本文主要是介绍2019-8-12 [JavaEE] 项目实战:北京市普通高中高考信息管理与分析系统 1 项目初始化 系统首页 学生信息展示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 第一章.项目初始化阶段
- 1.1 数据库阶段
- 1.1.1 表结构分析
- 1.1.2 数据表分析
- 1.2 程序的初始化阶段
- 1.2.1 maven web项目创建
- 1.2.1.1 创建项目
- 1.2.1.2 解决没有web.xml问题
- 1.2.1.3 项目的初始化
- 1.2.1.4 更新项目
- 1.2.2 整理jar包
- 1.2.3 各种配置文件的初始化
- 1.2.3.1 Spring核心配置文件 spring-core.xml
- 1.2.3.2 SpringMVC配置文件 spring-mvc.xml
- 1.2.3.2 web项目配置文件 web.xml
- 第2章 项目基础编码阶段
- 2.1 系统首页
- 2.1.1 产品经理阶段
- 2.1.2 项目经理阶段
- 2.1.3 程序员阶段
- 2.1.4 过程实现
- 2.1.4.1 引包
- 2.1.4.2 创建index.jsp
- 2.1.4.3 JSP的初始化工作
- 2.1.4.4 引入相关文件(CSS文件和JS文件)
- 2.1.4.5 编写主页内容
- 2.1.4.6 部署项目查看内容
- 2.2 学生信息展示
- 2.2.1 产品经理阶段
- 2.2.2 项目经理阶段
- 2.2.3 程序员阶段
- 2.2.4 过程实现
- 2.2.4.1 SQL的视图生成思路如下:
- 2.2.4.2 创建实体类
- 2.2.4.3 编写DAO接口和实现类
- 2.2.4.4 编写Service接口和实现类
- 2.2.4.5 编写Test进行测试
- 2.2.4.6 index页面修改
- 2.2.4.7 创建后端控制器 StudentViewAction.java
- 2.2.4.8 编写数据展示页面 student_list.jsp
第一章.项目初始化阶段
每次做项目 数据库怎么构建? 程序怎么实现? 页面怎么展示?
1.1 数据库阶段
1.1.1 表结构分析
数据库 : examdb 编码规则 UTF-8
数据库表 :
基础表
地区表

CREATE TABLE `area` (`a_id` int(8) NOT NULL auto_increment COMMENT '地区ID',`a_name` varchar(32) default NULL COMMENT '地区名称',PRIMARY KEY (`a_id`)) ENGINE=InnoDB AUTO_INCREMENT=17 DEFAULT CHARSET=utf8
学校表
CREATE TABLE `school` (`sc_id` int(8) NOT NULL auto_increment COMMENT '学校表的主键ID',`sc_name` varchar(32) default NULL COMMENT '学校名称',`a_id` int(8) default NULL COMMENT '所属区域外键',PRIMARY KEY (`sc_id`)) ENGINE=InnoDB AUTO_INCREMENT=158 DEFAULT CHARSET=utf8
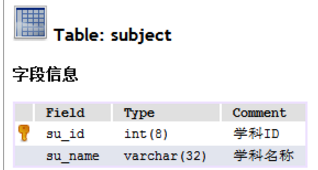
学科表

CREATE TABLE `subject` (`su_id` int(8) NOT NULL auto_increment COMMENT '学科ID',`su_name` varchar(32) default NULL COMMENT '学科名称',PRIMARY KEY (`su_id`)) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8
业务表
学生表

CREATE TABLE `student` (`s_id` int(8) NOT NULL auto_increment COMMENT '学生编号',`s_name` varchar(32) default NULL COMMENT '学生姓名',`s_sex` int(1) default NULL COMMENT '性别 0(女) 1(男)',`s_birthday` date default NULL,`s_examnum` varchar(32) default NULL,`sc_id` int(8) default NULL,PRIMARY KEY (`s_id`),KEY `index_student_sname` (`s_name`)) ENGINE=InnoDB AUTO_INCREMENT=39132 DEFAULT CHARSET=utf8
成绩表

