openlayer专题
Openlayer高阶样式使用
问题来源 因需要要使用到可叠加的openlayer样式,所以在官网的demo中找到两个例子,并从中提炼出我所需的样式基础。 Demo1 这个例子通过style数组来实现叠加型,核心是多写一个用于点的样式并利用geometry属性来套用得到叠加效果。 var styles = [/* We are using two different styles for the polygon
openlayer绘图时禁止移动地图的两种方式
问题来源 出于防误操作的关系,我考虑到在地图绘制时禁止掉拖动地图的操作,在绘制结束才恢复回来。但直接用openlayer的Interaction的DragPan注册控件行不通,由此我实验得到以下两种方法。 方法一:利用draw里的freehand模式 核心就是多加入两个属性来限制draw的应用范围。 new ol.interaction.Draw({condition: ol.e
openlayer实现仿各大地图的标注点触碰样式变换
关键 经过反复的实验,成功的关键是利用select控件来改变样式,同时要注意避免因select的注册而锁住地图。 代码 记住要用styleFunction来写入样式,同时注意不能单独设置要素的样式,一旦设置无法再转换。 var select = new ol.interaction.Select({condition: function(evt) {return evt.orig
openlayer的测量面积公式的改进
问题来源: 首先要注意到Polygon内可能含有内部线性环,所以在计算时需要减去环的面积,同时也会有MultiPolygon的存在。所以对之前的公式进行修改。 公式代码: formatArea: function(polygon) {var wgs84Sphere = new ol.Sphere(6362790); //6378137,取该值为了跟sql对应6362789.8747i
WebGIS 之 Openlayer
1.导入第三方依赖 <link rel="stylesheet" href="https://lib.baomitu.com/ol3/4.6.5/ol.css"><script src="https://lib.baomitu.com/ol3/4.6.5/ol.js"></script> 2.初始化地图 初始化地图new ol.Map({}) 参数target:制定初始化的地图设置到h
如何使用Openlayer发布地图
如何使用Openlayer发布地图 一. 说明: 本实例中使用的Openlayer 版本为最新的 Openlayer3,地图下载器使用的是Bigemap 地图下载器。 Openlayer 下载地址:https://github.com/openlayers/ol3/releases/download/v3.20.1/v3.20.1-dist.zip
bigemap 如何使用OpenLayer发布离线地图
如何使用OpenLayer发布离线地图 一. 说明: 本实例中使用的Openlayer 版本为最新的 Openlayer3,地图下载器使用的是Bigemap 地图下载器。 Openlayer 下载地址:https://github.com/openlayers/ol3/releases/download/v3.20.1/v3.20.1-dist.zip 二. 下
bigemap地图的地图如何使用OpenLayer发布离线地图
如何使用OpenLayer发布离线地图 一. 说明: 本实例中使用的Openlayer 版本为最新的 Openlayer3,地图下载器使用的是Bigemap 地图下载器。 Openlayer 下载地址:https://github.com/openlayers/ol3/releases/download/v3.20.1/v3.20.1-dist.zip 二. 下载地图
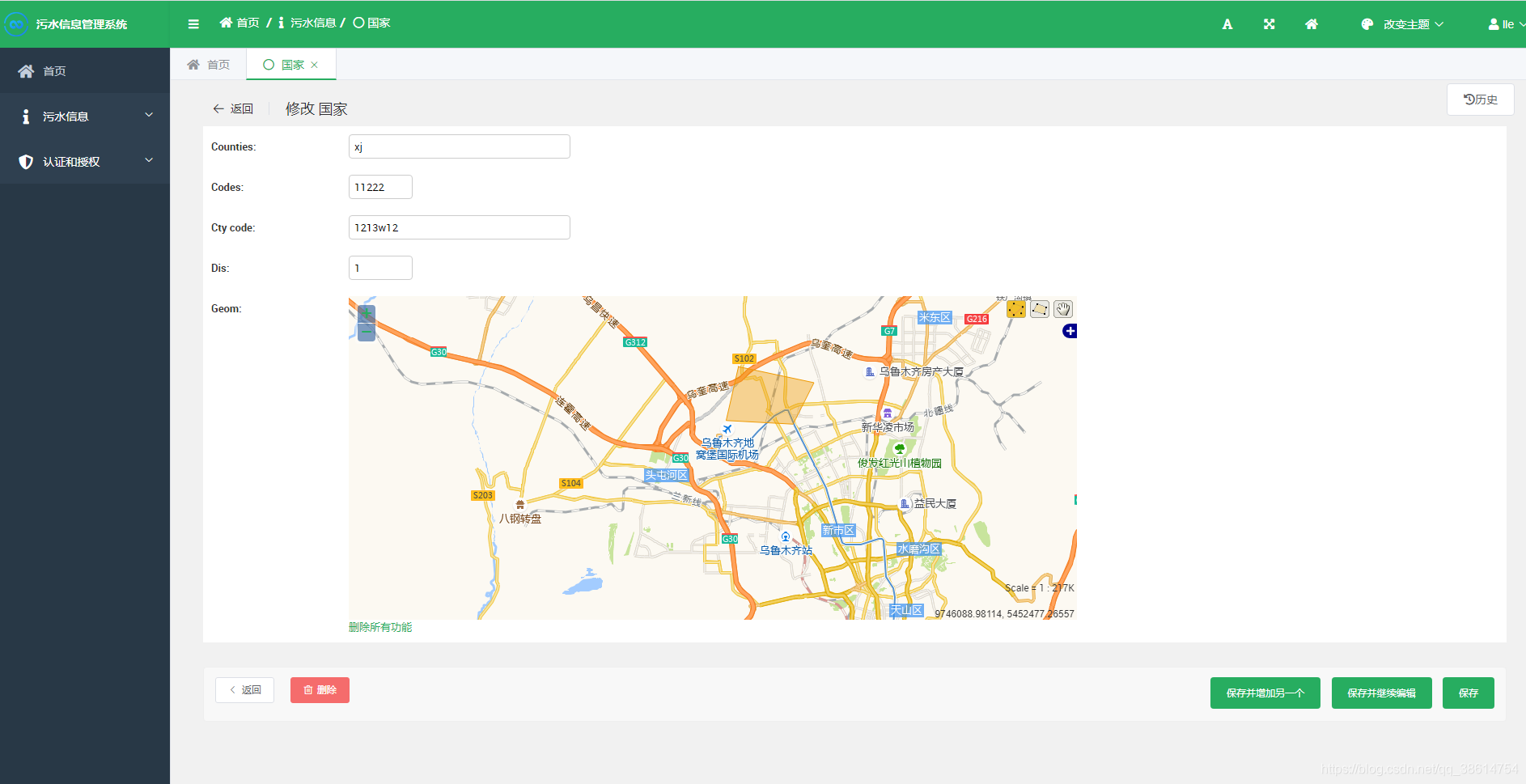
Django后台显示离线地图(openlayer)
Django后台显示离线地图 最近做项目,第一次接触遥感系统相关项目,要使用Django后台发布离线地图,记录下做的过程中遇到的问题。 地图数据来源 地图数据来源:Bigemap http://www.bigemap.com/.下载的高德地图8-15级数据。这个软件下载的数据质量还是比较好的。 地图发布服务 使用geoserver发布离线地图服务,安装不过多介绍。这里推荐一篇教程http
openlayer地图大小变化后地图白屏不显示
Openlayer白屏踩坑 Openlayer地图加载完成后白屏,或者窗体大小发生变化后白屏; 但是窗体元素再次发生变化时又重新显示,F12找到了发现是viewport 被设置成了display:none 在地图加载完成后,或者渲染的dom元素发生大小的变化之后,用 olMap.updateSize() 来更新窗体的大小即可
如何使用Openlayer发布谷歌卫星地图
出于保密需求和对数据的保护,有的时候需要发布离线地图在内网使用,之前已经讲过各种离线API发布地图、geoserver发布离线地图和使用ArcGIS Server发布离线地图等发布离线地图的方法,现在介绍另外一种发布地图的方法,使用Openlayer发布离线地图。 工具/原料 水经注万能地图下载器 OpenLayers-2.13 方法/步骤 1
OpenLayer库的学习入门总结
前言: 作者跟随视频学习ol库的调用与功能实现,进行初步总结与回顾。 声明:参考新中地的文档,进行作者日后复习再次学习的简化。 1、WebGIS简介 GIS的核心概念 GIS(Geographic Information System)是一种用于存储、分析、管理和展示地理数据的计算机系统。以下是 GIS 中的一些核心概念: 坐标系:地理数据通常以某种坐标系的形式存储,如经纬度坐标系或投
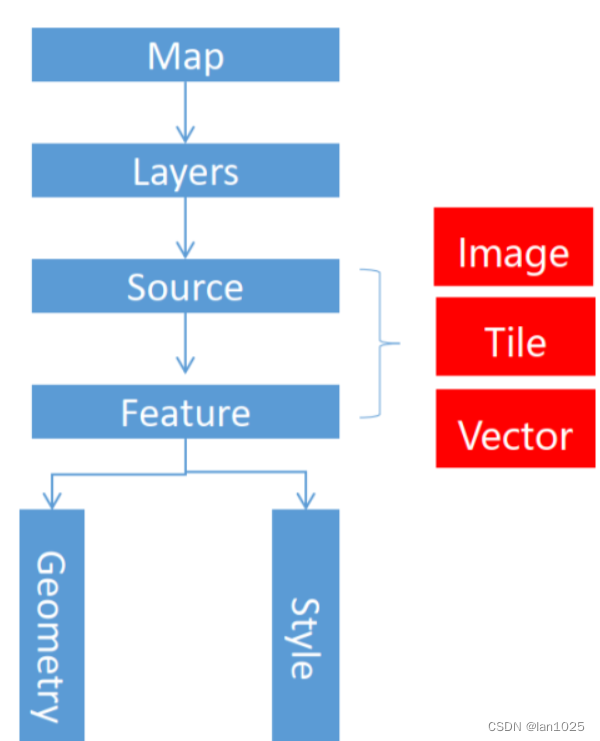
三丶openlayer之source和layer
1.source和layer的概念 在前面的例子中,已经对Source和Layer有所了解了,我们用天地图为底图加载出来东西,但是这个世界上的地图不仅仅是有天地图一种类型,比如Google地图,高德地图,百度地图等,如果OpenLayers支持的地图来源越多,就会越适用,越强大。除了加载基本的地图之外,GIS还需要加载很多其他的信息,比如街道名称,商店名称,公交站点,道路等等。那么在OpenLa
Openlayer【三】—— 绘制多边形GeoJson边界绘制
1.1、绘制多边形 在绘制多边形和前面绘制线有异曲同工之妙,多边形本质上就是由多个点组成的线然后连接组成的面,这个面就是最终的结果,那么这里使用到的是Polygon对象,而传给这个对象的值也是多个坐标,坐标会一个个的连起来组成一个面,而绘制多边形只需要塞进去多少个顶点即可 const vectorSource = new VectorSource();const vectorLayer =
openlayer绘制过程添加提示文字
在OpenLayers中,getViewport()是一个地图对象的方法,用于获取地图的viewport元素。viewport元素是一个HTML DOM元素,它代表了地图容器的可视区域,也就是用户能够看到的部分。 getViewport()方法可以在地图初始化之后随时调用,返回地图容器的viewport元素。我们可以通过操作viewport元素,进而对地图进行各种定制化的操作,比如添加提示框、弹
关于用OpenLayer实现加载高德地图实时路况的一个尝试
更新于2019-03-04 前言:前一段时间,我在一个交流群里发了一个关于用python爬取百度地图的一个poi点,群里有一个人说,如果你能爬取高德地图的车流量我可以帮你介绍工作,帮一个大学教授那工作,我当时就想笑,爬取高德地图的车流量,兄弟你想多了吧。人家付费一年收你几十万,你居然想爬取,高德地图的实时路况他没有数据,返回的是切片,高德地图官方连切片地址都不想让你找到。废话不多说开始尝试。
openlayer 高德地图实时路况
