本文主要是介绍openlayer 高德地图实时路况,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用openlayer加载高德地图实时路况
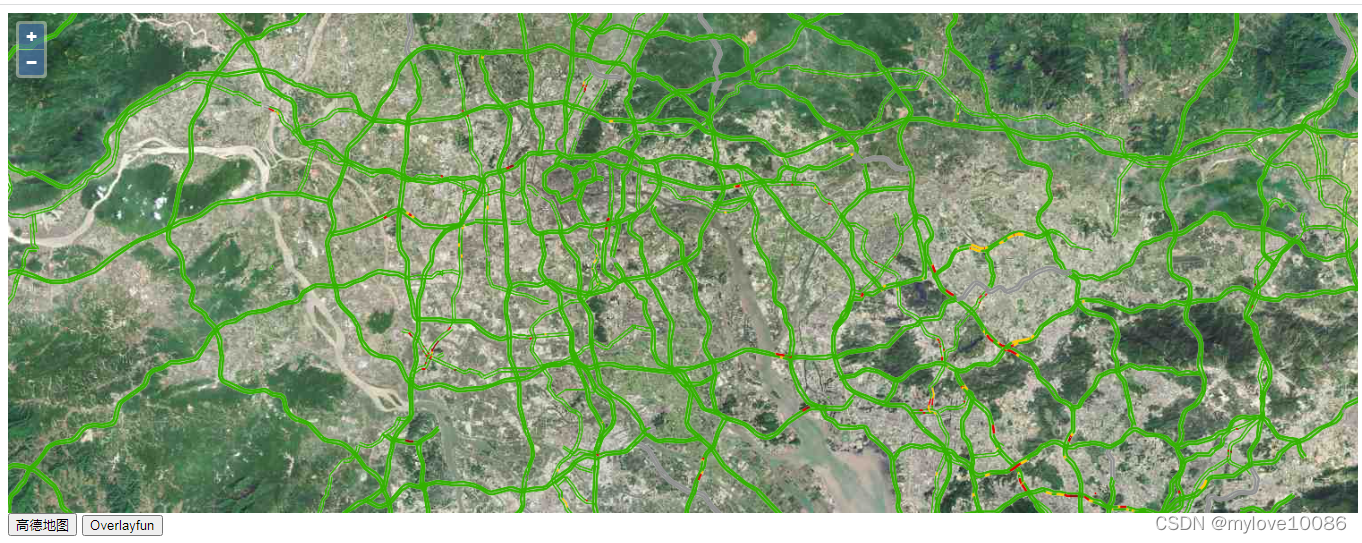
效果

完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>openlayer加载天地图个种地图</title><style>.map {width: 100%;height: 500px;}a.skiplink {position: absolute;clip: rect(1px, 1px, 1px, 1px);padding: 0;border: 0;height: 1px;width: 1px;overflow: hidden;}a.skiplink:focus {clip: auto;height: auto;width: auto;background-color: #fff;padding: 0.3em;}#map:focus {outline: #4A74A8 solid 0.15em;}</style><link rel="stylesheet" href="../../../lib/openlayerv6.4.3/css/ol.css"><script src="../../../lib/openlayerv6.4.3/build/ol.js"></script></head>
<script>var map;function init() {var center = ol.proj.transform([112.73, 23.42], "EPSG:4326", "EPSG:3857");var gaodeLayer = new ol.layer.Tile({source: new ol.source.XYZ({//url: 'https://wprd0{1-4}.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&size=1&scl=1&style=8<ype=11'url: 'https://webst0{1-4}.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}'//url: 'https://geohub.amap.com/mapstyle/clone?id=6a3b921d2d6ef609207d5f8679153b71&x={x}&y={y}&z={z}'})});var view = new ol.View({//center: [113, 23],//设置地图默认中心点center: center,//projection: 'EPSG:3857',//坐标系zoom: 10//默认缩放级别});map = new ol.Map({layers: [gaodeLayer],target: 'map',view: view});}function addlayer() {var url = "https://tm.amap.com/trafficengine/mapabc/traffictile?v=1.0&t=1&zoom=4&x=6672&y=3554"//url = "https://tm.amap.com/trafficengine/mapabc/traffictile?v=1.0&t=1&zoom={z}&x={x}&y={y}"var gaodeLayer = new ol.layer.Tile({source: new ol.source.XYZ({//url: 'https://webst0{1-4}.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}'//url: urltileUrlFunction: function(coordinate) {var x=coordinate[1];var y=coordinate[2];var z=coordinate[0];var url = "https://tm.amap.com/trafficengine/mapabc/traffictile?v=1.0&t=1&zoom=4&x=6672&y=3554"var a = 'https://tm.amap.com/trafficengine/mapabc/traffictile?v=1.0&t=1&zoom=' + (17 - z) + '&x=' + x + '&y=' + y;return a;}})});map.addLayer(gaodeLayer);}</script>
<body οnlοad="init()">
<div id="map" class="map"></div>
<button οnclick="addlayer()">高德地图</button>
</body>
</html>这篇关于openlayer 高德地图实时路况的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







