本文主要是介绍cesium实现水面水流及淹没效果绘制的封装,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
https://blog.csdn.net/weixin_42496466/article/details/80747565之前写的绘制河流代码比较原生,现在用es6重写封装及项目应用
一、配置数据结构信息
primitivePolygon:{isRLayerPanel: true,primitives:[],url: '/static/data/polygon.json',dataPath: '',dataGeoField: 'positions',dataIdField: 'code',options:{id:'primitivePolygon',name:'水面',isShow: true},location: {"destination":{"x":-2299198.6726013585,"y":4751964.065160188,"z":3584927.7927483744},"orientation":{"heading":5.306048485719572,"pitch":-0.5409977477562071,"roll":6.283156824584358},duration: 2},entityType:'primitive'
}
二、解析代码实现
/*** common create Primitive ** */
export function CommonDrawPrimitiveEntities(data,zjnCesium,layersInfo,LayersRenderSet,LayersRenderLabelSet,layerId,PostionsField,IDField){// CommonRemoveEntities(zjnCesium,layersInfo,layerId);let len = data.length;for (let i = 0; i < len; i++) {if (data[i][PostionsField] != null){// let positionsXYZ = Cartesian3.fromDegrees(parseFloat(data[i][LGTDField]), parseFloat(data[i][LTTDField]));// let curID = zjnCesium.viewer.entities.getById(data[i][IDField]);//如果当前实体不存在则绘制// if(curID != undefined){// continue;// }let waterPrimitive;// let symbol=getLyaerRenderSymbol(LayersRenderSet,layerId,data[i]);// if(symbol==undefined){// continue;// }let waterc=[]for(let j = 0; j < data[i][PostionsField].length; j++){waterc.push(data[i][PostionsField][j])if(j%2 == 1){waterc.push(203)}}console.log(Cartesian3.fromDegreesArray(data[i][PostionsField]))console.log(Cartesian3.fromDegreesArrayHeights(waterc))waterPrimitive = new Primitive({id:data[i][IDField]||generateUUID(),show: true,// 默认隐藏allowPicking:false,geometryInstances : new GeometryInstance({geometry : new PolygonGeometry({polygonHierarchy : new PolygonHierarchy(Cartesian3.fromDegreesArrayHeights(waterc)),//extrudedHeight: 