本文主要是介绍OpenLayer库的学习入门总结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:
作者跟随视频学习ol库的调用与功能实现,进行初步总结与回顾。
声明:参考新中地的文档,进行作者日后复习再次学习的简化。
1、WebGIS简介
GIS的核心概念
GIS(Geographic Information System)是一种用于存储、分析、管理和展示地理数据的计算机系统。以下是 GIS 中的一些核心概念:
- 坐标系:地理数据通常以某种坐标系的形式存储,如经纬度坐标系或投影坐标系。
- 地理数据:GIS 中的数据是具有地理上的位置信息的数据,如地图、地形、道路、建筑物、人口数据等。
- 地图投影:地图投影是将三维地球表示为二维地图的过程。
- 叠加分析:叠加分析是在一张地图上查看多个图层的分析,以探究其相互关系。
- 空间分析:空间分析是指使用地理数据分析空间关系,如距离、面积和方位等。
- 地理信息数据库:GIS 的核心是地理信息数据库,用于存储和管理地理数据。
- 可视化:GIS 的目的之一是提供可视化,以方便人们更好地理解地理数据。

Openlayers的核心概念:
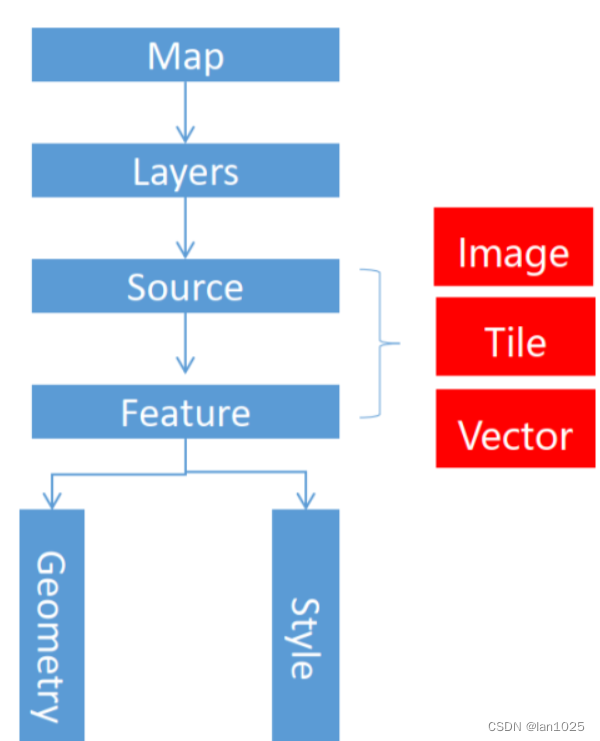
1、一张Map是由很多Layer图层组成的。
2、一个Layer对应一个Source矢量数据源
3、一个Source由很多Feature组成
4、Feature是Geometry和Style组成
OpenLayers是一个开源的地图显示库,它是基于JavaScript语言实现的。下面是OpenLayers的核心概念:
- Map: 地图是一个可视化的容器,在其中显示地图内容。
- Layer: 图层是地图中显示的一个独立的数据集。OpenLayers支持多种类型的图层,如影像图层,矢量图层,瓦片图层等。
- Source是 图层数据的来源,表示图层显示的内容。
"Source"是一个抽象的概念,它是用来获取图层数据的。OpenLayers支持多种不同类型的数据源,如:
- Image: 影像图像数据源,适用于显示静态的影像图像数据。
- Tile: 瓦片数据源,适用于显示瓦片数据,例如在线地图服务。
- Vector: 矢量数据源,适用于显示矢量数据,例如GeoJSON,KML等。
每个数据源都有其特定的配置选项,例如瓦片数据源需要指定瓦片地址模板,而矢量数据源需要指定矢量数据的URL。
通过选择不同的数据源类型,并配置相应的参数,可以实现多种类型的图层显示效果。因此,"source"在OpenLayers中是一个很重要的概念,它决定了图层显示的内容。
- View: 视图是地图的显示范围,包括地图的中心点,缩放级别,显示角度等。
- Projection: 投影是一种将地理坐标映射到平面坐标系上的方法。OpenLayers支持多种投影系统,如WGS 84,Web Mercator等。
- Feature: 特征是地图上一个独立的显示对象,如点,线,面等。
- Style: 样式是控制特征显示的方式的方法,如颜色,形状,大小等。
这些概念是OpenLayers的核心概念,通过灵活的配置和扩展,可以实现复杂的地图显示效果。
2、初始化地图
1、导入第三方依赖
<link rel="stylesheet" href="https://lib.baomitu.com/ol3/4.6.5/ol.css">
<script src="https://lib.baomitu.com/ol3/4.6.5/ol.js"></script>2、初始化地图
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="https://lib.baomitu.com/ol3/4.6.5/ol.css"><script src="https://lib.baomitu.com/ol3/4.6.5/ol.js"></script><style>*{margin:0;padding:0}#map{width:100vw;height: 100vh;}</style></head><body><div id="map"></div><script>const gaode = new ol.layer.Tile({title: "高德地图",source: new ol.source.XYZ({url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}',wrapX: false})});const map = new ol.Map({target: "map",layers: [gaode],view:new ol.View({center:[114.30,30.50],zoom:12,projection:'EPSG:4326'})})</script></body>
</html>3、地图参数解释
1、参数target:制定初始化的地图设置到html页面上的哪一个DOM元素上
2、参数layers:
通过这个参数的名字我可以推断一个map可以设置多个layer,图层是构成openlayers的基本单位,地图是由多个layer组成的,这种设计类似于Photoshop里面的图层,多个图层是可以叠加的,在最上面的会覆盖下面的。
3、参数view:视图是设置地图的显示范围,包括中心点,放大级别,坐标
4、EPSG:4326和 EPSG:3857的区别
EPSG:4326 和 EPSG:3857 是两个常用的坐标参考系代码,用于在 GIS 中表示地理位置。它们的主要区别如下:
- EPSG:4326 表示一个地理坐标系,使用经纬度来表示地理位置,通常用于地理位置的显示和制图。
- EPSG:3857 表示一个 Web 墨卡托坐标系,使用平面墨卡托投影来表示地理位置。
因此,两个坐标系的主要区别在于它们使用的坐标系统不同:EPSG:4326 使用的是经纬度,而 EPSG:3857 使用的是平面墨卡托投影。
EPSG:3857 在在线地图中被广泛使用,因为它能够在 Web 地图上提供更高的精度和更好的分辨率。然而,EPSG:4326 在网络上传输地理位置信息时被更多地使用,因为它使用的是标准的地理坐标系。