CREATE TABLE `result` (`r_id` int(8) NOT NULL auto_increment COMMENT '考试成绩ID',`su_id` int(8) default NULL COMMENT '学科ID',`s_id` int(8) default NULL,`r_score` int(8) default NULL COMMENT '考试分数',PRIMARY KEY (`r_id`)) ENGINE=InnoDB AUTO_INCREMENT=156525 DEFAULT CHARSET=utf8
1.1.2 数据表分析
- 一个地区有多个学校
- 一个学校有多个学生
- 一个学生有多个成绩
1.2 程序的初始化阶段
1.2.1 maven web项目创建
1.2.1.1 创建项目
在项目视图的空白处右键单击 “new” --> “Other”
在弹出的对话框中输入 maven 然后选择 “Maven Project” 点击 “Next >”:
此处勾选 “Create a simple project” 选项 然后 点击 “Next”
在弹出的页面输入自己的 组织名称 和 项目名称 然后选择打包方式为 war 然后 点击 “Finsh” 完成项目创建
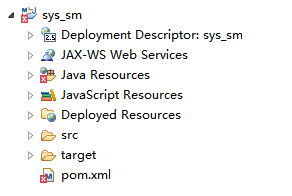
项目结构如下

仔细观察项目发现 maven的核心配置文件报错,这是为什么呢?
因为我们的项目是javaweb项目 但是web项目中并没有 web项目的核心配置文件 web.xml 所以此处报错
1.2.1.2 解决没有web.xml问题
选择JavaEE视图

切换视图后 项目就变成这样了

在项目上点击鼠标右键 选择 “Java EE Tools” 然后再选择 “Generate Deployment Descriptor Stub” 完成web.xml的添加
添加完成后返回JavaSE视图即可
1.2.1.3 项目的初始化
双击 项目中的 pom.xml 打开maven的配置文件 选择 pom.xml视图方式
在 pom.xml中添加如下配置
<properties><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><maven.compiler.source>1.7</maven.compiler.source><maven.compiler.target>1.7</maven.compiler.target></properties>
1.2.1.4 更新项目
保存之后我们的项目并没有变成我们配置的1.7的jdk,所以此时需要更新项目
在项目上右键单击 选择 “maven” 再选择 “update Project”
在弹出的页面检查是否是要更新的项目,如果没有问题直接点击"OK"即可
到此完成maven项目的初始化工作
1.2.2 整理jar包
根据我们的项目功能我们大致可以整理一下我们都需要什么样的jar包
- 框架jar包 : spring springMVC junit
- 数据库操作 : dbutils druid mysql-conn
- 页面操作 : JSP Servlet JSTL
根据以上整理,我们需要将jar包导入maven的核心配置文件中
<dependencies><dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version>5.0.2.RELEASE</version></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>5.0.2.RELEASE</version></dependency><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.10</version></dependency><dependency><groupId>commons-dbutils</groupId><artifactId>commons-dbutils</artifactId><version>1.6</version></dependency><dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.1.9</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.6</version></dependency><dependency><groupId>javax.servlet</groupId><artifactId>servlet-api</artifactId><version>2.5</version><scope>provided</scope></dependency><dependency><groupId>javax.servlet</groupId><artifactId>jsp-api</artifactId><version>2.0</version><scope>provided</scope></dependency><dependency><groupId>jstl</groupId><artifactId>jstl</artifactId><version>1.2</version></dependency><dependency><groupId>taglibs</groupId><artifactId>standard</artifactId><version>1.1.2</version></dependency></dependencies>