0,//注释掉此属性可以只显示水面perPositionHeight : true//注释掉此属性水面就贴地了})}),// 可以设置内置的水面shaderappearance : new EllipsoidSurfaceAppearance({material : new Material({fabric : {type : 'Water',uniforms : {//baseWaterColor:new Cesium.Color(0.0, 0.0, 1.0, 0.5),//blendColor: new Cesium.Color(0.0, 0.0, 1.0, 0.5),//specularMap: 'gray.jpg',normalMap: '/static/Textures/waterNormals.jpg',frequency: 1000.0,animationSpeed: 0.01,amplitude: 10.0}}}),fragmentShaderSource: 'varying vec3 v_positionMC;\n' +'varying vec3 v_positionEC;\n' +'varying vec2 v_st;\n' +'void main()\n' +'{\n' +'czm_materialInput materialInput;\n' +'vec3 normalEC = normalize(czm_normal3D * czm_geodeticSurfaceNormal(v_positionMC, vec3(0.0), vec3(1.0)));\n' +'#ifdef FACE_FORWARD\n' +'normalEC = faceforward(normalEC, vec3(0.0, 0.0, 1.0), -normalEC);\n' +'#endif\n' +'materialInput.s = v_st.s;\n' +'materialInput.st = v_st;\n' +'materialInput.str = vec3(v_st, 0.0);\n' +'materialInput.normalEC = normalEC;\n' +'materialInput.tangentToEyeMatrix = czm_eastNorthUpToEyeCoordinates(v_positionMC, materialInput.normalEC);\n' +'vec3 positionToEyeEC = -v_positionEC;\n' +'materialInput.positionToEyeEC = positionToEyeEC;\n' +'czm_material material = czm_getMaterial(materialInput);\n' +'#ifdef FLAT\n' +'gl_FragColor = vec4(material.diffuse + material.emission, material.alpha);\n' +'#else\n' +'gl_FragColor = czm_phong(normalize(positionToEyeEC), material, czm_lightDirectionEC);\n' +'gl_FragColor.a=0.85;\n' +'#endif\n' +'}\n'})});zjnCesium.viewer.scene.primitives.add(waterPrimitive);layersInfo[layerId].primitives.push(waterPrimitive)}}}
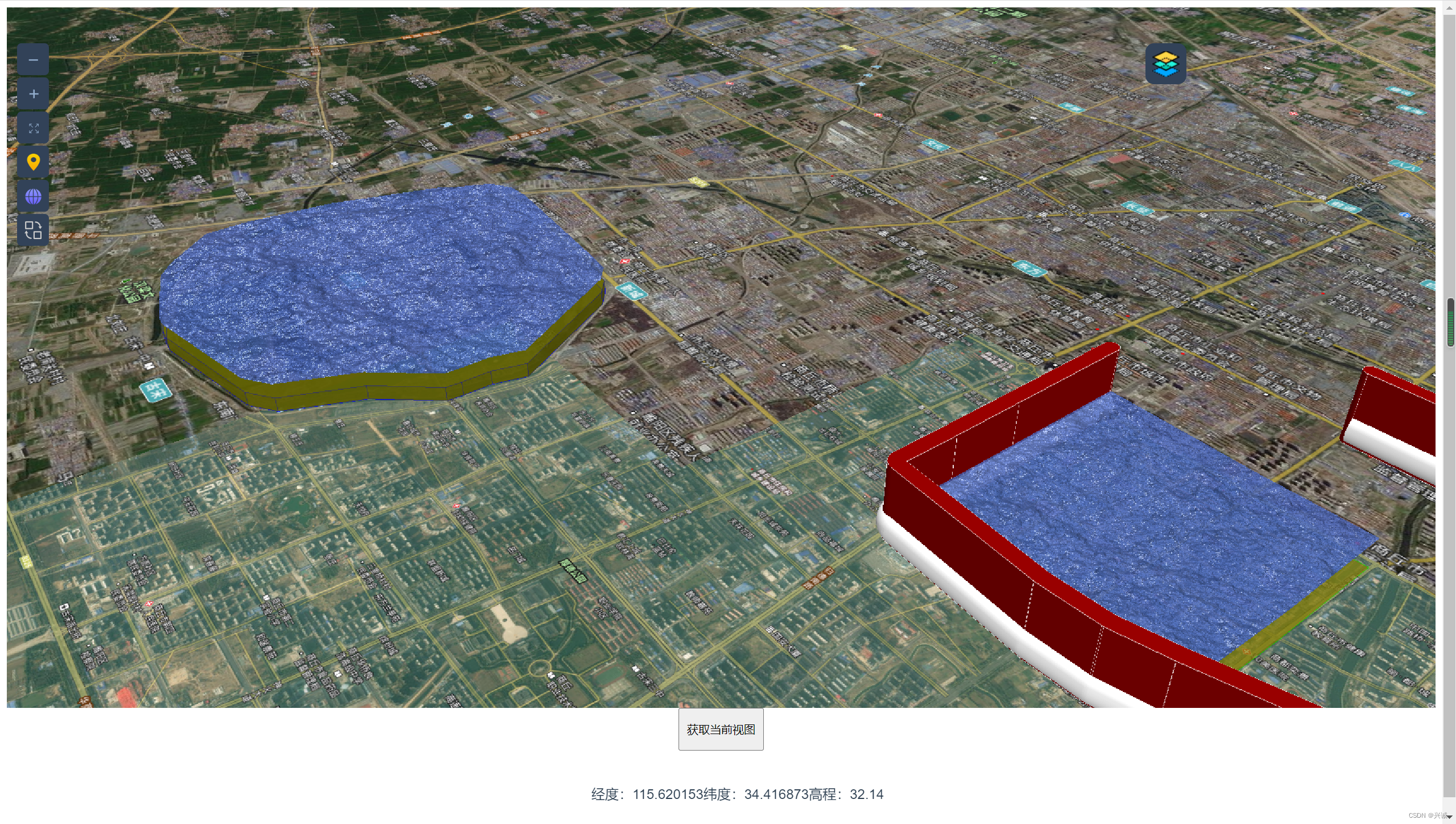
三、实现效果

四、厂区洪水淹没应用效果


如果对您有帮助
感谢支持技术分享,请扫码点赞支持:
技术合作交流qq:2401315930



这篇关于cesium实现水面水流及淹没效果绘制的封装的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





