淹没专题
网易2020届笔试题--洪水高度把通信基站淹没后会分为几组?
比如10个基站的高度依次是12,13,34,9,15,11,9,18,20,22,如下是3个洪水高度: 如果洪水高度是1,那么会分为1组(12,13,34,9,15,11,9,18,20,22) 如果洪水高度是10,那么会分为3组(12,13和34,15,11和18,20,22) 如果洪水高度是11,那么会分为3组(12,13,34和15和18,20,22) 输入: 10 12 13
人机协同中的态势信号快速出现与淹没
在人机协同中,态势信号是指通过传感器或其他信息源收集到的有关环境、任务和机器状态的信息。这些信息对于人、机的决策和行动至关重要。 在某些情况下,态势信号可能会快速出现并淹没机器的处理能力。一种情况是在高强度作战或紧急救援等应用中。在这些场景中,机器智能面临着大量的传感器数据和信息源。例如,机器装备可能收集到来自无人机、摄像头、雷达等多个传感器的数据,同时还要处理来自卫星、地面站和其他机器人的信息
近 300 个假冒应用程序泛滥成灾,淹没伊朗银行业
内容概述: 近期,针对伊朗银行业的大规模活动规模不断扩大,近 300 个恶意 Android 应用程序针对用户的账户凭据、信用卡和加密钱包发起攻击。四个月前,Sophos 的研究人员详细介绍了一场漫长的活动,涉及 40 个恶意银行应用程序,旨在获取属于不知情客户的凭据。通过模仿伊斯兰共和国最重要的四家金融机构——梅拉特银行、萨德拉特银行、雷萨拉特银行和伊朗中央银行——黑客能够在受害者的手机
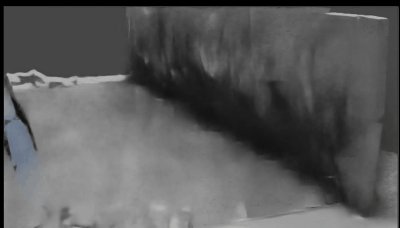
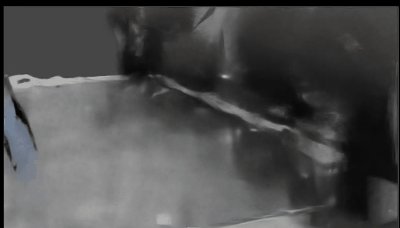
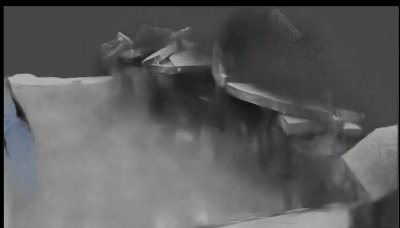
Blender洪水淹没毁墙效果
本文中用到了两个Blender插件:FLIP Fluid(流体模拟相关插件) 和 RBDLab(碎裂插件): 1.用FLIP Fluid制作流体、域、障碍,确定好流体的冲刷方向(后期好摆放被摧毁的墙体),利用插件做出水流动画: 2.摆放墙体位置: 随便建立了一个立方体,摆放到合适的位置 3.RBDLab插件制作碎裂效果: 制作墙体的碎裂: 选中墙体:在插件责编工具栏中选择
Cesium教程(十七):淹没分析
Cesium教程(十七):淹没分析 1、什么是淹没分析 淹没分析是根据某片区域的地形及洪水流量速度,动态模拟该地形区域水位逐渐上涨的淹没过程。该功能可适用于山区、丘陵等地形起伏较大区域,模拟洪水涨到安全限定高度的淹没过程,为防洪水救灾提供一定的参考。此外,还可以为河谷地带修建水利工程设计与选址提供参考依据。 2、淹没分析示例 效果展示:运行之后是动图,这里放的是图片 完