使用openlayer加载高德地图实时路况 效果 完整代码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>openlayer加载天地图个种地图</title><style>.map {width: 100%;height: 500px;}a.skiplink {position: absol
Openlayer【二】—— 绘制不同的点、线以及给其添加监听事件
Openlayer【二】—— 绘制不同的点、线以及给其添加监听事件 接上篇:OpenLayer初始化 在openlayer当中,图层Layer与地图源Source是一对一的关系。当创建了一个图层Layer,相应的需要给图层添加地图源Source,然后将图层Layer添加到地图Map上,就可以得到我们想要的地图了 在Source当中主要包含以下三种Tile、Image、Vector ol.s
VUE+OpenLayer动态显示船舶位置信息
VUE+OpenLayer动态显示船舶位置信息 目前项目中需要使用海图来展示船舶位置信息。 特此来总结一下开发心得。使用的是openlayer组件库来实现海图的展示,底图为离线瓦片地图。 目标:实现前端定时发请求给后端,依据后端返回数据,在地图中展示物体实时坐标信息。 <div id="map" class="map">mounted(){//在此处定义地图初始化方法thi
OpenLayer示例网址汇总
1.https://openlayers.org/en/latest/examples/feature-move-animation.html 图标 行进轨迹动画 使用后期渲染事件和矢量上下文沿线对标记要素设置动画。在该示例中,使用了编码折线。 2.https://openlayers.org/en/latest/examples/utfgrid.html?q=dynamic-data 有用 鼠
WebGIS学习笔记(二)OpenLayer+geoserver+jquery实现时间滑块控制各个朝代图层的显示
通过openlayer引用geoserver发布的矢量图,用jquery控制各个图层显示的函数,我是通过数字来控制的,1~24分别代表24个朝代,以此来写的JS函数。 定义的一些变量 var oSpanNum =1;//总的时期数//var chaodai = ["static/jsonData/春秋.json","static/jsonData/战国.json", "static/json
vue openlayer 使用 谷歌地图 图层
vue openlayer 使用 谷歌地图 图层 首先呢,openlayer地图使用的时候有一个默认的地图样式,就是下面这个样子的呢! 但是呢,有些人不是很喜欢这些东西的呢,比如想换成谷歌的图层,其实很简单,就是下面的代码。 相关类库: import 'ol/ol.css';import Map from 'ol/Map';import View from 'ol/View';im
openlayer 加载矢量图层设置文字标注
自定义图层样式加载矢量图层,设置图层文字标注。 function addVectorTileLayer(workspace,mapName){var layerStyle = new ol.style.Style({fill:new ol.style.Fill({color:'#fff'}),stroke:new ol.style.Stroke({color:'#000000',width:1}
iclient for openlayer 控制子图层显隐
获取子图层列表控制子图层显隐 <div><div id="map"></div><div class="layer-control ol-control" id="layers"><button type="button" onclick="toggleLayerList(this);">«</button><div id ="layerList"><div class="title"><