最终代码全文为:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.hnxy</groupId><artifactId>sys_sm</artifactId><version>0.0.1-SNAPSHOT</version><packaging>war</packaging><properties><!-- 项目编码 --><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><!-- 编译及输出的时候应用那个版本的jdk --><maven.compiler.source>1.7</maven.compiler.source><maven.compiler.target>1.7</maven.compiler.target></properties><dependencies><dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version>5.0.2.RELEASE</version></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>5.0.2.RELEASE</version></dependency><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.10</version></dependency><dependency><groupId>commons-dbutils</groupId><artifactId>commons-dbutils</artifactId><version>1.6</version></dependency><dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.1.9</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.6</version></dependency><dependency><groupId>javax.servlet</groupId><artifactId>servlet-api</artifactId><version>2.5</version><scope>provided</scope></dependency><dependency><groupId>javax.servlet</groupId><artifactId>jsp-api</artifactId><version>2.0</version><scope>provided</scope></dependency><dependency><groupId>jstl</groupId><artifactId>jstl</artifactId><version>1.2</version></dependency><dependency><groupId>taglibs</groupId><artifactId>standard</artifactId><version>1.1.2</version></dependency></dependencies>
</project>
1.2.3 各种配置文件的初始化
1.2.3.1 Spring核心配置文件 spring-core.xml
如何创建XML?
在配置文件的存放包 src/main/resource 上右键单击 选择 “new” 然后选择 “Other”
弹出的对话框中输入XML,然后选择 “xml File” 选项
在弹出的对话框输入XML的名称 点击 “Finish” 即可
Spring配置文件 spring-core.xml 初始化
- 创建注解bean的包扫描器
- 创建数据源
- 创建QueryRunner对象
Spring核心配置文件 spring-core.xml :
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:context="http://www.springframework.org/schema/context"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/contexthttp://www.springframework.org/schema/context/spring-context.xsd"><!-- 配置注解Bean的包扫描器 --><context:component-scan base-package="com.hnxy.dao" /><context:component-scan base-package="com.hnxy.service" /><!-- 需要一个数据源对象 --><bean id="dataSource" class="com.alibaba.druid.pool.DruidDataSource"><property name="driverClassName" value="com.mysql.jdbc.Driver" /><property name="url" value="jdbc:mysql://127.0.0.1:3306/examdb?characterEncoding=UTF-8" /><property name="username" value="root" /><property name="password" value="root" /><property name="filters" value="stat" /></bean><!-- 创建SQL的执行对象 --><bean id="qr" class="org.apache.commons.dbutils.QueryRunner" scope="prototype"><!-- 构造函数创建对象 --><constructor-arg name="ds" ref="dataSource" /></bean></beans>
<property name="url" value="jdbc:mysql://127.0.0.1:3306/examdb?characterEncoding=UTF-8" />
里的examdb为我在mysql里创建的表名
1.2.3.2 SpringMVC配置文件 spring-mvc.xml
SpringMVC 配置文件 spring-mvc 初始化
配置注解Bean的包扫描器
开启SpringMVC功能
SpringMVC配置文件 spring-mvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/contexthttp://www.springframework.org/schema/context/spring-context.xsdhttp://www.springframework.org/schema/mvchttp://www.springframework.org/schema/mvc/spring-mvc.xsd
"><!-- 配置注解bean的包扫描器 --><context:component-scan base-package="com.hnxy.web" /><!-- 开启SpringMVC的注解配置 --><mvc:annotation-driven /><!-- 设置哪些请求是在请求静态文件不需要后端控制器处理 --><mvc:resources location="/js/" mapping="/js/**"/> <mvc:resources location="/fonts/" mapping="/fonts/**"/> <mvc:resources location="/css/" mapping="/css/**"/>
</beans>
1.2.3.2 web项目配置文件 web.xml
此处我们主要是配置web项目中如何加载spring配置文件 和 spring监听器 还有就是SpringMVC的核心servlet和字符集过滤器
web.xml的spring配置 web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns="http://java.sun.com/xml/ns/javaee"xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"version="2.5"><!-- 配置欢迎页面 --><welcome-file-list><welcome-file>index.jsp</welcome-file></welcome-file-list><!-- 加载Spring配置文件 --><context-param><param-name>contextConfigLocation</param-name><param-value>classpath:spring-core.xml</param-value></context-param><!-- 配置SpringWEB监听器 --><listener><listener-class>org.springframework.web.context.ContextLoaderListener</listener-class></listener><!-- 中文乱码过滤器 --><filter><filter-name>EncodingFilter</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><init-param><param-name>encoding</param-name><param-value>UTF-8</param-value></init-param></filter><filter-mapping><filter-name>EncodingFilter</filter-name><url-pattern>/*</url-pattern></filter-mapping><!-- druid过滤器 --><filter><filter-name>DruidWebStatFilter</filter-name><filter-class>com.alibaba.druid.support.http.WebStatFilter</filter-class></filter><filter-mapping><filter-name>DruidWebStatFilter</filter-name><url-pattern>/*</url-pattern></filter-mapping><!-- SpringMVC的核心Servlet --><servlet><servlet-name>dispatcherServlet</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><!-- 加载配置文件 --><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:spring-mvc.xml</param-value></init-param><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>dispatcherServlet</servlet-name><!-- 拦截规则是/匹配所有的请求,过滤器是/* --><url-pattern>/</url-pattern></servlet-mapping><!-- druid的核心Servlet --><!-- 配置 Druid 监控信息显示页面 --><servlet><servlet-name>DruidStatView</servlet-name><servlet-class>com.alibaba.druid.support.http.StatViewServlet</servlet-class><init-param><!-- 用户名 --><param-name>loginUsername</param-name><param-value>admin</param-value></init-param><init-param><!-- 密码 --><param-name>loginPassword</param-name><param-value>admin123</param-value></init-param></servlet><servlet-mapping><servlet-name>DruidStatView</servlet-name><url-pattern>/druid/*</url-pattern></servlet-mapping></web-app>
到此完成项目的初始化工作
第2章 项目基础编码阶段
2.1 系统首页
2.1.1 产品经理阶段
提出项目需求:

