本文主要是介绍Django后台显示离线地图(openlayer),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Django后台显示离线地图
最近做项目,第一次接触遥感系统相关项目,要使用Django后台发布离线地图,记录下做的过程中遇到的问题。
地图数据来源
地图数据来源:Bigemap http://www.bigemap.com/.下载的高德地图8-15级数据。这个软件下载的数据质量还是比较好的。
地图发布服务
使用geoserver发布离线地图服务,安装不过多介绍。这里推荐一篇教程https://blog.csdn.net/aLoudVoice_/article/details/105459531.
使用geoserver发布离线地图跟网上介绍的差不多。
首先新建一个工作区

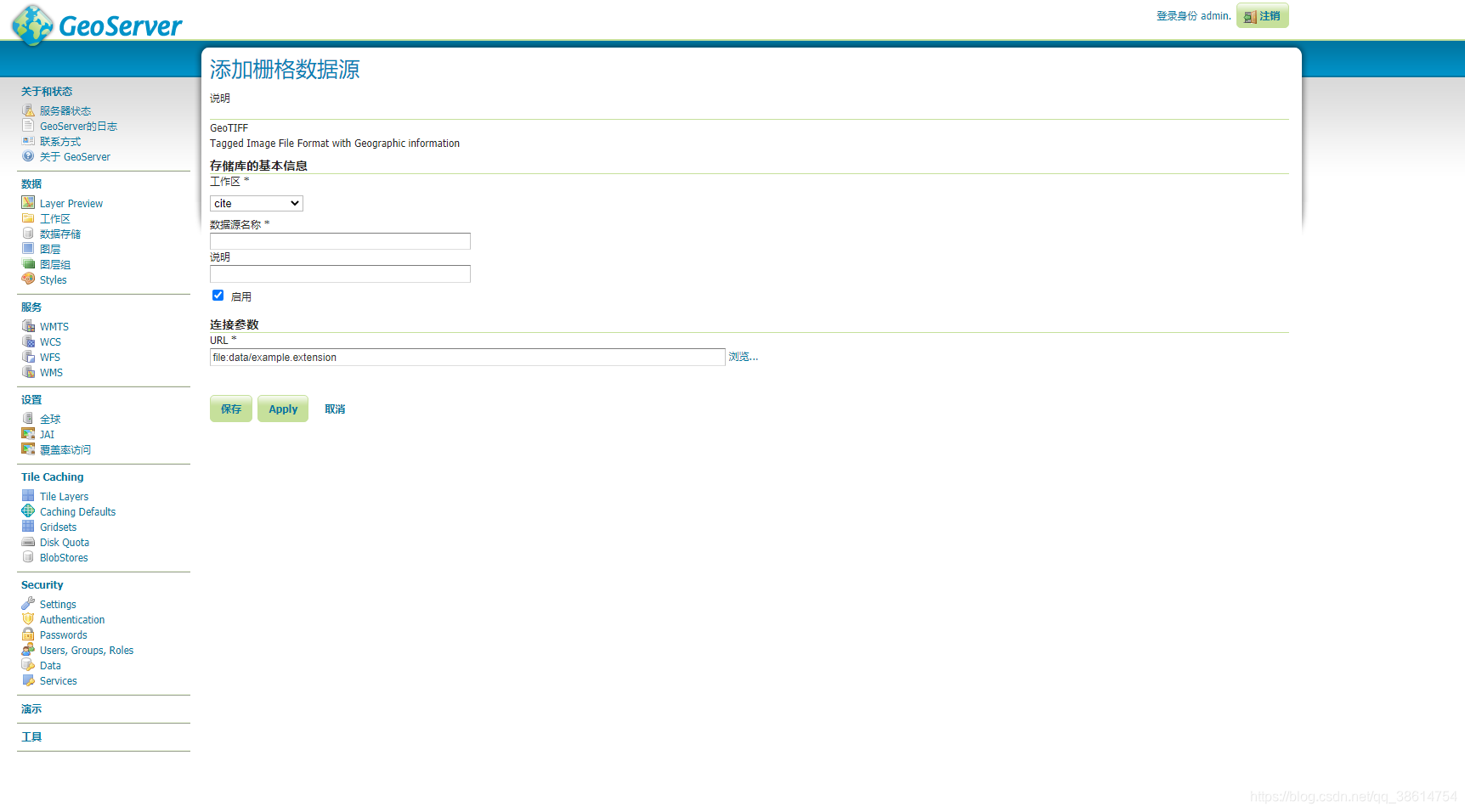
其次在数据存储模块选择新建数据源,进入如下页面,选择栅格数据源中的geotiff

选择工作区,数据源名称,连接到tif影像所在的位置,点击保存.影像上传的时候需要注意,有些影像需要在Arcgis中进行栅格投影,才能上传成功,否则会报错。在下载的地图影像数据大多是WGS_1984_Web_Mercator_Auxiliary_Sphere(EPSG:3857)投影坐标系,需转换成WGS_1984_World_Mercator(EPSG:3395)才能上传成功否则会报错。坐标系是EPSG:4326不用重投影。