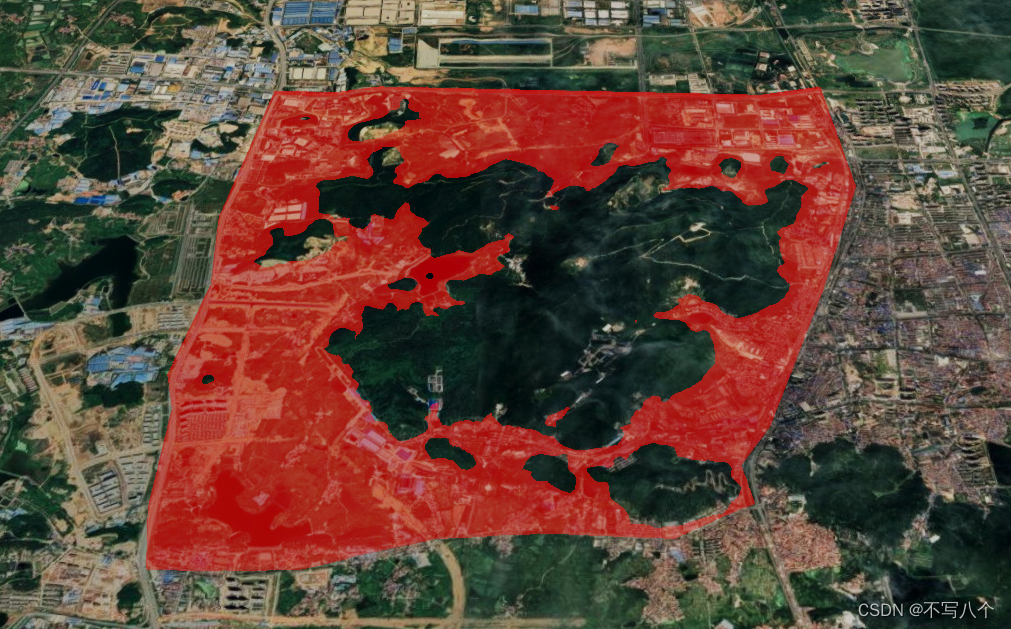
Cesium淹没分析(带热力图效果)
Cesium淹没分析(带热力图效果) 效果图 1.构建的rectangle Entity,实现淹没效果 let entity = viewer.entities.add({rectangle: {coordinates: Cesium.Rectangle.fromCartesianArray(Cesium.Cartesian3.fromDegreesArray(coordinates)
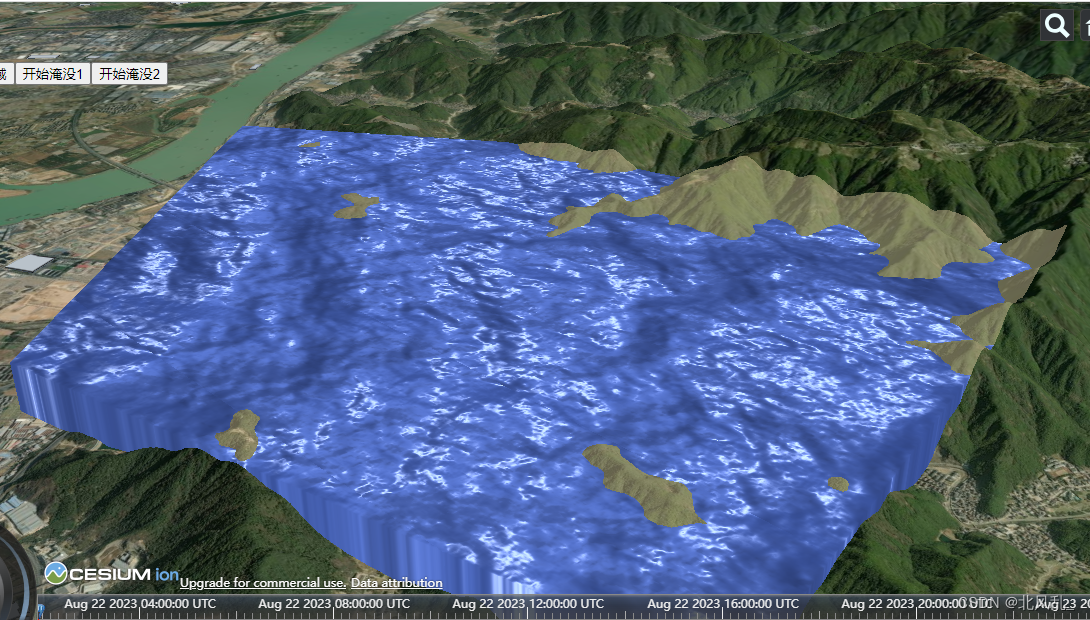
Cesium 三维分析之【水淹没分析】
文章使用新版本cesium+vue实现,示例中的地形为官方地形,主要设计思路为绘制区域,指定淹没高度后,进行区域内水淹没分析,水淹分析也是常见的GIS三维分析,与后续的填挖方分析类似的可视化实现。 上球效果如下: 结尾处额外提供了带有水面纹理的效果实现,需要的可自行查看 代码部分主要分为三部分:1.跳转视角 2.绘制区域 3.淹没效果展示。 ViewerApp.vue文件如下
ArcGIS js api 4.x 淹没分析 、水淹分析
效果图如下: ArcGIS js 4.x 水淹分析 淹没分析 代码如下 console.log('459584547@qq.com');function gradientColor(startColor,endColor,step){startRGB = this.colorRgb(startColor);//转换为rgb数组模式startR = startRGB[0];sta
【Cesium】Cesium实现淹没分析(CallbackProperty方式)
一、淹没分析简介 淹没分析是指根据某区域的地形以及洪水流量速度,动态模拟该地形区域水位上涨过程。**该功能适用于地形起伏较大的区域。**目前Cesium实现淹没分析功能主要利用polygon的extruedHeight属性,在地形区域拾取几个点划定洪水淹没区,并规定洪水上涨限定高度,洪水从划定区域的最低处以polygon的方式逐渐上涨,达到限定高度后停止上涨,淹没过程结束。 二、淹没分析实现
cesium实现水面水流及淹没效果绘制的封装
https://blog.csdn.net/weixin_42496466/article/details/80747565之前写的绘制河流代码比较原生,现在用es6重写封装及项目应用 一、配置数据结构信息 primitivePolygon:{isRLayerPanel: true,primitives:[],url: '/static/data/polygon.json',dataPath: