本文主要是介绍Vue-ElementUI入门(实现table头像图片显示),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue-ElementUI入门(实现table头像图片显示)
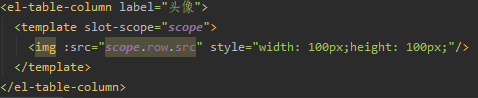
table中字段代码如下

此处template slot-scope为固定写法(scope相当于一条数据对象)
在img中使用scope(三个属性value、row、index),通过row(本条数据的数据对象)获取src字段的值
Vue data中代码如下

src路径为自己项目中的图片路径
至此项目运行则可以显示头像图片在table中

这篇关于Vue-ElementUI入门(实现table头像图片显示)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