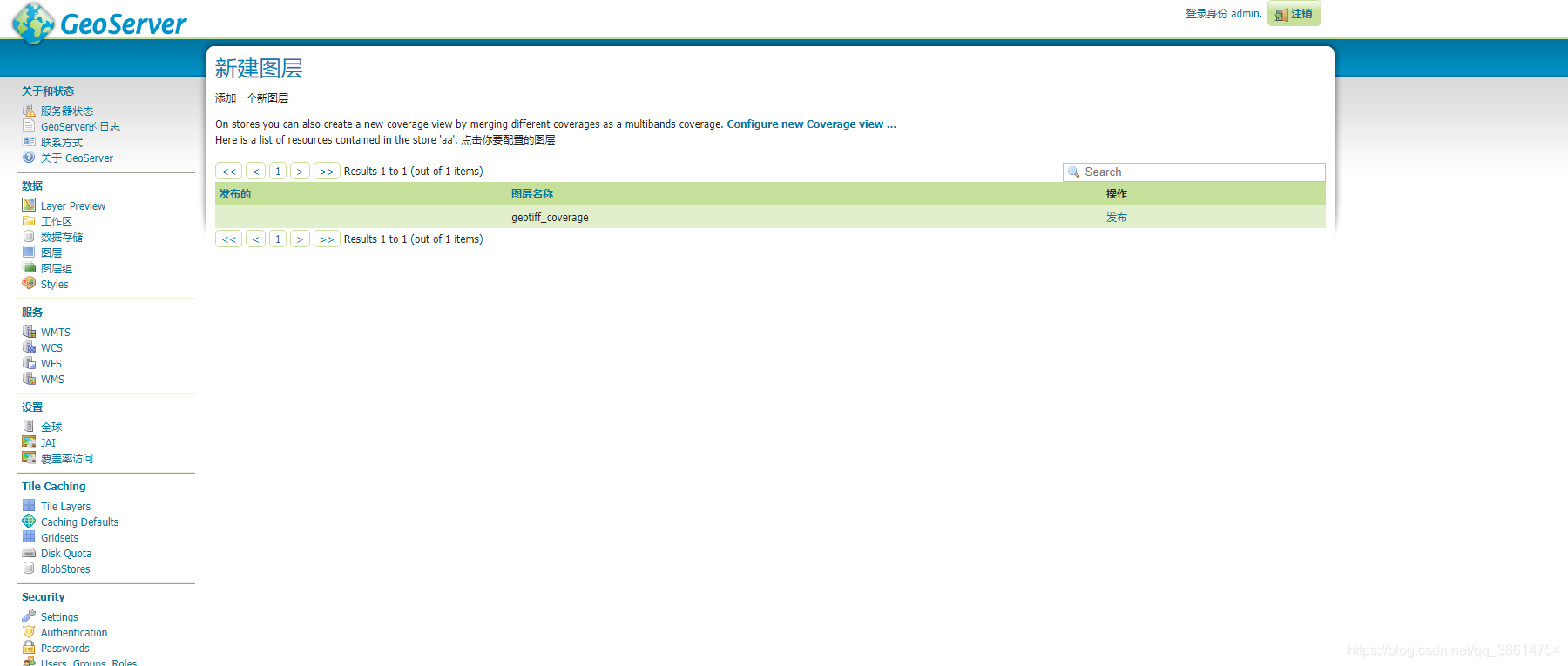
点击发布按钮。

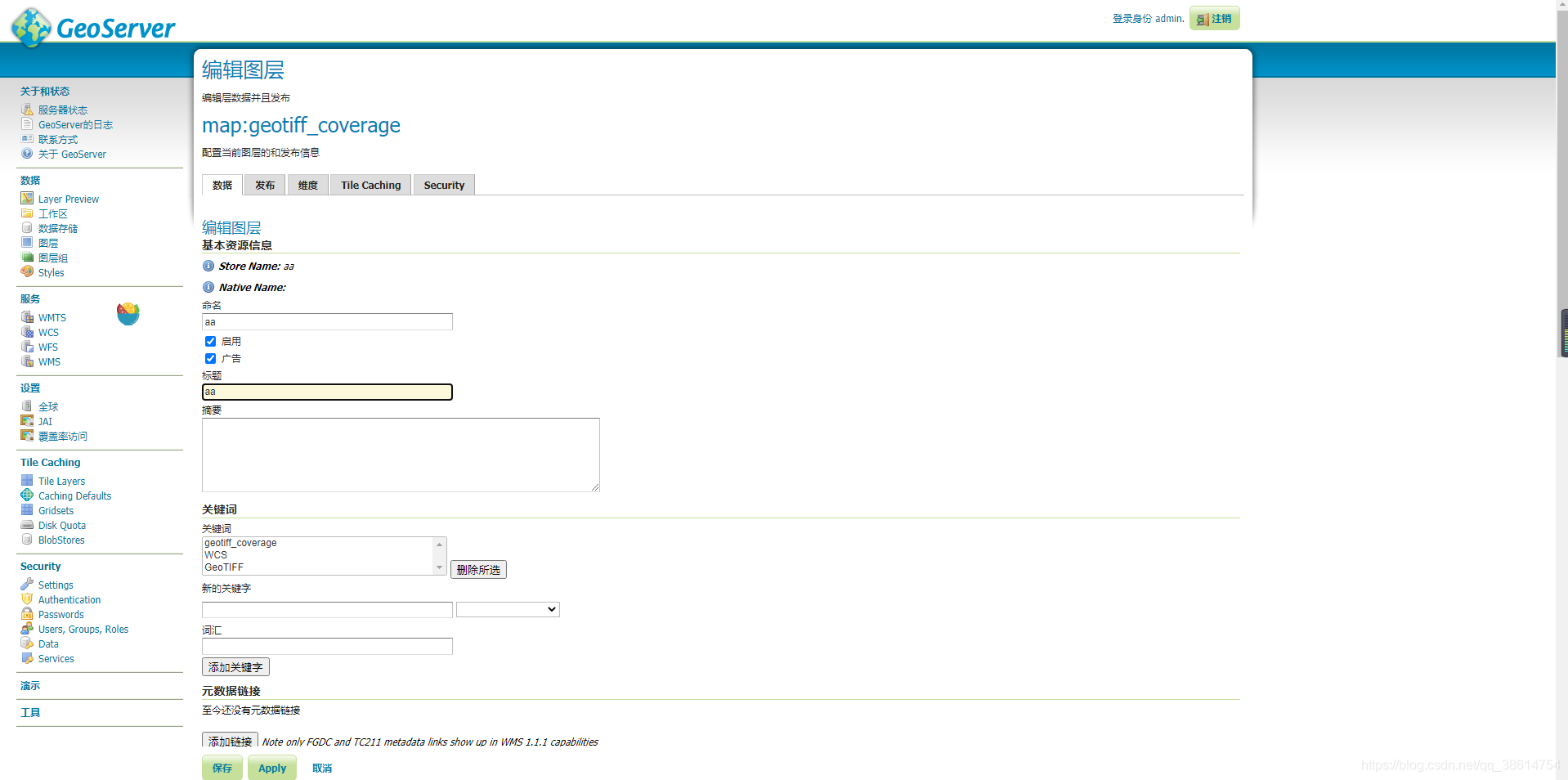
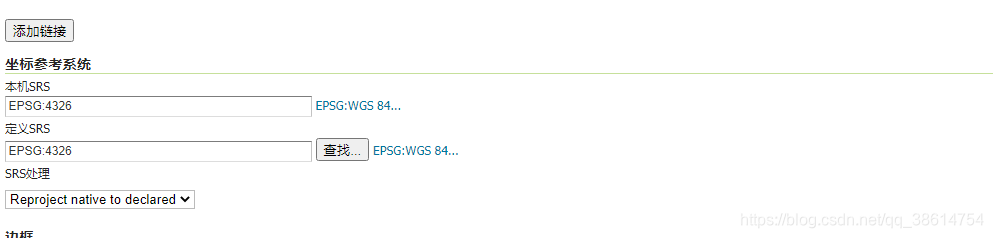
填写命名,标题,坐标参考系统要保持一致,