2.1.2 项目经理阶段
根据需求预估
1.难度 : 一般
2. 工时 : 半小时
3. 分配人员 : 程序员
项目进行中的项目经理:(跟各方"大爷"进行行之有效的沟通)
2.1.3 程序员阶段
程序员的日常
没有接到需求之前的程序员(“大爷”)
接到需求的程序员是这样的(“WC,千万别不会呀”)
完成需求过程中的程序员(“这谁定的需求?恩?***”)
做完需求之后的程序员(“小场面,不慌,老司机”)
2.1.4 过程实现
2.1.4.1 引包
首先,项目中引入bootstrap 和 jquery

2.1.4.2 创建index.jsp
如何创建一个JSP?
在 webapp目录上右键单击 选择"new" 选择 “Other”
在弹出的对话框输入 jsp 选择 “JSP File” 点击 “Next”
在弹出的对话框 输入JSP的名称点击"Finish"即可
2.1.4.3 JSP的初始化工作
选中JSP中要修改的编码ISO-8859-1
按 ctrl+f 的组合键
弹出的输入框输入你要修改的编码 比如 UTF-8 然后点击 replace all
2.1.4.4 引入相关文件(CSS文件和JS文件)
<!-- 引入CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- 引入JS -->
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script>
2.1.4.5 编写主页内容
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>学生信息管理与分析系统</title>
<!-- 引入CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- 引入JS -->
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/user.js"></script>
</head>
<body><div class="jumbotron"><div class="container"><h1>欢迎使用学生信息管理与分析系统</h1><p>请选择一个您要操作的功能吧!</p><p><button type="button" class="btn btn-primary btn-lg"><span class="glyphicon glyphicon-user"></span> 学生信息管理</button></p><p><button type="button" class="btn btn-success btn-lg"><span class="glyphicon glyphicon-signal"></span> 学生信息统计</button></p></div></div>
</body>
</html>
2.1.4.6 部署项目查看内容
找到server 视图 window --> Show View --> Other
在弹出的对话框中输入 server 选择 server视图
在配置好的tomcat上点击右键 选择 Add and Remmove
在弹出的对话框选择自己的项目部署
此时点击finish即可
然后在配置好的tomcat上右键点击 start 启动即可
此时需要仔细观察控制台是否报错!
此处虽然是红色字体,但是服务器正常启动也加载了spring配置文件
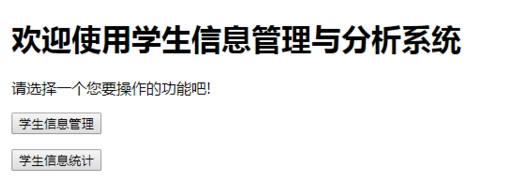
查看效果
浏览器输入 http://127.0.0.1:8080/student
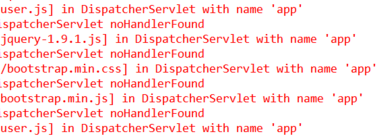
如果出现了这种效果,那么就说明CSS和JS请求被拦截了

页面没有CSS效果,观察控制台

看到控制台我们发现了原因
我们的CSS与JS被springMVC的核心Servlet拦截了,那么此时我们需要配置以下这些请求不能被拦截
在springMVC的配置文件里加入
<!-- 设置哪些请求是在请求静态文件不需要后端控制器处理 -->
<mvc:resources location="/js/" mapping="/js/**"/>
<mvc:resources location="/fonts/" mapping="/fonts/**"/>
<mvc:resources location="/css/" mapping="/css/**"/>
说明:
location元素表示webapp目录下的static包下的所有文件;
mapping元素表示以/static开头的所有请求路径,如/static/a 或者/static/a/b;
该配置的作用是:DispatcherServlet不会拦截以/static开头的所有请求路径,并当作静态资源
交由Servlet处理。
从新启动服务器观察页面效果

到此完成页面首页效果
2.2 学生信息展示
2.2.1 产品经理阶段

要求
1. 分页展示信息
2. 能够执行 添加 修改 删除 操作
2.2.2 项目经理阶段
分析 :
难度 : 适中
工时 : 1小时 --> 不可能 kpi
重点难点 :
需要区域表,学校表,学生表的连接查询
2.2.3 程序员阶段
编写具体SQL语句 : 根据学生信息查询学生信息 地区信息 学校信息
2.2.4 过程实现
2.2.4.1 SQL的视图生成思路如下:
-- 需求:
-- 查询 地区 学校 学生
-- 思维方式:
-- 1.整理实体 2.缕清关系 3.编写语句-- 1.整理实体
SELECT * from area; -- 主键表(地区和其他都没关联)
SELECT * from school; -- 学校和地区 主键是地区的a_id 外键是学校
SELECT * from student; -- 学生和学校 主键是学校的sc_id 外键是学生-- 2.缕清关系
-- 理清主外键后,查一下地区和学校
SELECT * FROM area a INNER JOIN school sc on a.a_id = sc.a_id;
-- 查一下学生和学校和地区信息
SELECT s.*,sc.sc_name,a.* from student s
INNER JOIN school sc on s.sc_id = sc.sc_id
INNER JOIN area a on sc.a_id = a.a_id;-- 3.编写语句
-- 创建一个视图,保存起来
-- 1先给他们把项目名改一下
SELECT
s.s_id aid,s.s_name sname,s.s_sex sex,s.s_birthday birthday,
s.s_examnum examnum,s.sc_id scid,sc.sc_name scname,
a.a_id aid,a.a_name aname from student s
INNER JOIN school sc on s.sc_id = sc.sc_id
INNER JOIN area a on sc.a_id = a.a_id;
-- 2.存到视图stu_v1里
CREATE VIEW stu_v1 AS
SELECT
a.a_id aid,a.a_name aname,
s.sc_id scid,sc.sc_name scname,
s.s_id sid,s.s_name sname,s.s_sex sex,s.s_birthday birthday,s.s_examnum examnum
from student s
INNER JOIN school sc on s.sc_id = sc.sc_id
INNER JOIN area a on sc.a_id = a.a_id;
-- 3. 测试一下,没什么问题
SELECT * FROM stu_v1;-- 分页查询视图
select * from stu_v1 limit 1,10;

根据结果编程
2.2.4.2 创建实体类
包 : com.hnxy.entity
类 : Student
注意 : 实体类就是为了在程序中封装查询结果用的,比如说我们在数据库里查询一条记录,那么对应到程序中就应该是实体类的一个对象
package com.hnxy.entity;import java.util.Date;/*** 学生表实体类* @author sysmaster**/
public class Student {// 私有属性 private Integer aid; // 地区IDprivate String aname; // 地区名称private Integer scid; // 学校IDprivate String scname; // 学校名称private Integer sid; // 学生IDprivate String sname; // 学生名称private Integer sex; // 性别 0 女 1 男private Date birthday; // 生日private String examnum; // 准考证号// 对外方法public Integer getAid() {return aid;}public void setAid(Integer aid) {this.aid = aid;}public String getAname() {return aname;}public void setAname(String aname) {this.aname = aname;}public Integer getScid() {return scid;}public void setScid(Integer scid) {this.scid = scid;}public String getScname() {return scname;}public void setScname(String scname) {this.scname = scname;}public Integer getSid() {return sid;}public void setSid(Integer sid) {this.sid = sid;}public String getSname() {return sname;}public void setSname(String sname) {this.sname = sname;}public Integer getSex() {return sex;}public void setSex(Integer sex) {this.sex = sex;}public Date getBirthday() {return birthday;}public void setBirthday(Date birthday) {this.birthday = birthday;}public String getExamnum() {return examnum;}public void setExamnum(String examnum) {this.examnum = examnum;}
}
2.2.4.3 编写DAO接口和实现类
创建包 : com.hnxy.dao.impl
DAO层接口
package com.hnxy.dao;import java.util.List;
import com.hnxy.entity.Student;/*** 学生表的DAO层接口* @author sysmaster**/
public interface StudentDAO {/*** 分页查询* @param start* @param size* @return* @throws Exception*/public List<Student> findStudentsByPage(Integer start,Integer size)throws Exception;/*** 获取数据总条数* @return* @throws Exception*/public int findStudentsByPageCount()throws Exception;
}
DAO层实现类
package com.hnxy.dao.impl;import java.util.List;
import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanListHandler;
import org.apache.commons.dbutils.handlers.ScalarHandler;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Repository;
import com.hnxy.dao.StudentDAO;
import com.hnxy.entity.Student;/*** 学生表的DAO层实现类* @author sysmaster**/
@Repository
public class StudentDAOImpl implements StudentDAO {@Autowiredprivate QueryRunner qr;@Overridepublic List<Student> findStudentsByPage(Integer start, Integer size) throws Exception {// 创建方法的返回值List<Student> list = null;// 编写SQL语句String sql = "select * from stu_v1 limit ?,?";// 占位符赋值Object[] params = {start,size};// 执行list = qr.query(sql, new BeanListHandler<Student>(Student.class),params);// 返回return list;}@Overridepublic int findStudentsByPageCount() throws Exception {// 创建方法的返回值int totalCount = 0;// 编写SQL语句String sql = "select count(*) from stu_v1";// 占位符赋值// 执行Number num = qr.query(sql, new ScalarHandler<Number>(1));// 处理返回值totalCount = num.intValue();// 返回return totalCount;}
}
2.2.4.4 编写Service接口和实现类
创建包 : com.hnxy.service.impl
Service层接口
package com.hnxy.service;import java.util.List;
import com.hnxy.entity.Student;/*** 学生表的业务层接口* @author sysmaster**/
public interface StudentService {/*** 分页查询* @param pageIndex* @param pageSize* @return* @throws Exception*/public List<Student> findStudentsByPage(Integer pageIndex,Integer pageSize)throws Exception;/*** 获取数据总条数* @return* @throws Exception*/public int findStudentsByPageCount()throws Exception;
}Service层实现类
package com.hnxy.service.impl;import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Service;
import com.hnxy.dao.StudentDAO;
import com.hnxy.entity.Student;
import com.hnxy.service.StudentService;/*** 学生表业务层实现类* @author sysmaster**/
@Service
public class StudentServiceImpl implements StudentService {// 创建DAO层对象@Autowiredprivate StudentDAO studentDAO;@Overridepublic List<Student> findStudentsByPage(Integer pageIndex, Integer pageSize) throws Exception {// 业务判断 页码和页容量不能为空并且必须大于0// 创建方法的返回值List<Student> list = null;// 判断if(null != pageIndex && null != pageSize){if(pageIndex > 0 && pageSize > 0){list = studentDAO.findStudentsByPage((pageIndex-1)*pageSize, pageSize);}}// 返回return list;}@Overridepublic int findStudentsByPageCount() throws Exception {return studentDAO.findStudentsByPageCount();}
}
到此,Model 层封装完毕
编写完分页后,我们测试一下sql连接和输出的情况:
2.2.4.5 编写Test进行测试
我们在进行任何页面编写之前都要先写测试,测试与数据库连接效果如何,以及分页效果如何