总的来说,选择使用哪个坐标系取决于你的应用需求:如果需要高精度和分辨率,选择 EPSG:3857;如果需要标准的地理坐标系,选择 EPSG:4326
3、地图控件
/* 视图跳转控件 */
const ZoomToExtent = new ol.control.ZoomToExtent({extent: [110, 30, 160, 30],
})
map.addControl(ZoomToExtent)
/* 放大缩小控件 */
const zoomslider = new ol.control.ZoomSlider();
map.addControl(zoomslider)
//全屏控件
const fullScreen = new ol.control.FullScreen();
map.addControl(fullScreen)4、设置矢量图形
/* 1、构建要素 */
var point = new ol.Feature({geometry: new ol.geom.Point([114.30, 30.50])
})
let style = new ol.style.Style({image: new ol.style.Circle({radius: 10,fill: new ol.style.Fill({color: "#ff2d51"}),stroke: new ol.style.Stroke({color: "#333",width: 2})})
})
point.setStyle(style);
/* 2、将要素添加到矢量数据源 */
const source = new ol.source.Vector({features: [point]
})
/* 3、将矢量数据源添加到矢量图层 */
const layer = new ol.layer.Vector({source
})
/* 4、将矢量图层添加到地图容器 */
map.addLayer(layer)5、加载geojson数据
1、geojson定义
geojson数据是矢量数据,是包含地理信息的json数据,格式是以key:value的形式存在的。后缀以geojson结尾
2、geojson设置一个点要素
2-1、设置点要素
var data = {type: "FeatureCollection",features: [{type: "Feature",geometry: {type: "Point",coordinates: [114.30, 30.50]}}]
}
var source = new ol.source.Vector({/* 将geojson数据设置给实例数据源 */features: new ol.format.GeoJSON().readFeatures(data)
})
var layer = new ol.layer.Vector({source
})
map.addLayer(layer);设置样式
2-2、设置线
2-3、设置Polygon区
var data = {type: "FeatureCollection",features: [{type: "Feature",geometry: {type: "Polygon",coordinates: [[[114.30, 30.50], [116, 30.50], [116, 30]]]}}]
}
//设置样式
const style = new ol.style.Style({//边线颜色stroke: new ol.style.Stroke({color: '#ff2d51',width: 2}),//设置填充色fill: new ol.style.Fill({color: "rgba(50, 50, 50, 0.3)"})})3、加载本地geojson文件的数据
const source = new ol.source.Vector({url: './data/map.geojson',format: new ol.format.GeoJSON()
})
const layer = new ol.layer.Vector({source
})
map.addLayer(layer)4、加载网络数据
const source = new ol.source.Vector({url: 'https://geo.datav.aliyun.com/areas_v3/bound/geojson?code=420100',format: new ol.format.GeoJSON()
})
const layer = new ol.layer.Vector({source
})
map.addLayer(layer)6、地图事件及漫游
1、地图点击事件
map.on("click",(evt)=>{var position = evt.coordinate;console.log(position)
})
//...初始化地图map
var source = new ol.source.Vector({});
var layer = new ol.layer.Vector({source
})
map.addLayer(layer);
map.on("click", (evt) => {var position = evt.coordinate;var point = new ol.Feature({geometry: new ol.geom.Point(position)})source.addFeature(point)
})2、漫游
核心API map.getView.animate()
map.on("click", (evt) => {var position = evt.coordinate;map.getView().animate({center: position,zoom: 10,duration: 2000,})
})总结:多看文档!!减少单词拼写,单词大小写错误带来的影响!!!
这篇关于OpenLayer库的学习入门总结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