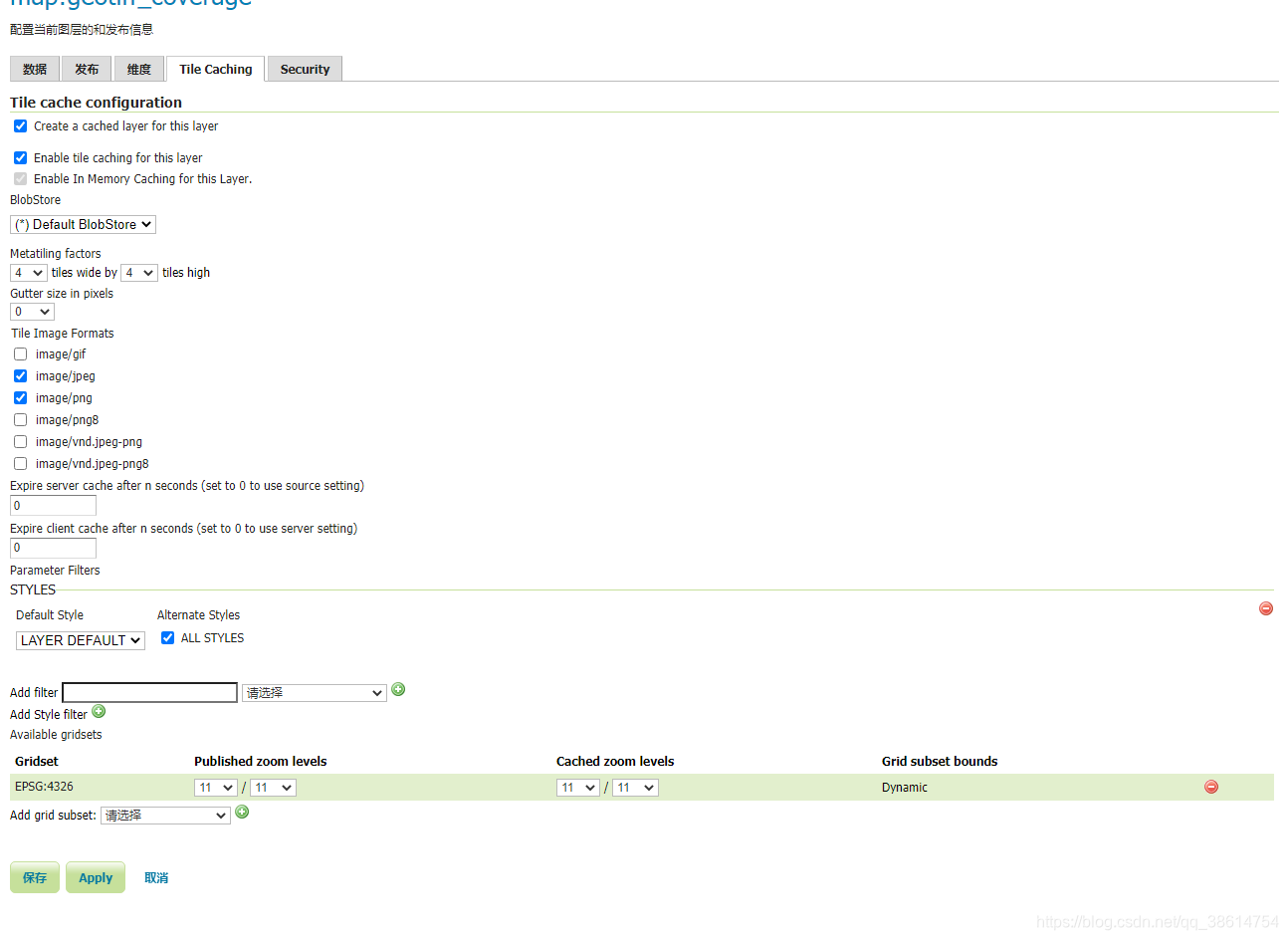
修改Gridset多少级数据就写多少级。

点击保存后,在Layer Preview中就可以预览数据了。

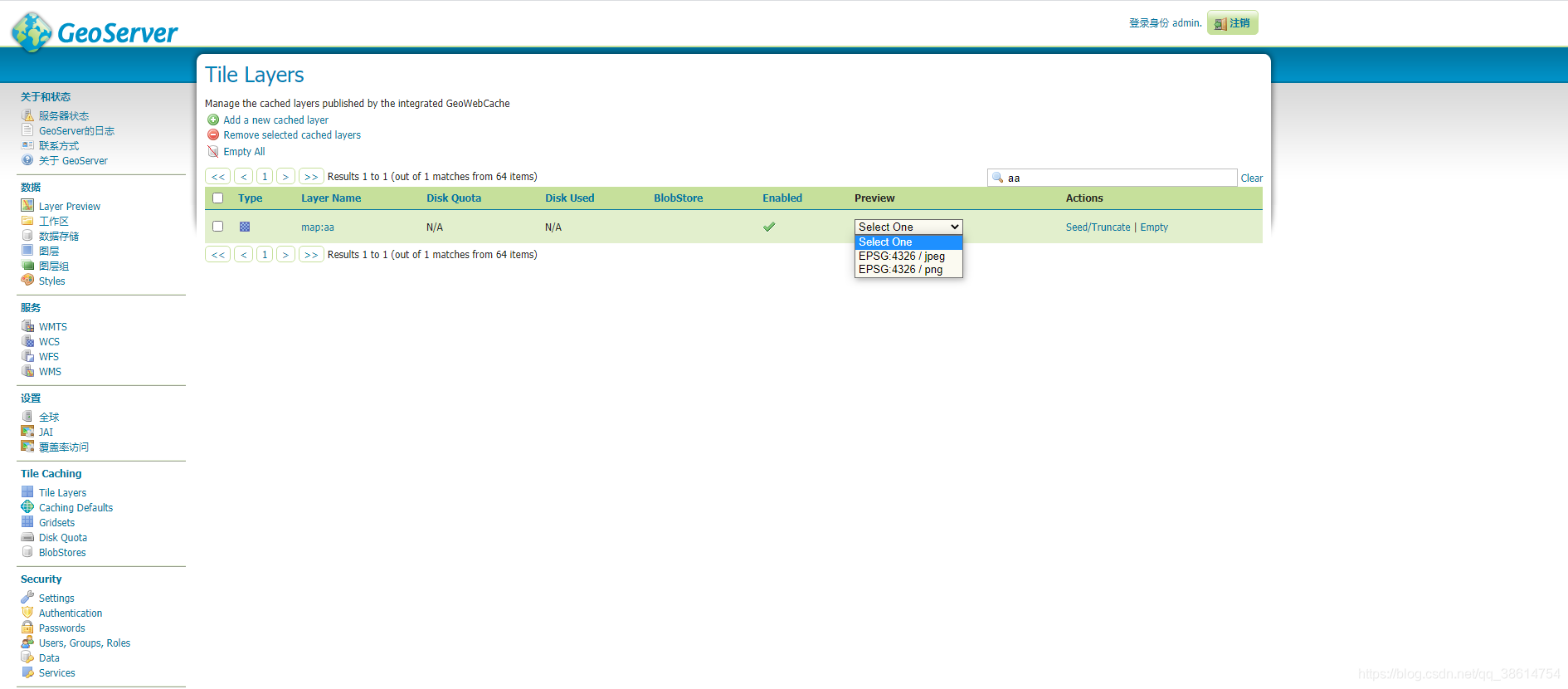
接下来需要将地图数据生成瓦片,在Tile Layers模块选择Seed/Truncate