package com.hnxy.test;import java.util.List;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.test.context.ContextConfiguration;
import org.springframework.test.context.junit4.SpringJUnit4ClassRunner;
import com.hnxy.entity.Student;
import com.hnxy.service.StudentService;@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration(locations={"classpath:spring-core.xml"})
public class Test1 {@Autowiredprivate StudentService service;@Testpublic void test1()throws Exception{System.out.println(service);}@Testpublic void test2()throws Exception{// 分页测试// 1. 获取总条数int totalCount = service.findStudentsByPageCount();// 2. 设定每页展示多少int pageSize = 10;// 3. 计算总页数int totalPage = totalCount%pageSize==0?totalCount/pageSize:totalCount/pageSize+1;// 4. 开始分页List<Student> list = null;for (int pageIndex = 1; pageIndex <= totalPage; pageIndex++) {list = service.findStudentsByPage(pageIndex, pageSize);System.out.println("tc:"+totalCount+",tp:"+totalPage+",ps:"+pageSize+",pi:"+pageIndex+"");for (Student student : list) {System.out.println(student);}}}
}
先用test1测试是否连接上SQL

再test2测试分页情况

可以看到分页成功,在实体类加上toString再试一下

分页效果没有问题、
2.2.4.6 index页面修改
进行下一步:
开始写View层
修改首页添加查询请求
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>学生信息管理与分析系统</title>
<!-- 引入CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- 引入JS -->
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script>
<script type="text/javascript">// 分页查询function stuManage(){window.location.href = "${pageContext.request.contextPath}/findStudentsByPage?pi=1";}
</script>
</head>
<body><div class="jumbotron"><div class="container"><h1>欢迎使用学生信息管理与分析系统</h1><p>请选择一个您要操作的功能吧!</p><p><button type="button" class="btn btn-primary btn-lg" onclick="stuManage();"><span class="glyphicon glyphicon-user"></span> 学生信息管理</button></p><p><button type="button" class="btn btn-success btn-lg"><span class="glyphicon glyphicon-signal"></span> 学生信息统计</button></p></div></div>
</body>
</html>
2.2.4.7 创建后端控制器 StudentViewAction.java
根据页面请求编写C层代码
编写后端控制器
创建包 : com.hnxy.web
编写学生表的视图控制器 StudentViewAction.java
package com.hnxy.web;import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import com.hnxy.entity.Student;
import com.hnxy.service.StudentService;/*** 学生表的视图控制器* @author sysmaster**/
@Controller
public class StudentViewAction {// 创建service层对象@Autowiredprivate StudentService studentService;@RequestMapping("/findStudentsByPage")public ModelAndView findStudentsByPage(@RequestParam(value="pi",required=false,defaultValue="1") Integer pageIndex)throws Exception{// 创建方法的返回值ModelAndView mv = new ModelAndView();// 定义分页参数int totalCount = studentService.findStudentsByPageCount();int pageSize = 10;int totalPage = totalCount%pageSize==0?totalCount/pageSize:totalCount/pageSize+1;// 计算pageIndex的边界值if(pageIndex < 1){pageIndex = 1;}if(pageIndex > totalPage){pageIndex = totalPage;}// 获取分页数据List<Student> students = studentService.findStudentsByPage(pageIndex, pageSize);// 保存数据mv.addObject("totalCount", totalCount);mv.addObject("totalPage", totalPage);mv.addObject("pageSize", pageSize);mv.addObject("pageIndex", pageIndex);mv.addObject("students", students);// 设定转发页面mv.setViewName("forward:/student_list.jsp");// 返回return mv;}
}
2.2.4.8 编写数据展示页面 student_list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>学生信息管理与分析系统</title>
<!-- 引入CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<style type="text/css">.ps{font-size:20px;margin: 5px;color: blue;}
</style>
<!-- 引入JS -->
