库中,这里简单介绍一中将图片保存到数据库的方法: jsp代码: 1 <div>2 <input class="avatar-input" id="avatarInput" name="avatar_file" type="file" />3 <button class="btn btn-primary btn-block avatar-s
Vue vant-ui使用van-uploader实现头像图片上传
效果图: 项目中是使用有赞vant-ui框架实现的头像上传替换功能 代码布局结构: <van-row class="sendInfo"><van-col span="24" class="flex colorf topInfo p20"><!--左边头像部分--><van-uploader :after-read="afterCard" :before-read="b
uniapp产品编辑页-图片上传后回显编辑-组件uni-file-picker显示之前已上传的图片 + 头像图片原地覆盖上传示例
效果图 uni-file-picker显示之前已上传的图片 头像图片原地覆盖上传(不显示删除按钮) 完整代码 uni-file-picker显示之前已上传的图片 <uni-file-picker limit="9" :autoUpload="false" mode="grid" file-mediatype="image" :imageStyles="big_im
uniapp 上传头像图片传参不显示解决
解决前 解决后 需求描述:在uniapp 插件市场导入了仿微信裁剪头像的插件,但不同的是插件是在一个页面上传、裁剪和确认的。但需求是跟微信一样,点头像时上传,确定时回显。 问题描述:在确定回显时,图片不显示。在确定前后打印图片url路径发现一致,证明传参没有问题,通过再页面打印接收路径变量的值最终定位到接收字符串有问题,超出了字符串限制最大长度使字符串发生了截断,故图片加载不出来 解决
Vue-ElementUI入门(实现table头像图片显示)
Vue-ElementUI入门(实现table头像图片显示) table中字段代码如下 此处template slot-scope为固定写法(scope相当于一条数据对象) 在img中使用scope(三个属性value、row、index),通过row(本条数据的数据对象)获取src字段的值 Vue data中代码如下 src路径为自己项目中的图片路径 至此项目运行则可以显示头像图片在ta