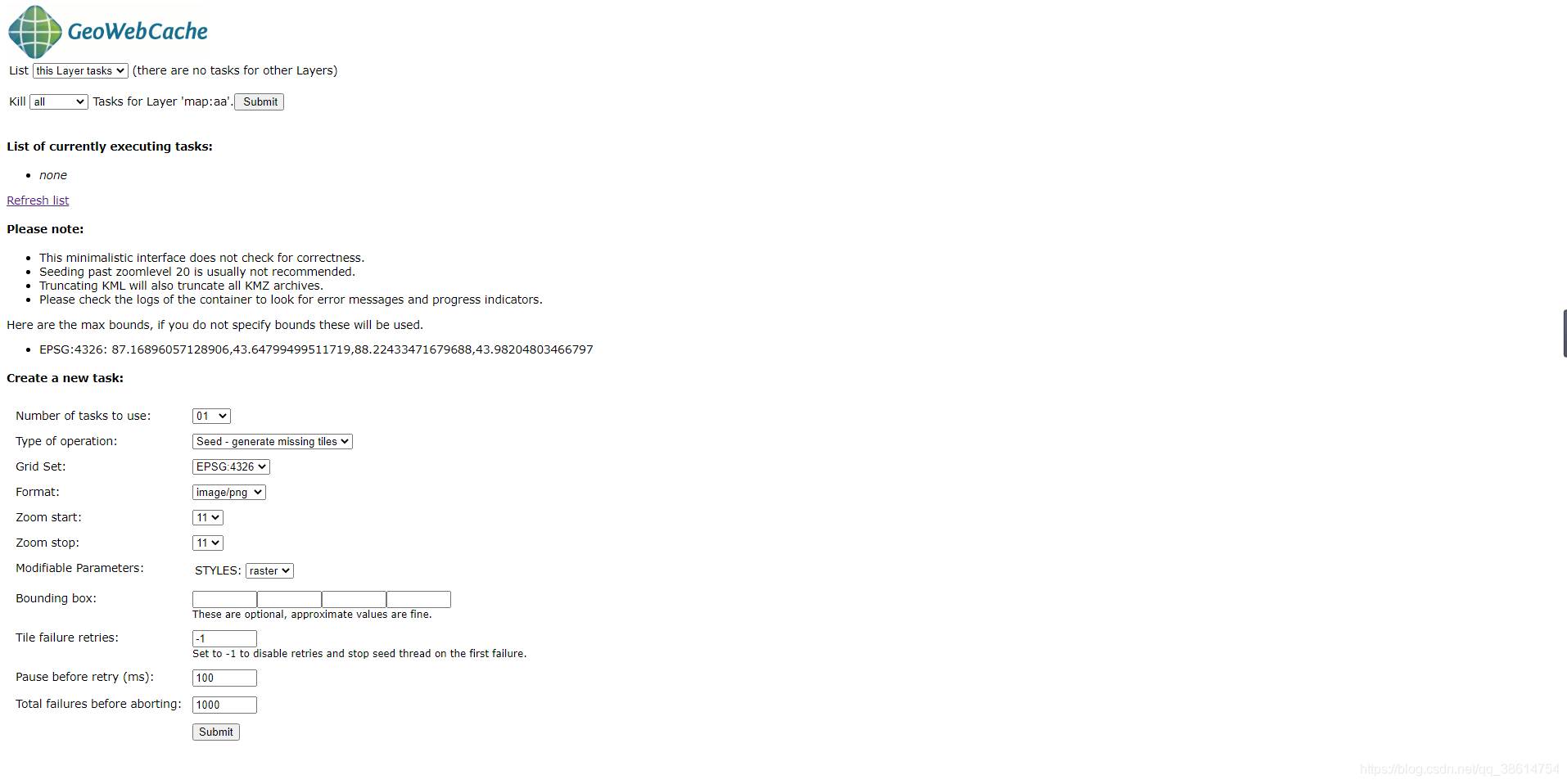
编辑Grid set,Zoom start以及Zom stop内容,Grid set要与导入的影像保持一致否则分辨率会有变化,Zoom start以及Zom stop要与地图层级保持一致,要不分辨率也会变化。(EPSG:3395的需要选择EPSG:3857,EPSG:3395预览不显示,不晓得为啥,使用3857效果是一样的)

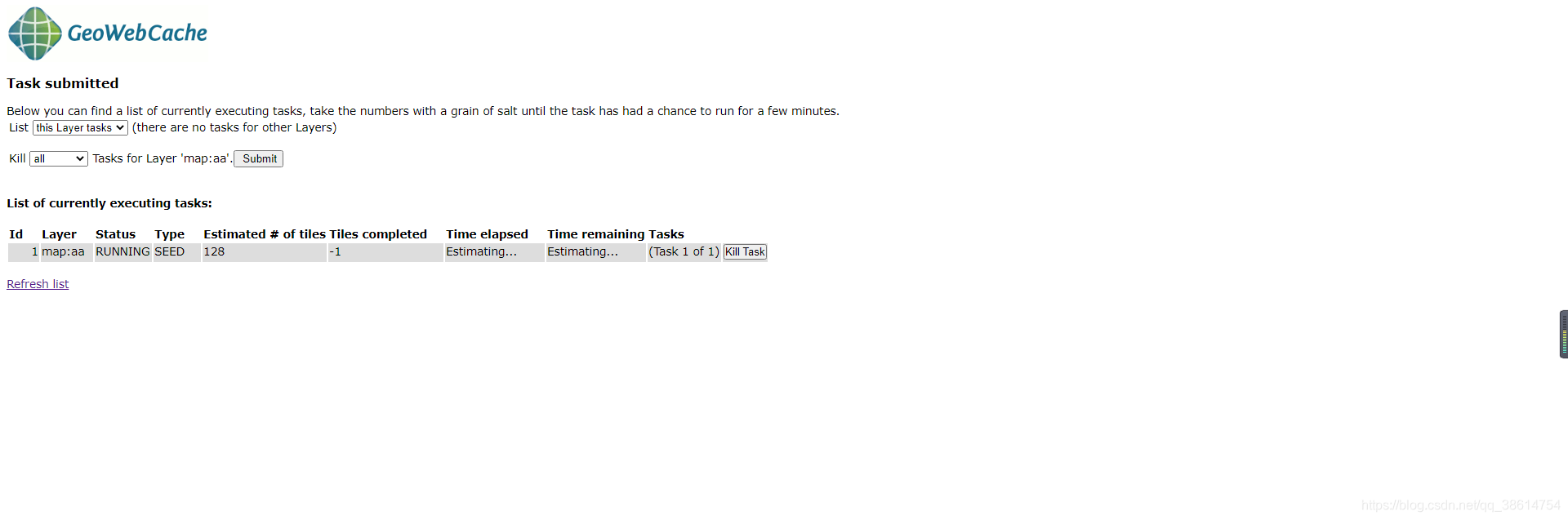
点击提交进入如下模式。生成瓦片数据,数据保存到geoserver安装目录的data_dir\gwc文件夹下

选择预览格式:

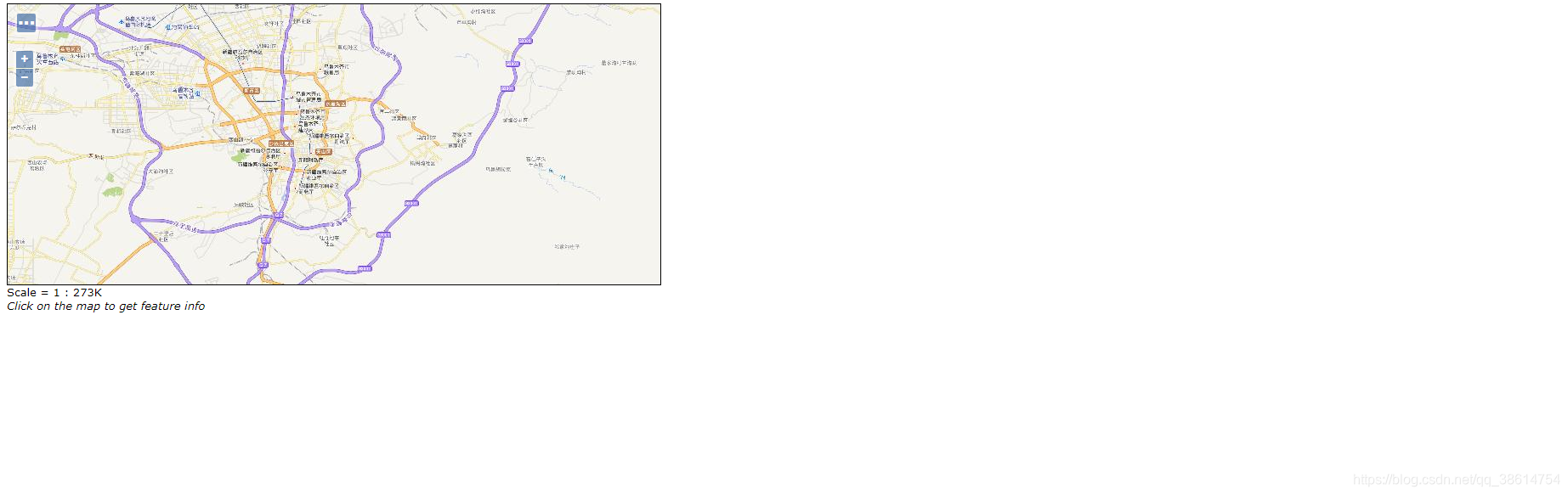
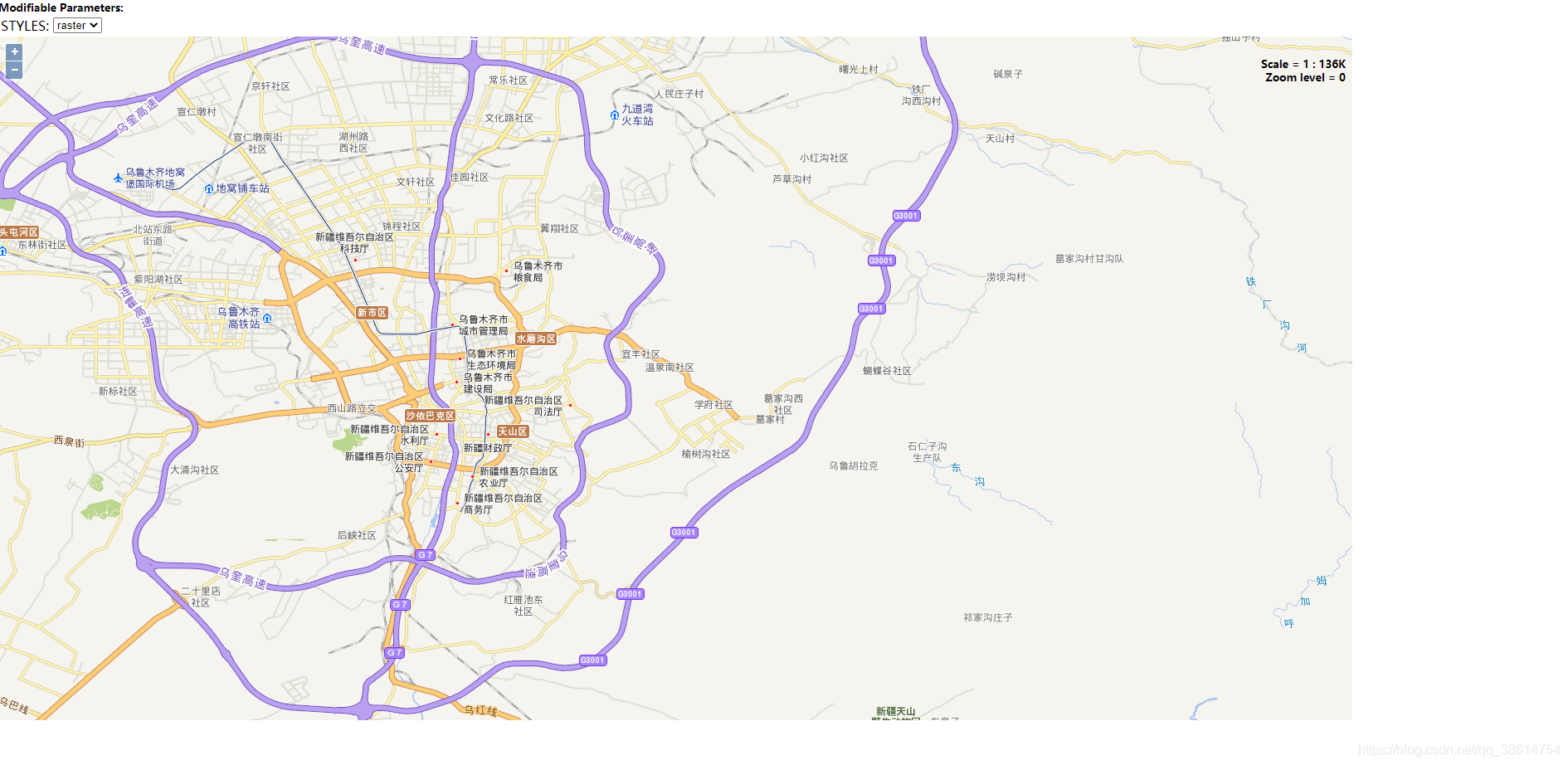
预览效果如下:

其它层级数据同上处理,处理完毕后将其它层级生成的瓦片数据文件夹(EPSG_xxxx_xx)复制到最低级的目录下。离线地图生成完毕,通过geoserver发布WMS服务,预览如上图所示。
Django后台发布离线地图
常用的Django地图服务有两种leaflet和openlayer。
leaflet尝试过修改,由于技术太菜,尝试一天后以失败告终,后尝试open layer成功。
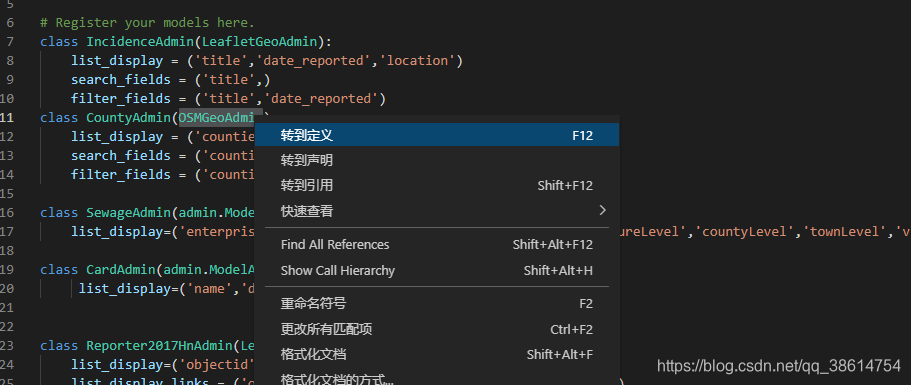
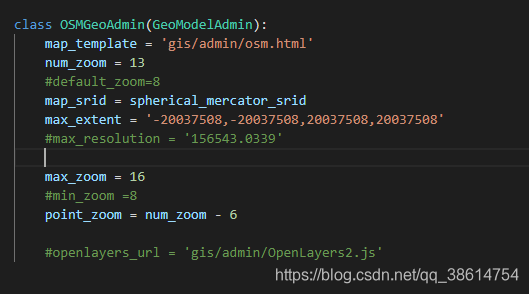
OSMGeoAdmin模块转到定义修改options.py文件

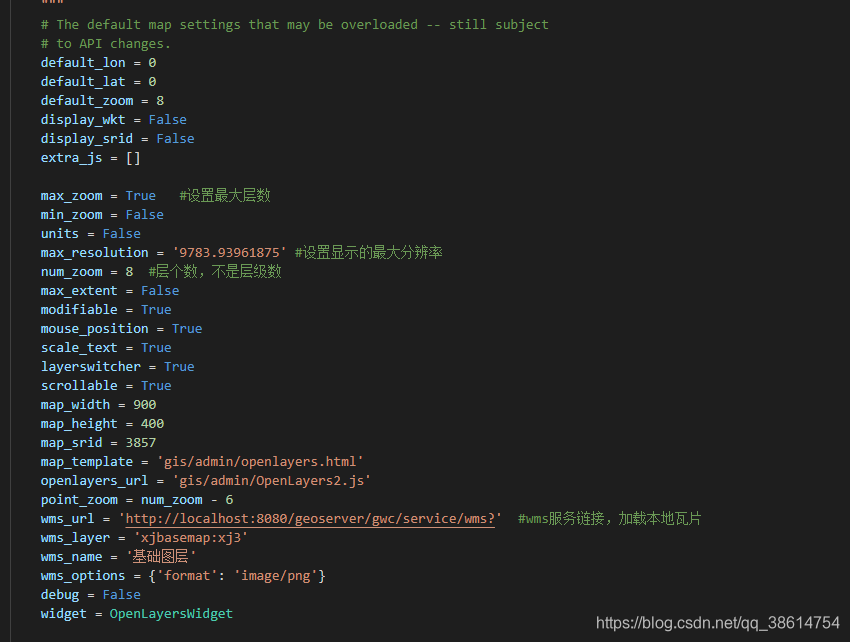
修改默认参数
open layers_url:网址内容均要下载到本地,通过本地加载,需要放在static(D:\Python36\Lib\site-packages\Django-2.1.11-py3.6.egg\django\contrib\gis\static)文件夹下,wms服务:使用gwc发布的wms服务,加载本地瓦片。我使用http://localhost:8080/geoserver/map/wms?这种模式发布只能显示一级数据。

这里面的内容也需要修改,修改模板以及参数。

osm.html中的内容也需要修改,修改D:\Python36\Lib\site-packages\Django-2.1.11-py3.6.egg\django\contrib\gis\templates\gis\admin目录下的osm.js文件
内容如下
{% extends "gis/admin/openlayers.js" %}
{% block extra_layers %}topo_layer = new OpenLayers.Layer.WMS("影像地图","http://localhost:8080/geoserver/gwc/service/wms?", {layers: 'xjmap:xj8',format:'image/png'} );{{ module }}.map.addLayer(topo_layer);{% endblock extra_layers %}
至此修改完毕,参数中的小细节需要自己根据需要进行调整。
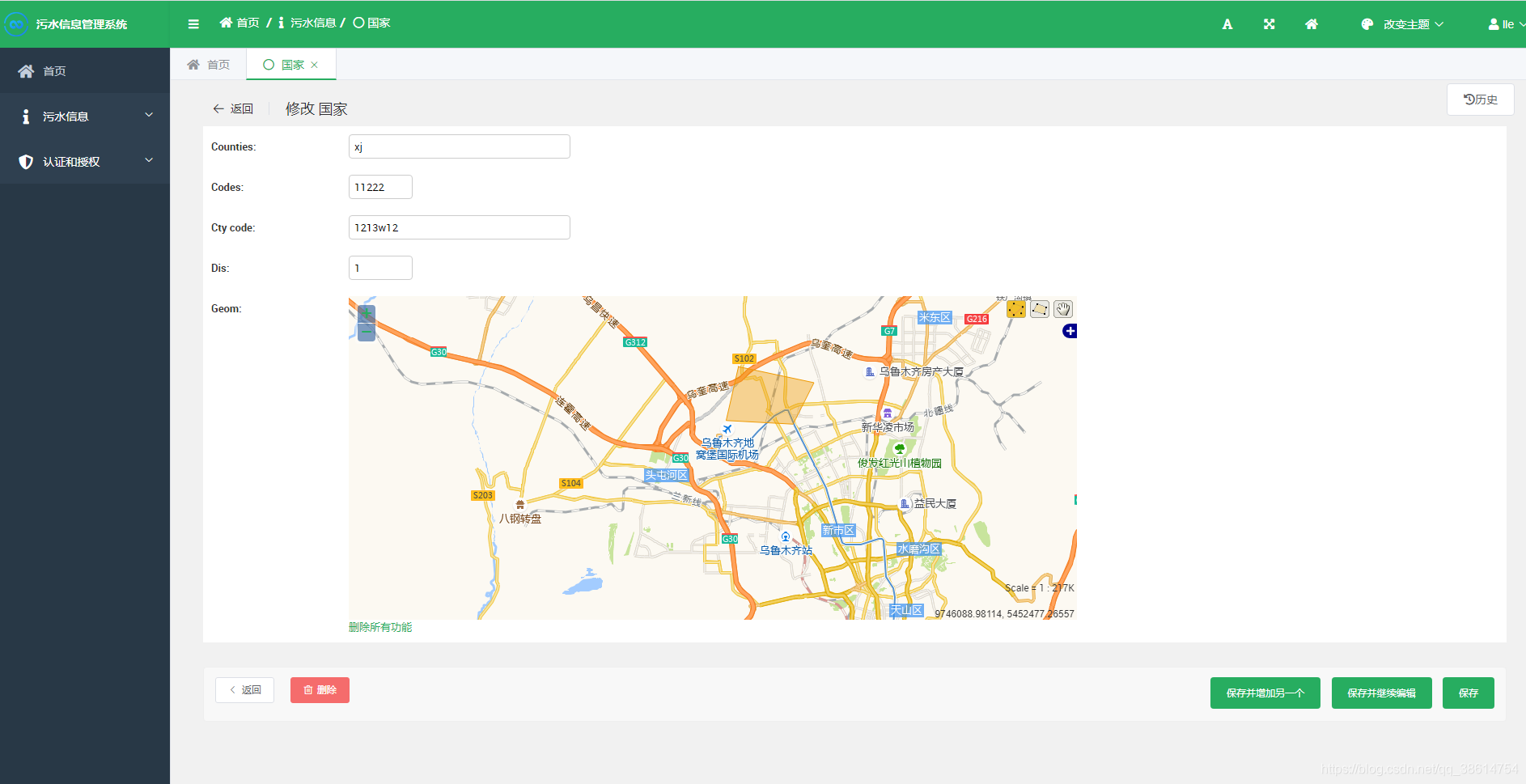
效果预览:
地图是离线显示的。

文章内容比较粗糙,但大致思路说清楚了,最近比较忙有时间再来修改,有问题的小伙伴可以来沟通。
这篇关于Django后台显示离线地图(openlayer)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







