本文主要是介绍html5游戏用什么工具做地形,Plot.ly HTML5 交互式地形地貌分析图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML
导入代码模板:
var ENV = {"DOMAIN_WEBAPP": "plot.ly", "SOCIALAUTH_ENABLED": true, "GOOGLEANALYTICS_ACCOUNT": "UA-39373211-1", "STRIPE_PUBLISHABLE_KEY": "pk_live_55FpF4lJegP5GCKBwvCpS3ku", "DOMAIN_STREAM": "stream.plot.ly", "USE_CONTENT_DELIVERY_NETWORKS": true, "SHAREPLOT_META_TAB_ENABLED": false, "GOOGLEDRIVE_ENABLED": true, "SOCIALFEEDBACK_ENABLED": true, "BASE_URL": "https://plot.ly", "STATIC_URL": "//plot.ly/static/", "WEBSOCKET_PORT": 443, "MIXPANEL_KEY": "ad6df61d0b9400400b240631576c24d4", "GOOGLEDRIVE_DEVELOPER_KEY": "", "GOOGLEANALYTICS_ENABLED": true, "FILEWELLSEARCH_ENABLED": false, "STRIPE_ENABLED": true, "GOOGLEDRIVE_CLIENT_ID": "945982715719-kj3ie7qge4ivf1d06fs0ibdn5ss1h8u8.apps.googleusercontent.com", "SENTRY_ENABLED": true, "MIXPANEL_ENABLED": true, "WEBSOCKET_HOST": "websocket.plot.ly", "ANON_TIMEOUT": 86400, "SOCIALSHARING_ENABLED": true, "API_URL": "https://api.plot.ly", "TOPOJSON_URL": "//plot.ly/static/plotlyjs/src/geo/topojson/", "DOMAIN_API": "api.plot.ly", "SUBSCRIPTIONS_ENABLED": true, "AUTH_LDAP_ENABLED": false, "SUGGEST_LOGIN": true, "DOMAIN_IS_PLOTLY": true, "USE_LOCAL_DOCS": false, "OLARK_ENABLED": true, "EMAIL_TO_PLOTLY_ENABLED": true, "RAVEN_CONFIG_WEBAPP": "https://2870d6dab7694084b6fb50c177569982@app.getsentry.com/9246", "MARKETING_PAGES_ENABLED": true, "FACEBOOK_PAGE_APP_ID": "409680159121928", "BUCKETEER_ENABLED": true, "HOMEPAGE": "https://plot.ly/feed/"};
var PLOTLYENV = ENV;
if(!window.Raven){
// Create a fake Raven object that just does nothing
// See https://raven-js.readthedocs.org/en/latest/usage/index.html
Raven = {
context: function(meta, wrapped_fun){
wrapped_fun();
},
config: function(){
return {install: function(){}};
},
captureException: function(event){},
setUser: function(user){}
};
}
var options = {
ignoreErrors:["Cannot read property 'href' of null", "Object # has no method 'match'"],
ignoreUrls:[/plot\.ly\/~flann321\/9/i]
};
Raven.config('https://2870d6dab7694084b6fb50c177569982@app.getsentry.com/9246', options).install();
Contour
Heatmap
Surface
|
Viridis
Jet
RdBu
YIGnBu
Earth
|
Reverse

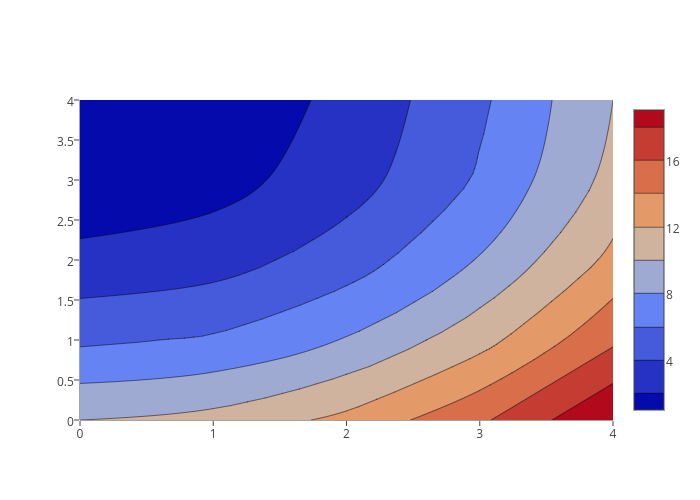
Plotbot's interactive graph and data is a contour.
The x-axis shows values from 0 to 0.
The y-axis shows values from 0 to 0.
这篇关于html5游戏用什么工具做地形,Plot.ly HTML5 交互式地形地貌分析图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