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/user.js"></script>
<script type="text/javascript">// 分页查询function goPage(pageIndex){window.location.href = "${pageContext.request.contextPath}/findStudentsByPage?pi="+pageIndex;}// 准备更新function goUpdate(id){window.location.href = "${pageContext.request.contextPath}/findStudentByID?id="+id;}// 删除function goDelete(id){var con = window.confirm("确定删除此条数据么?");if(con){window.location.href = "${pageContext.request.contextPath}/deleteStudentByID?id="+id;}}// 返回首页function goIndex(){window.location.href = "${pageContext.request.contextPath}/index.jsp";}// 添加function goAdd(){window.location.href = "${pageContext.request.contextPath}/add.jsp";}
</script>
</head>
<body><div><div class="page-header"><h1>学生信息展示</h1><button type="button" class="btn btn-primary" onclick="goIndex();"><span class="glyphicon glyphicon-arrow-left"></span> 返回上一页</button><button type="button" class="btn btn-primary" onclick="goAdd();"><span class="glyphicon glyphicon-plus"></span> 添加学生信息</button></div><table class="table table-hover"><tr class="active"><th colspan="8">一共查询出数据<span class="ps">${totalCount}</span>条,每页展示<span class="ps">${pageSize}</span>条,一共分<span class="ps">${totalPage}</span>页,当前为第<span class="ps">${pageIndex}</span>页</th></tr><tr class="info"><th>考生编号</th><th>所属考区</th><th>所属学校</th><th>考生姓名</th><th>考生性别</th><th>出生日期</th><th>准考证号</th><th>操作</th></tr><c:forEach var="s" items="${students}"><tr><td>${s.sid}</td><td>${s.aname}</td><td>${s.scname}</td><td>${s.sname}</td><td><c:if test="${s.sex == 0}">女</c:if><c:if test="${s.sex == 1}">男</c:if></td><td><fmt:formatDate value="${s.birthday}" pattern="yyyy年MM月dd日"/></td><td>${s.examnum}</td><th><button type="button" class="btn btn-warning" onclick="goUpdate(${s.sid});"><span class="glyphicon glyphicon-edit"></span> 修改</button><button type="button" class="btn btn-danger" onclick="goDelete(${s.sid});"><span class="glyphicon glyphicon-minus"></span> 删除</button></th></tr></c:forEach><tr><th colspan="8" style="text-align: center;"><button type="button" class="btn btn-primary" onclick="goPage(1);" style="text-shadow: black 5px 3px 3px;"><span class="glyphicon glyphicon-fast-backward"></span> 首页</button><c:choose><c:when test="${pageIndex > 1}"><button type="button" class="btn btn-primary" onclick="goPage(${pageIndex-1});" style="text-shadow: black 5px 3px 3px;"><span class="glyphicon glyphicon-backward"></span> 上一页</button></c:when><c:otherwise><button type="button" class="btn btn-primary" disabled="disabled" style="text-shadow: black 5px 3px 3px;"><span class="glyphicon glyphicon-backward"></span> 上一页</button></c:otherwise></c:choose><c:choose><c:when test="${totalPage > pageIndex}"><button type="button" class="btn btn-primary" onclick="goPage(${pageIndex+1});" style="text-shadow: black 5px 3px 3px;"><span class="glyphicon glyphicon-forward"></span> 下一页</button></c:when><c:otherwise><button type="button" class="btn btn-primary" disabled="disabled" style="text-shadow: black 5px 3px 3px;"><span class="glyphicon glyphicon-forward"></span> 下一页</button></c:otherwise></c:choose><button type="button" class="btn btn-primary" onclick="goPage(${totalPage});" style="text-shadow: black 5px 3px 3px;"><span class="glyphicon glyphicon-fast-forward"></span> 末页</button></th></tr></table></div>
</body>
</html>
展示效果 :

这篇关于2019-8-12 [JavaEE] 项目实战:北京市普通高中高考信息管理与分析系统 1 项目初始化 系统首页 学生信息展示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





