本文主要是介绍Cesium 三维分析之【水淹没分析】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章使用新版本cesium+vue实现,示例中的地形为官方地形,主要设计思路为绘制区域,指定淹没高度后,进行区域内水淹没分析,水淹分析也是常见的GIS三维分析,与后续的填挖方分析类似的可视化实现。
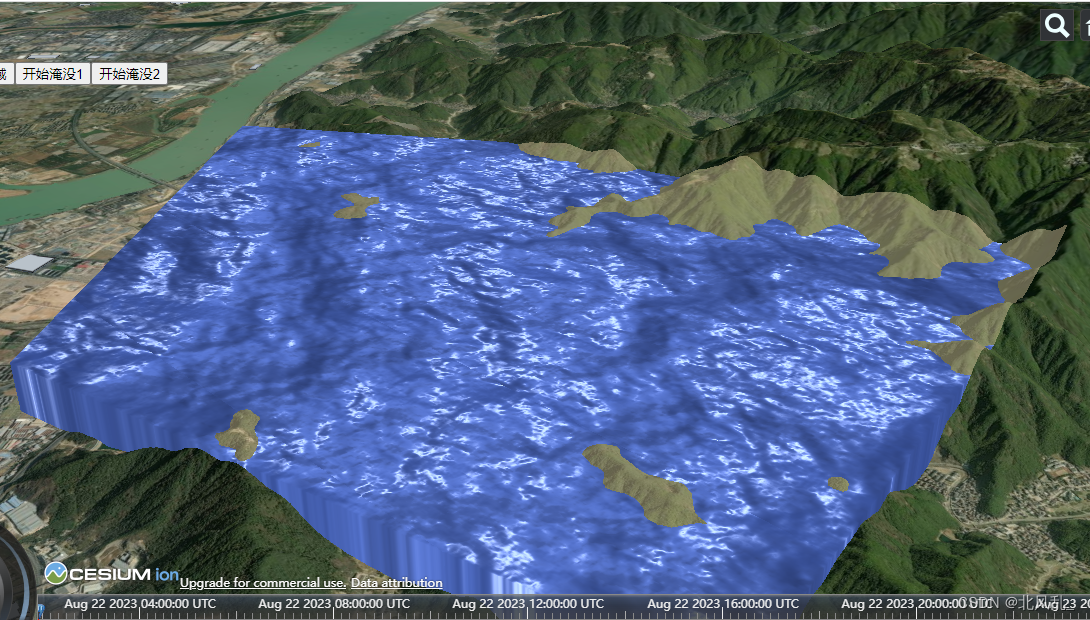
上球效果如下:

结尾处额外提供了带有水面纹理的效果实现,需要的可自行查看

代码部分主要分为三部分:1.跳转视角 2.绘制区域 3.淹没效果展示。
ViewerApp.vue文件如下
<template><div><div ref="earthContainer" class="full" id="container"></div><TerrainFlood /></div>
</template><script >
import TerrainFlood from "./analysis/TerrainFlood";
export default {name: "ViewerApp",props: {msg: String,},components: {TerrainFlood,},这篇关于Cesium 三维分析之【水淹没分析】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





