本文主要是介绍登录注册代码模板(Vue3+SpringBoot)[邮箱发送验证码(HTML)、RSA 加密解密(支持长文本)、黑暗与亮色主题切换、AOP信息校验],希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章归档:https://www.yuque.com/u27599042/coding_star/cx5ptule64utcr9e
仓库地址
https://gitee.com/tongchaowei/login-register-template
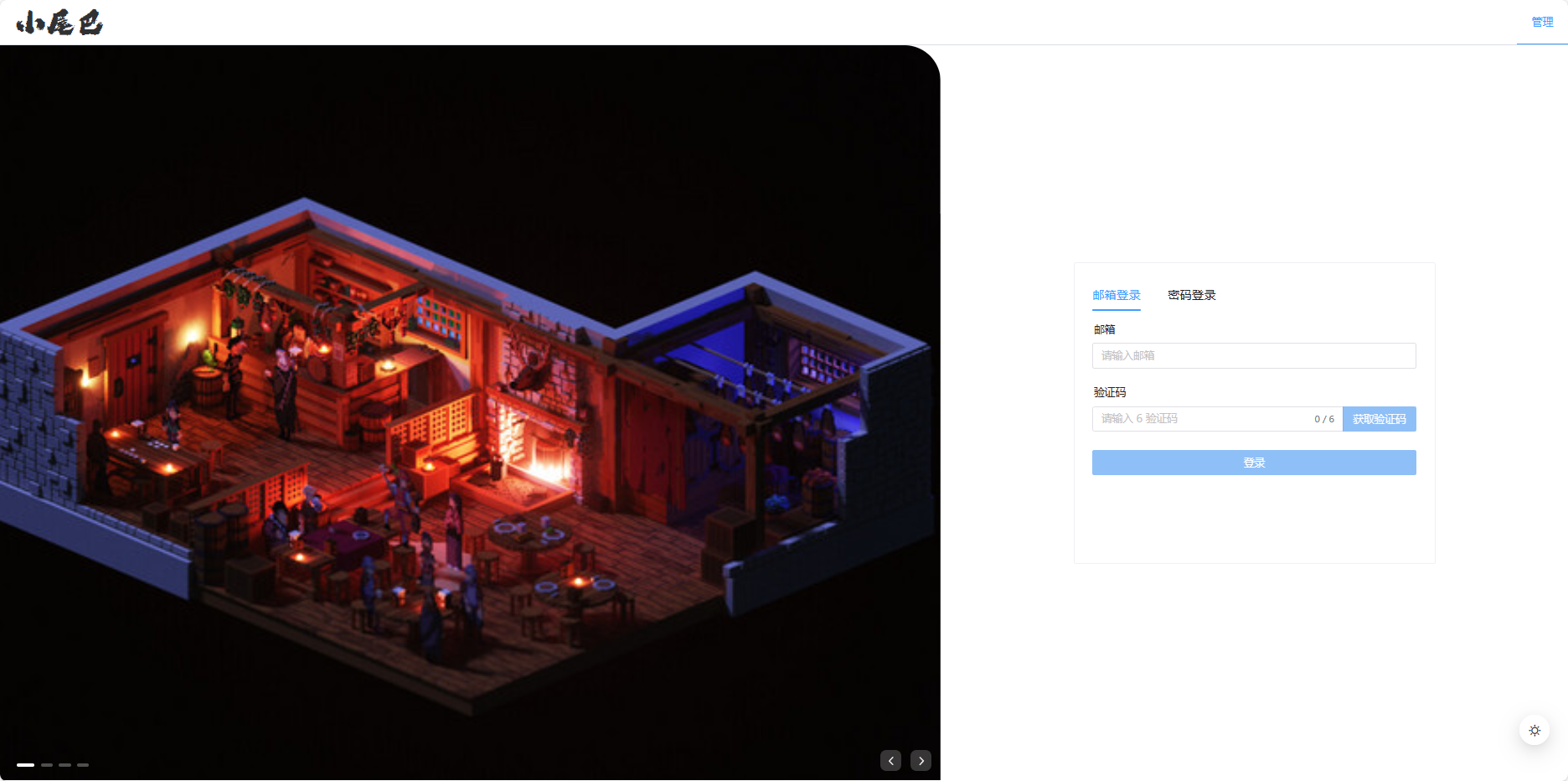
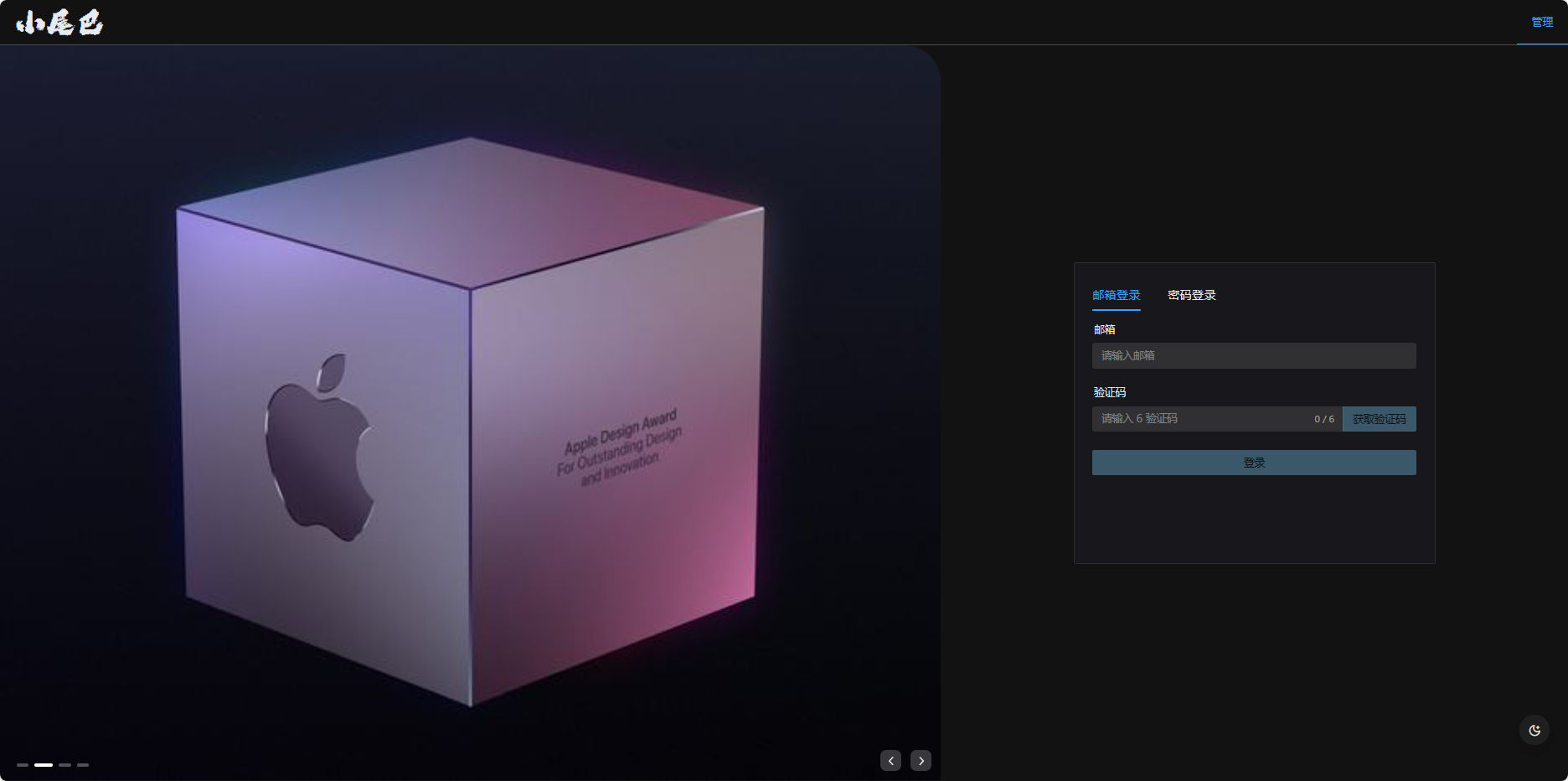
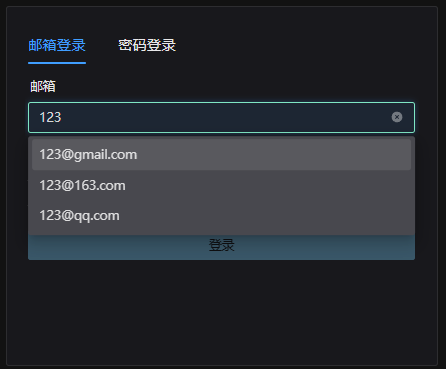
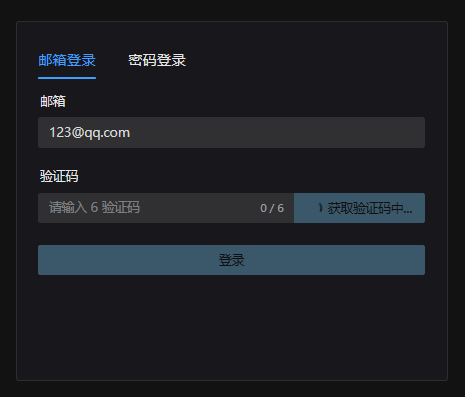
网页效果展示




相关说明
在该代码模板中,实现了如下功能:
- 邮箱发送验证码(邮件内容为 HTML 格式),验证码的缓存与验证使用 redis
- 可以通过 RSA 对信息进行前端加密、后端解密(支持长文本)
- 后端对于 RSA 解密、字符串参数为空校验、邮箱合法校验等采用 AOP 实现
- 前端已完成 element plus、naive、ant design vue 的黑暗与亮色主题切换的配置
- 前端已完成 axios、vue router、element plus、naive、ant design vue 配置,前端页面中顶部导航栏使用 element plus,登录表单与轮播图使用 naive、切换主题按钮使用 ant design vue,顶部加载进度条使用 nprogress
下载
git clone https://gitee.com/tongchaowei/login-register-template.git
前端
安装依赖
pnpm i
运行
pnpm run dev
后端
IDEA 打开项目,刷新 Maven 加载依赖,找到主启动类,运行

这篇关于登录注册代码模板(Vue3+SpringBoot)[邮箱发送验证码(HTML)、RSA 加密解密(支持长文本)、黑暗与亮色主题切换、AOP信息校验]的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





